最終效果


一、身體
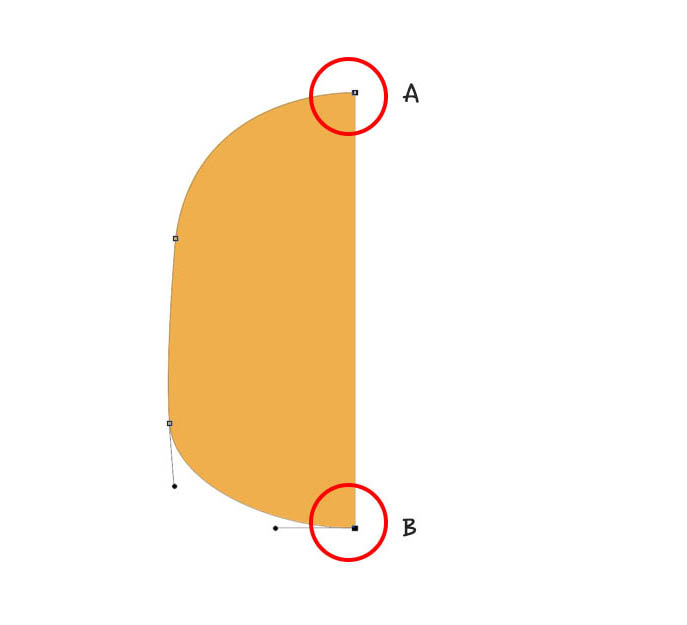
1、新建文檔,800X800px。在工具欄中使用鋼筆工具,按下圖畫出鳥身體的一半(顏色隨意),這裏需要注意的是A,B兩點的控製線需保持水平(如下圖),這是為了下一步的鏡像合並。

2、複製這個圖形,然後執行 Ctrl+T(mac用戶為Command),右鍵選擇“水平鏡像”。然後選中左右兩半執 行Ctrl+E合並起來。
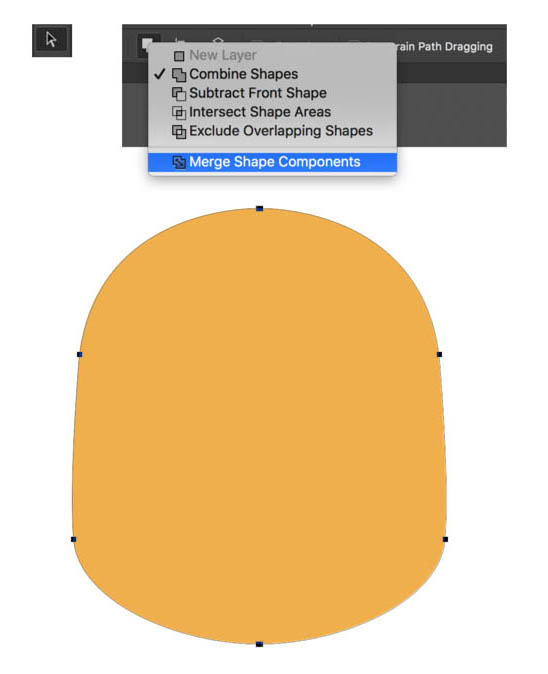
3、選擇“路徑選擇工具”選中剛合並的形狀,執行“合並形狀組件”。(如下圖)這樣他們兩個就是一個形狀了,而不是分開的組件了。

