前言
扁平化讓我們拋棄了立體感,Google的material design又朝立體感做了一次小小的回歸。潮流千變萬化,不外乎都在味口的翻新,但新的立體感又有別樣的不同,擬物並不需要玩得太認真,傳遞出某種空間感,並不逼真,也一定能凹凸有致。這一次,我們來學習繪製一枚LOGO,這個LOGO的構思是一個球體,拿出你的三維想象空間來,經過細致刻畫就能產出立體感。早期的立體感有凸有凹,有紋理,有漸變,有投影,有高光……你可以在現實中找到的細節都有了,新的立體主義好像蛻變了一次,和現實保持距離,又不會脫離現實。
草圖構思和臨摹
STEP 01
先在草圖上試著畫一個球體,這時你可以略敞開想象,盡量多一些曲線波浪感,有種蕩漾的動態美感。和太極類似,因此我把它起名叫“太極球”。

STEP 02
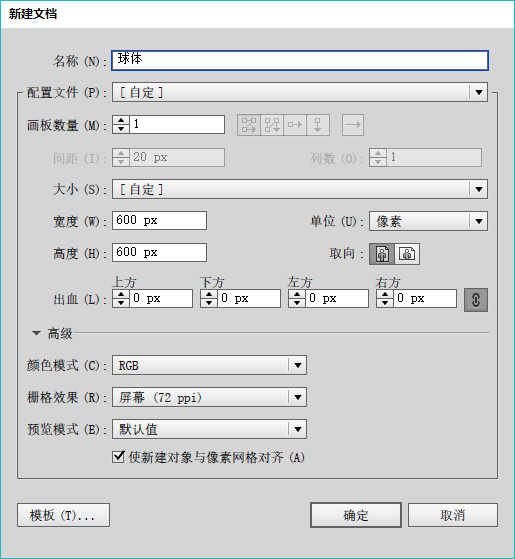
把你的草圖導入到AI中進行臨摹繪製。這一步主要是區別不同的層次,我們這裏安排的每個部分的配色並不相同,因此在繪製時要多加留意。打開AI,新建文檔600px*600px,矢量文檔的大小其實並不十分重要,可以在小文檔中做好後再調大都可以,這樣會減輕電腦的負擔。

STEP 03
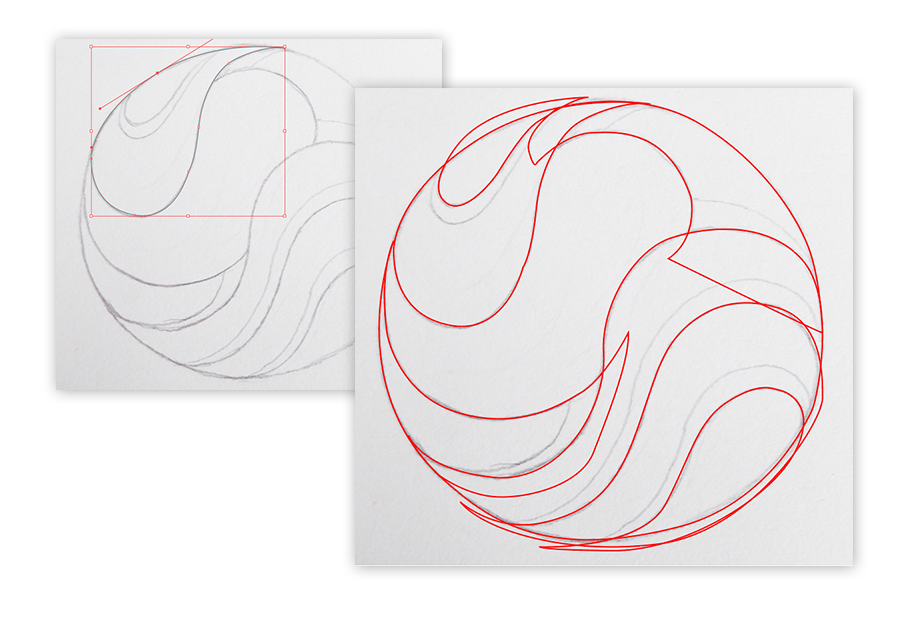
導入草圖,根據草圖的線條軌跡,利用鋼筆工具進行繪製。繪製的過程需要注意兩點,第一是線條的流暢度,第二是所繪製的路徑的層次。因此,線條的流暢度就需要合理安排每個錨點的位置和曲率,一般來說,比較平滑的地方,錨點分布較疏遠,相對彎曲的地方錨點就密集,曲率的曲柄長短也相應有調整,前者的曲柄較長,後者較短。

