前言:

對於技巧,我們總是想擁有越多越好。今天我們就來學習一款透明感馬賽克背景的製作方法,一分鍾就能立刻完成。方法其實很簡單,采用PHOTOSHOP的濾鏡功能。濾鏡就像是個魔術師,而我們隻要懂得怎樣去利用它,再炫酷的設計也能輕鬆不在話下。
一、漸變背景
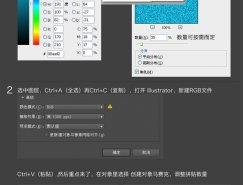
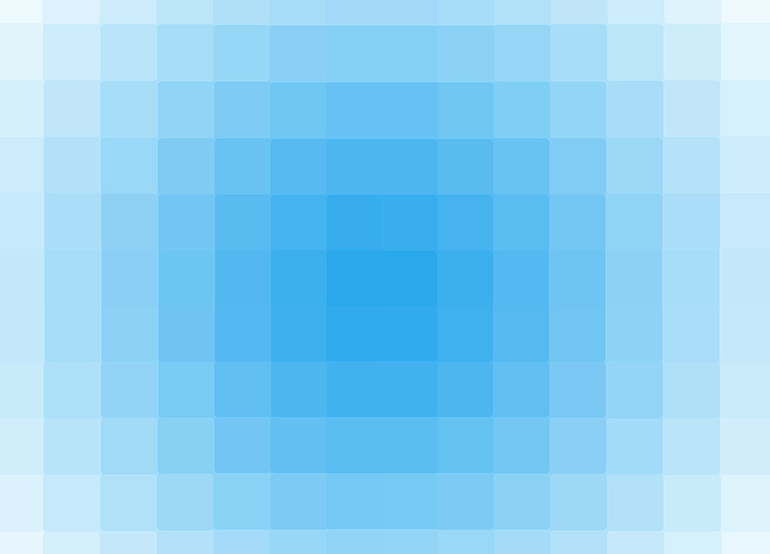
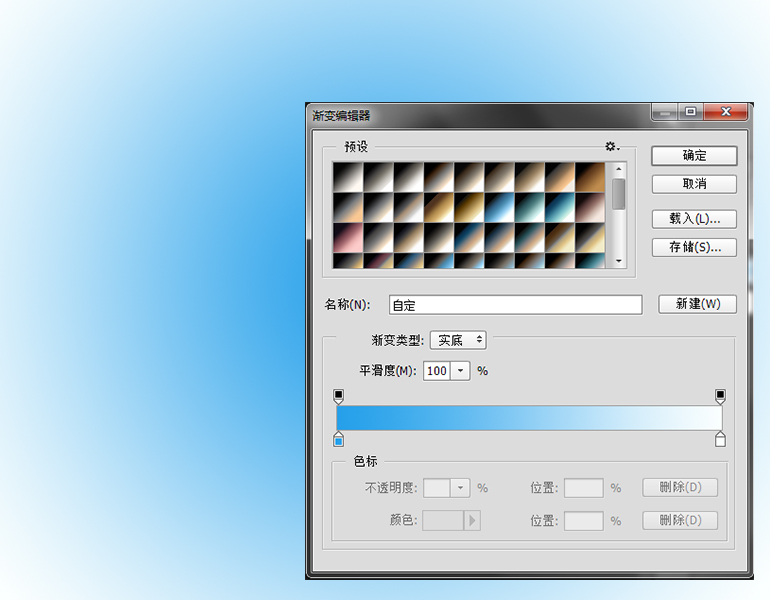
要做出透明感的馬賽克背景,我們先要為背景選擇一種漸變的顏色。新建文檔,文檔大小為1200px*960px(這是我的參數)。新建圖層,前景色設置為藍色(#08b1f8),背景色設置為白色(#ffffff)。在圖層上選用漸變工具,畫出一個徑向漸變。

