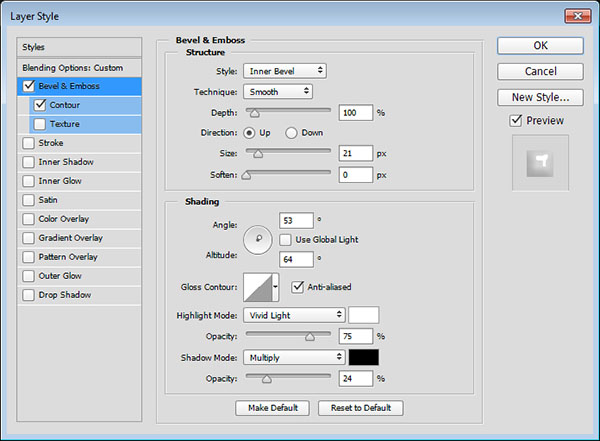
12、雙擊text_copy_3文本副本並添加如下樣式:
在圖層樣式面板中勾選斜面和浮雕,並設置以下數值:
大小:21;反選使用全局光複選框;角度:53;高度:64;勾選消除鋸齒複選框;高光模式:亮光;陰影模式—不透明度:24%。

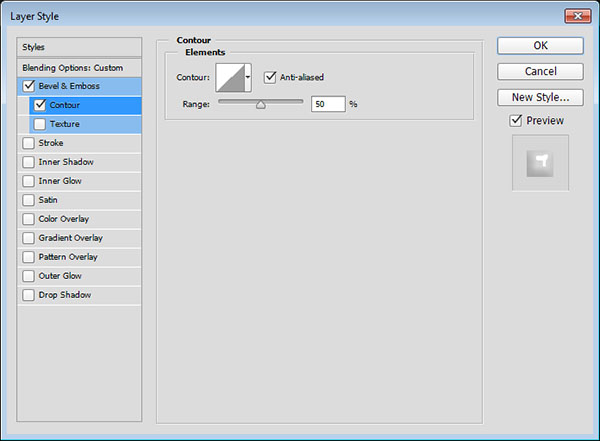
勾選等高線,然後勾選消除鋸齒複選框。


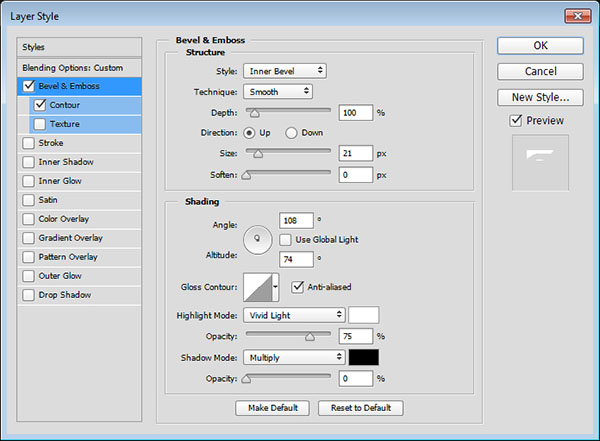
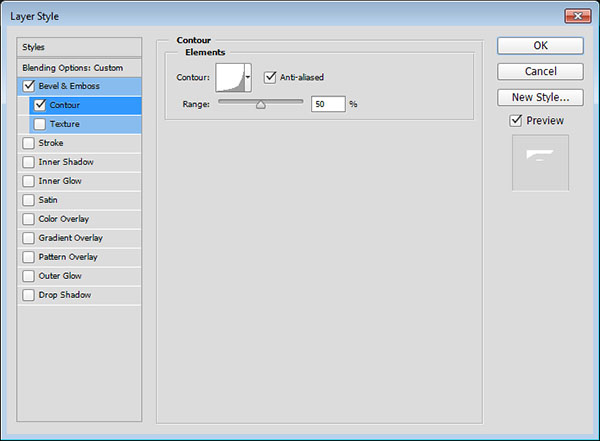
13、雙擊text_copy_4文本副本並添加如下樣式:
在圖層樣式面板中勾選斜面和浮雕,並設置以下數值:
大小:21;反選使用全局光複選框;角度:108;高度:74;勾選消除鋸齒複選框;高光模式:亮光;陰影模式—不透明度:0%。