你可以看到我的臨摹線條中有些並不按草圖來畫,這是由於為了讓邊緣更準確,我決定全部畫好後再來裁掉超出的部分,由於形狀間有重疊的層次關系,這是在AI中繪製重疊部分常用的方法。
處理形狀細節
除非是用形狀工具畫出,否則用鋼筆工具多少都會有點手動的痕跡,這時細節的處理就顯得特別重要。
STEP 04
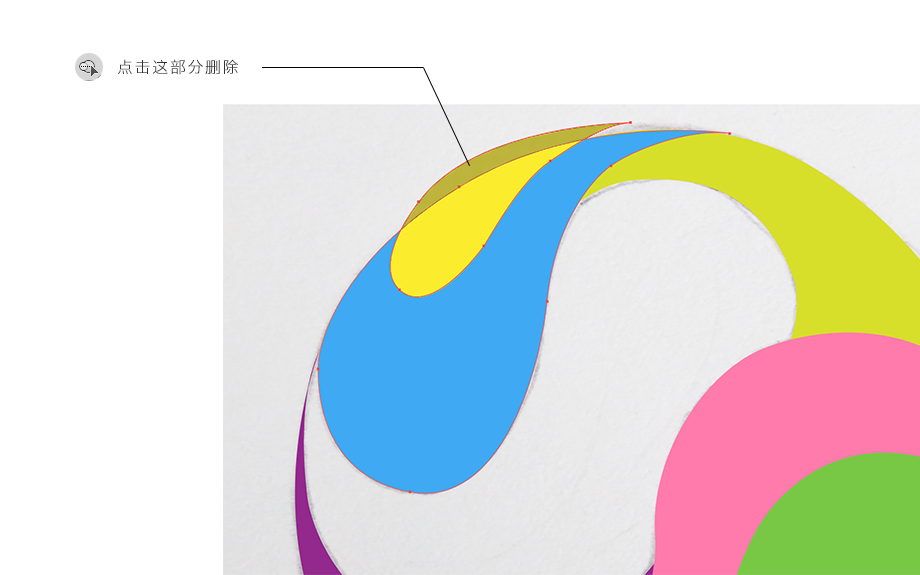
將不同的形狀分別先填充各種純色,加以區分,這一步並不是填色,隻是利用顏色對這些形狀加以區分,以便更精準地將邊緣處理得更為平滑流暢。

