最終效果

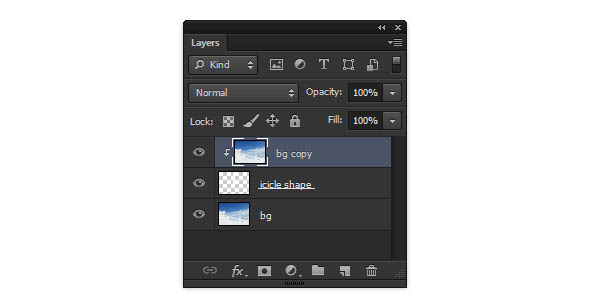
1、選擇一個好的背景(透明物體不能沒有背景)創建新圖層,並使用套索工具畫出冰錐外形。你可以用鼠標畫出來,冰錐外形應該有點崎嶇不平。

<點小圖查看大圖>

2、用油漆桶工具填充任意顏色。

3、CTRL+J複製背景圖層並置於冰錐上面,CTRL+ALT+G(或CTRL+點擊)創建剪貼蒙版。

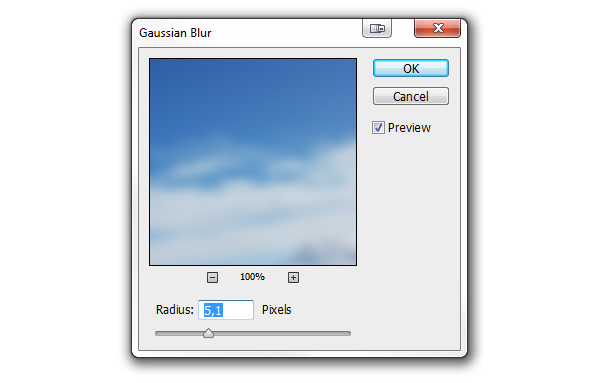
4、將原始背景圖層高斯模糊。以使背景與冰錐區分開來。

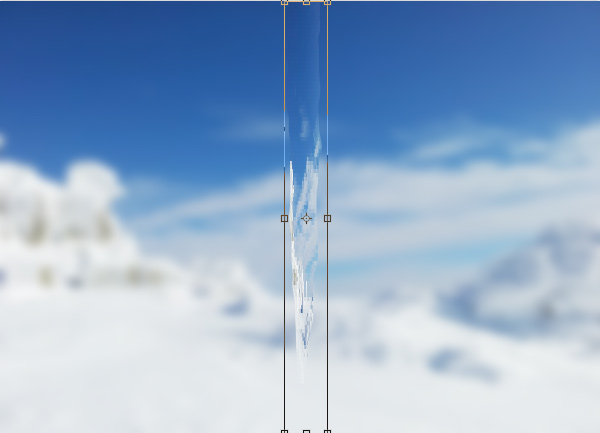
5、將複製的背景圖層CTRL+T變換收縮至冰錐內。這能很好地做出冰的透明效果。在另一些情況下,水平翻轉下會有更好的效果。

