作者製作鑽石字方法非常不錯。過程:先選擇一款小點字體,輸入想要的文字並複製一層;然後給兩層文字分別添加圖層樣式,底層文字主要做出鑽石效果,副本圖層用來渲染顏色和增加細節;最後添加一些星光筆刷裝飾即可。
最終效果

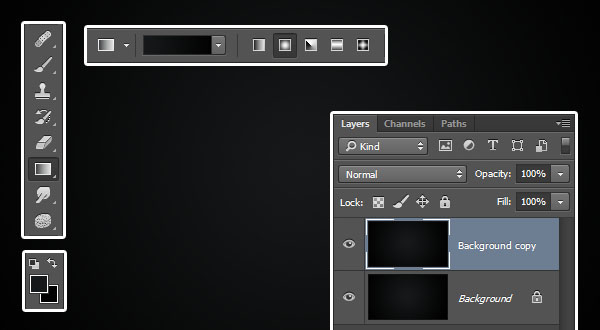
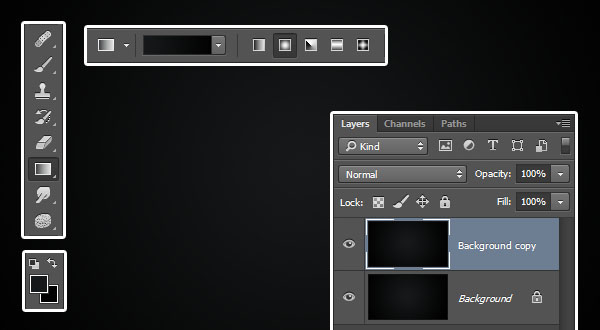
1、新建文件,大小:1342 X 755像素。前景色:#161819 背景色:#010101。使用漸變工具,選擇徑向漸變,從圖像中間拉到邊角,再複製背景層。

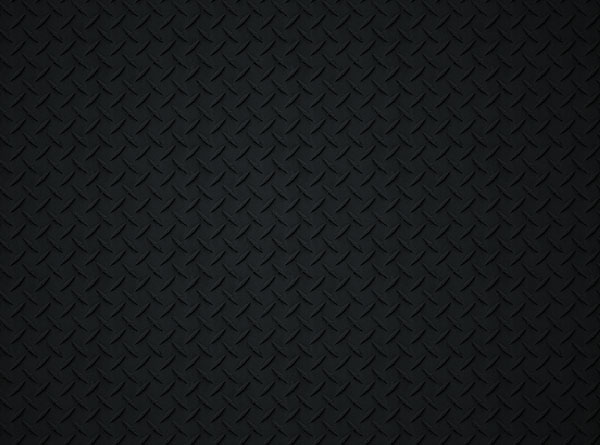
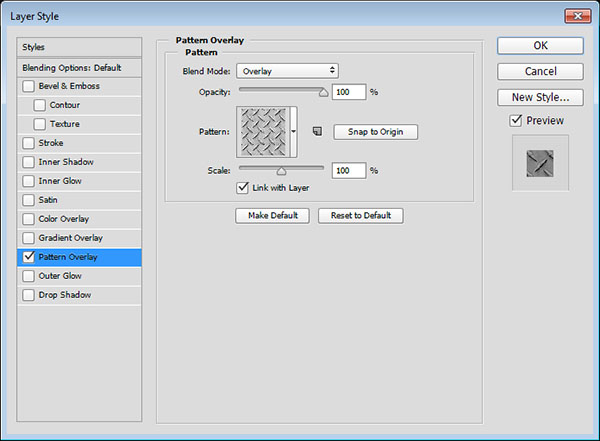
2、雙擊背景層副本,使用圖層樣式,混合模式: 疊加,圖案:DP1-E。