STEP 05
當兩個閉合路徑有相交的部分,想要刪掉它們不相交的部分,隻需要選擇這兩個路徑,運用形狀生成工具點擊這個不相交的部分,再點擊刪除鍵即可。

按照上兩個細節處理的步驟,耐心地將路徑邊緣處理得更為平滑流暢。

漸變配色
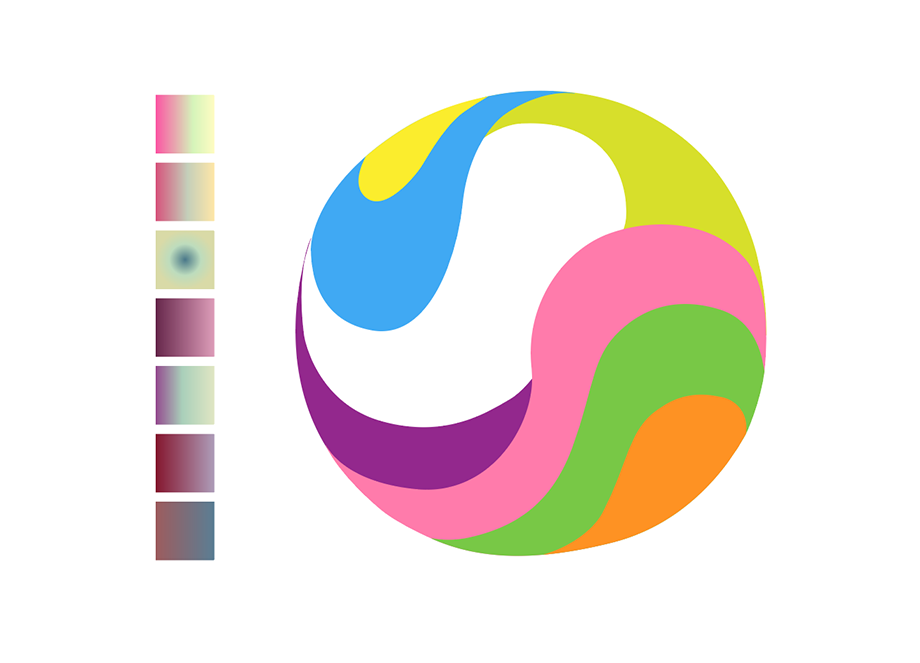
STEP 06
對球體的配色我們選擇的是漸變配色,漸變的顏色會讓整體效果顯得更立體,但是這裏一定要控製的漸變裏的色彩搭配。在這個案例中,我想用的漸變色並不一定要根據實際情況,而采用一種幻想式配色。按照真實的球體來說,它的表面漸變是具有一定規律的,但在此我想打破這個規律,變得較為夢幻的自由自在式。

顏色控製在三種顏色,紅、紫、綠,紫和綠的過渡會透出藍色,而紅和紫也會過渡出一種紫紅,這時,綠色是作為較明亮的部分呈現的,因此,綠色略微偏黃色可以用在迎著光源的部分。
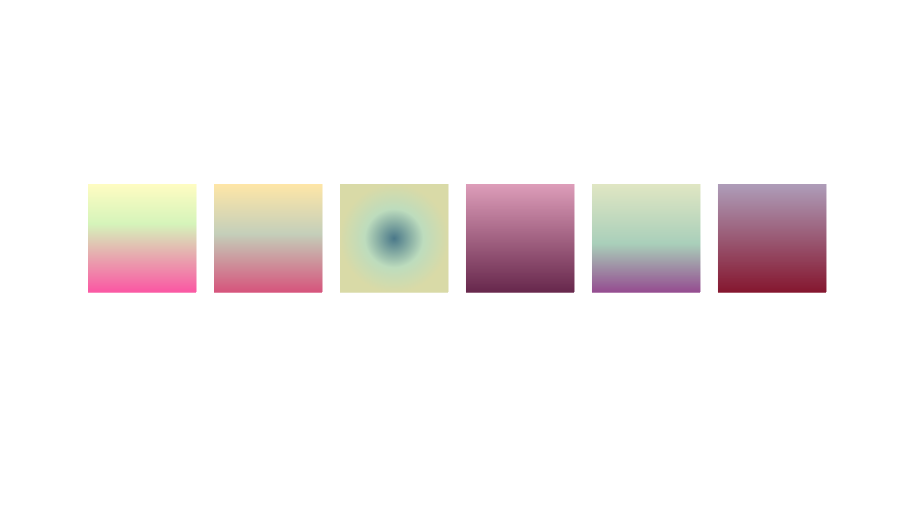
STEP 07
配色調好後,可以將這一排矩形垂直放置於側邊,這樣你就能根據每個部分不同的需要利用吸管工具吸取不同的漸變色塊。

