摳貓之前,我們需要用自己熟悉的方法把貓的輪廓選取出來,轉為選區後在屬性欄設置調整邊緣的數值即可快速摳出想要的主體(調整邊緣非常重要,最好要認真研究一下)。
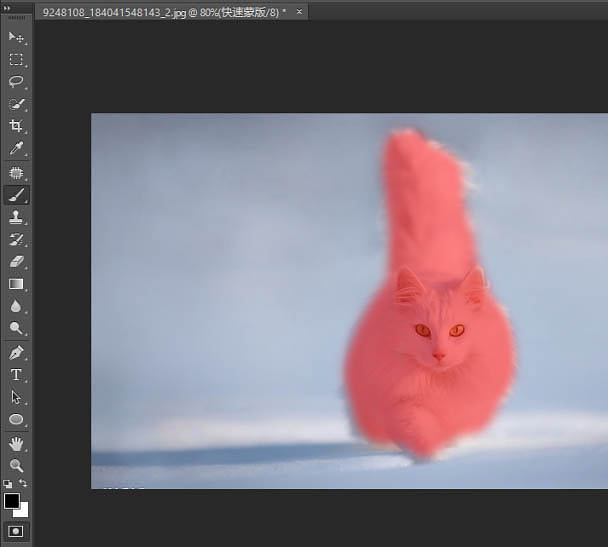
原圖

最終效果

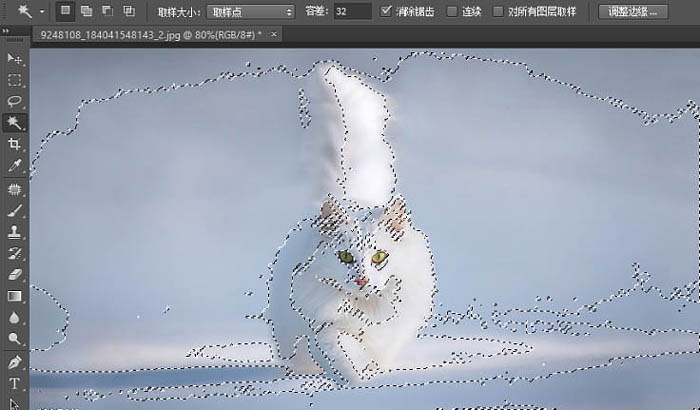
反正不管你信不信,我摳圖起手都是魔棒,這是當初在影樓幹活兒留下的後遺症,然後你看到的,這容差太坑了。

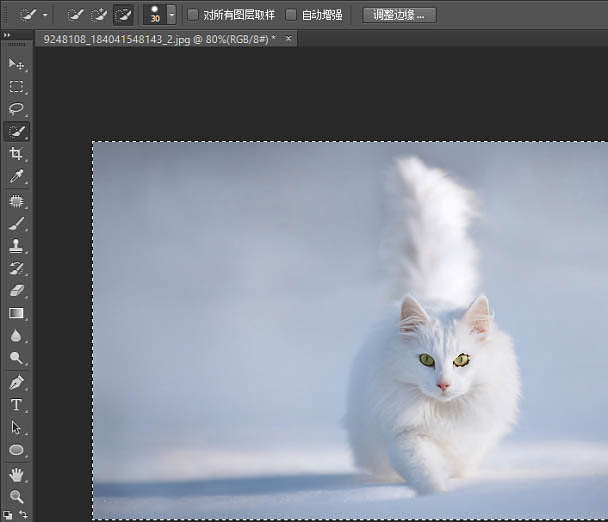
用快速選擇,更坑(不得不說有時候快速選擇的確好用,但是大部分時間都會被它坑爹的容差判定方式坑到懵)。

所以,如果你手不抖,可以試試套索,當然我是不咋喜歡用。

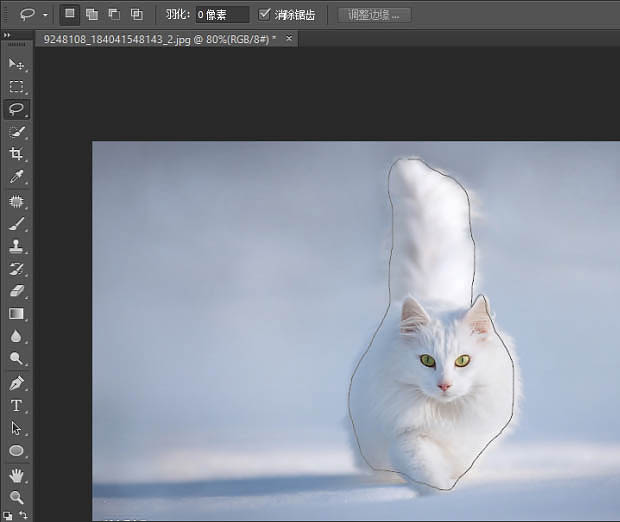
我最喜歡的是這個組合,看到左下角沒,就那個裏面有個虛線的矩形框,雙擊它,跟我設置一樣的參數。

