四、陰影
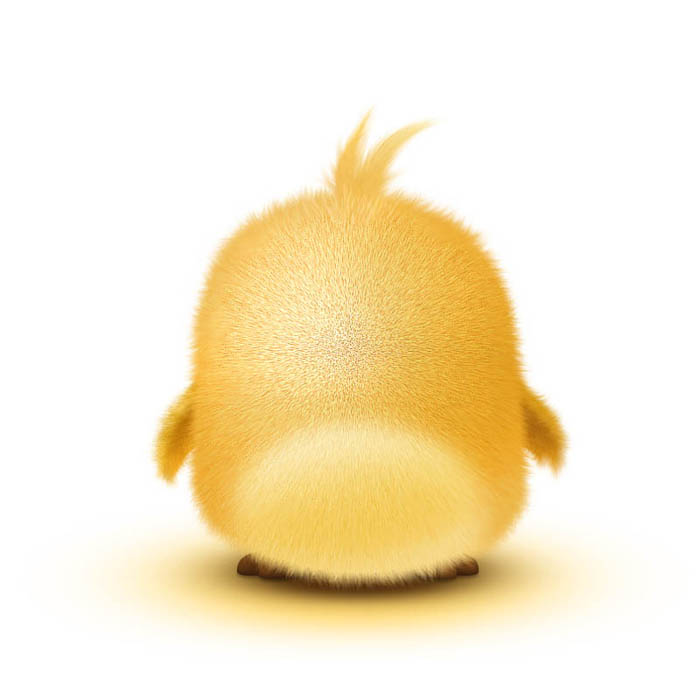
陰影製作的方法很多,可以直接畫一個橢圓填充重一些的近似色;也可以直接畫一個圓,高斯模糊,通過Ctrl+T來改變形狀大小。由於篇幅有限,這裏就不說太多(因為太簡單了嘛~一定難不倒你~)。so,目前的效果就是這樣~是不是發現重量感有了。

五、眼睛
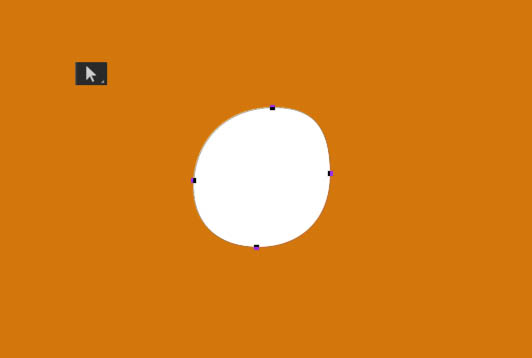
眼睛一般都是一幅畫的點睛之筆,有了眼睛就有了故事。所以我們需要花多一點的精力在眼睛上。1、用橢圓工具畫一個圓,然後用直接選擇工具調整如圖。

