前言
拿城市霓虹做文章的已經不少,最喜歡還是三角這種硬朗幾何帶來的現代氣息,雖說馬賽克完全有濫用的趨勢,但今天我們要製作的馬賽克絕不簡單采用一鍵馬賽克濾鏡,這樣做出的效果看上去並不精細。設計除了美,還有好玩,讓我們一起來做這個被玩壞了的馬賽克吧。
朦朧+三角=就是時尚
城市霓虹的照片,大部分以色彩見長,因此,你準備的照片得要有色彩這個元素的潛質。不需要整個照片鋪滿顏色,適當留有夜空的呼吸空間也不錯。另外需要有點氤氳氣息和模糊美感,霓虹要朦朦朧朧才有美。我找的這張大概符合這個標準,但需要略作裁切。

STEP 01
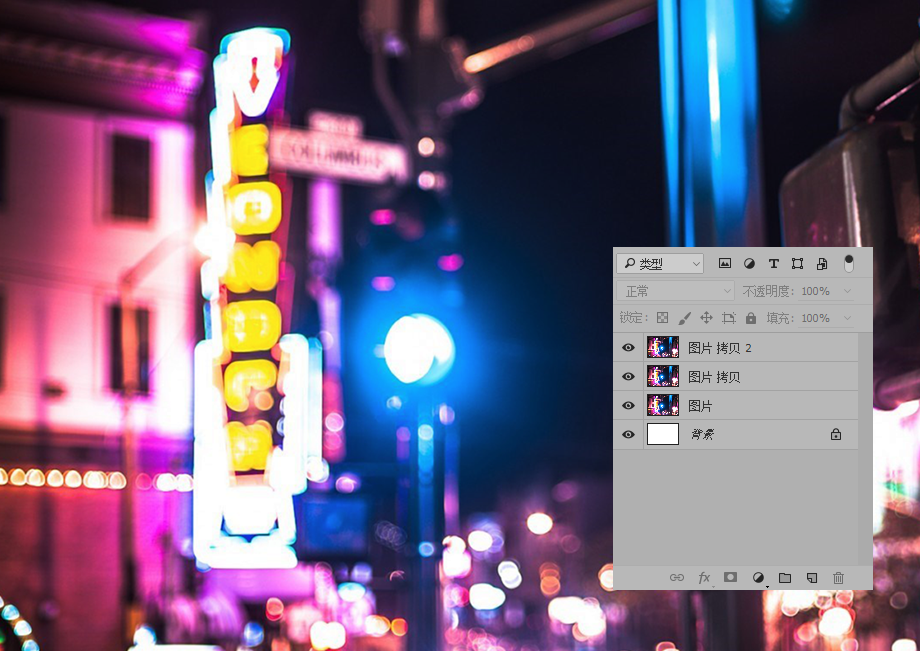
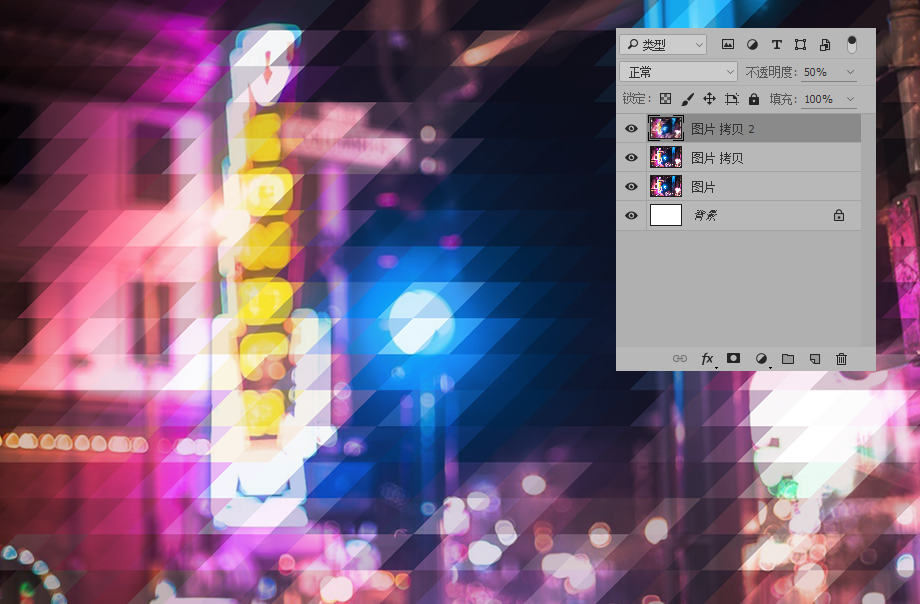
打開PS,新建一個1800px*1200px的文檔,這個長寬比當然視你的具體情況而定。將我們選好的照片導入文檔中,然後複製兩下。現在我們的圖層裏分別有三個相同的圖層了。