勾選等高線,並設置以下數值:
等高線:對數;勾選消除鋸齒複選框。


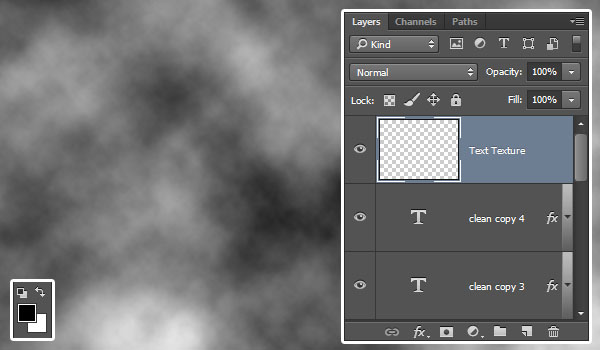
14、設置前景色和背景色為黑和白(快捷鍵:d),新建一個圖層放到最上面,更名為:Text_Texture,然後點擊濾鏡>渲染>雲彩。

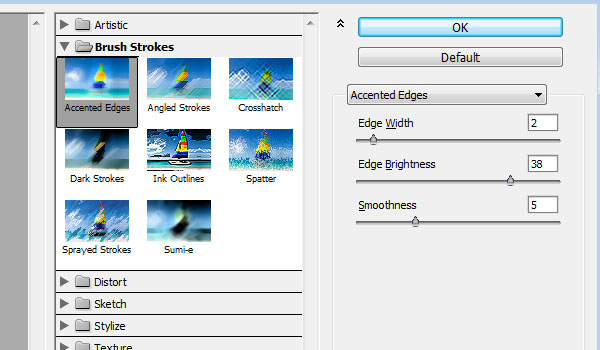
15、點擊濾鏡>濾鏡庫>畫筆描邊>強化的邊緣,然後設置邊緣寬度為2,邊緣亮度為38,平滑度為5。


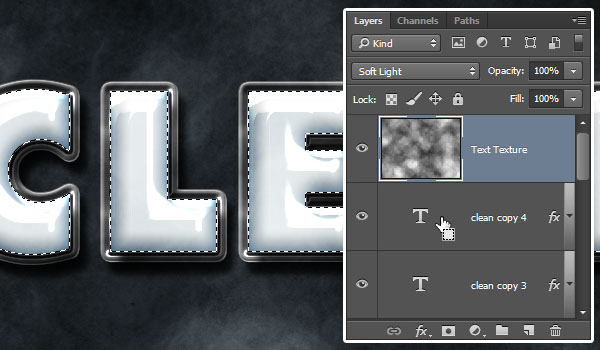
16、將Text_Texture圖層的混合模式改為柔光。

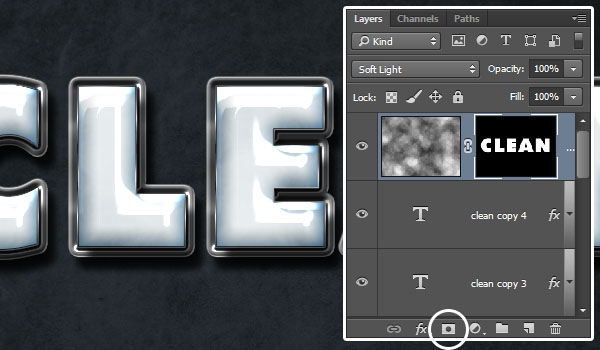
17、選中Text_Texture圖層,然後按住ctrl單擊一下下方的文字圖層,建立選區。

18、繼續選中Text_Texture圖層,點擊圖層面板下方的添加矢量蒙版按鈕。

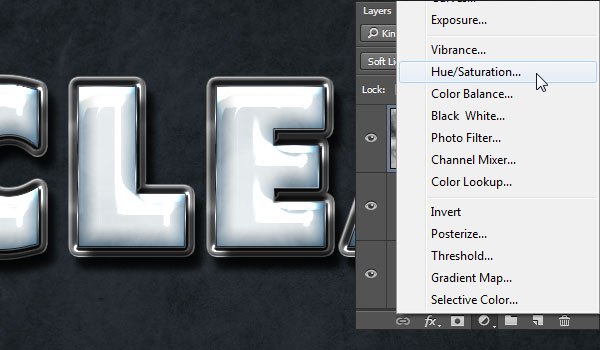
19、繼續選中Text_Texture圖層,點擊圖層面板下方的添加創建新的填充或調整圖層按鈕,然後選擇色相/飽和度。