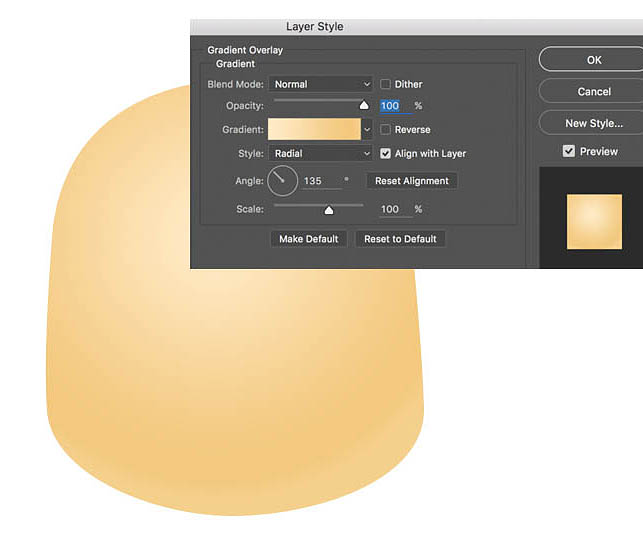
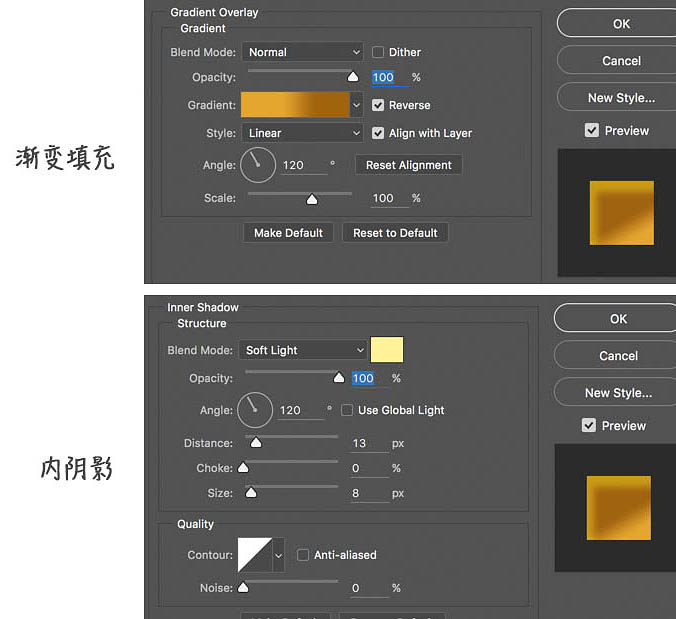
4、在圖層面板,雙擊此圖層執行“漸變填充”,設置如圖。

