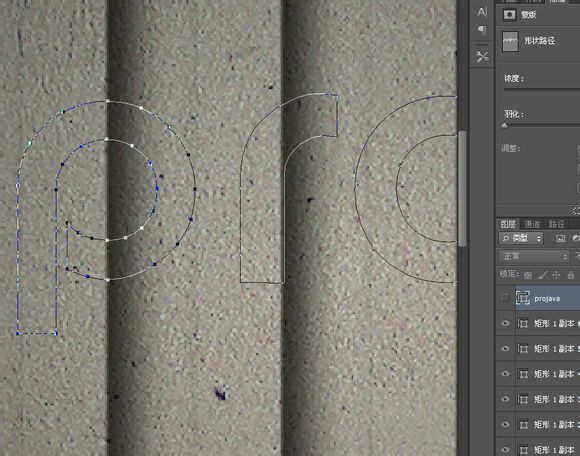
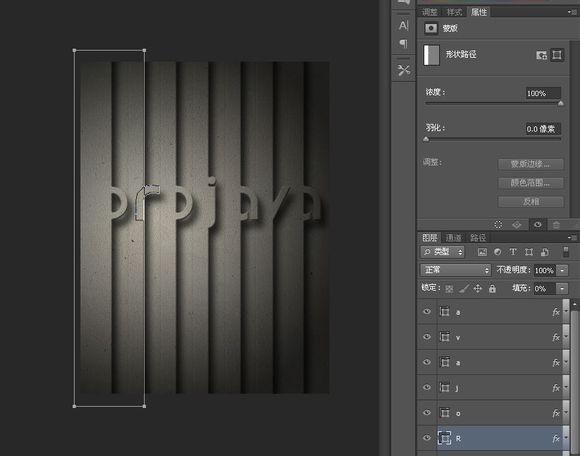
15、下載安裝完成後,輸入一行字母,在字母層上右鍵轉為形狀,後來我數了數字母,原來是七個,無奈添加了一個矩形。

16、點擊字母層前面的眼睛隱藏字母,按A選擇第一個字母的路徑,橫向移動安排位置。

17、ctrl+x剪切後粘貼在第一個矩形層上,順便把這個矩形層的名稱改為這個字母。

18、繼續在字母層裏選擇R,移動位置,像我一樣如果覺得這個字母還可以修改一下外觀的話也可以稍加變動。

19、剪切後在第二個矩形層粘貼,依次完成後面的剪切粘貼。

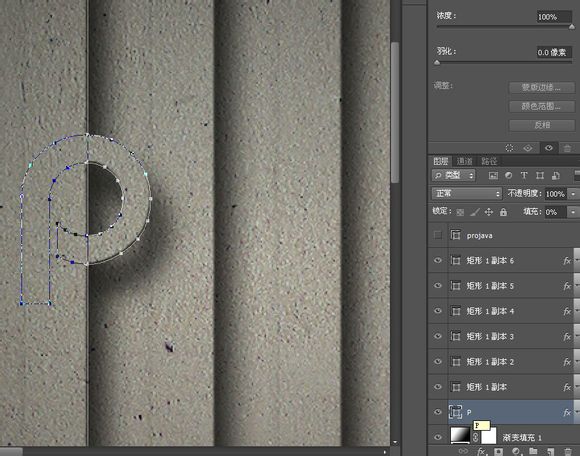
20、接下來要解決一個問題,注意到我圓圈中的那一條條黑影了沒有?那些黑影是複製過來的矩形添加圖層樣式後形成的,解決的辦法就是把矩形的一邊拉寬就行了。

21、選擇一個矩形層,按A點擊矩形的路徑,ctrl+t把左邊拉倒畫布以外的地方,第一個字母上的黑影就消失了。

22、依次完成後面的幾個字母。

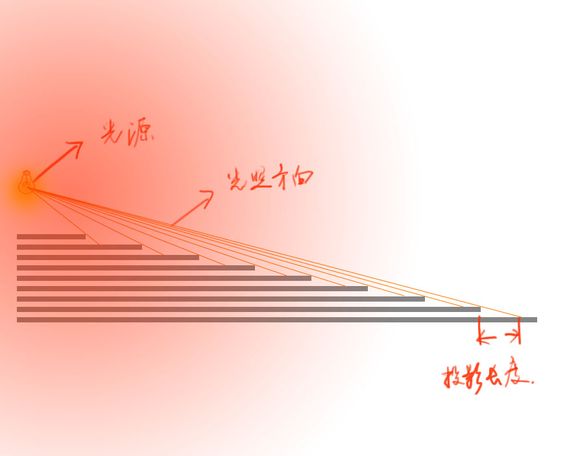
23、到這裏你大概會認為已經完成了,但是我不這麼認為。看上去它好像有點像原圖的風格,不過有些細節問題還要解決,那些投影和斜面浮雕的高光要處理一下,為了能讓大家理解問題出在哪裏,我畫了一張示意圖,原圖要表現的是一種階梯的效果,就是一層疊在另外一層之上,當一個光源置於某一點,它的光照強度和投影的距離會發生變化,就像下面的示意圖中我要表達的一樣,光照的強度會衰減,影子的範圍也會跟著發生變化。