二、運用濾鏡效果
1、運用風格化濾鏡
先將漸變圖層轉變為智能對象,這樣應用的濾鏡會變為智能濾鏡,也可以對智能濾鏡的效果加以調整。
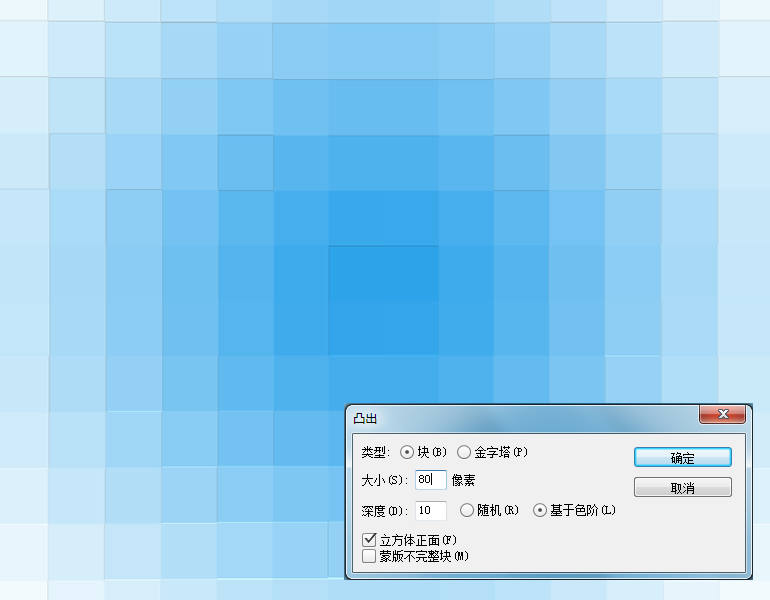
進入【濾鏡>風格化>凸出】,在凸出的設置面板中,對各項數值進行設置。你可以根據你所需要的大小調整大小和深度,直到達到你希望的效果。

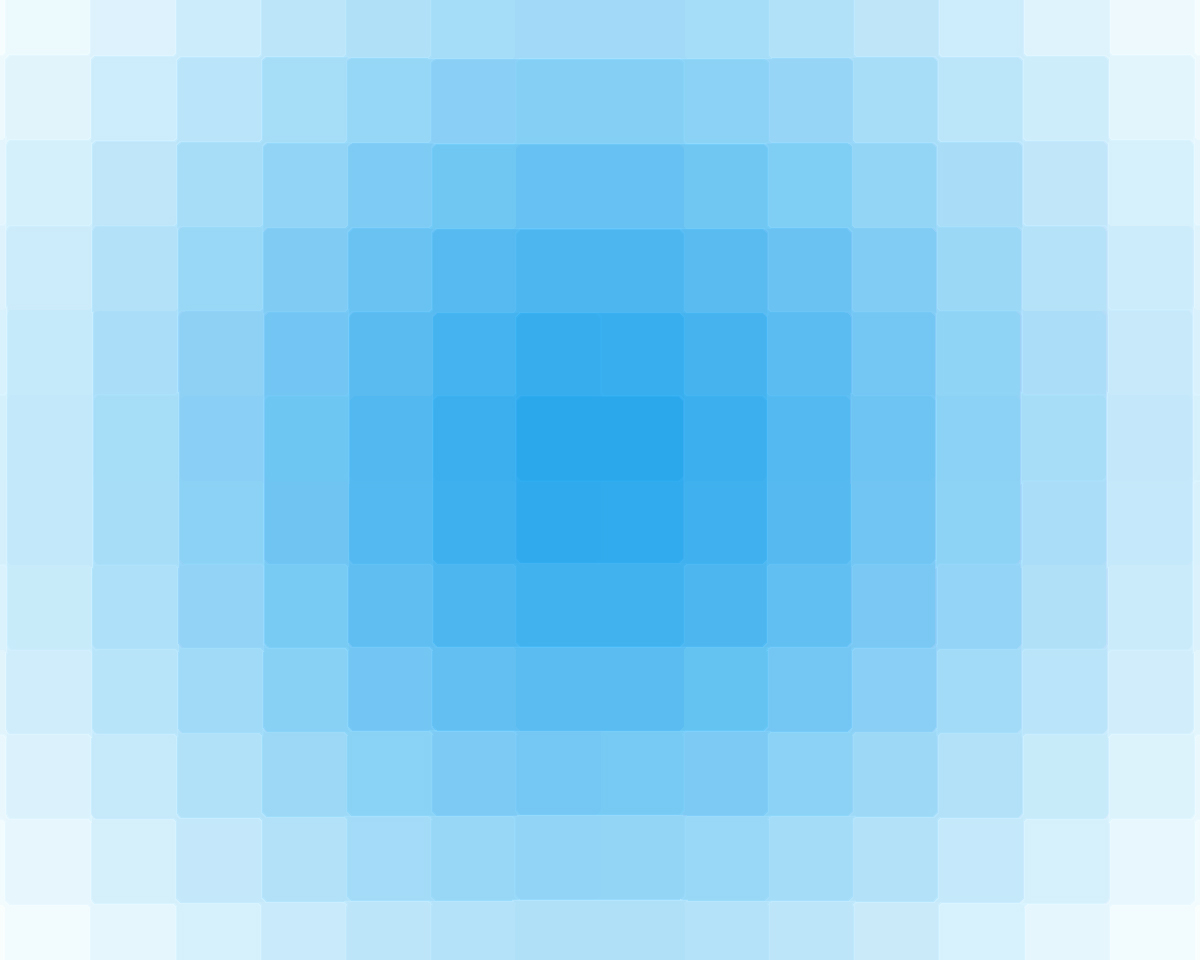
這樣就做出了馬賽克背景,非常簡單,不是嗎?
2、微調邊緣的凹凸感
這時,我們做出的馬賽克還不夠精細,我們可以看出邊緣有很多凹凸不平的現象。為了克服這一缺陷,我們采用另外一個濾鏡來進行修複。
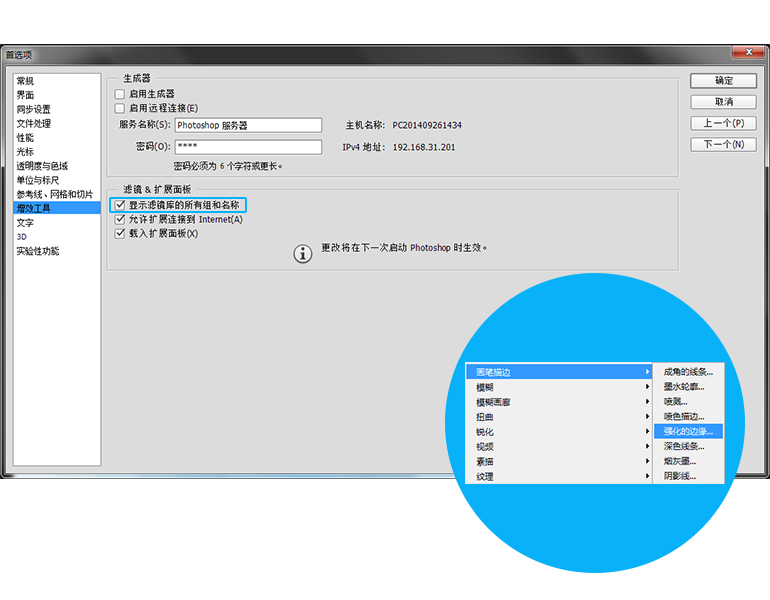
這時進入【濾鏡>畫筆描邊>強化的邊緣】,請注意,有些童鞋的PS裏濾鏡打開找不到這個濾鏡。這時,你需要先進入【編輯>首選項>增效工具】,找到增效工具的設置面板,確認“顯示濾鏡庫的所有組和名稱”為勾選狀態。否則畫筆描邊的濾鏡很可能為不可見。