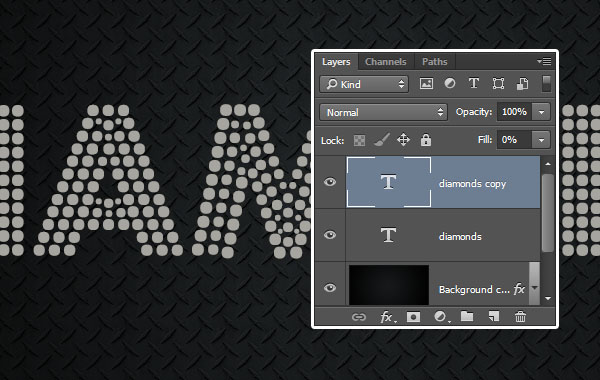
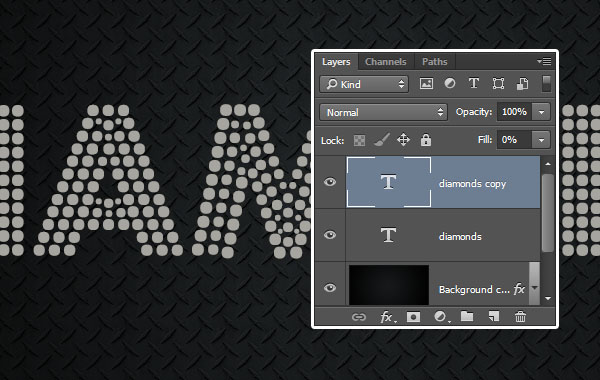
3、使用FortunaDot字體,書寫DIAMOND字樣,大小200pt,顏色#a7a59f。複製文字圖層,並將副本的填充值設置為0%。

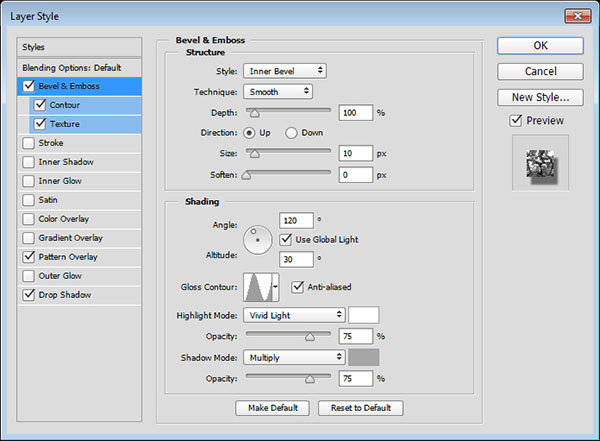
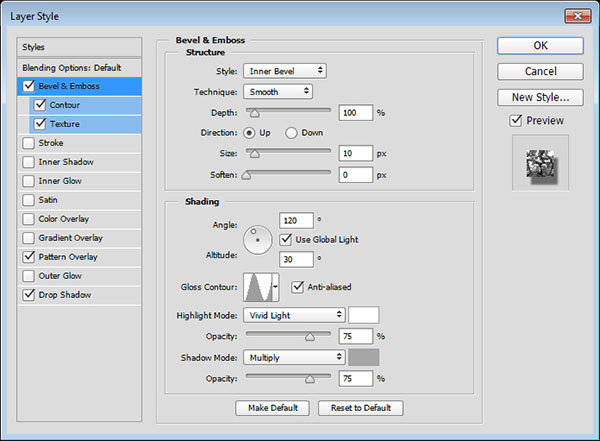
4、接著雙擊原始文字圖層,設置圖層樣式。

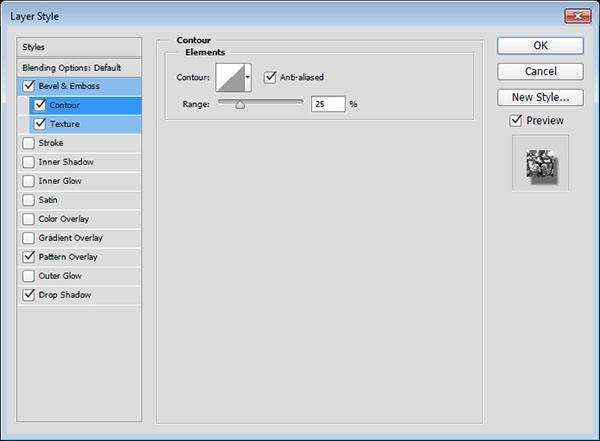
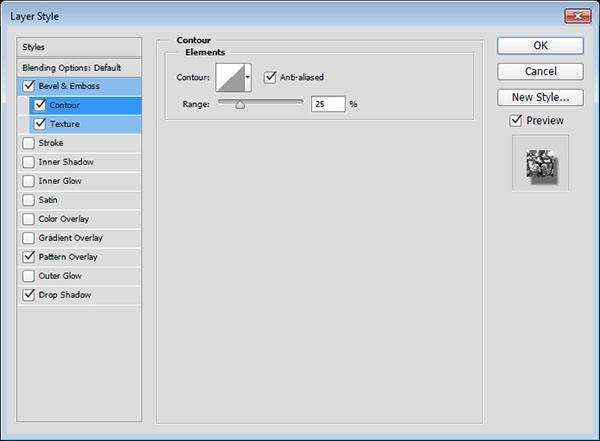
等高線設置:點擊:消除鋸齒 範圍:25%。