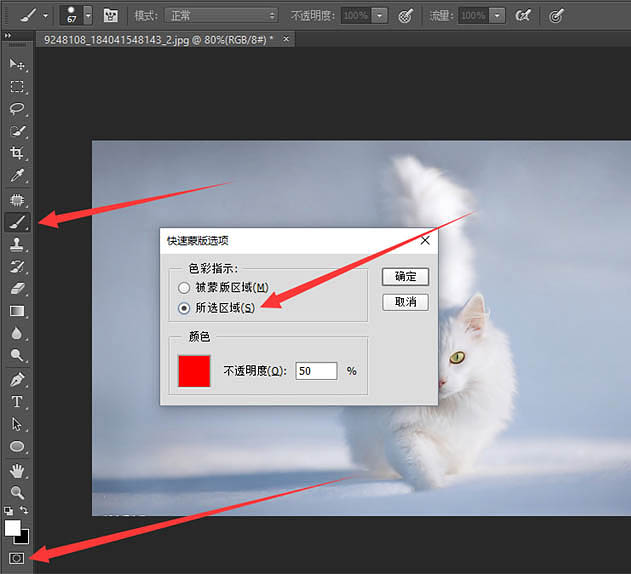
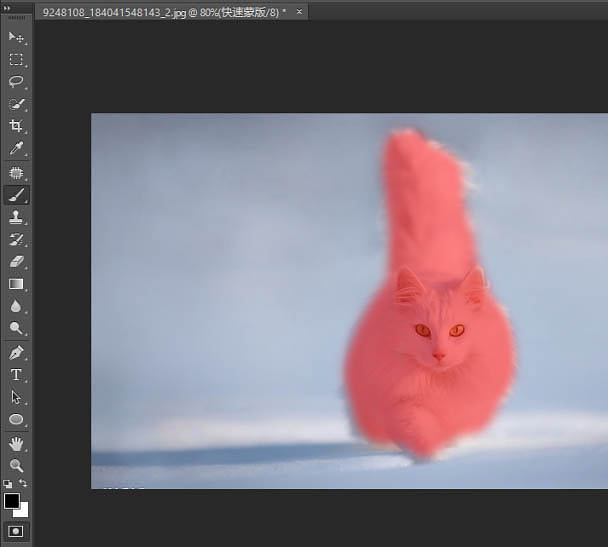
1、然後,Q一下,進入快速蒙版模式,B一下轉畫筆(注意檢查前景色要為黑色),塗抹要摳出來的地方,Q一下,你就會得到一個選區。

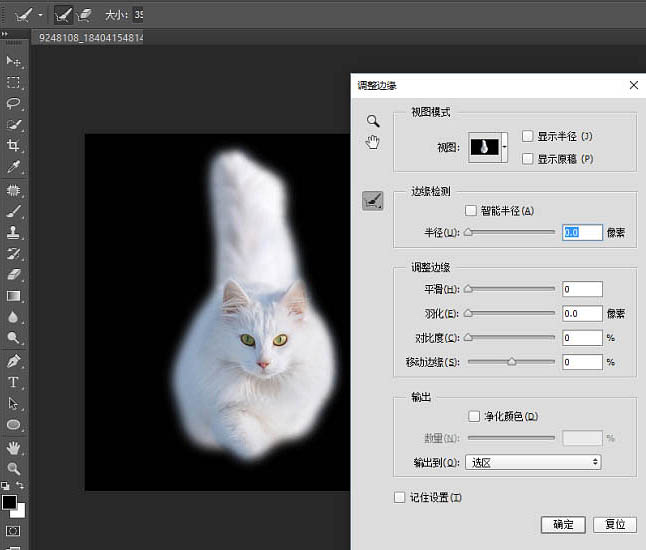
2、Ctrl+Alt+R進入調整邊緣,(對,就是從這裏開始讓人懵比的,尤其是那個半徑)。

