教程重點是文字高光部分的處理。過程:先對原始文字做簡單的圖層樣式,設置好主色和邊緣高光顏色;然後多複製兩層,把填充都改為零,再分別設置圖層樣式,加強高光顏色,做出有光線感覺的線條效果即可。
最終效果

1、新建一個1000 × 650像素,分辨率為72的畫布。選擇漸變工具,顏色設置為紅黑色至暗紅色如圖,然後由頂部向下拉出圖2所示的線性漸變作為背景。

<圖1>

<圖2>
2、選擇文字工具,輸入想要的字母或文字。這裏的字體為“AvantGarde Md BT”,大小為500點。文字顏色為橙黃色:#fff601,如下圖。

<圖3>
3、現在來給文字設置圖層樣式。雙擊圖層面板文字縮略圖調出樣式設置面板,然後設置:
投影:顏色為暗紅色:#010101,模式為“正片疊底”;勾選“使用全局光”;距離:14;大小:5像素;等高線選擇波浪曲線,如下圖。

<圖4>
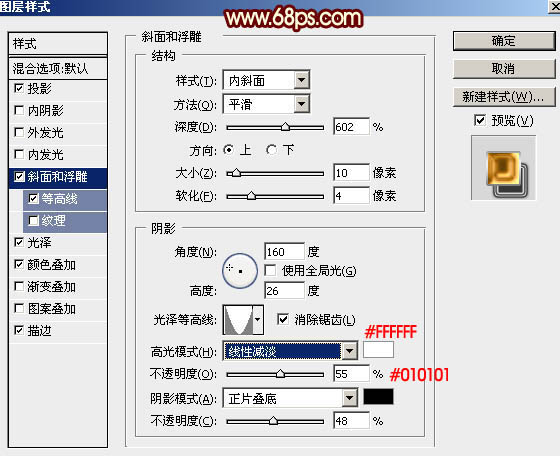
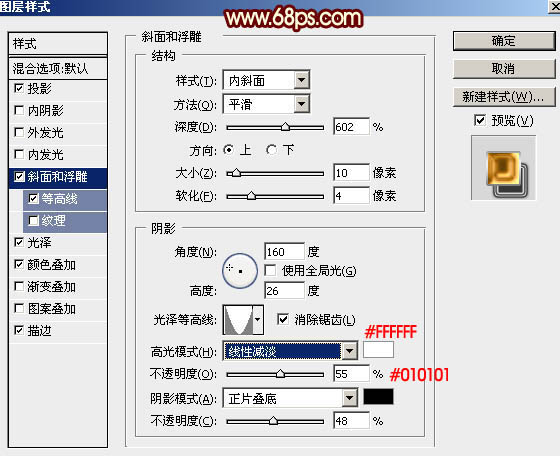
斜面和浮雕:樣式:內斜面;不用勾選“使用全局光”。具體設置如下圖。

<圖5>
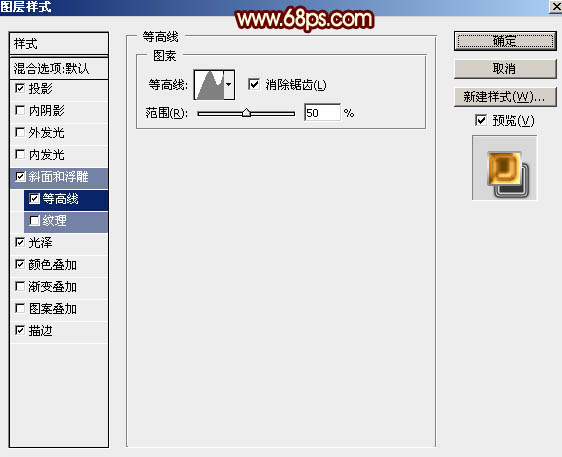
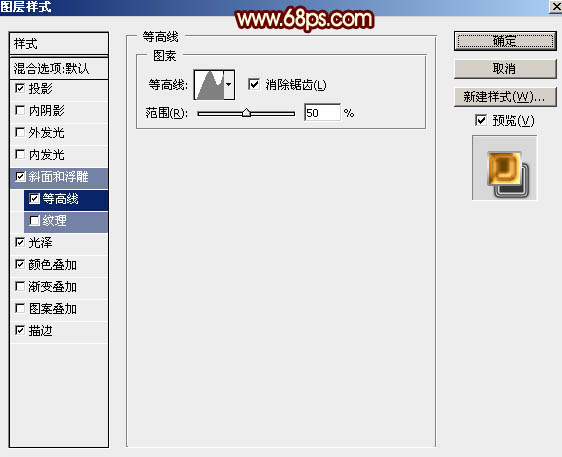
等高線:選擇一款不規則曲線,並勾選“消除鋸齒”,如下圖。