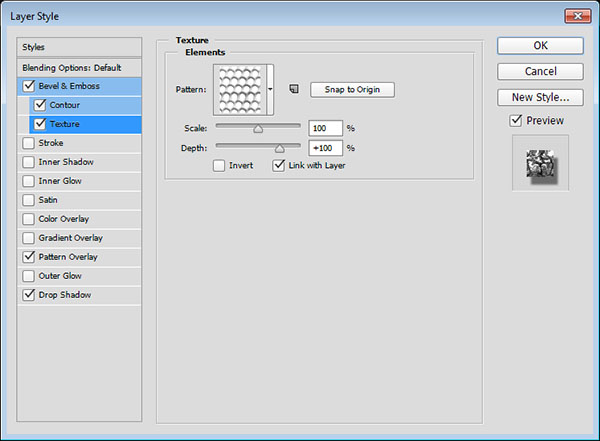
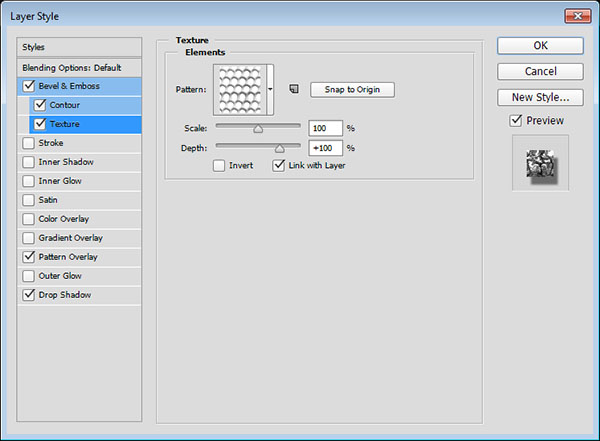
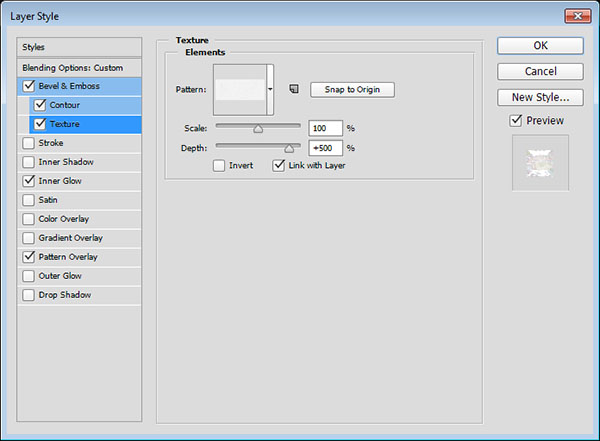
載入圖案MeshTransparent BG並使用紋理,設置參數如圖。

