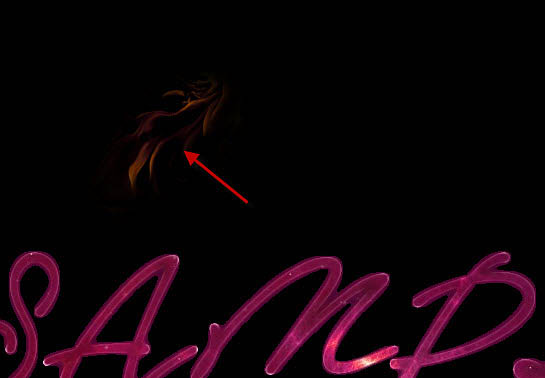
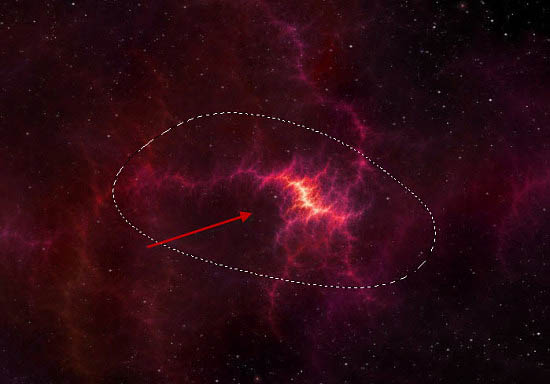
8、用套索工具-羽化40在火焰中選取下圖部分火焰。

<點小圖查看大圖>

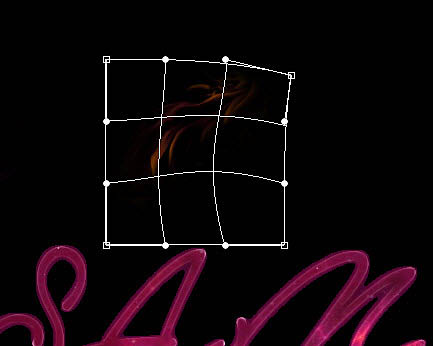
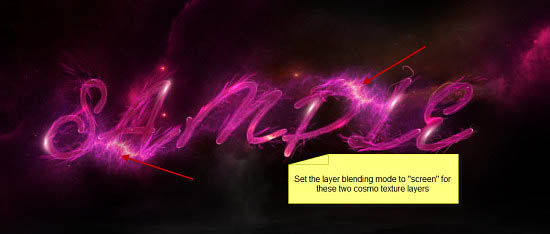
9、複製並粘貼到我們的畫布中,溷合模式改為“濾色”,減小其尺寸如下圖所示。

10、自由變換工具。

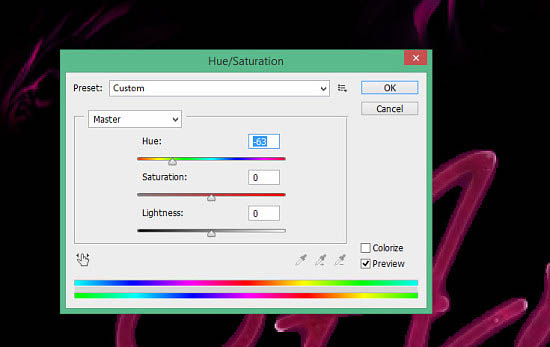
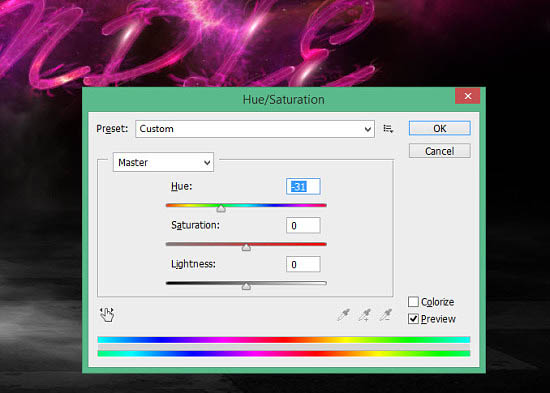
11、調整該圖層的色彩飽和度。