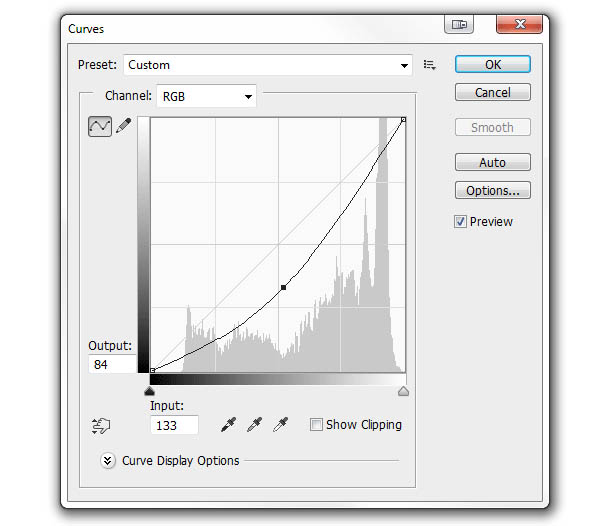
6、CTRL+M調出曲線工具,向下拉一點使冰錐更暗。

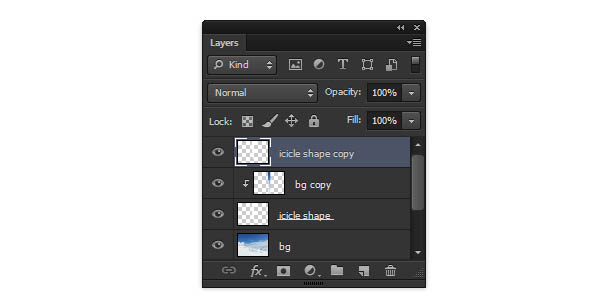
7、複製冰錐圖層並置於圖層頂部。我們會在這個圖層上創建樣式。

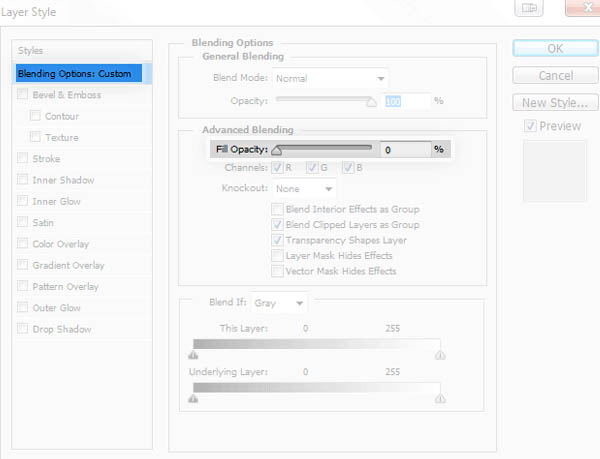
8、雙擊圖層調出樣式窗口。將填充不透明度調至0以使冰錐透明。記住:確切的參數由圖片的尺寸決定,理解並調整出你想要的效果而不要直接複製我的參數。

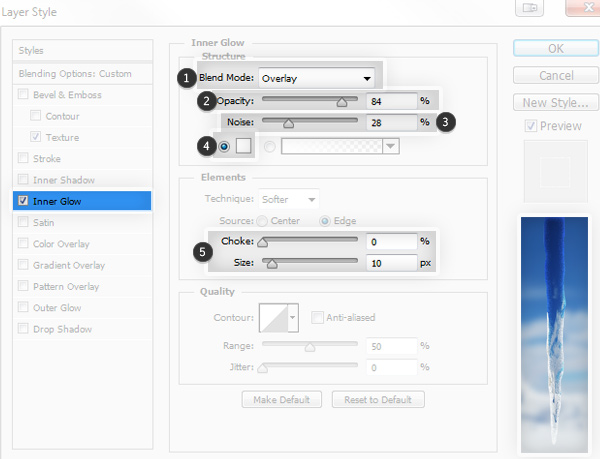
9、打開內發光——它會強化冰錐的邊緣。
使用疊加樣式使邊緣發光(1)。
將顏色調為白色(4)。
調整大小使光分布在邊緣(5)。
添加點雜色得出冰錐內氣泡效果(3)。
改變不透明度得出需要的效果(2)。

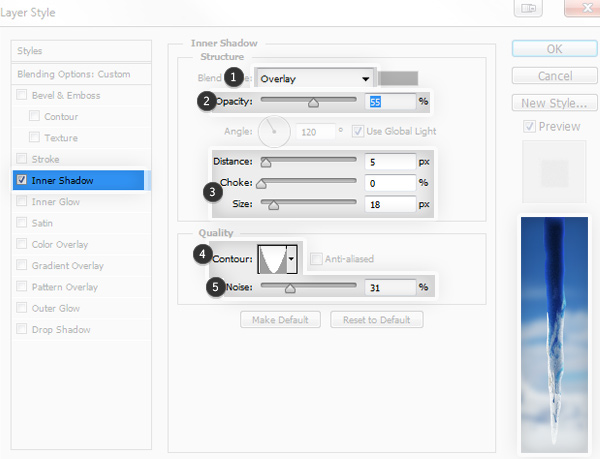
10、打開內陰影——它能更好地增強冰錐的立體感。
將混合模式調整為疊加(1)。
將等高線調整為錐形-反轉(4)。
調整位置、阻塞、大小使陰影處於中間(3)。
添加一點雜色(5)。
改變不透明度柔化效果(2)。

