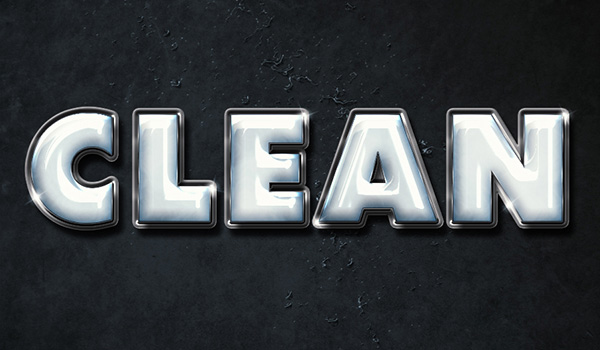
最終效果

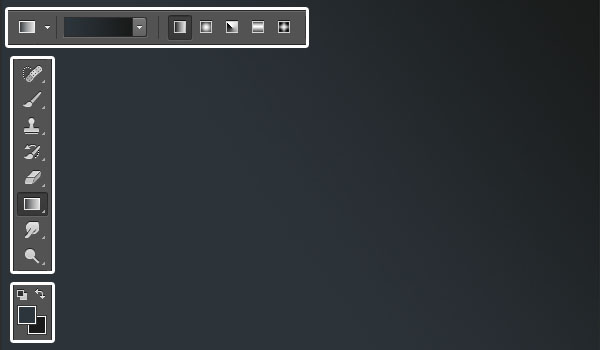
1、新建一個900*675px的文檔,設置前景色為#2c353c,背景色為#191919,然後點擊漸變工具,選擇線性漸變,最後從左下角到右上角創建一個漸變效果,更名圖層名為:Background。

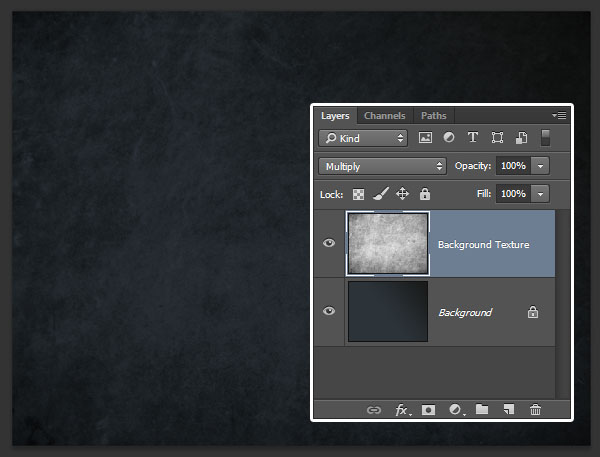
2、打開texture31 紋理圖片,放到Background圖層上方,更名為Background_Texture,混合模式選擇正片疊底,然後點擊圖像>調整>去色。

<點小圖查看大圖>

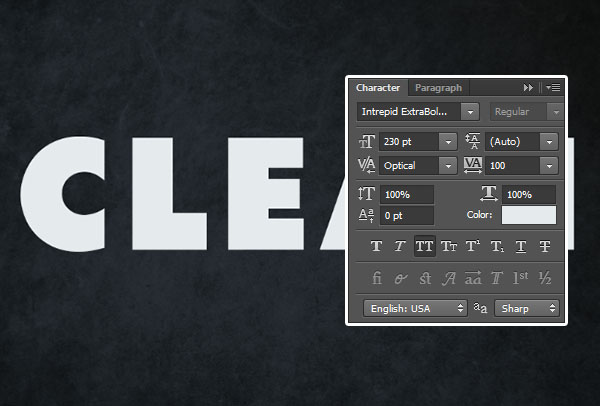
3、使用Intrepid ExtraBold字體創建一個全大寫的文字,顏色為#e5eaec,大小230pt,字距微調設置為視覺,字距為100。