STEP 02
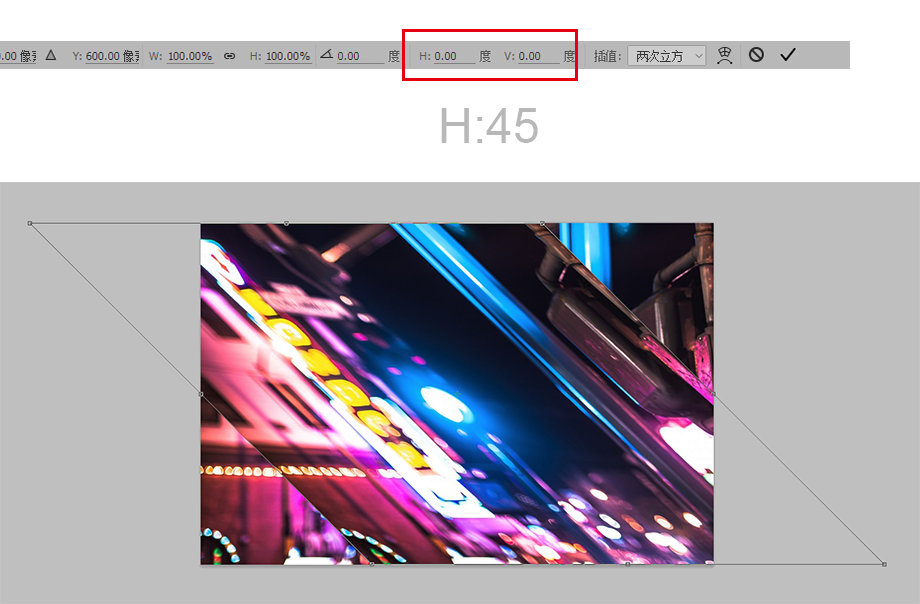
我們把這一步叫做失焦處理,這當然是在為馬賽克效果打基礎。選擇最上一個圖層,然後運用CTRL+T中的自由變換,這時,軟件上方狀態欄中會出現兩個也許大家並不常用的參數。這兩個參數一個是H,一個是V,意味著什麼呢?如果沒有記錯,H就是Horizon,V就是Vertical,H就表示水平方向,V就代表垂直方向。通過填入不同的數值來變化傾斜的方向和角度。這裏我們在H中填入45度。

STEP 03
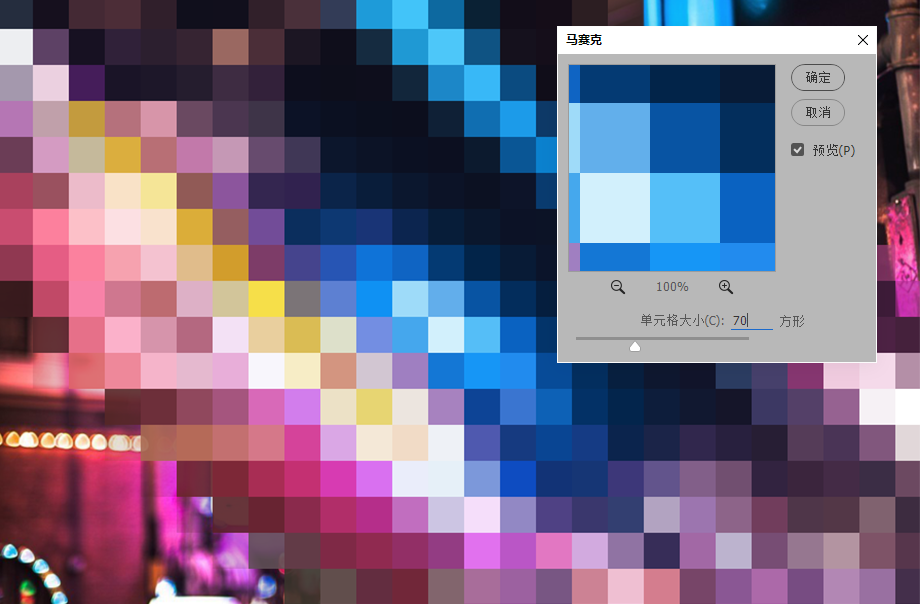
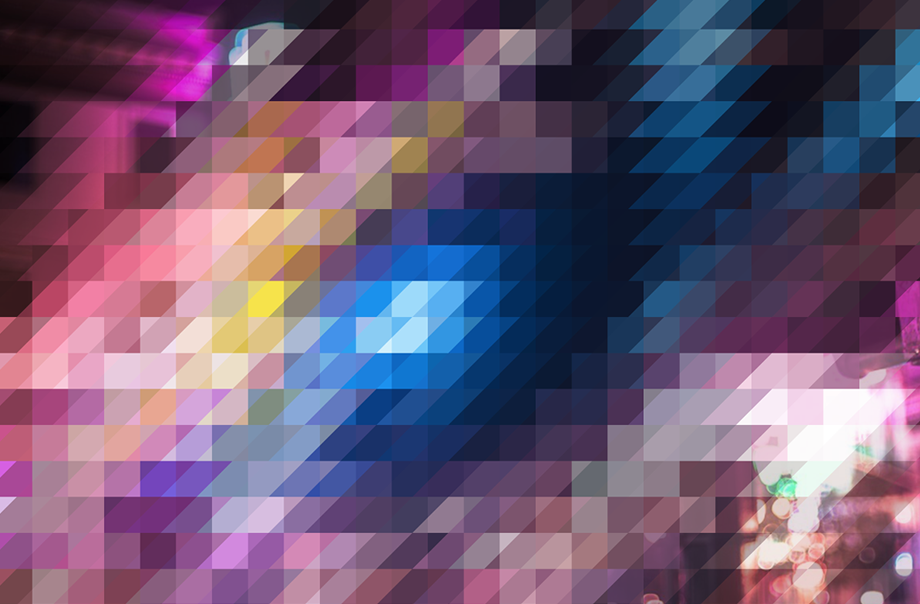
對這個已經被傾斜處理的圖片進行馬賽克,進入【濾鏡>像素化>馬賽克】。馬賽克是個很有意思的濾鏡,它立馬讓你的第一圖層變為了一堆馬賽克。馬賽克濾鏡的數值,我填入的是70,你也可以根據自己的需求予以調整。