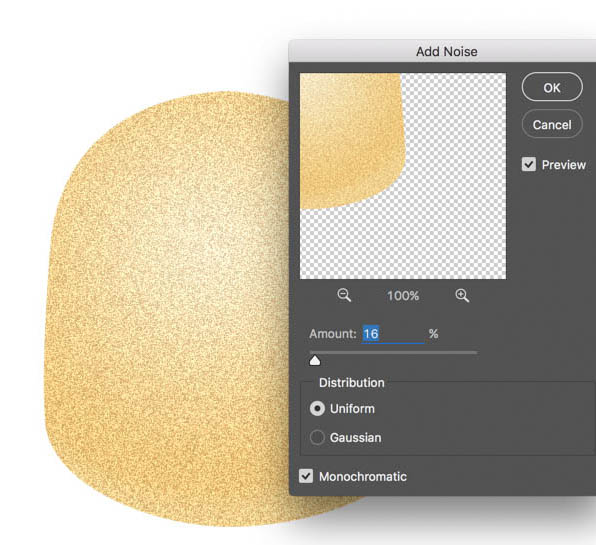
5、將形狀轉換為智能對象。執行“濾鏡-添加雜點”,設置如圖。

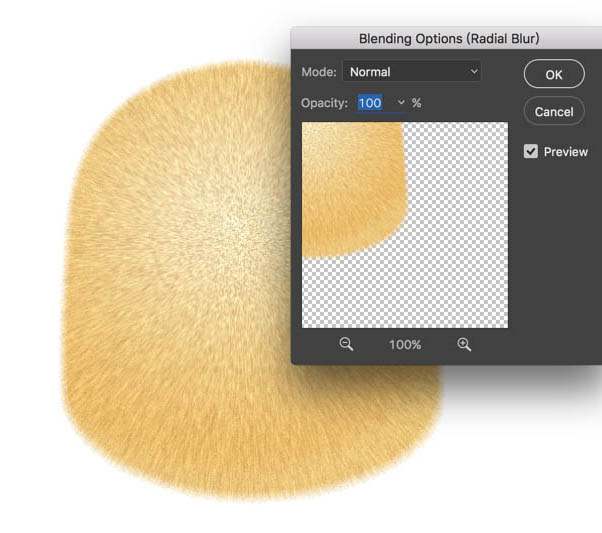
6、繼續對此圖層執行“濾鏡-模糊-徑向模糊”,設置如圖。

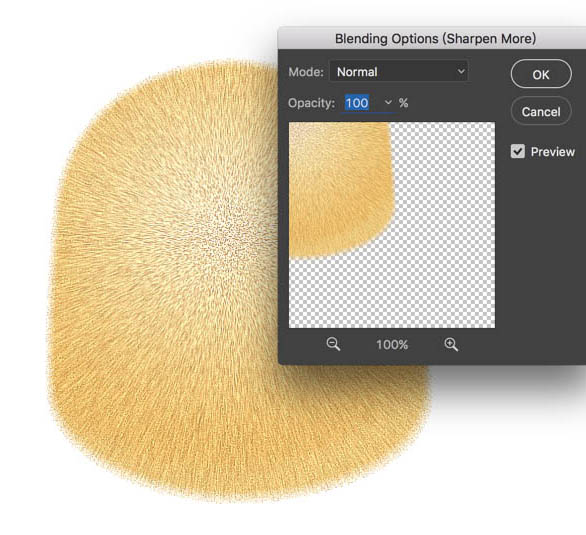
7、繼續對此圖層執行“濾鏡-銳化-進一步銳化”,設置如圖。

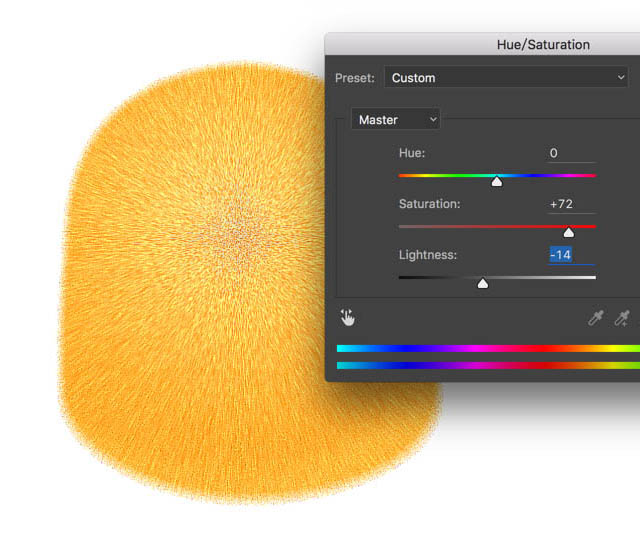
8、將此圖層柵格化,執行“Ctrl+U”調整顏色飽和度,如下圖(這裏的數值主要看你自己喜歡,不必完全安全我的參數~)。

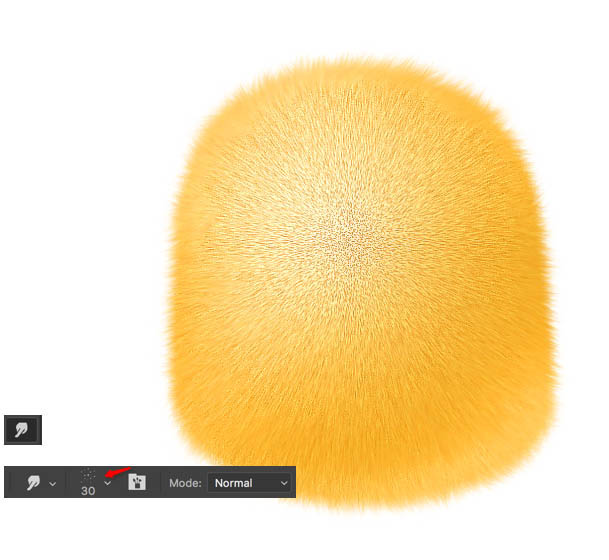
9、接下來要做邊緣的小絨毛。運用“指尖塗抹工具”,並設置筆刷為我們剛才筆刷。耐心的將邊緣順著形狀逐漸塗抹,這一步相當關鍵,一定要有耐心。 如下圖。

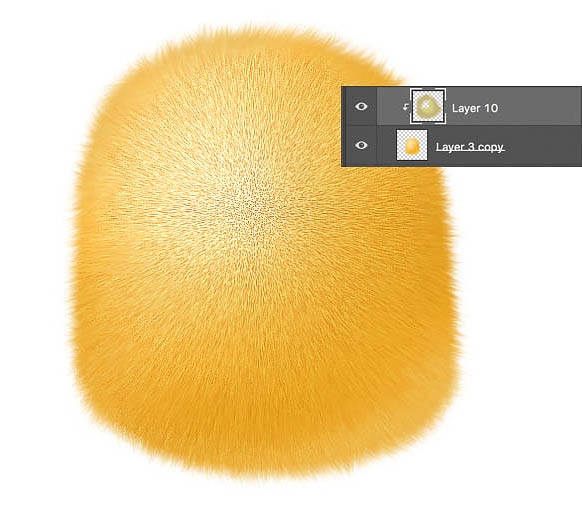
10、新建一層選擇一個較深的近似色,用畫筆塗抹暗部,將混合模式設置為“正片疊底”,然後運用“剪切蒙版”嵌套到下面的身體圖層,進一步加強立體感。如下圖。