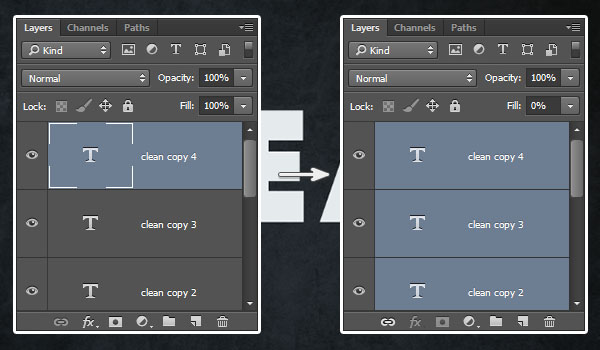
4、將文本圖層複製4份,依次命名為:clean_copy_1~4然後將所有複製的文字圖層填充改為0。

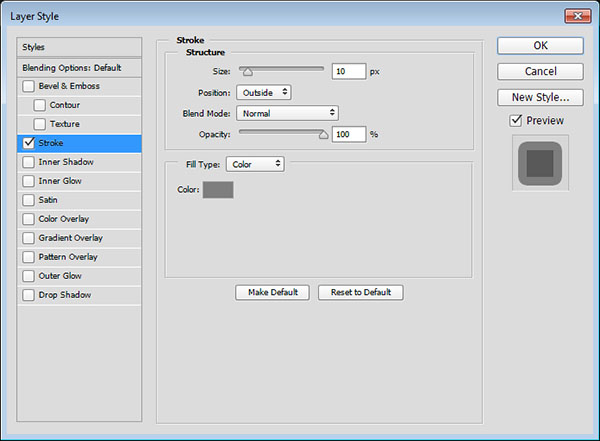
5、雙擊最初的文本圖層,在圖層樣式面板中勾選描邊,並設置以下數值
大小:10;位置:外部;顏色:#7e7e7e。


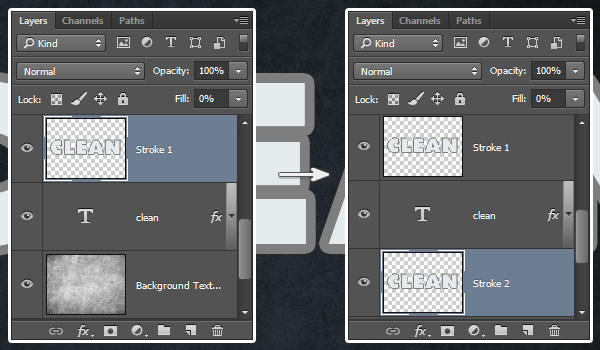
6、將最初的文本圖層複製一份,更名為Stroke 1,右鍵點擊柵格化圖層樣式,並將填充改為0。
如果你使用的PS為CS6或更早的版本,你需要創建圖層組(圖層>圖層編組),重命名組為Stroke1,然後點擊圖層>合並組,並將填充改為0。
複製Stroke 1圖層,重命名為Stroke 2,然後放到最初文本圖層的下。

7、為描邊圖層添加樣式:雙擊最初的文本圖層,我們需要為它添加一些圖層樣式。
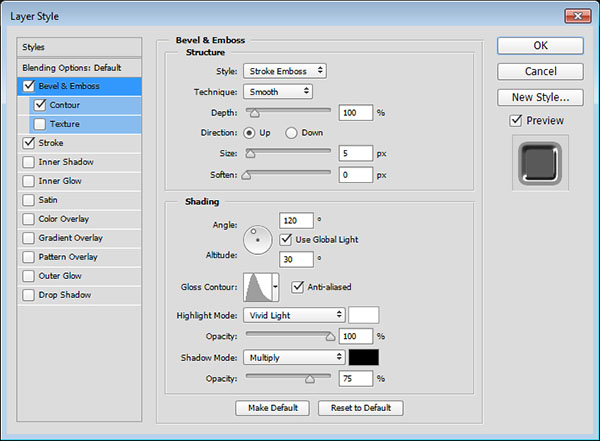
在圖層樣式面板中勾選斜面和浮雕,並設置以下數值:
樣式:描邊浮雕;光澤等高線:錐形—不對稱;勾選消除鋸齒複選框;高光模式:亮光;不透明度:100%。