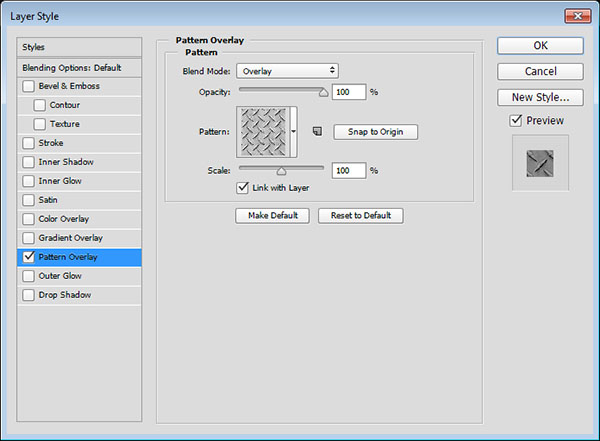
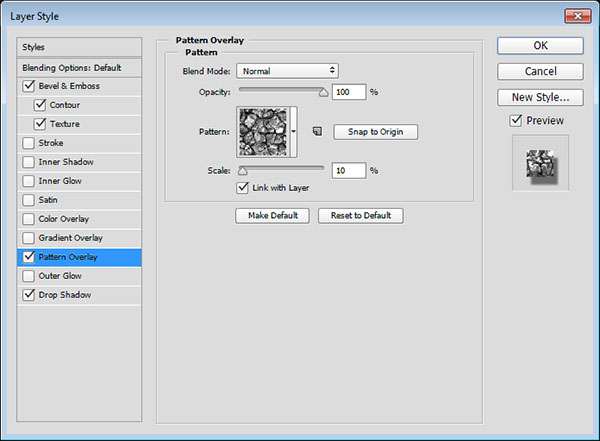
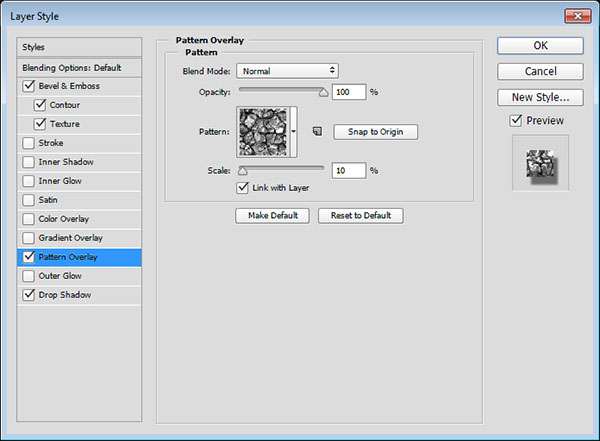
載入圖案CrystalPattern並使用圖案疊加,設置參數如圖,縮放:10%。

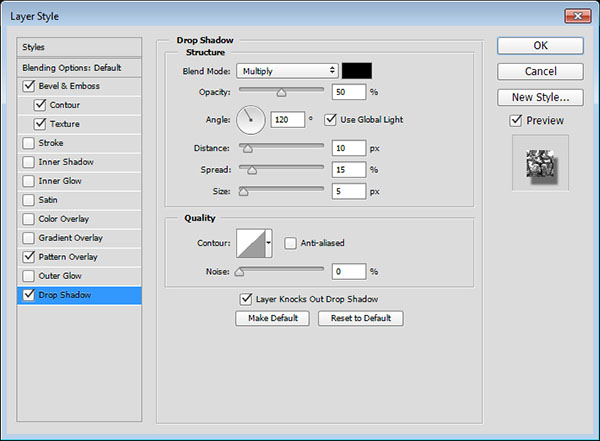
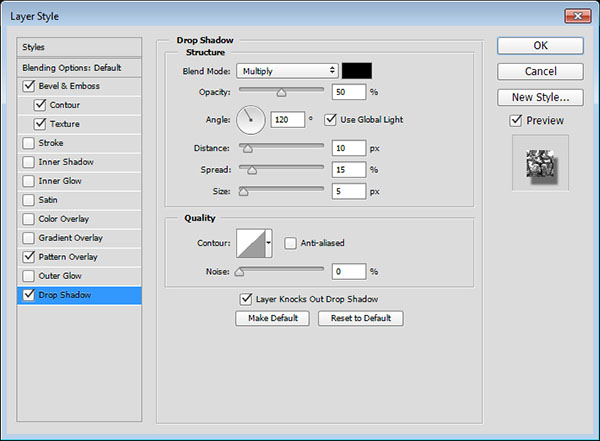
投影效果:參數如圖:不透明度50%,距離10像素,擴展15%,大小5像素。