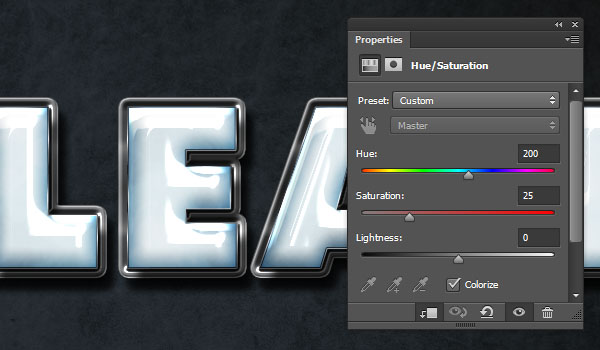
20、在色相/飽和度面板中,點擊此調整剪切到此圖層按鈕並勾選著色複選框,然後設置色相值為200,飽和度值為25。

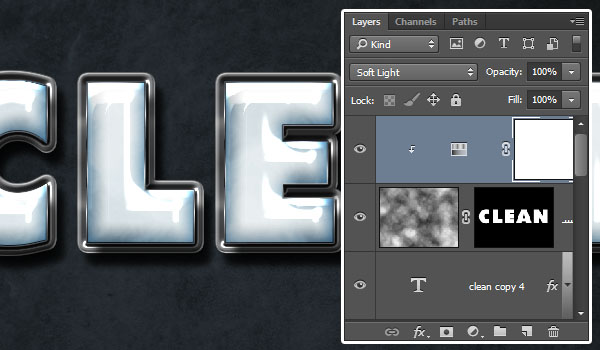
21、選擇該調節圖層,將混合模式改為柔光。

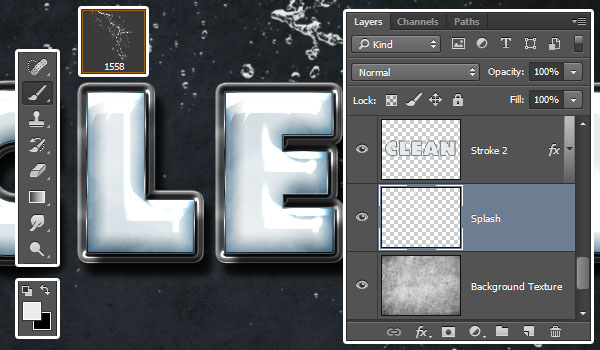
22、選擇筆刷工具,然後在Water Splash Brushes 筆刷類別中選擇一個你喜歡的樣式,並設置前景色為#e8ecef,創建一個新的圖層,放到Background Texture圖層的上方,更名為Splash,然後調節筆尖到你喜歡的大小,最後添加到文字後面。

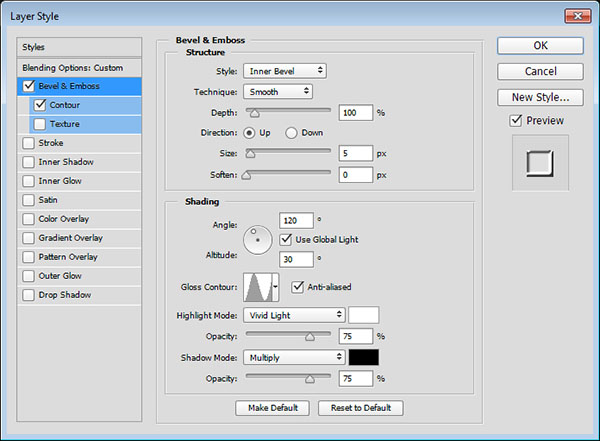
23、雙擊Splash圖層,並添加如下圖層樣式:勾選斜面和浮雕,並設置以下數值:
光澤等高線:環形;勾選消除鋸齒複選框;高光模式:亮光。