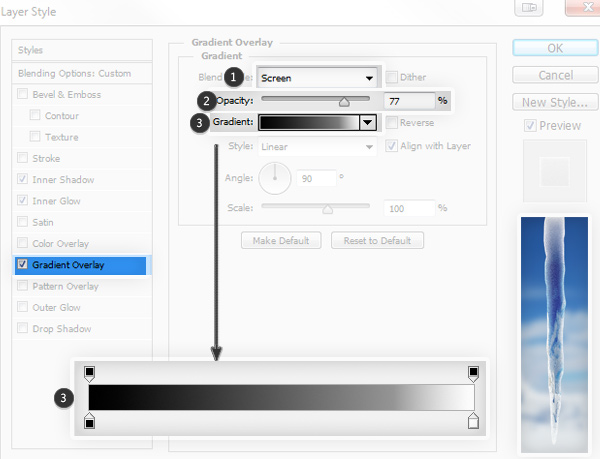
11、打開漸變疊加——用它來給冰錐增加霜凍表面。
將混合模式調整為濾色(1)。
點擊漸變條,點擊白色標記,並往右拖拽中間的菱形,減少白色範圍(3)。
如果你想得到毛糙效果,可以更改不透明度(2)。

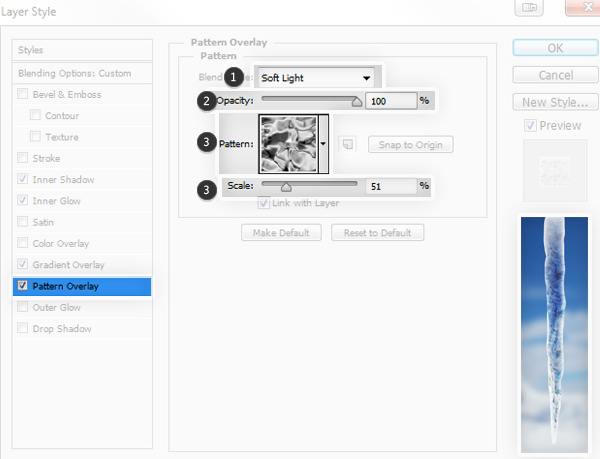
12、打開圖案疊加給冰錐增添紋理。
將混合模式設置為柔光(1)。
使用綢緞紋理(貼緊原點)(3)。
縮放圖案避免表面光滑、反複的樣式(3)。
如果想調整效果強度,你可以更改不透明度(2)。


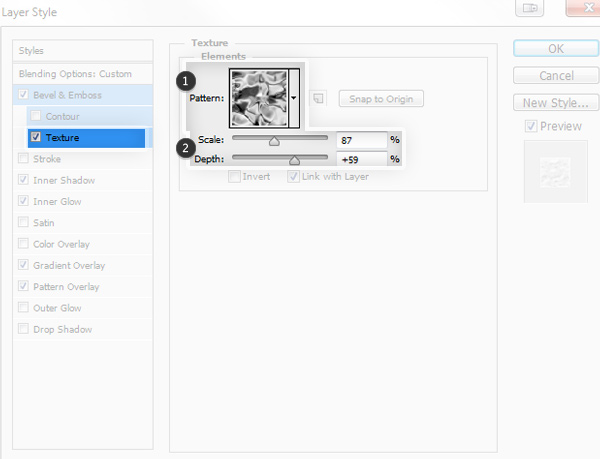
13、打開斜面與浮雕下的紋理——給冰錐增加最終光澤。
選擇與之前相同的圖案(1)。
縮放並與之前的大致吻合(2)。

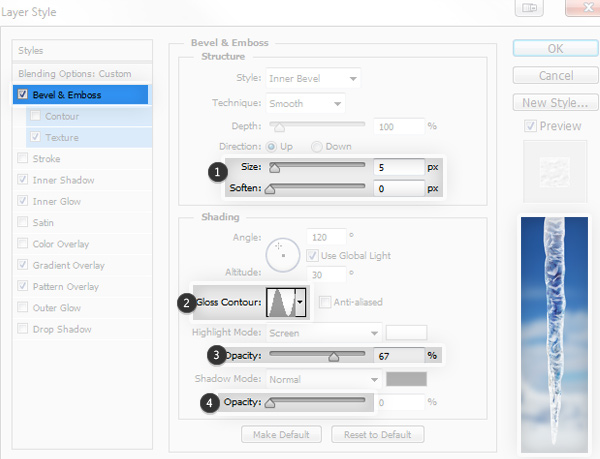
14、主要的斜面與浮雕:
等高線選擇環形(2)。
將陰影不透明度改為0(4)。
調整大小得出完美的高光效果(1)。
如果想要調整效果,可以更改高光的不透明度(3)。

15、如果你想,可以使用默認的外發光樣式添加一點閃光效果。

16、如果你根據之前的新建一個樣式,便可以輕鬆地重複使用。為每一個新建的冰錐應用樣式吧。

最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