STEP 04
為了出現三角效果,我們再把已經做了馬賽克的圖層進行又一次變形處理,依然是自由變換,H的參數填入-45。然後將這一圖層的透明度降至50%。就是讓方形的色塊變為平行四邊形。

STEP 05
這次,讓我們逆生長一次,運用類似的操作步驟來處理第二個夾心層,在進行馬賽克處理之前,先將其自由變換,在H的參數裏填入-45。然後對這個圖層進行馬賽克處理,PS很聰明的記錄下了你上一次的操作,直接在濾鏡庫上方就能找到馬賽克的濾鏡,單擊即可。經過這樣一次處理,你的效果應該和我的差不多了。

STEP 06
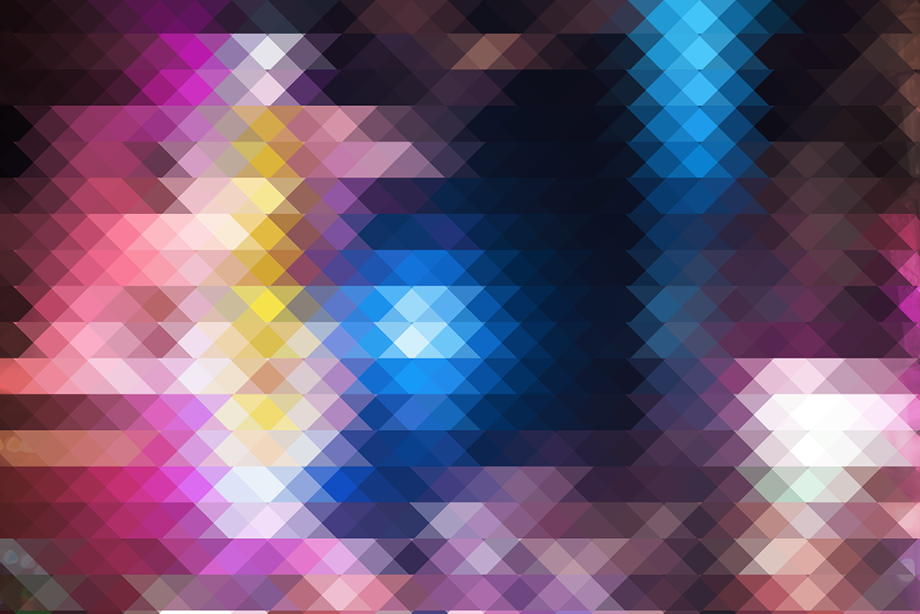
再把這個圖層進行最後一次變換處理,進入自由變換,在H的參數裏填入45。於是兩個圖層的平行四邊形就能相互重疊,剛好互相映襯下呈現三角形。效果如下圖。

把細節都啃一遍
STEP 07
設計裏有一個說法叫做為細節抓狂,所以,上面的效果雖然是完成了大半,但細節看到各種沒有對齊的小三角,心裏還是很別扭。這裏,我們可以運用鍵盤上的左右方向鍵來移動上面兩個圖層,力爭讓它們都對齊。