STEP 08
從第一塊形狀下手,運用吸管工具吸取你認為合適的漸變配色,然後運用漸變工具調整方向,漸變的角度等。這裏需要注意的是,立體主義的第一步就是確定光源,在此我把光源定位於斜上方,因此那些在配色中你安排為較亮的部分就應該迎向光源,相應的,那些被遮擋的部分就要顯得更暗。

增加陰影層次
我的草圖裏有些線條並沒有在臨摹中畫出來,其實這些是陰影的邊緣。在這一步,我們可以開始做一些路徑與路徑之間的重疊陰影關系,創造更豐富的視覺層次。
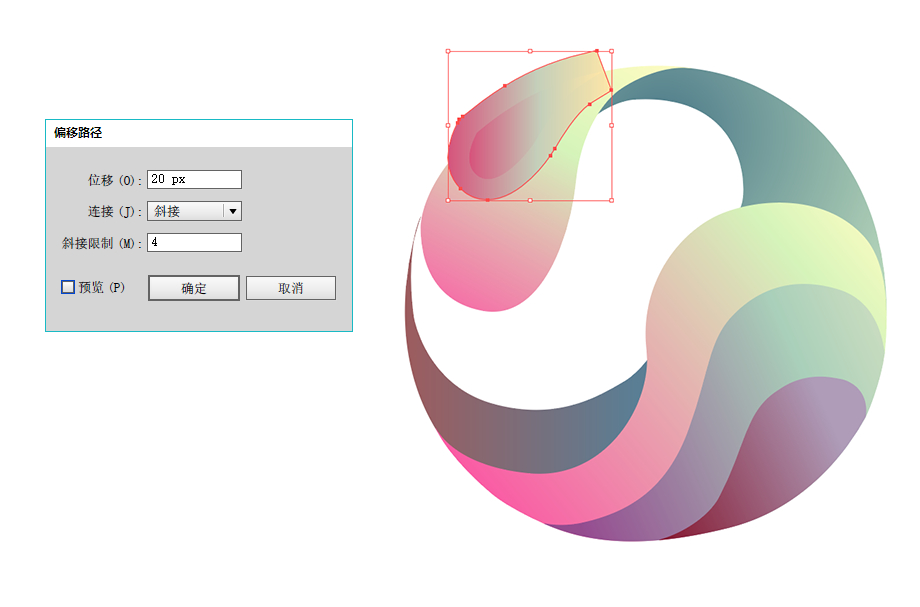
STEP 09
選擇上一層的形狀,進入【對象>路徑>偏移路徑】,在彈出的面板中設置位移為20px,這個參數可以根據實際需求進行調整。

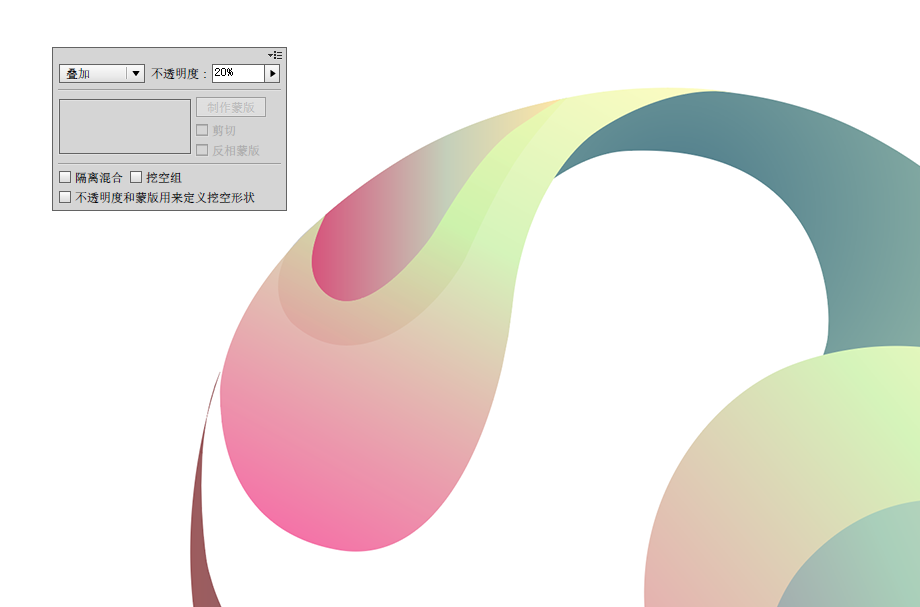
STEP 10
調整上一步所位移的形狀,采用STEP 05的生成形狀工具來刪掉不必要的部分,再用鋼筆工具調整形狀的邊緣細節。調整好後將填色改為黑色,圖層混合模式改為“疊加”,透明度為20%。