第一層文字效果添加到此結束。

5、雙擊文字圖層副本,添加圖層樣式:

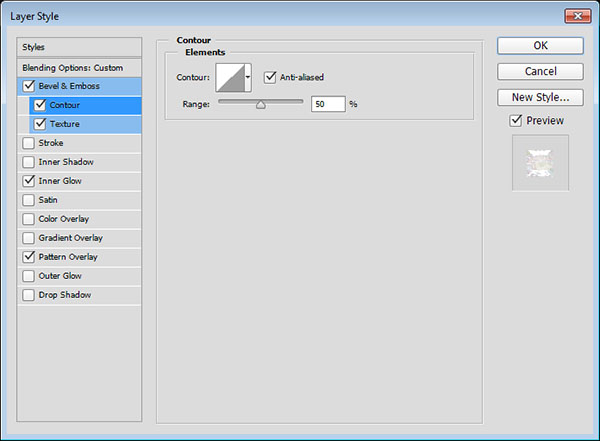
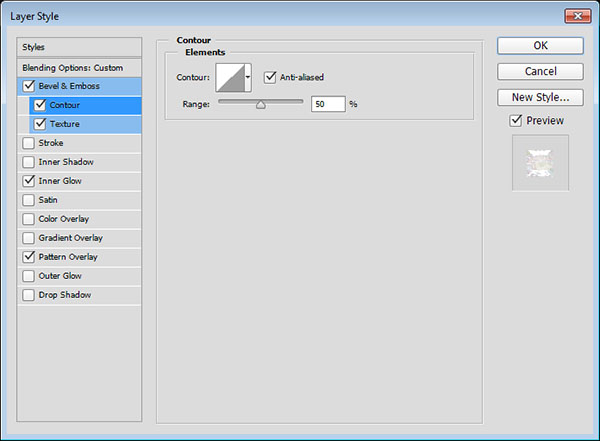
等高線設置:點擊:消除鋸齒。

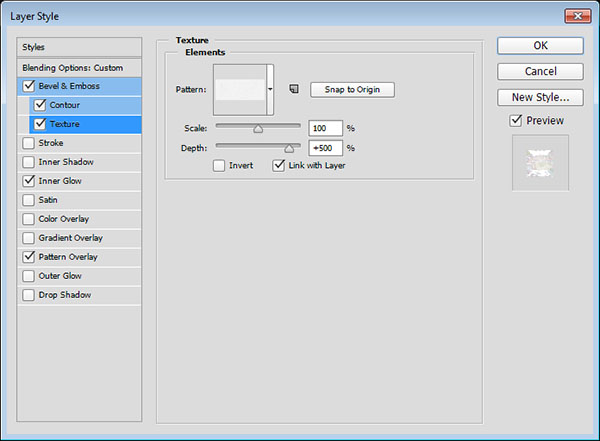
載入圖案Double lined並使用紋理,深度:500%。

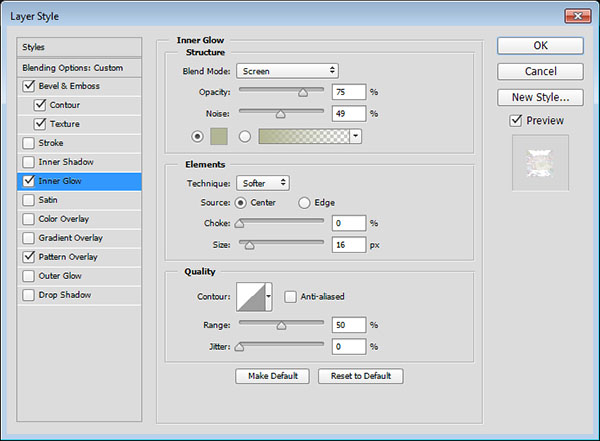
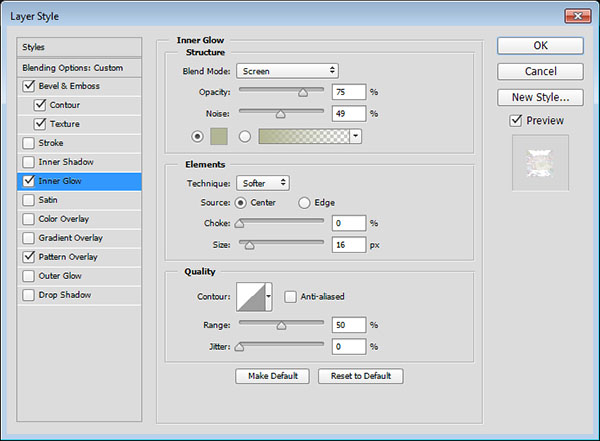
內發光設置:雜色:49%,顏色:#b3b694,圖素:居中,大小:16像素。