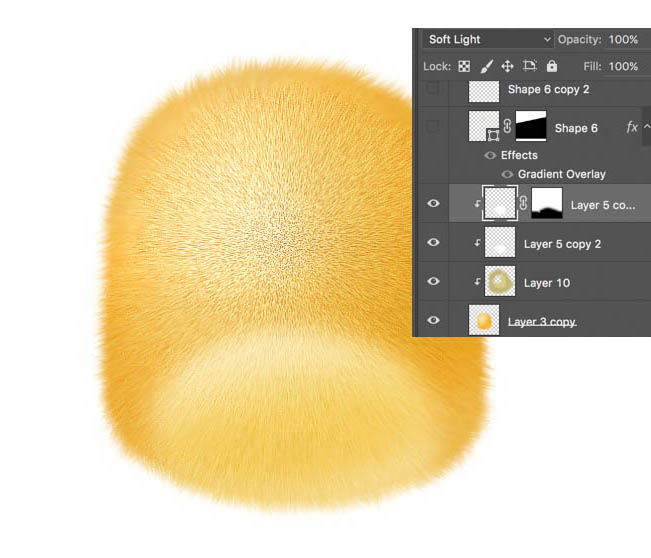
11、繼續新建一層,運用“橢圓工具”畫一個白色的橢圓形狀,將混合模式設置為“柔光”,作為它的小肚子。

12、複製剛才做好的小肚子,對圖層添加蒙版,將前景色設置為黑色,用畫筆將下半部分擦除掉。這樣小肚子的立體感立馬出來了。最後將這兩個圖層都嵌套到下面身體的圖層裏去。如下圖。

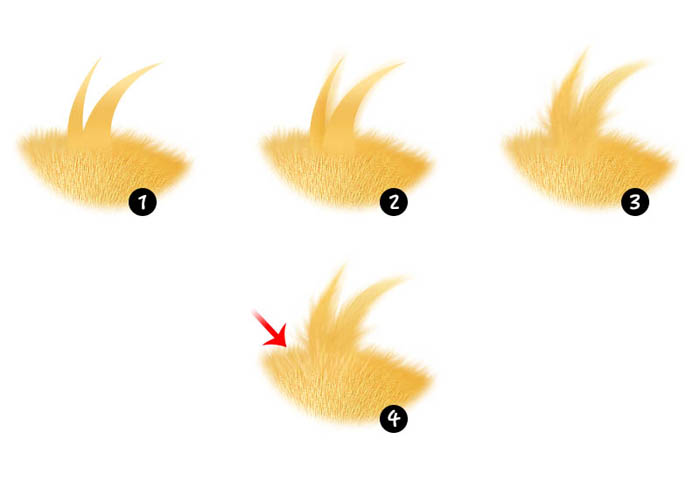
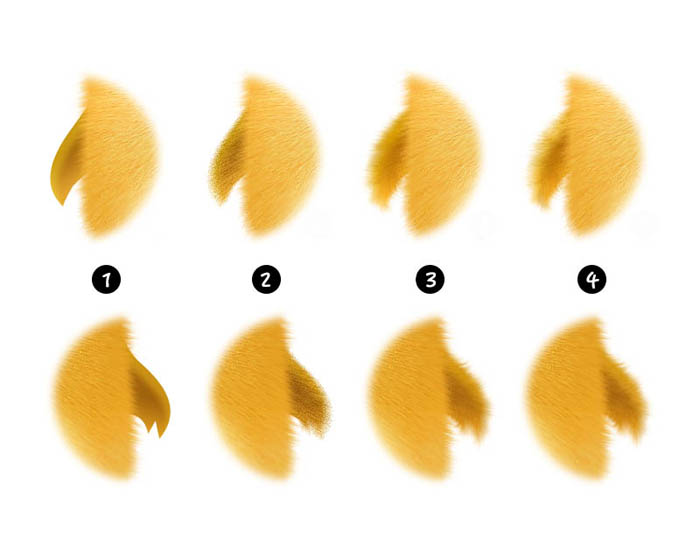
13、接下來我們來畫頭頂的羽毛,思路其實和身體的毛差不多。如下圖:
1.先用鋼筆工具畫出基本形狀;
2.複製它,然後高斯模糊並置於形狀圖層下;
3.將鋼筆畫出的形狀柵格化,用指尖塗抹工具順著毛的方向耐心的塗抹出羽毛的質感;
4.新建圖層,用畫筆工具選擇毛發筆刷輕輕畫在毛與身體處,羽毛就畫完啦。