采用同樣的方式,處理球體表面下方兩處的陰影部分。其他陰影的透明度根據現實環境稍微調整也是可以的。

STEP 11
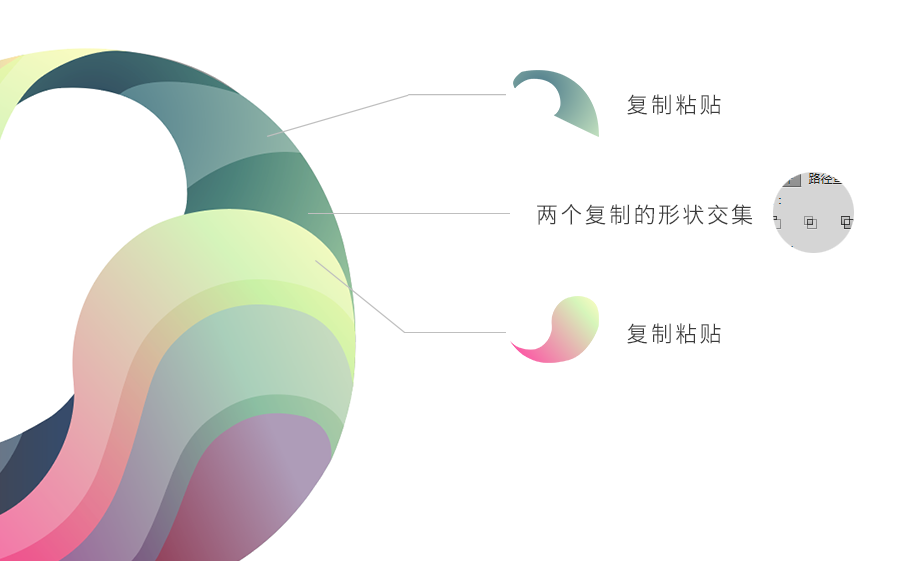
再來看球體的內部,內部由於設計為鏤空,因此也具有一定的空間關系。新立體主義的方式就是創建陰影,但不較真。
這裏的投影可以采用複製圖層的辦法來創建陰影,選擇兩個形狀複製粘貼,再點擊路徑查找器的“交集”後就能形成一個陰影。為了詳細說明,大家可以查看圖示中的方式。