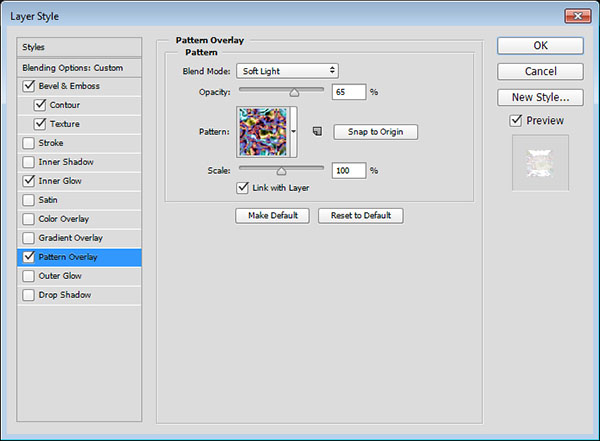
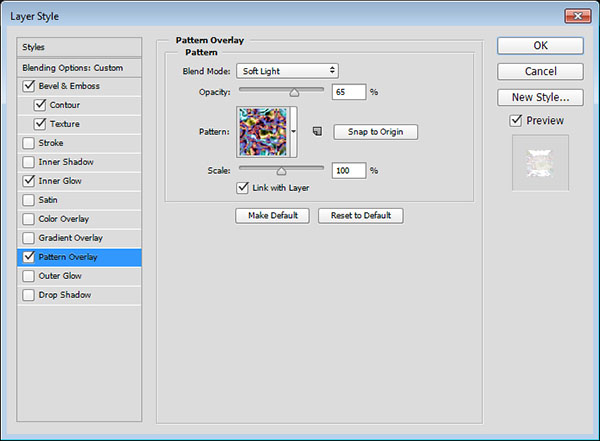
圖案疊加:混合模式:柔光,不透明度:65%,圖案:Nebula。

以上是上第二層字效,可以在此基礎上,添加點顏色,或者用斜面或浮雕效果添加些許光澤。

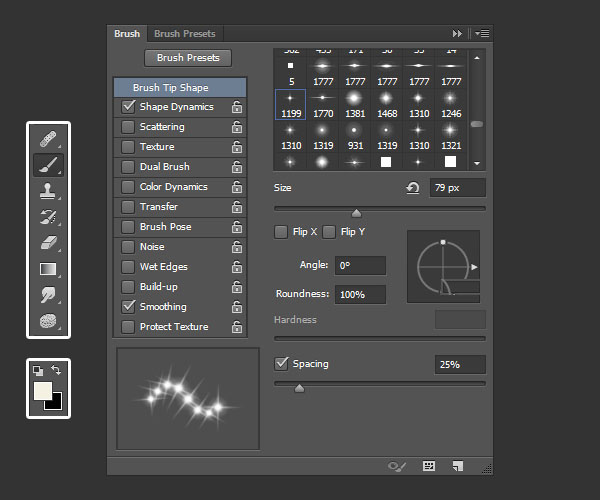
6、設置前景色為:#f4f1e3,載入筆刷:Starsand Flares Brush Set,設置參數如圖:

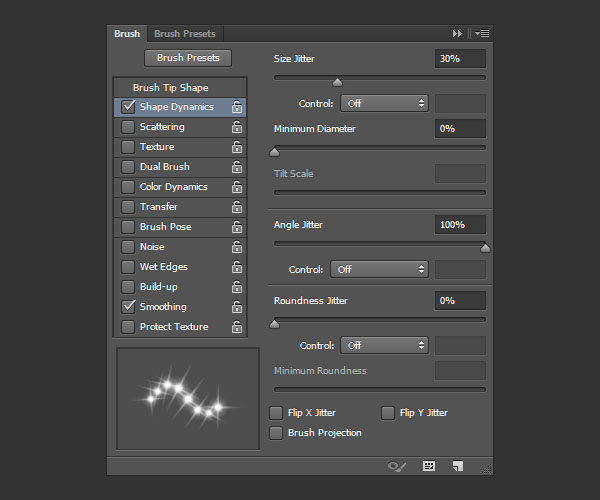
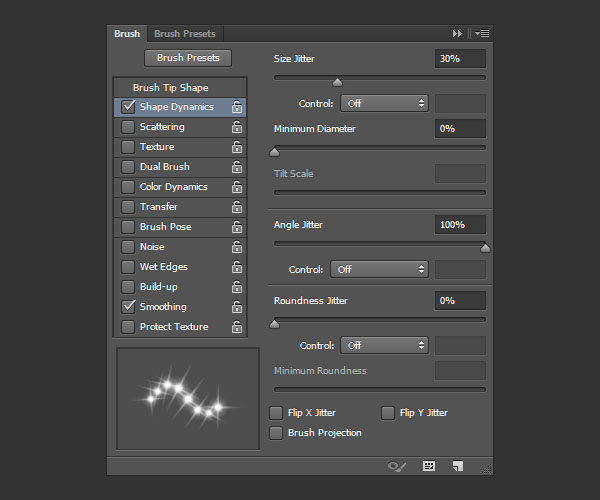
形狀動態:

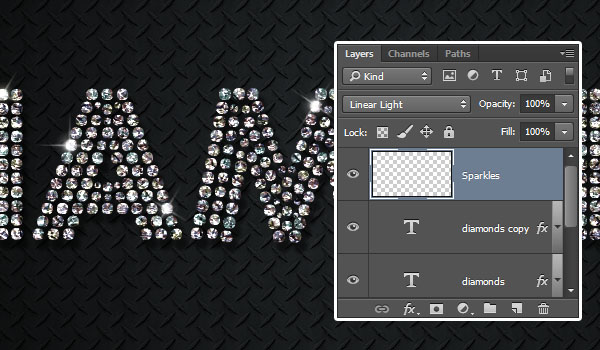
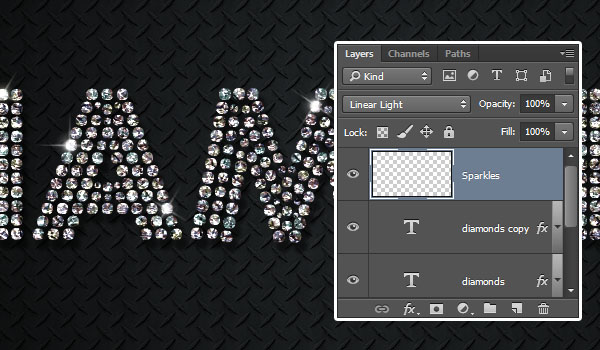
7、在最上層添加新圖層,命名:Sparkles,混合模式設置為:線性光,在文字邊緣添加閃閃發光星光特效。

最終效果:

最終效果

1、新建文件,大小:1342 X 755像素。前景色:#161819 背景色:#010101。使用漸變工具,選擇徑向漸變,從圖像中間拉到邊角,再複製背景層。

2、雙擊背景層副本,使用圖層樣式,混合模式: 疊加,圖案:DP1-E。


3、使用FortunaDot字體,書寫DIAMOND字樣,大小200pt,顏色#a7a59f。複製文字圖層,並將副本的填充值設置為0%。

4、接著雙擊原始文字圖層,設置圖層樣式。
斜面和浮雕效果:大小:10像素,光澤等高線:環形,點擊:消除鋸齒,高光模式:亮光,陰影模式下的顏色設置為:#a6a6a6。