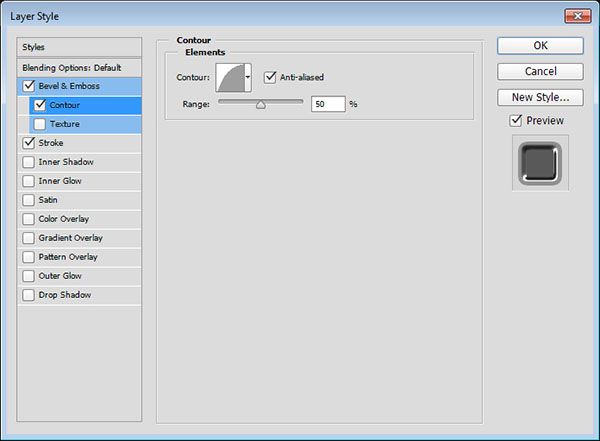
勾選等高線,並設置以下數值:
等高線:半圓;勾選消除鋸齒複選框。


8、為頂層描邊圖層添加樣式:雙擊Stroke 1圖層,並應用以下圖層樣式:
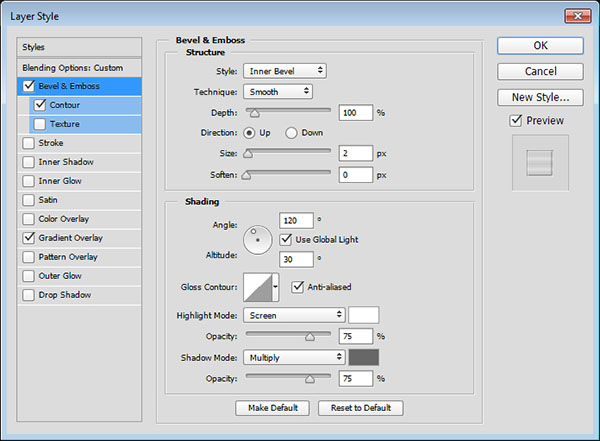
在圖層樣式面板中勾選斜面和浮雕,並設置以下數值:
大小:2;勾選消除鋸齒複選框;陰影模式顏色:#676767。

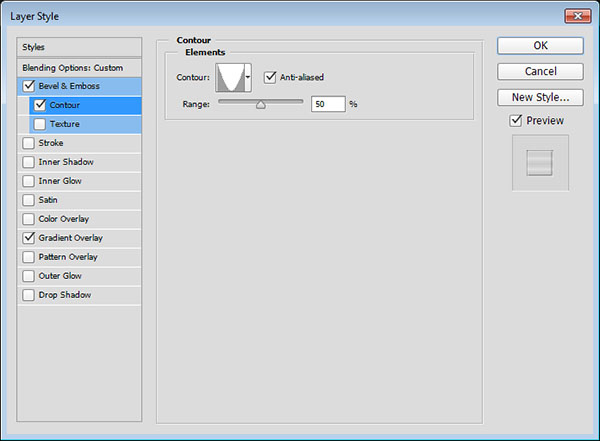
勾選等高線,並設置以下數值:
等高線:錐形—反轉;勾選消除鋸齒複選框。

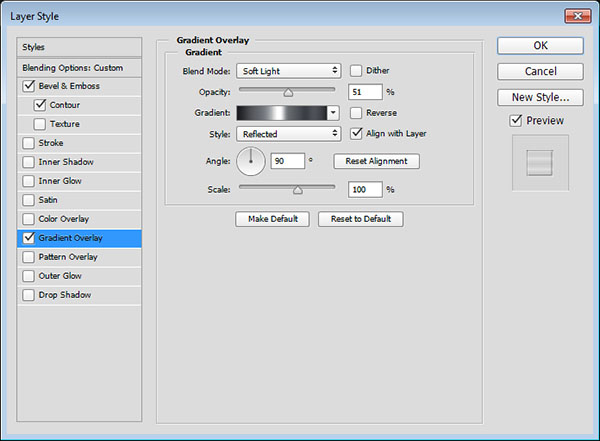
勾選漸變疊加,並設定以下數值:
混合模式:柔光;不透明度:51%;樣式:對稱的;使用stove pipe 150 漸變填充(點這裏下載漸變素材)。