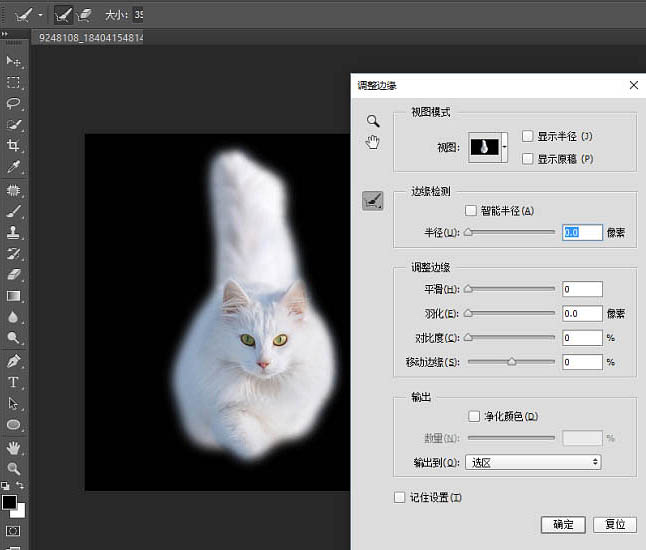
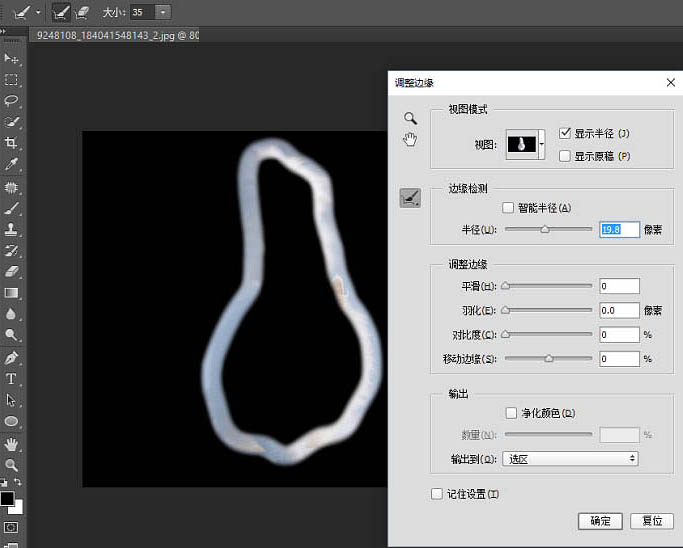
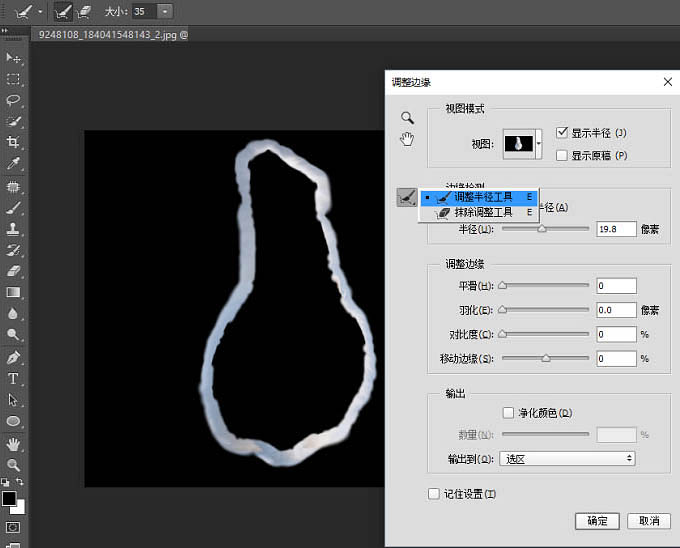
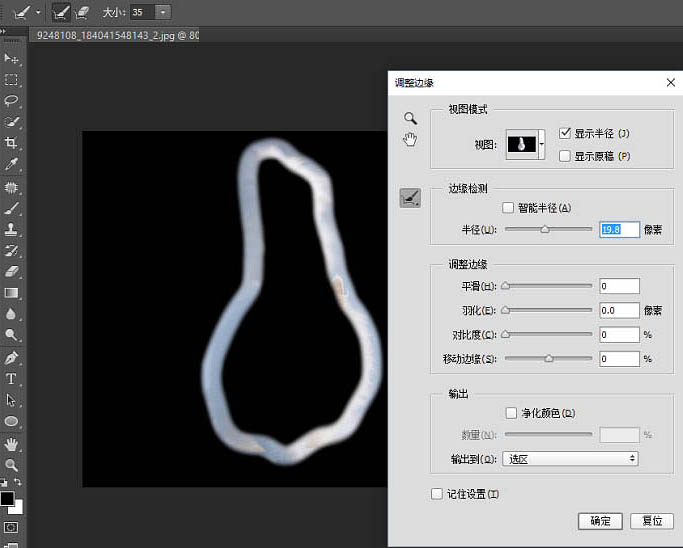
3、曾經我懵了好久,直到有一天我點了下這個面板右上角的“顯示半徑”,歐耶,原來這就是半徑——假設我們之前做的選區有個邊緣,以這個邊緣為圓心排上一圈圓不就是這個狀態?換句話說,這個半徑,就是用來計算選區邊緣的範圍啊。