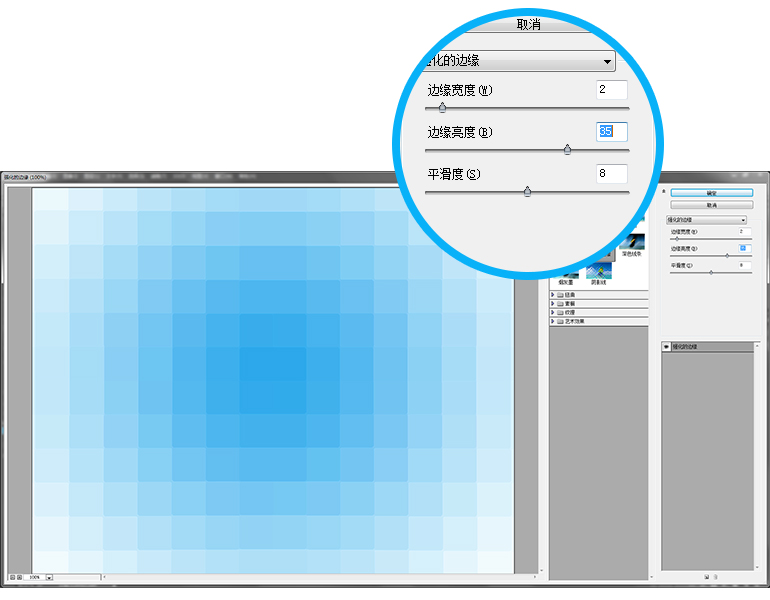
這時進入【濾鏡>畫筆描邊>強化的邊緣】的濾鏡庫設置面板,對三項參數調整相應的滑塊,在這裏會及時看到濾鏡設置後的效果。

運用了強化邊緣後,邊緣部分的凹凸感就徹底解決了!

後記:
這次製作透明感的背景,其實我們隻用了兩個濾鏡:凸出和強化邊緣。將PS裏的濾鏡加以結合運用,我們就能做出各種效果。更多的驚喜是留給敢於嚐試的人。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13