動畫片場景都是手繪的,在轉這種效果的時候,要用濾鏡等把平常的風景圖片轉為類似手繪效果,然後上色,處理好局部明暗,並增加一些裝飾即可。
原圖

最終效果

1、找一張漂亮的風景照片,美麗的海灘。
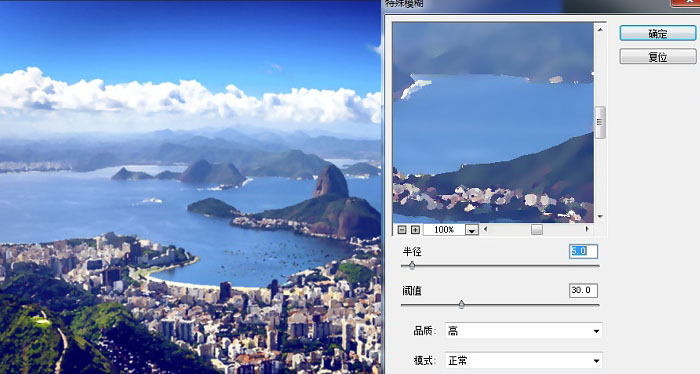
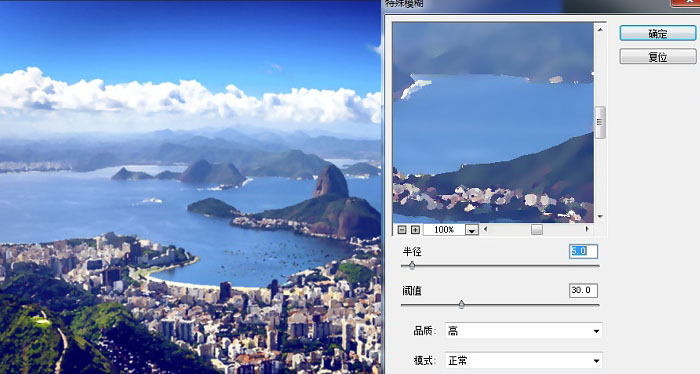
2、打開PS做效果把圖片放進去然後ctrl+j複製一層,添加濾鏡-模糊-特殊模糊。

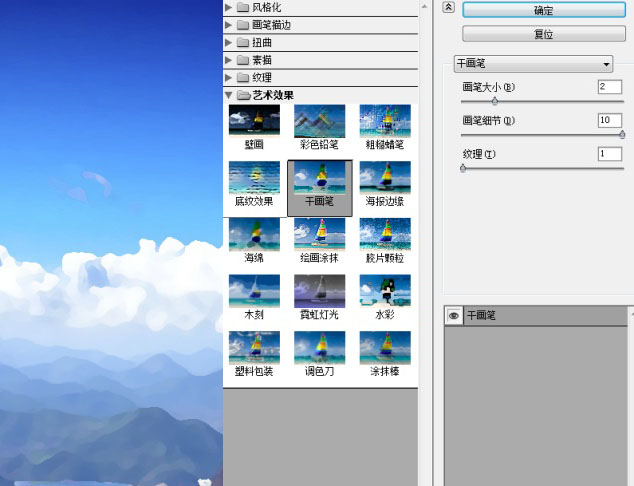
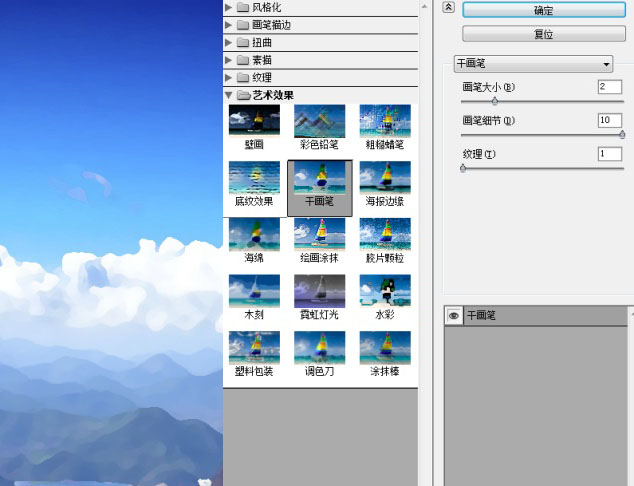
3、然後在這個圖層的基礎上添加濾鏡-濾鏡庫-幹畫筆效果。