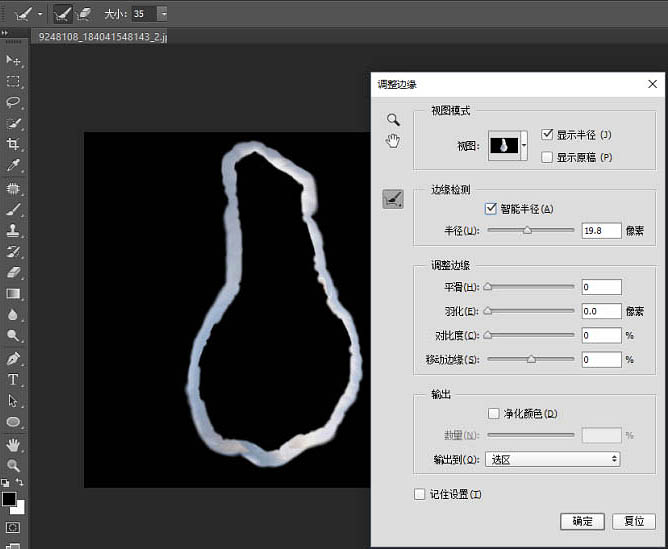
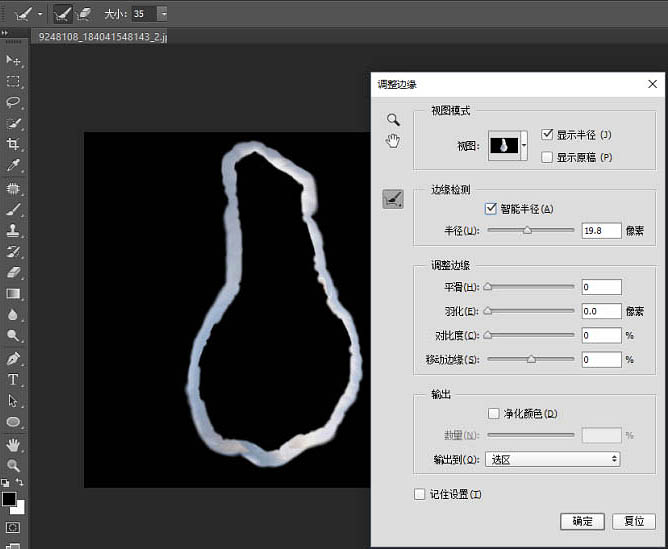
4、Adobe很貼心的準備了一個智能半徑的選項,勾選了之後就可以根據圖像判定哪些地方那個邊緣可以寬一點,哪裏可以窄一點,也算是方便了很多。