STEP 08
邊緣的部分可以用裁切工具裁切到完美。
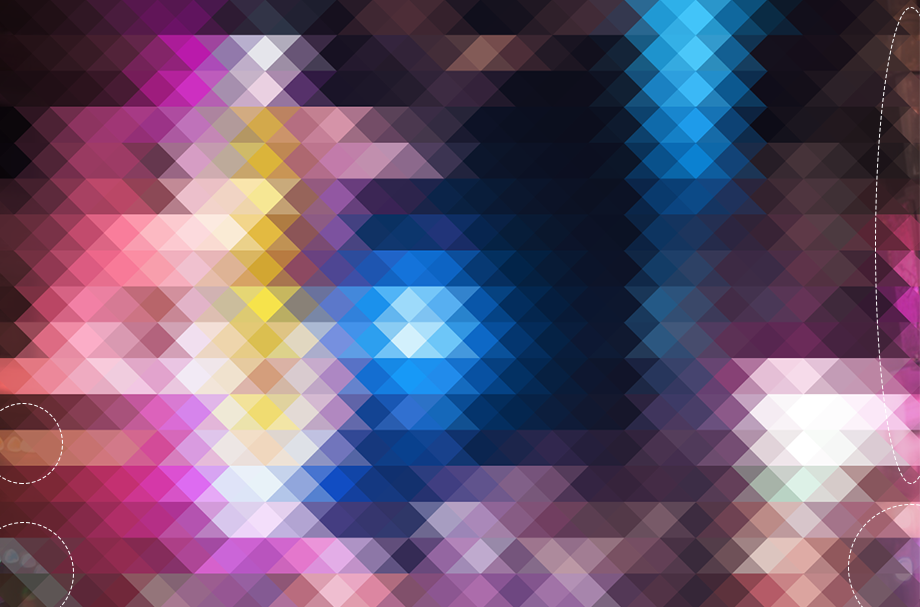
這時你可能仍然會發現有些部分會隱隱約約透露出原圖的細節(下圖虛線圈出的部分)。這樣似乎影響了畫面的和諧。

STEP 09
將最底層的圖層進行高斯模糊個把像素,我在這裏模糊了30個像素。鬼使神差就把這些隱約的細節給擺平了。

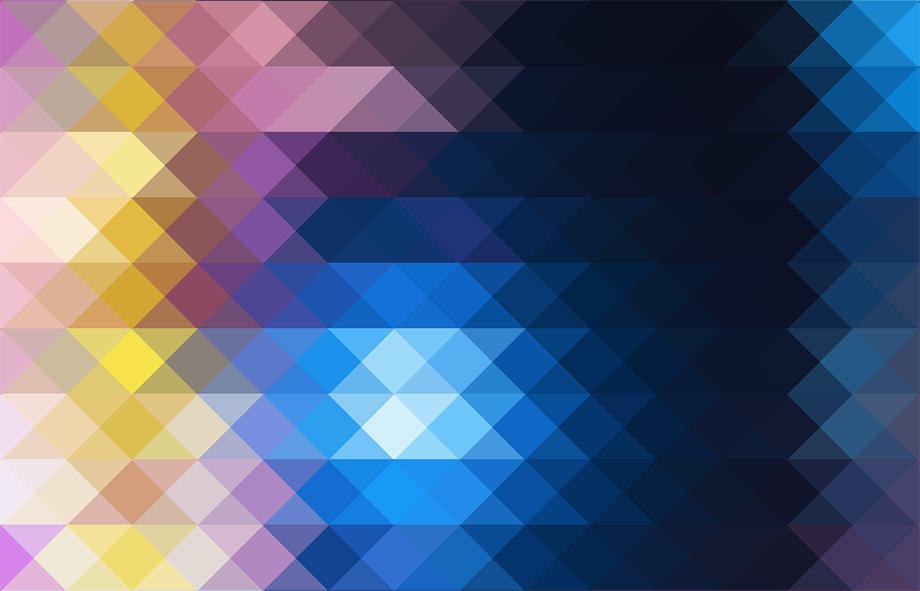
最終效果如下

霓虹大表演
霓虹有色彩強烈的,也有氤氤氳氳溫柔氛圍的。換個顏色還不簡單,這是PS的世界!
STEP 10
選擇最上一個圖層,運用【調整>色相】等調色工具就能做出不一樣的霓虹效果,一個圖層不夠再把下面那個圖層也來打扮打扮。不同色彩不同心情。

後記
也許說城市霓虹就太狹窄,其實你完全可以找一張另一個主題的圖片,同樣可以演繹出美輪美奐的效果。
Via: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13