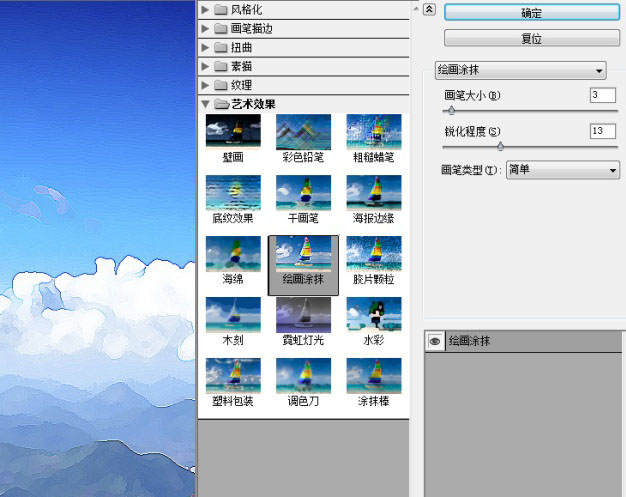
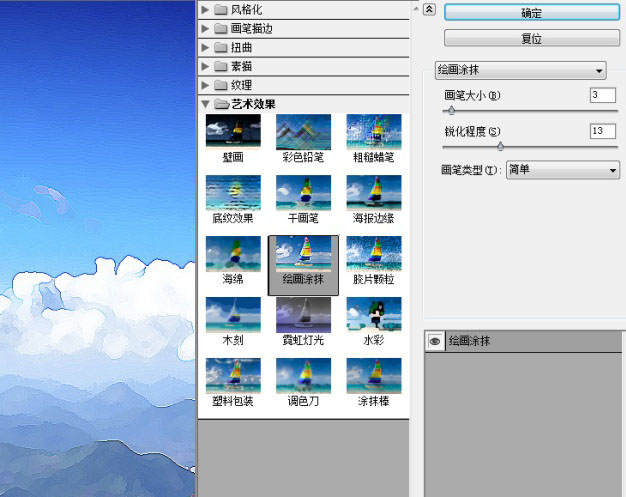
4、這個時候呢複製一層背景圖片,把圖層提到幹畫筆圖層上面,再添加濾鏡-濾鏡庫-繪畫塗抹效果。

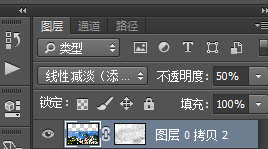
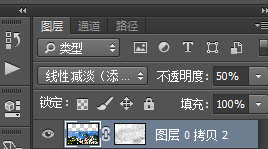
5、把這個繪畫塗抹圖層設置成線性減淡,並根據效果調整圖層透明度。這裏我加了一點蒙版……有些顏色有點過了……

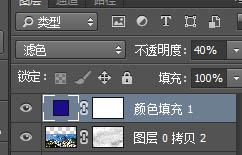
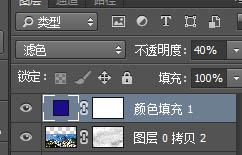
6、這個時候畫面是不是暗部太黑了呢?沒事,加一個純色。

7、最重要的一步,是不是發現圖片輪廓特別的模糊呢,別急;
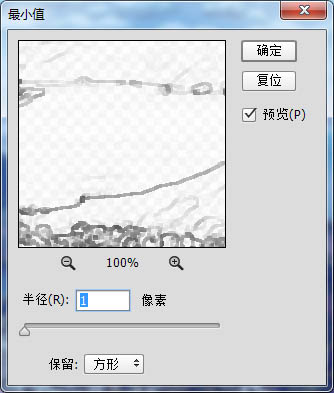
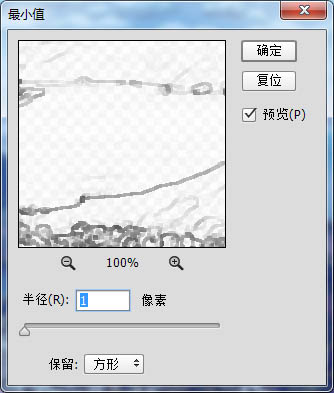
簡化一下步驟 ctrl+j複製背景層,ctrl+shift+u 去色,ctrl+j複製一層,圖層屬性改為線性減淡;ctrl+i反相,濾鏡-其他-最小值,ctrl+e向下合並,調整圖層屬性為正片疊底。