等高線設置:點擊:消除鋸齒 範圍:25%。

載入圖案MeshTransparent BG並使用紋理,設置參數如圖。

載入圖案CrystalPattern並使用圖案疊加,設置參數如圖,縮放:10%。

投影效果:參數如圖:不透明度50%,距離10像素,擴展15%,大小5像素。

第一層文字效果添加到此結束。

5、雙擊文字圖層副本,添加圖層樣式:
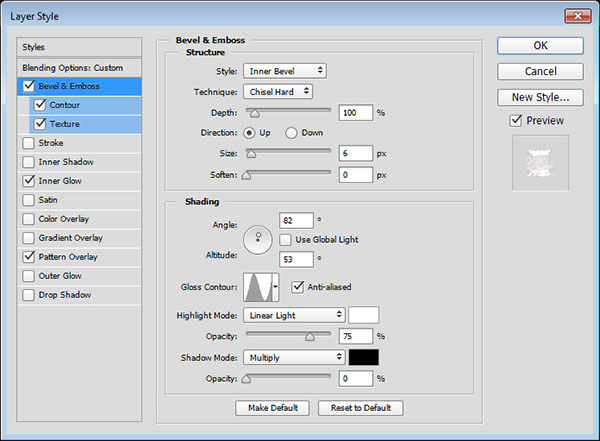
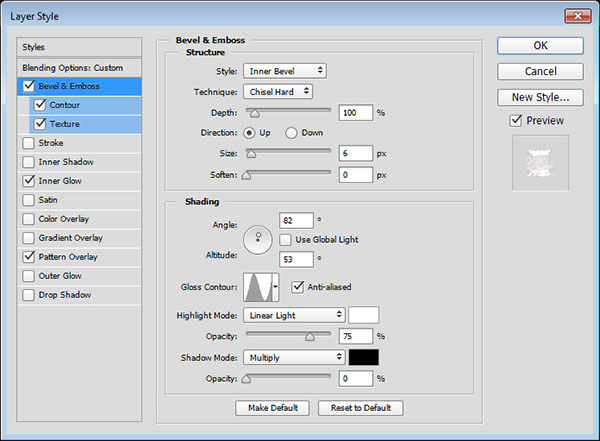
斜面和浮雕:設置參數如圖,樣式:內斜面,方法:雕刻清晰,取消勾選:使用全局光,角度:82,高度:53,光澤等高線:環形,點擊:消除鋸齒,高光模式:線性光,陰影模式下的不透明度設置為:0%。

等高線設置:點擊:消除鋸齒。

載入圖案Double lined並使用紋理,深度:500%。

內發光設置:雜色:49%,顏色:#b3b694,圖素:居中,大小:16像素。

圖案疊加:混合模式:柔光,不透明度:65%,圖案:Nebula。

以上是上第二層字效,可以在此基礎上,添加點顏色,或者用斜面或浮雕效果添加些許光澤。

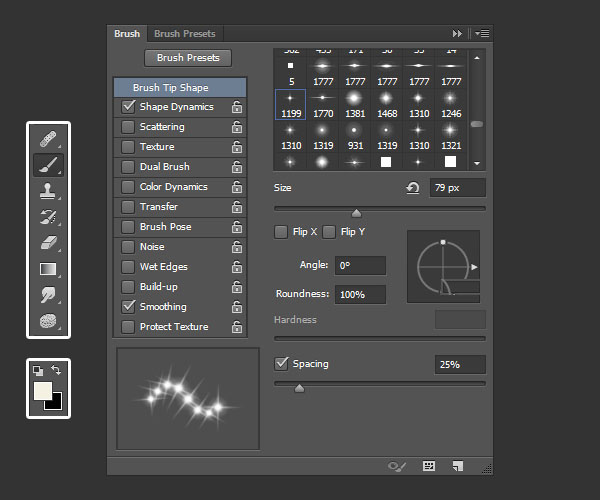
6、設置前景色為:#f4f1e3,載入筆刷:Starsand Flares Brush Set,設置參數如圖:
畫筆筆尖形狀:

形狀動態:

7、在最上層添加新圖層,命名:Sparkles,混合模式設置為:線性光,在文字邊緣添加閃閃發光星光特效。

最終效果:

标签:鑽石字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