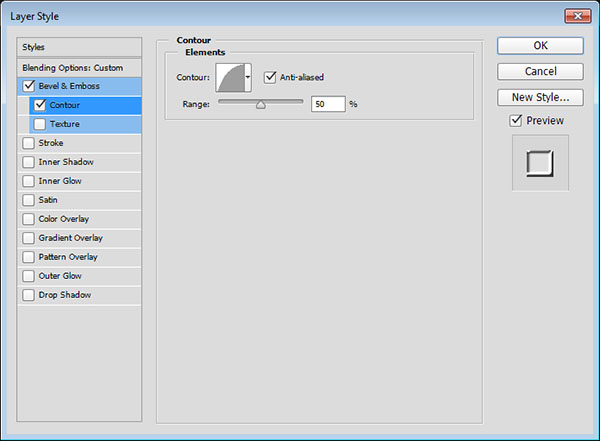
勾選等高線,並設置以下數值:
等高線:半圓;勾選消除鋸齒複選框。

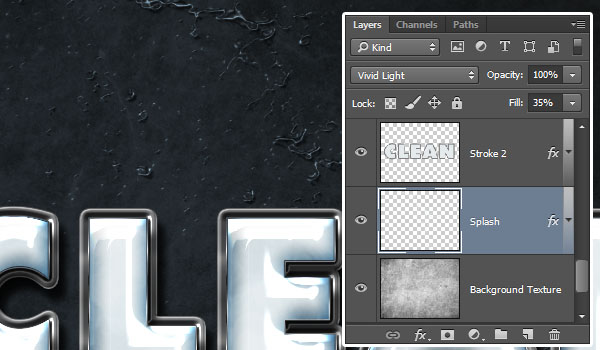
24、選擇Splash圖層,將混合模式更改為亮光,填充值為35%。

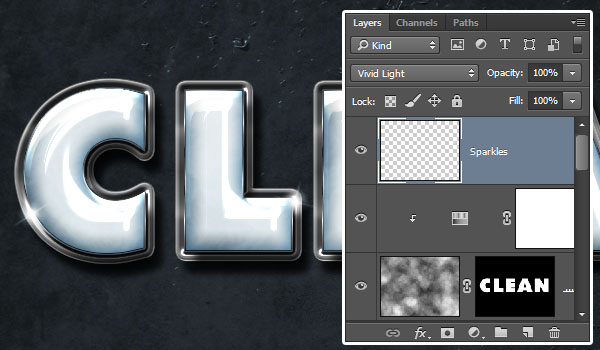
25、創建一個新的圖層,並放到最上面,更名為Sparkles,然後將混合模式更改為亮光。選擇Stars and Flares Brush Set筆刷,降低它的大小,並在文字邊緣增加一些星光。你還能夠調節這些星光筆刷的角度來達到完美的效果。(窗口>畫筆)。

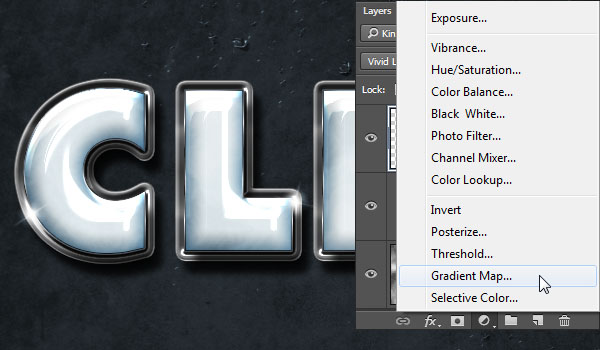
26、繼續選中Sparkles圖層,點擊圖層面板下方的添加創建新的填充或調整圖層按鈕,然後選擇漸變映射。

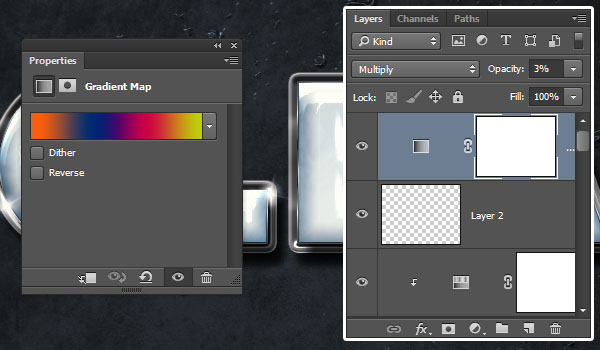
27、使用橘黃色、藍色、紫紅色、黃色來填充漸變條,然後將調節圖層的混合模式改為正片疊底,不透明度為3%。這個效果是非常微妙的,但能提升整體作品的效果。

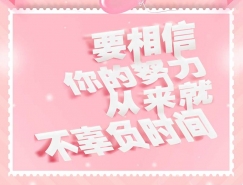
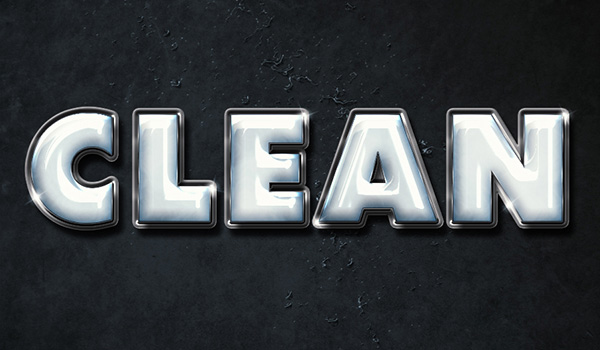
最終效果:

标签:文字效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13