步驟27
形狀轉換為智能對象,設置混合模式為疊加,高斯模糊值為7。

步驟28
現在讓我們集中注意做的前部分紅色形狀。定位兩層負責頂部的水平黑暗線(我們叫他們“水平div1′和“水平div2′)。用黑色作為前景顏色,選擇圖層蒙版,用軟倒圓邊刷大小45 px和流量為30%,刪除光經過的地方。

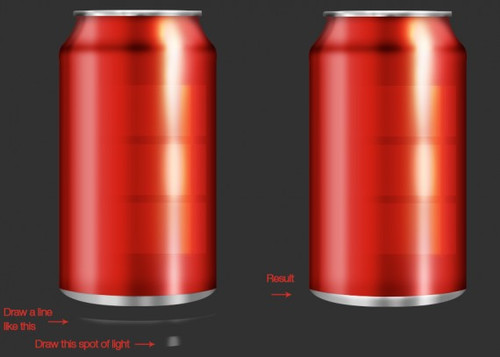
步驟29
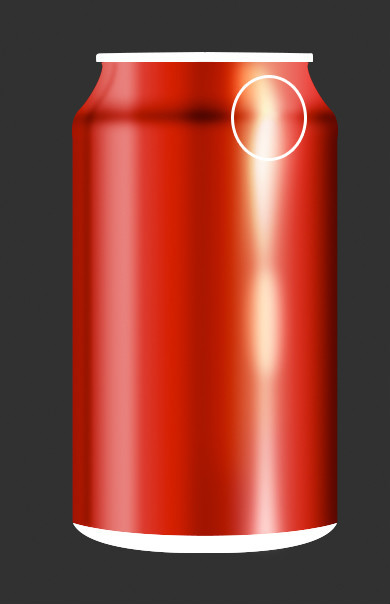