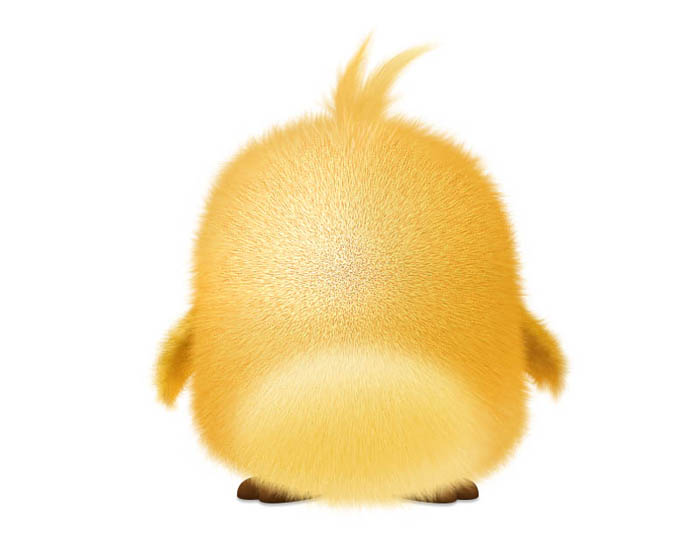
身體部分基本完成,目前整體效果圖就像這樣。

二、翅膀
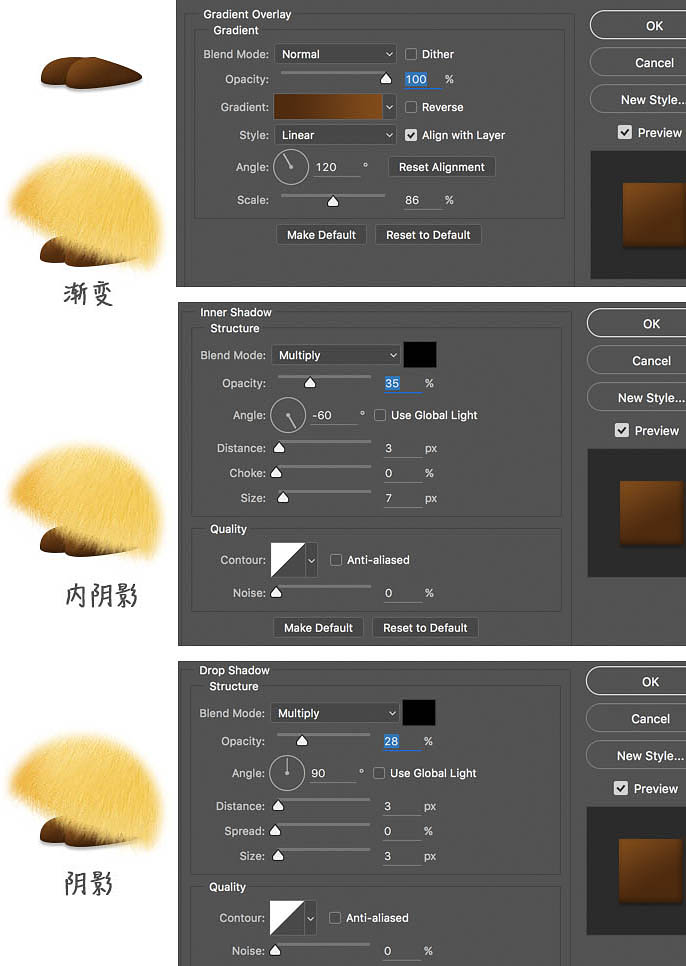
翅膀的畫法基本和身體的思路一致的。先用鋼筆工具畫出基本形狀,並設置圖層樣式如下圖;
將形狀轉化為智能對象-添加雜點-徑向模糊-銳化
柵格化後,用塗抹工具按照翅膀的形狀耐心的塗抹出羽毛。
新建圖層,用畫筆工具畫出翅膀的亮面,並用剪切蒙版將這個圖層嵌套在塗抹好的圖層裏。


完成這一部後~可愛的小翅膀就這麼出現了。

三、腳丫
由於腳丫被圓鼓鼓的肚子遮擋了不少,所以我就偷懶啦,並沒有將腳丫畫全。而且這裏並不是重點,所以沒必要花太多的精力。隻要簡單的圖層樣式就可以表現啦。

好了~目前的效果就是這樣。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13