將所有中間鏤空空間裏你認為應該添加陰影的部分都繪製完成,我在這裏並不認為一定要按照3D的法則來做,大家可以自由隨意展開創作。

創建高光
高光也是立體感創作非常重要的一部分,高光有可能是光源的直接投射,也有可能是環境光的反射,這裏首先要創建的是邊緣的高光,這是增加“厚度”的關鍵。
邊緣高光的建立也同樣采用偏移路徑的方法,隻是這次由於是要針對邊緣做處理,因此需要多增加一個步驟。
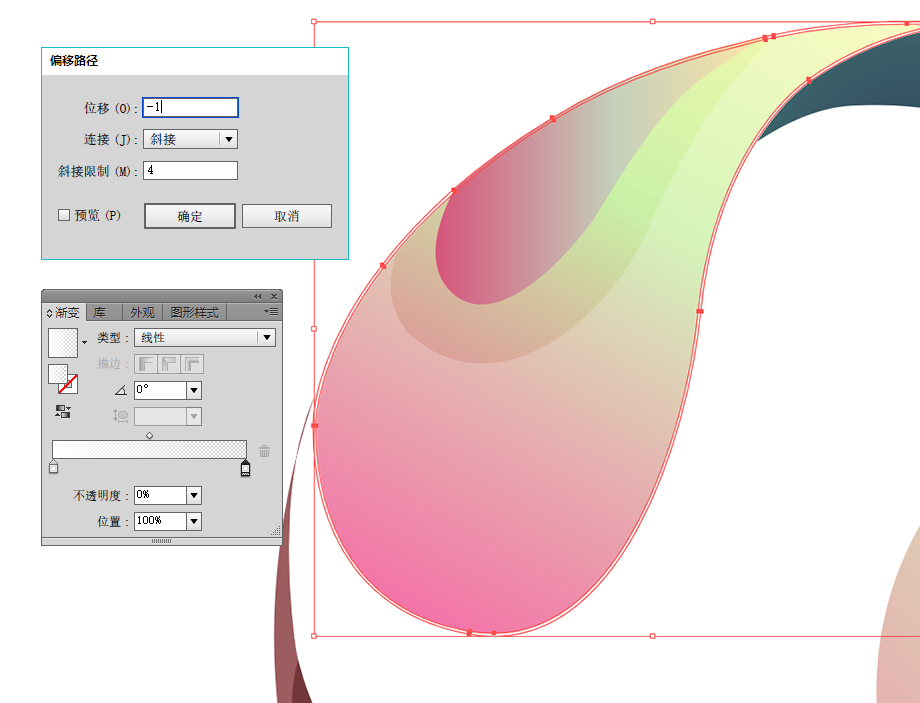
STEP 12
同樣從第一個形狀入手,先複製這個形狀,然後將複製層運用偏移路徑,位移設置為-1px,選擇偏移後的路徑與原有的形狀,利用路徑查找器的“減去頂層”,產生出新的邊緣形狀,給這個形狀填充白色漸變(透明度從100%漸變過渡到0%),圖層混合模式改為柔光。

采用同樣的方法給其他的形狀給添加上這樣的邊緣高光。在填充白色漸變的時候,初學者對於漸變的角度很難理解,其實原理很好把握,貼近球體的邊緣由於是背後我們看不見的形狀的順延,因此嚴格上說這裏不可能出現一種“厚度”,因此這裏的白色高光就為不可見,也即白色填充的透明度為0。

STEP 13
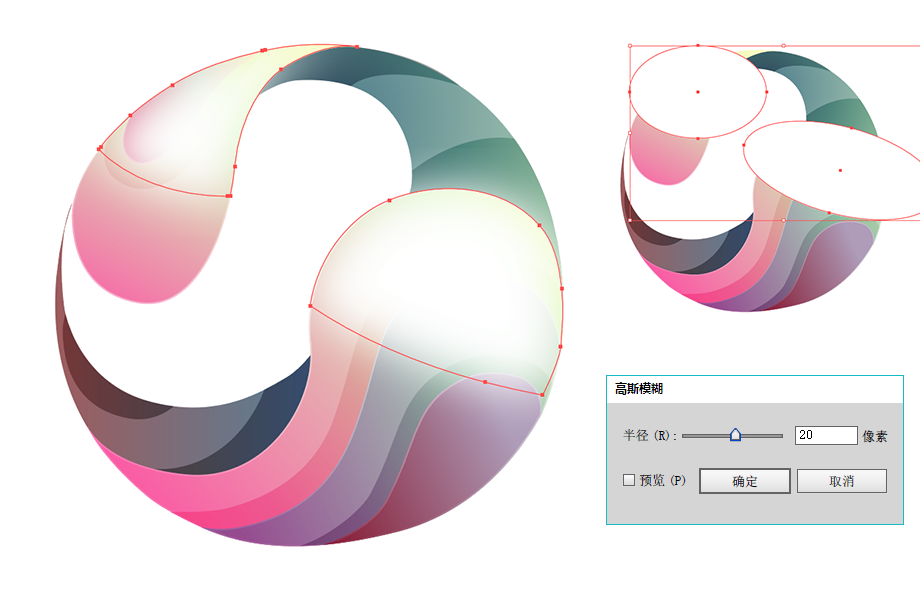
再給整個球體增加一層大的高光,這時采用橢圓工具,畫上兩個白色的圓。然後對其運用【效果>模糊>高斯模糊】,模糊半徑為20px。
利用STEP 11裏介紹的類似方法,我們要保留這兩個模糊後的高光,但又不想它溢出球體,因此我們隻需要選擇球體裏的最大面積的那塊形狀進行複製,然後和高光做一次交集,對嗎?