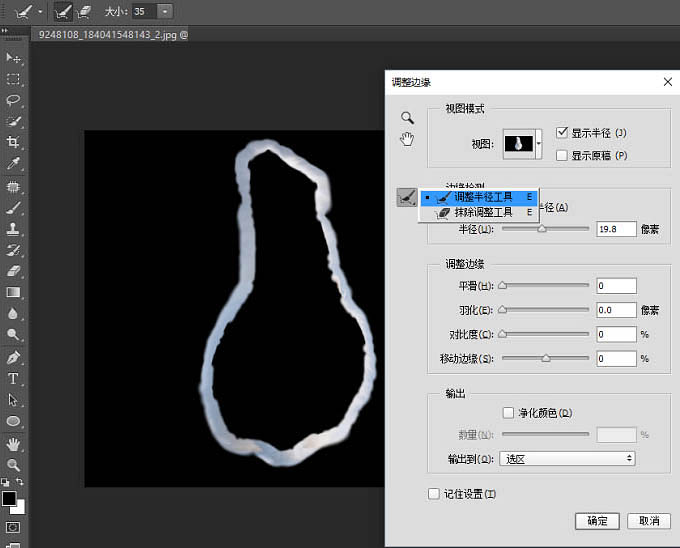
5、另外,要是這個邊緣不是你想要的,還可以用這兩個工具調整。

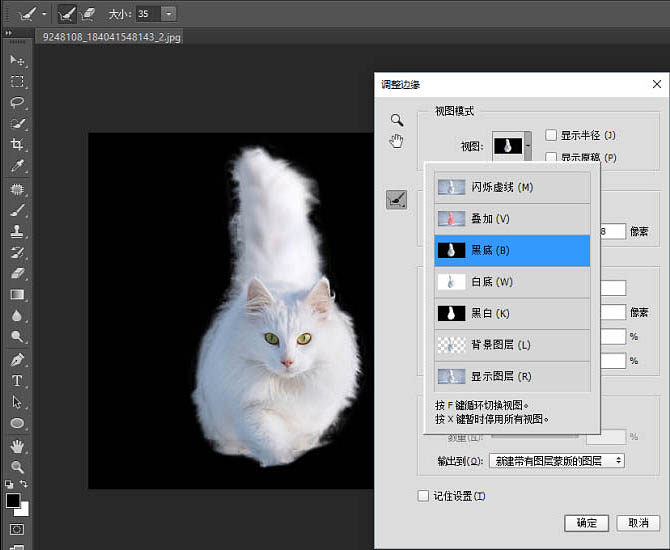
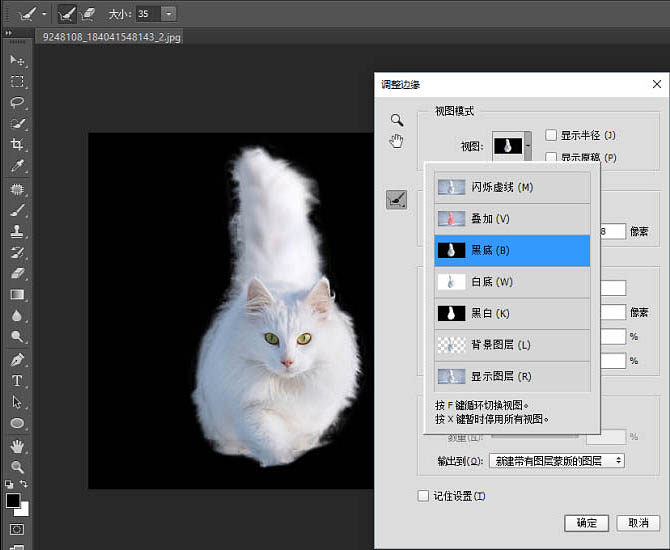
6、為了方便檢查摳圖的效果,Adobe還貼心的準備了各種觀察模式。

最終效果:

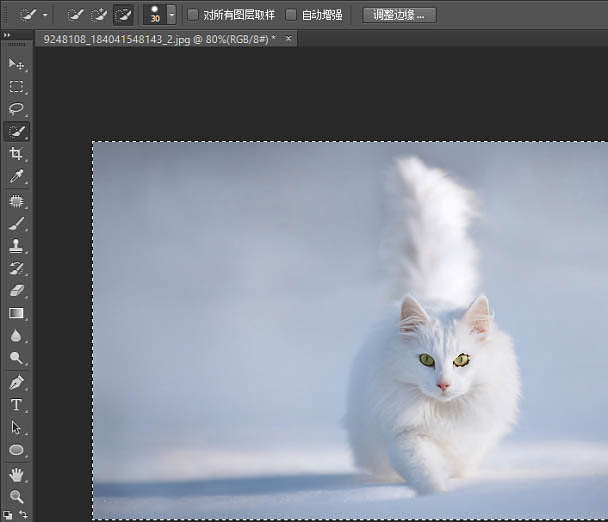
原圖

最終效果

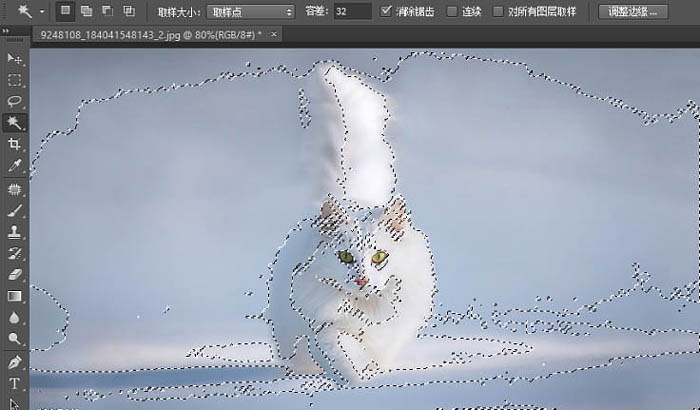
反正不管你信不信,我摳圖起手都是魔棒,這是當初在影樓幹活兒留下的後遺症,然後你看到的,這容差太坑了。

用快速選擇,更坑(不得不說有時候快速選擇的確好用,但是大部分時間都會被它坑爹的容差判定方式坑到懵)。

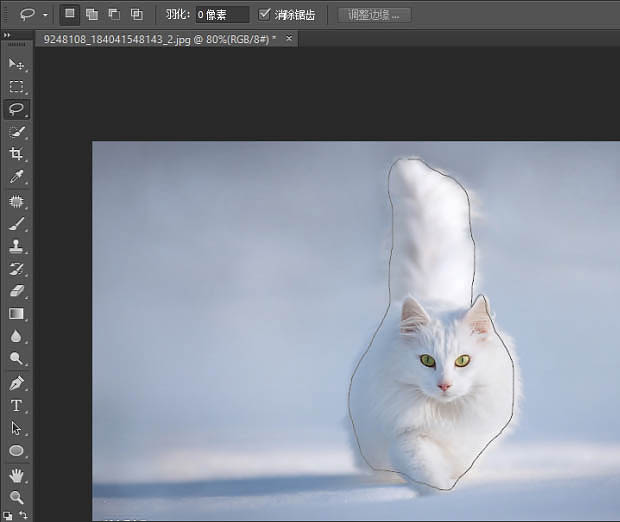
所以,如果你手不抖,可以試試套索,當然我是不咋喜歡用。

我最喜歡的是這個組合,看到左下角沒,就那個裏面有個虛線的矩形框,雙擊它,跟我設置一樣的參數。

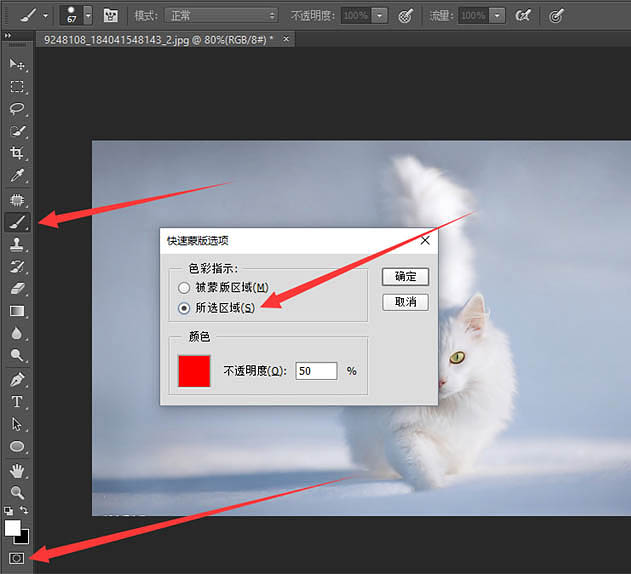
1、然後,Q一下,進入快速蒙版模式,B一下轉畫筆(注意檢查前景色要為黑色),塗抹要摳出來的地方,Q一下,你就會得到一個選區。

2、Ctrl+Alt+R進入調整邊緣,(對,就是從這裏開始讓人懵比的,尤其是那個半徑)。

3、曾經我懵了好久,直到有一天我點了下這個面板右上角的“顯示半徑”,歐耶,原來這就是半徑——假設我們之前做的選區有個邊緣,以這個邊緣為圓心排上一圈圓不就是這個狀態?換句話說,這個半徑,就是用來計算選區邊緣的範圍啊。

4、Adobe很貼心的準備了一個智能半徑的選項,勾選了之後就可以根據圖像判定哪些地方那個邊緣可以寬一點,哪裏可以窄一點,也算是方便了很多。

5、另外,要是這個邊緣不是你想要的,還可以用這兩個工具調整。

6、為了方便檢查摳圖的效果,Adobe還貼心的準備了各種觀察模式。

最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13