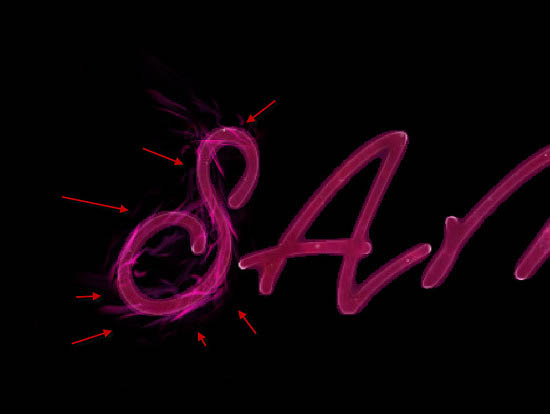
12、把火焰放到文字上,調整文字和角度。

13、然後繼續添加,繼續旋轉。

<點小圖查看大圖>

<點小圖查看大圖>

14、再繼續添加,繼續旋轉,直到這樣。

15、添加一些特殊照明效果。創建一個新層,用軟化筆畫一個小圓點色值:fe0787。

16、在同一層,使用一個較小的白色軟化畫筆塗一個中心。

17、使用變形工具變形如下圖所示。

18、把它放在文字適當的位置如圖。

19、我們用套索工具-羽化30選取“星空2”的圖像添加背景效果。

<點小圖查看大圖>

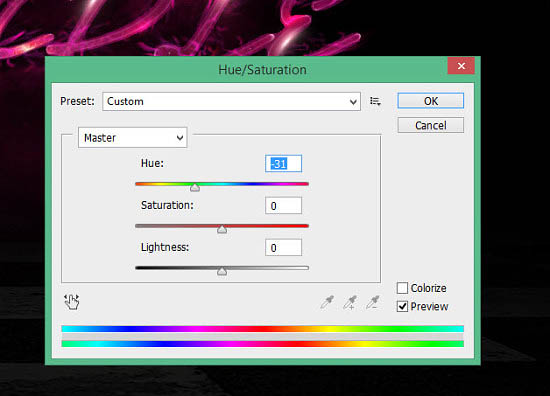
20、調整它的色彩飽和度。

21、複製出幾個,放在文字圖層下面適當的位置。

22、再加一些別的紋理效果-套索工具-羽化30。

23、調整它的色彩飽和度。

24、把它放在文字圖層的上面,複製幾個擺放合適的位置。

25、用雲筆刷加一些星雲效果(自行找合適的雲筆刷,網上好多- -!)。

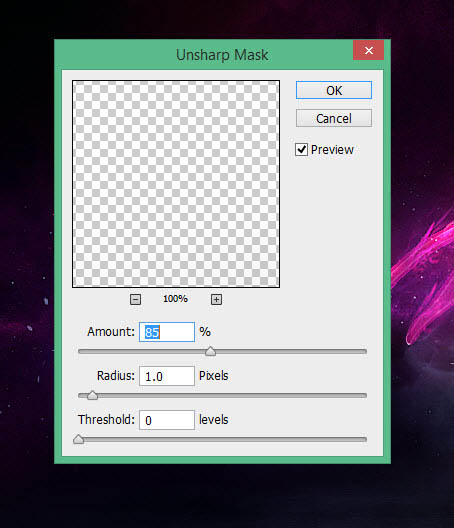
26、整個圖層打組,轉換為智能對象,進行USM銳化。

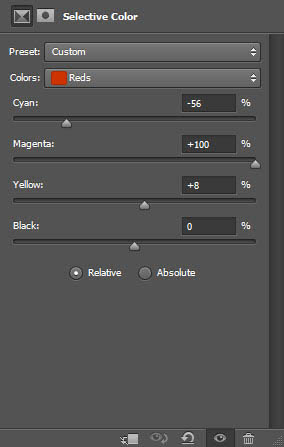
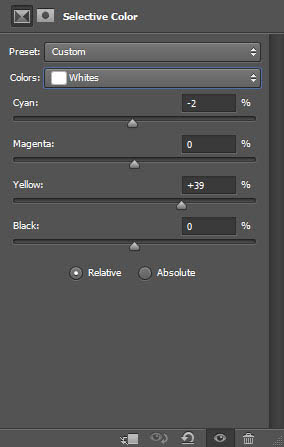
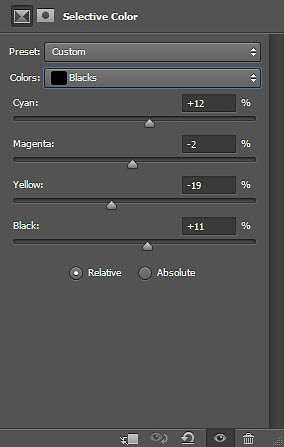
27、添加以下調整層,調整顏色(以下為感覺調色,可以按自己喜歡的來- -!):
可選顏色:




最終效果:

<點小圖查看大圖>
标签:星雲發光字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