STEP 14
將這一步所添加的高光形狀的透明度降低至60%,圖層混合模式設置為柔光。此時的效果如下。

末尾細節
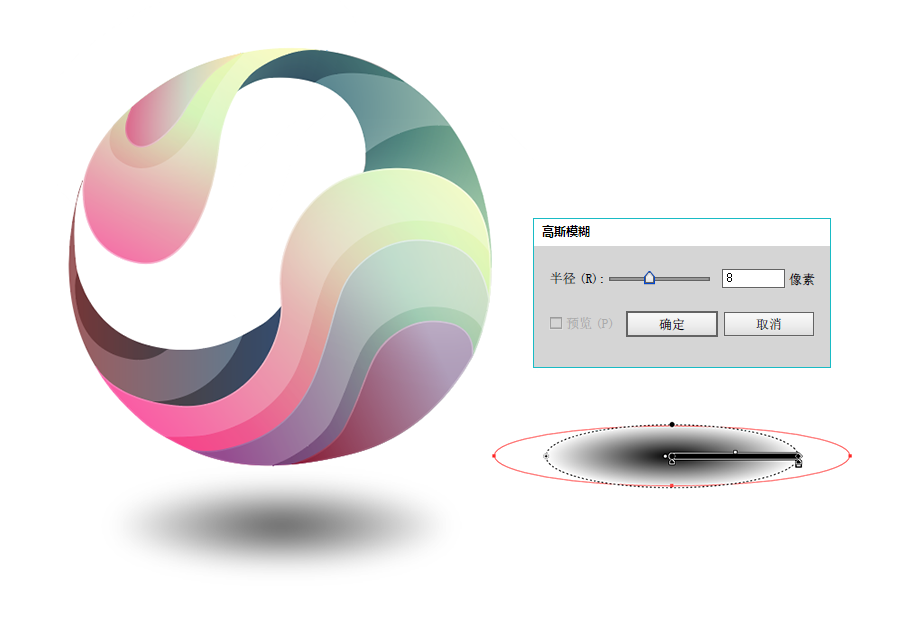
到了這一步整個球體就繪製完成了,這時我還可以給它增加一個投影,讓立體感更突出。繪製一個長形橢圓,橢圓填充一個徑向的黑色漸變(黑色從透明度100%過渡到0%)。給這個橢圓運用高斯模糊,模糊半徑為8,將透明度降至68%。

再給這個球體增加一個漸變背景,謝幕。

後記
抽象的太極球是比較容易繪製的,因為基本上你隻需要掌握到簡單的層次關系,處理好平滑邊緣和陰影即可,所以,即使是具象到物,你也可以將其簡化成類似的球體進行操作,或者不一定是球體,整體形狀上符合流線型的造型風格,都可以采用這個辦法。在設計海報、LOGO、icon時,作為焦點處的設計,給人以一種翻新的立體感。
Via: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