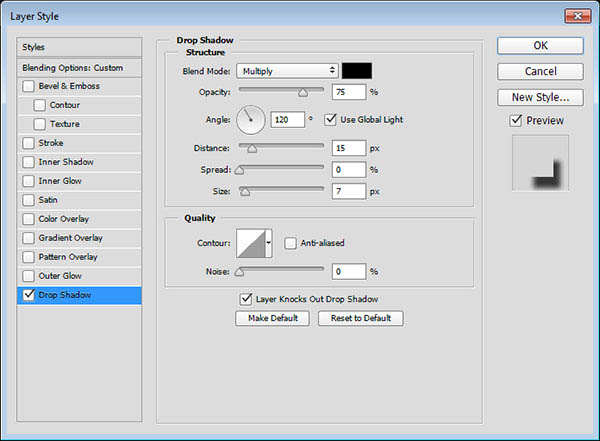
9、雙擊Stroke 2 圖層,在圖層樣式面板中勾選投影,並設置以下數值:
距離:15;大小:7。


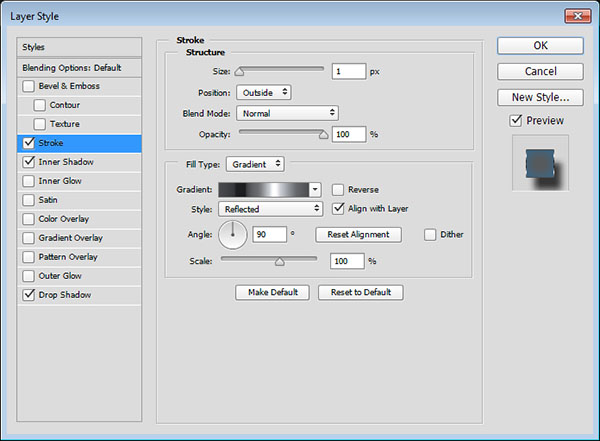
10、雙擊剛複製的text_copy_1文本副本並添加如下樣式
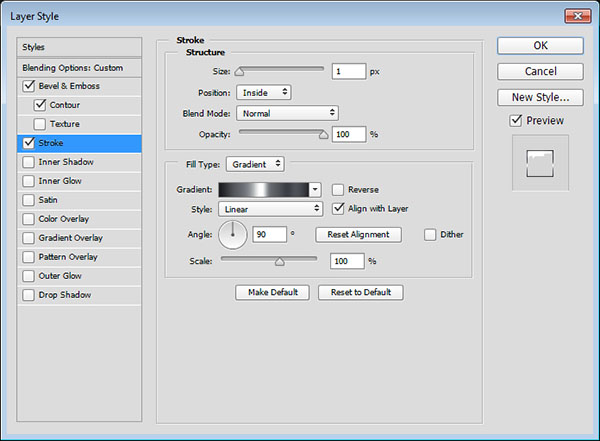
在圖層樣式面板中勾選描邊,並設置以下數值:
大小:1;填充類型:漸變;樣式:對稱的;角度:90;使用steel pipe 60 漸變填充。

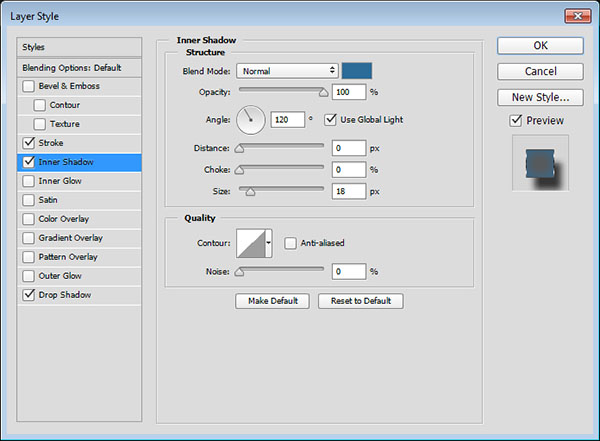
勾選內陰影,並設置以下數值:
混合模式:正常;顏色:#2c6c99;不透明度:100%;距離:0;大小:18。