創建一個新層,選擇一個軟邊緣圓刷48像素大小和流量100%。畫一個圓圈在頂部(略高於線)。設置混合模式為疊加,複製圖層。

步驟30
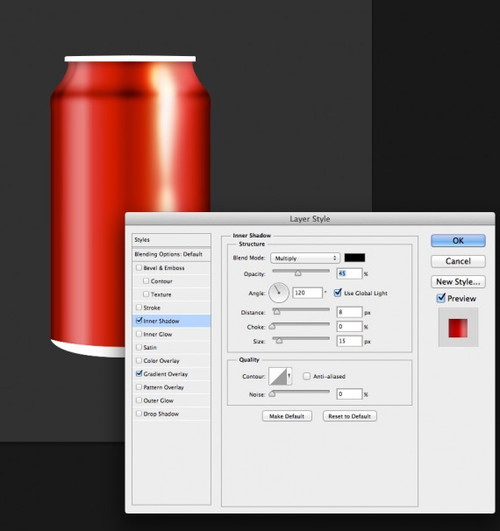
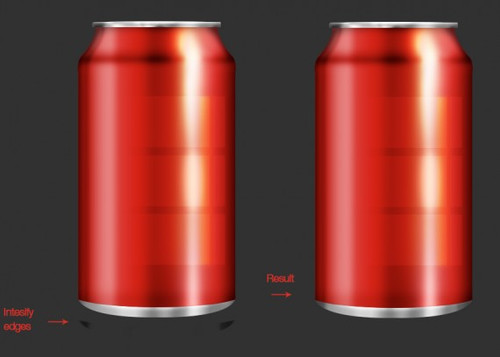
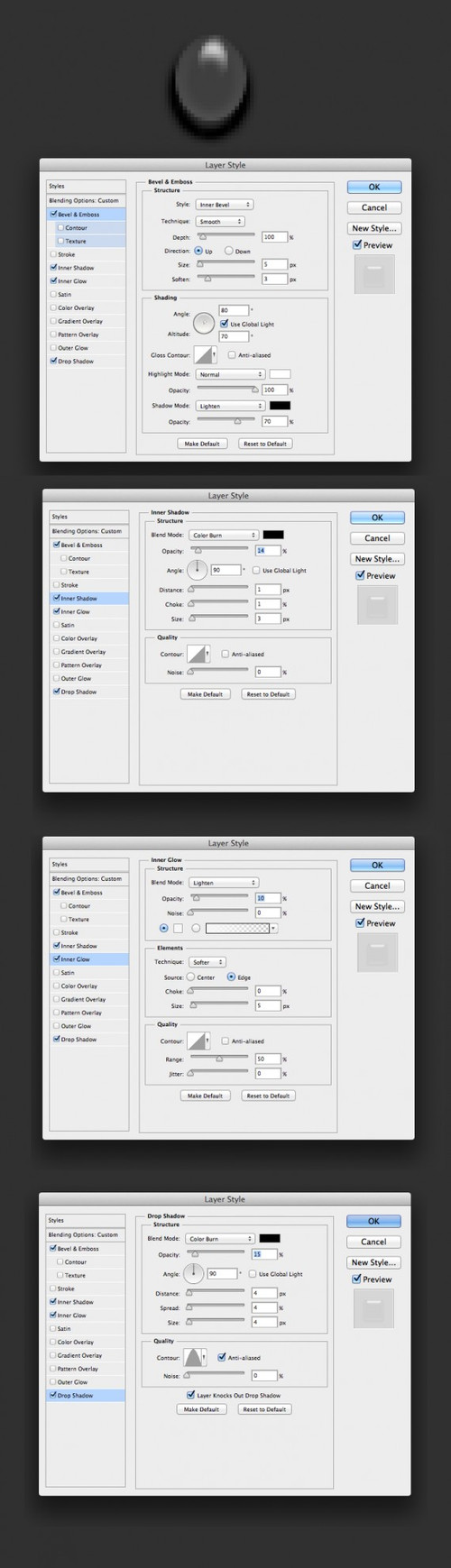
邊緣還是有點亮,讓我們調整一下。選擇兩邊的黑色邊Brim1,Brim2,圖層樣式以下設置:
內陰影:

步驟31
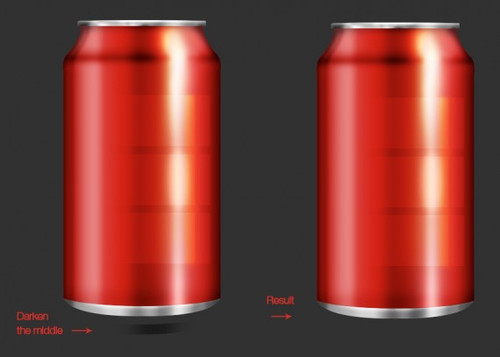
同時讓我們把中間的黑色陰影降低一點。這次,Cmd / Ctrl +易拉罐圖形。創建一個新層,選擇軟軟圓邊筆刷,大小48 px和流量為30%。在底部畫一條直線,圖層混合模式為柔光。

步驟32
為了增加的逼真感,使用矩形工具(U),創建兩個形狀如下圖。然後,使用鋼筆工具(P),合並或者建組,或者柵格化,Ctrl+E。

步驟33
Ctrl+J複製這一層兩次,並放置如下:

步驟34
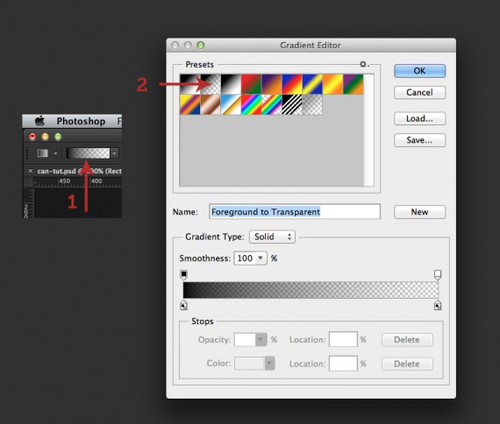
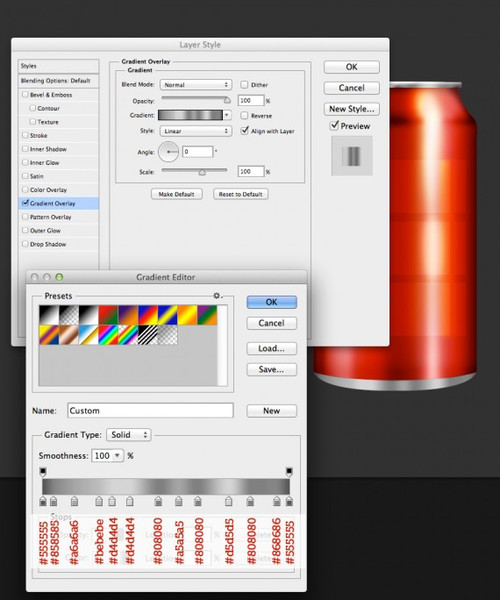
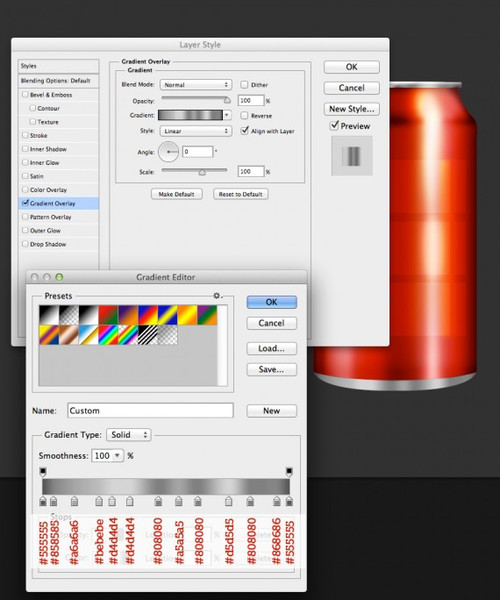
為三個框中的其中任何一個添加圖層蒙版,設置前景顏色黑色,選擇漸變工具(G),選擇漸變工具,如下圖:

步驟35
與選定的圖層蒙版,並拖動鼠標從左邊往右拉動,直到它使左側透明的中間。如下圖:

步驟36
按住Alt +左鍵,複製圖層蒙版到另外兩個上面。(或者重建圖層蒙版)然後將所有三層的混合模式為疊加,透明度為18%。

步驟37
選擇 #eeb946 作為前景色,建立新的形狀圖層,如下圖:

步驟38
形狀圖層轉換為智能對象,設置混合模式為疊加,高斯模糊值4,設置透明度為70%。

步驟39
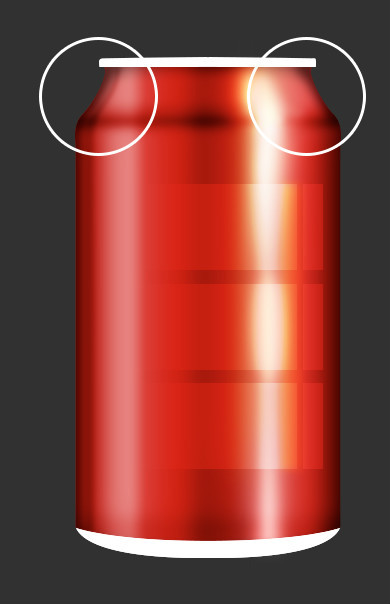
定位在兩邊紅色地方。Ctrl / Cmd +易拉罐圖形,選出選區,新建圖層,用畫筆工具,軟邊畫筆,大小30 px和流量為30%,使頂部右和左一點,如下圖:

步驟40
可以加強中間黑暗的地方。 步驟22中的(名為“中間陰影”)圖層,複製它。不透明度設置為25%

步驟41
讓我們繼續的頂部。選擇最頂層的圖層,也就是白色的邊,圖層樣式參考如下:

步驟42
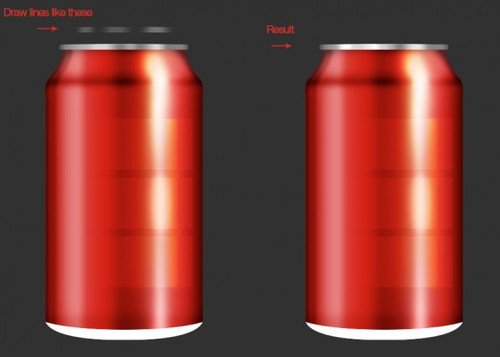
設置前景顏色(#ffffff)和選擇一個軟畫筆100%流量和大小30 px。將白色邊選取出來,創建一個新層,開始輕輕地畫,每個相隔3px的直線,水平居中。設置混合模式為疊加。試著模仿下面的圖片。

步驟43
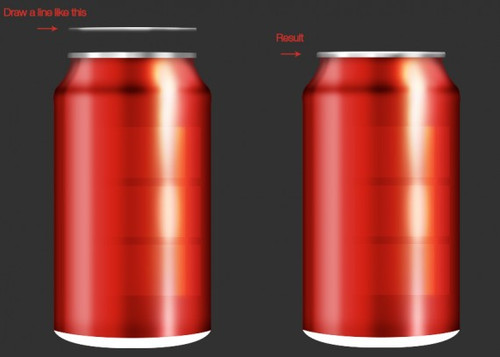
和前面的步驟一樣,新建圖層,用畫筆,然而,這一次一行沒有差距,覆蓋的最高部分的形狀。

步驟44
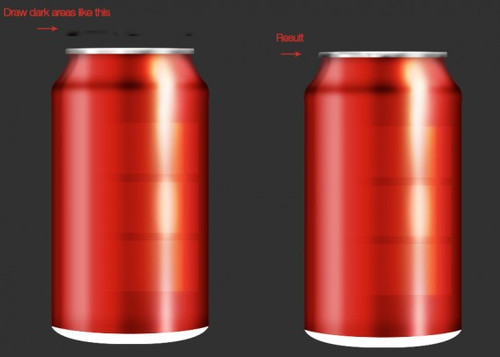
現在製作陰影。相同的步驟,前景色黑色,但是用較小的筆刷。加強右和左邊緣的黑暗。

步驟46
現在製作底部邊緣。在混合選項面板應用以下設置:

步驟47
相同的方法,1.Cmd / Ctrl +單擊底部形狀層,並創建一個新層。2.用軟圓邊筆刷(#ffffff),大小21 px和流量為100%,畫頂部形狀的一部分。設置混合模式為疊加。3.然後,創建另一個層,做同樣的步驟,但這一次做一個垂直線覆蓋整個高度的形狀。更改最新層的混合模式為柔光。

步驟48
同樣的方法(也就是選出選區,新建圖層,畫筆,黑色然後用上一步驟設置好的畫筆模式畫出如下圖的圖形),製作陰影,左邊和右邊底部形狀。設置混合模式為疊加,透明度為70%。

步驟49
讓我們把底部變暗一點。同樣步驟,如下圖下圖。設置混合模式為柔光,不透明度到60%。

步驟50
新建一個圖層,鋼筆工具畫一個形狀,如下圖。給它一個顏色 #311010。

步驟51
將形狀轉換為智能對象,應用高斯模糊值為5。設置層的混合模式為疊加然後設置透明度為20%。

步驟52
創建一個新的形狀,如下圖。添加圖層蒙版,使用漸變工具(G),刪除頂部和底部區域的形狀,如同步驟34和35。

步驟53
設置透明度為20%,混合模式為疊加。

步驟54
看上去不錯,現在 把可口可樂標誌,按Cmd / Ctrl + T,旋轉來調整到正確的位置。

步驟55
讓我們添加一些水滴。使用橢圓工具(U),創建一個圓形並應用以下設置,填充為0%:

步驟56
複製前一圖層樣式,然後使用鋼筆工具創建幾個水滴形狀,粘貼圖層樣式到每個水滴。建組,複製你的水滴。隨意放置。完成~

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