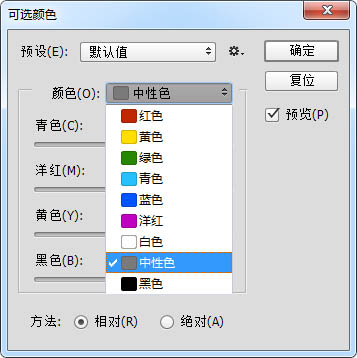
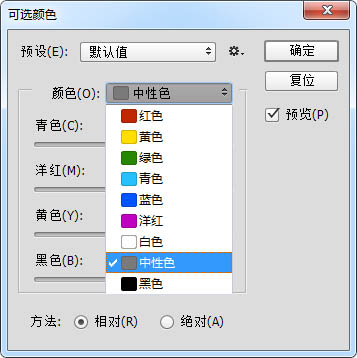
8、找到剛才幹畫筆濾鏡效果那個圖層,根據照片調整一下整體的色調,圖像-調整=可選顏色,這裏我著重調整了中性色和白色(這個根據自己的喜好 哈哈 跟著感覺走)。然後蓋印所以圖層效果ctrl+shift+alt+e。

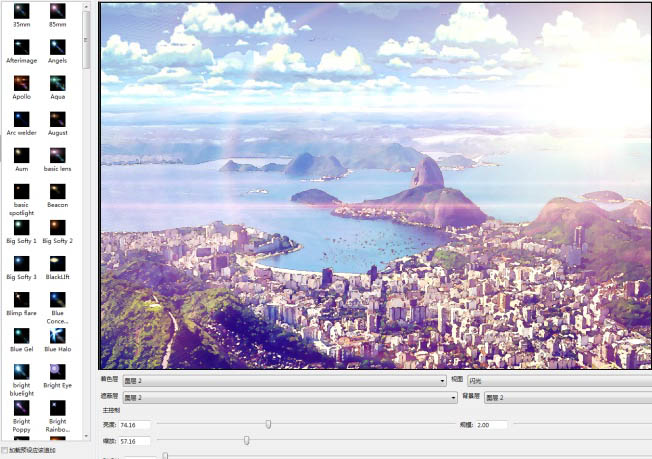
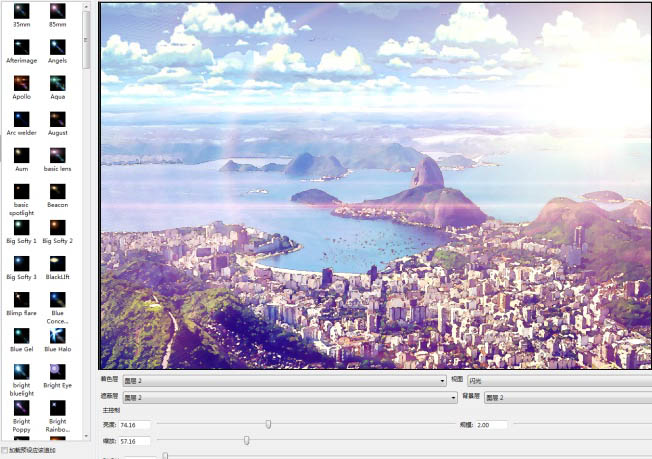
9、最後一步添加鏡頭光暈,這裏我使用了網友推薦的一款神器 Knoll Software,超級好用。

最終效果,天空中的雲朵是網上找的素材。

原圖

最終效果

1、找一張漂亮的風景照片,美麗的海灘。
2、打開PS做效果把圖片放進去然後ctrl+j複製一層,添加濾鏡-模糊-特殊模糊。

3、然後在這個圖層的基礎上添加濾鏡-濾鏡庫-幹畫筆效果。

4、這個時候呢複製一層背景圖片,把圖層提到幹畫筆圖層上面,再添加濾鏡-濾鏡庫-繪畫塗抹效果。

5、把這個繪畫塗抹圖層設置成線性減淡,並根據效果調整圖層透明度。這裏我加了一點蒙版……有些顏色有點過了……

6、這個時候畫面是不是暗部太黑了呢?沒事,加一個純色。

7、最重要的一步,是不是發現圖片輪廓特別的模糊呢,別急;
簡化一下步驟 ctrl+j複製背景層,ctrl+shift+u 去色,ctrl+j複製一層,圖層屬性改為線性減淡;ctrl+i反相,濾鏡-其他-最小值,ctrl+e向下合並,調整圖層屬性為正片疊底。


8、找到剛才幹畫筆濾鏡效果那個圖層,根據照片調整一下整體的色調,圖像-調整=可選顏色,這裏我著重調整了中性色和白色(這個根據自己的喜好 哈哈 跟著感覺走)。然後蓋印所以圖層效果ctrl+shift+alt+e。

9、最後一步添加鏡頭光暈,這裏我使用了網友推薦的一款神器 Knoll Software,超級好用。

最終效果,天空中的雲朵是網上找的素材。

标签:PS濾鏡
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