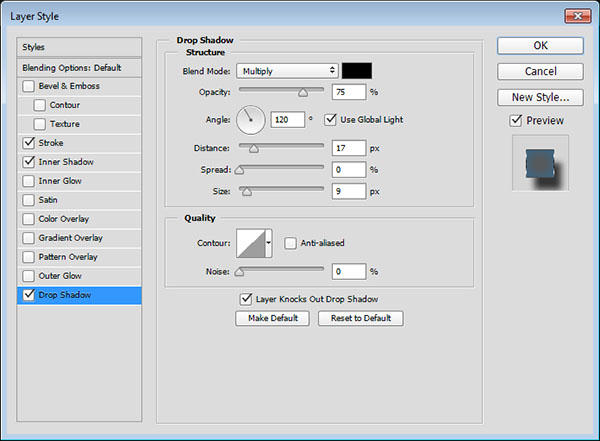
勾選投影,並設置以下數值:
距離:17;大小:9。


11、雙擊text_copy_2文本副本並添加如下樣式:
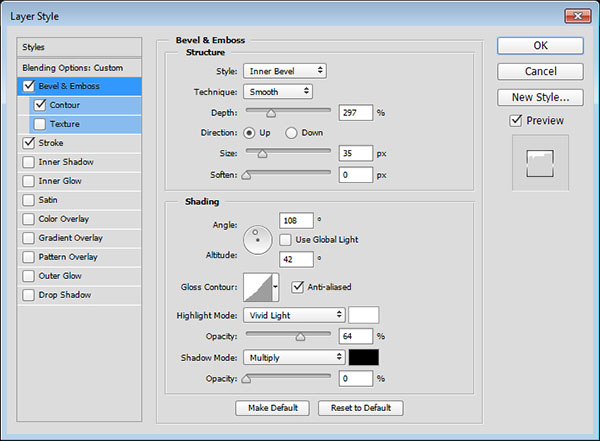
在圖層樣式面板中勾選斜面和浮雕,並設置以下數值:
深度:297;大小:35;反選使用全局光複選框;角度:108;高度:42;勾選消除鋸齒複選框;高光模式:亮光;不透明度:64%;陰影模式—不透明度:0%。

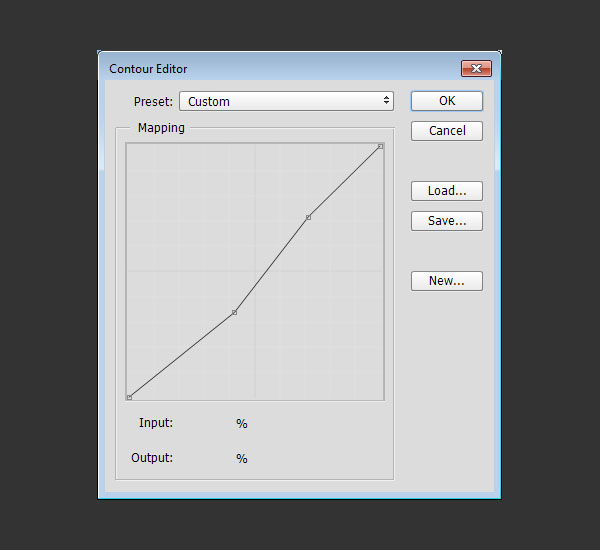
點擊光澤等高線,彈出等高線編輯器,在曲線上點擊兩個點,並設置輸入和輸出值,記得勾選邊角,讓兩點之間變成直線。
上面的點:71-72;下面的點:42-34。

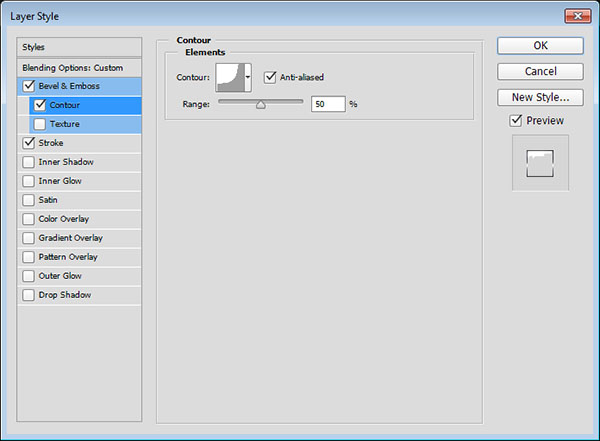
勾選等高線,並設置以下數值:
等高線:內凹—深;勾選消除鋸齒複選框。

勾選描邊,並設置以下數值:
大小:1;填充類型:漸變;角度:90;使用stove pipe 155b 漸變填充。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13