<圖6>
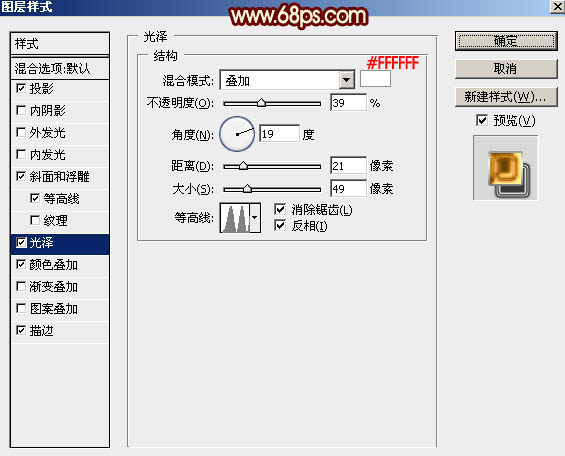
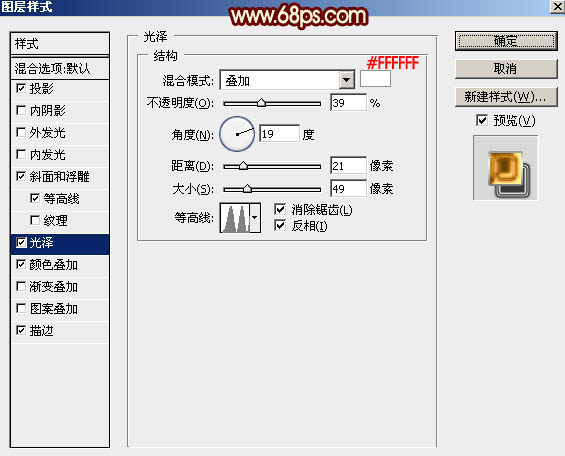
光澤:混合模式“疊加”,顏色為白色,再設置角度、距離、大小、等高線,如下圖。

<圖7>
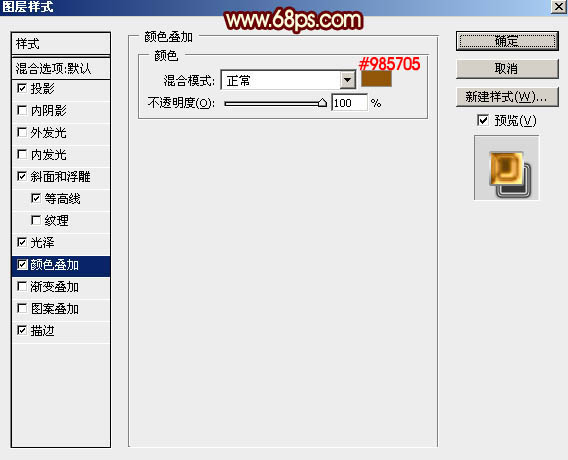
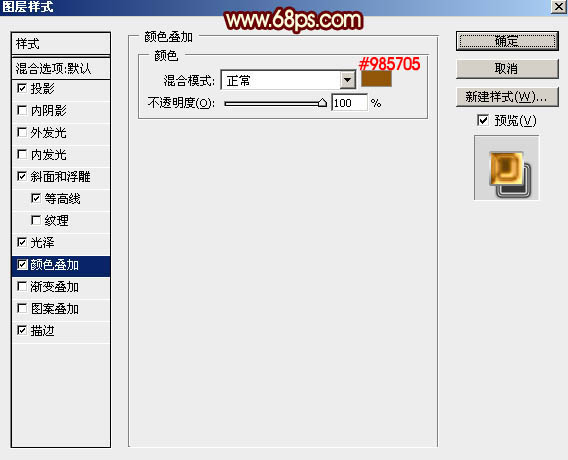
顏色疊加:混合模式“正常”,顏色為紅褐色:#985705,不透明度為100%,如下圖。