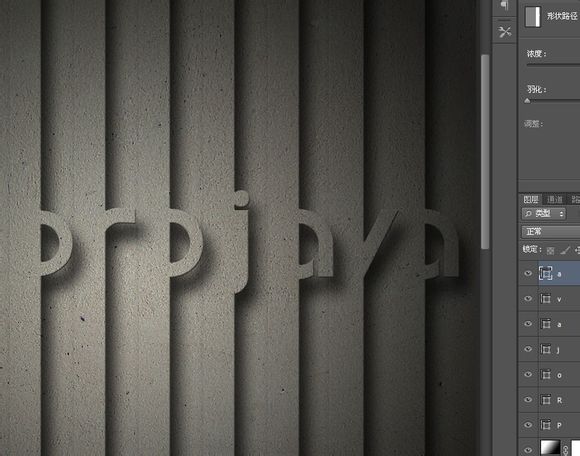
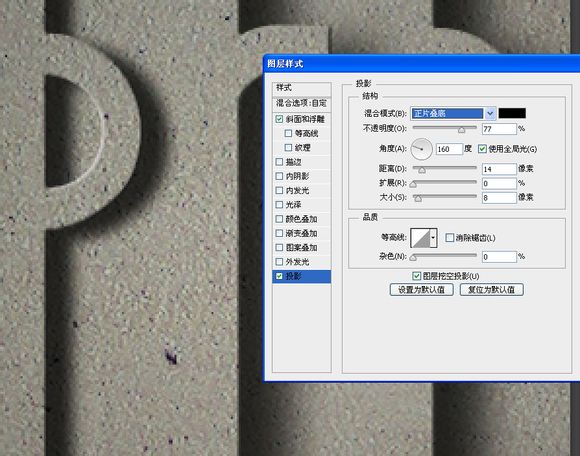
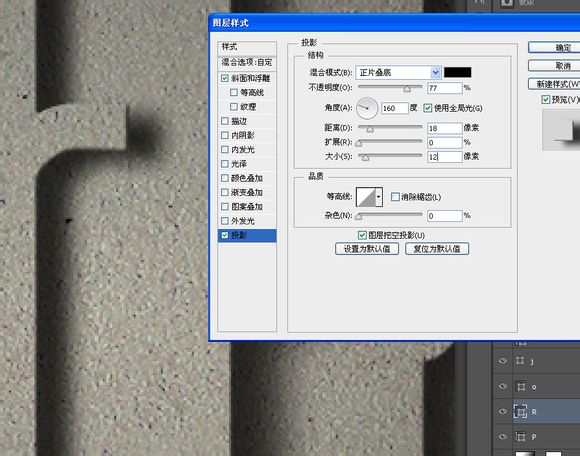
24、按照前面示意圖所示,我逐個調整這些字母的圖層樣式中的數值,離光源最近地方的投影距離當然會短一點,陰影的邊緣不會很“虛”。

25、以4個像素為標準,依次完成後面的所有字母。

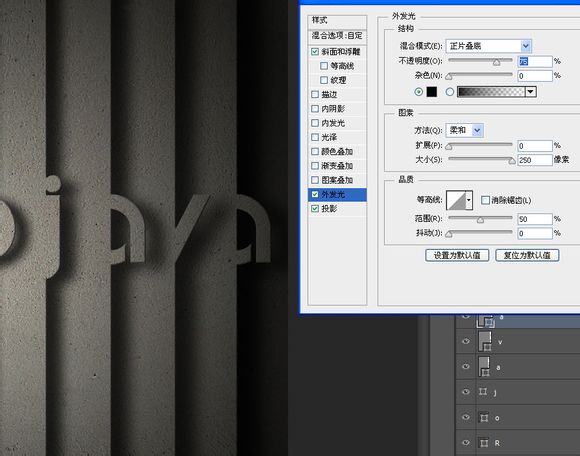
26、原圖中的背景層上似乎特別的暗,所有我在最後一個字母層上額外添加了外發光。

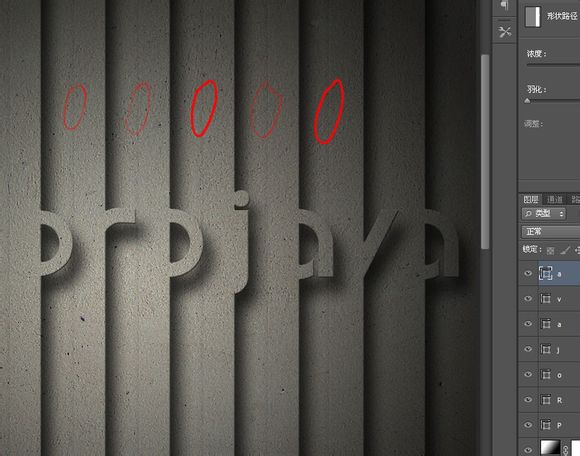
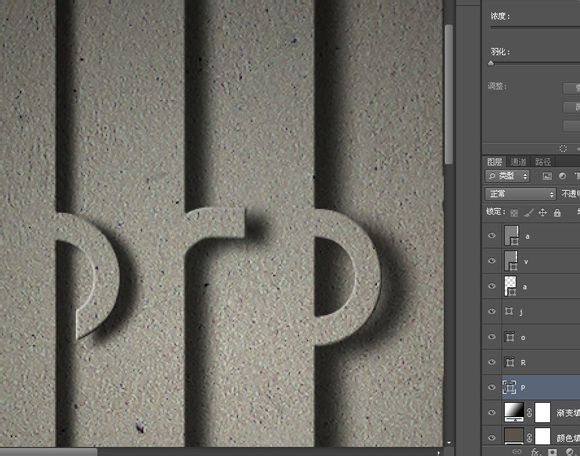
27、現在字母P和O好像都一樣了,所有我加工了一下以示區別。

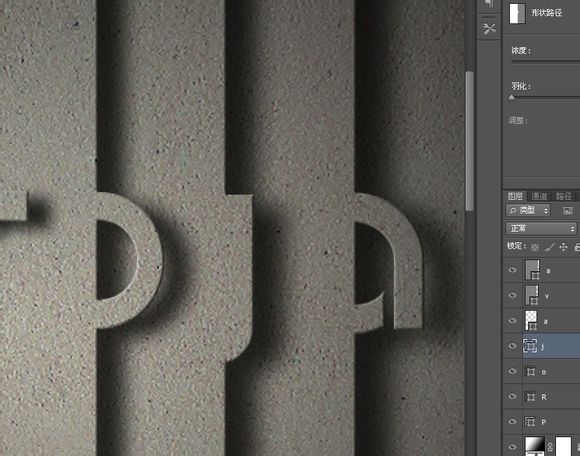
28、還有J上面的那個圓也很礙眼。

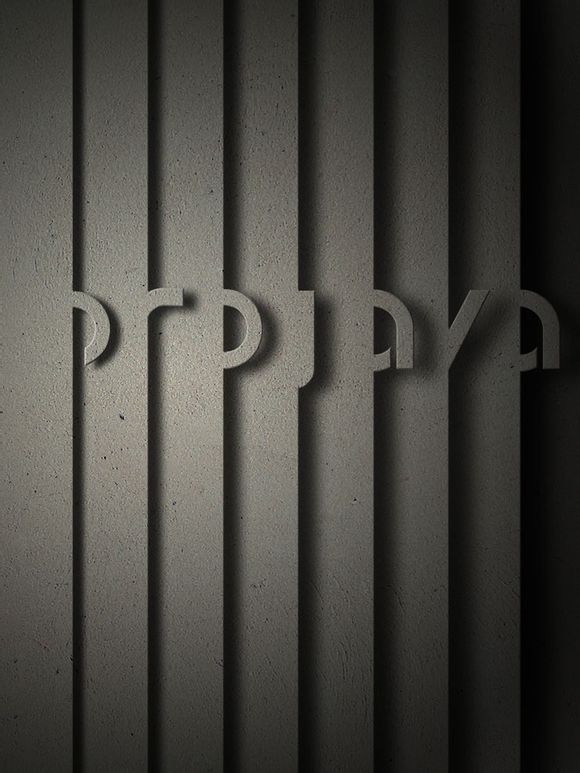
最終效果:

标签:雕刻字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