<圖8>
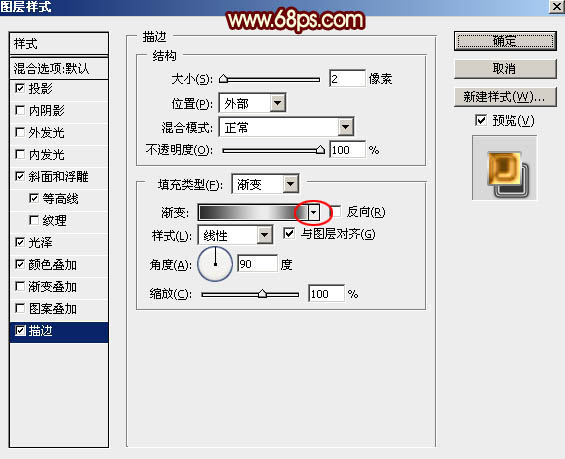
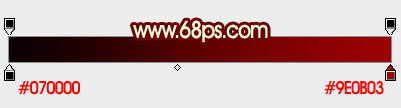
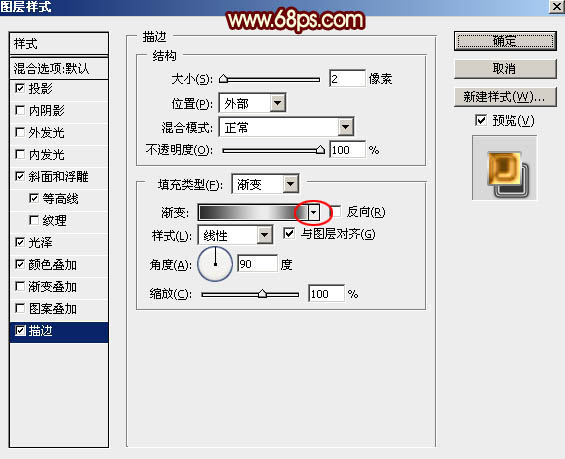
描邊:大小2像素,填充類型:漸變,然後點擊漸變位置設置漸變色,如圖10。

<圖9>

<圖10>
設置完圖層樣式點擊確定,效果如下。

<圖11>
最終效果

1、新建一個1000 × 650像素,分辨率為72的畫布。選擇漸變工具,顏色設置為紅黑色至暗紅色如圖,然後由頂部向下拉出圖2所示的線性漸變作為背景。

<圖1>

<圖2>
2、選擇文字工具,輸入想要的字母或文字。這裏的字體為“AvantGarde Md BT”,大小為500點。文字顏色為橙黃色:#fff601,如下圖。

<圖3>
3、現在來給文字設置圖層樣式。雙擊圖層面板文字縮略圖調出樣式設置面板,然後設置:
投影:顏色為暗紅色:#010101,模式為“正片疊底”;勾選“使用全局光”;距離:14;大小:5像素;等高線選擇波浪曲線,如下圖。

<圖4>
斜面和浮雕:樣式:內斜面;不用勾選“使用全局光”。具體設置如下圖。

<圖5>
等高線:選擇一款不規則曲線,並勾選“消除鋸齒”,如下圖。

<圖6>
光澤:混合模式“疊加”,顏色為白色,再設置角度、距離、大小、等高線,如下圖。

<圖7>
顏色疊加:混合模式“正常”,顏色為紅褐色:#985705,不透明度為100%,如下圖。

<圖8>
描邊:大小2像素,填充類型:漸變,然後點擊漸變位置設置漸變色,如圖10。

<圖9>

<圖10>
設置完圖層樣式點擊確定,效果如下。

<圖11>
标签:火焰線條字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