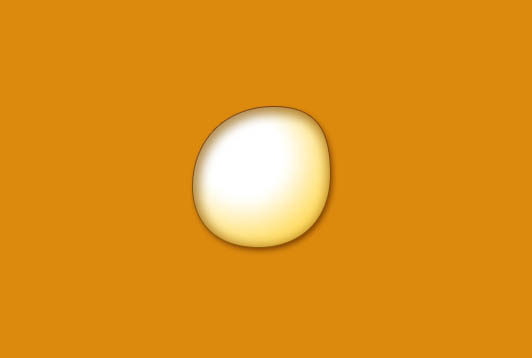
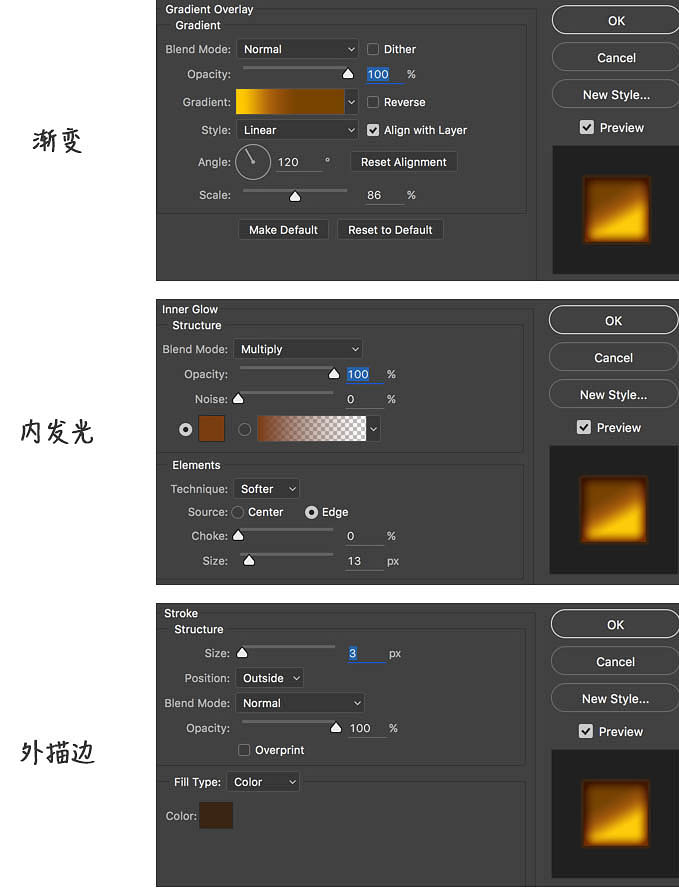
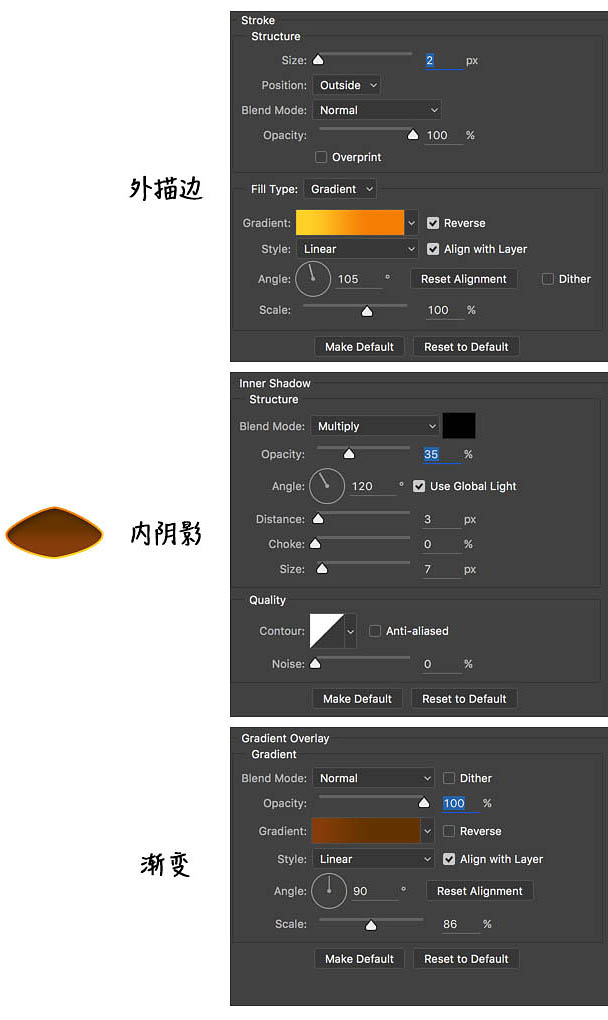
2、對圓形添加圖層樣式,分別是外描邊、內陰影、漸變填充、陰影。具體設置如圖。


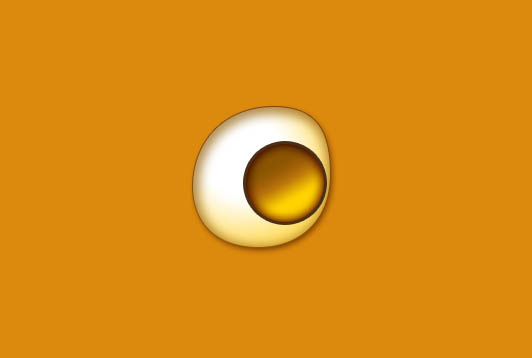
3、眼白完成了~接下來畫內部的瞳孔。用橢圓工具畫一個正圓,添加圖層樣式,參數如下。


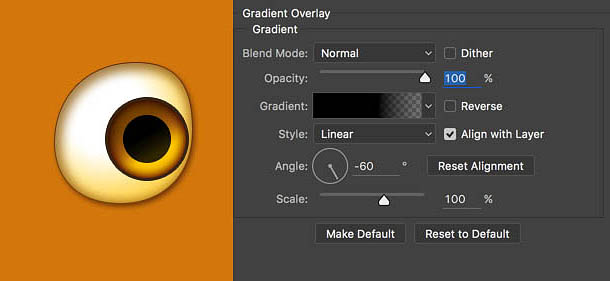
4、再畫一個正圓,添加圖層樣式,如圖。

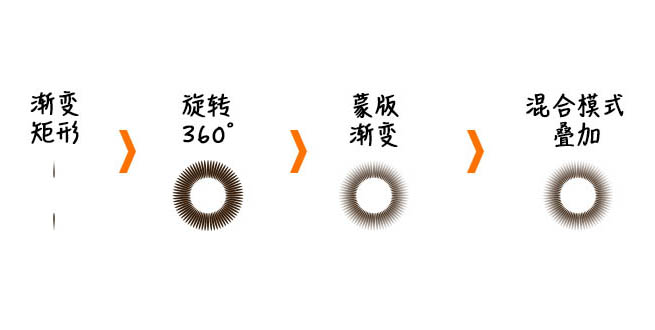
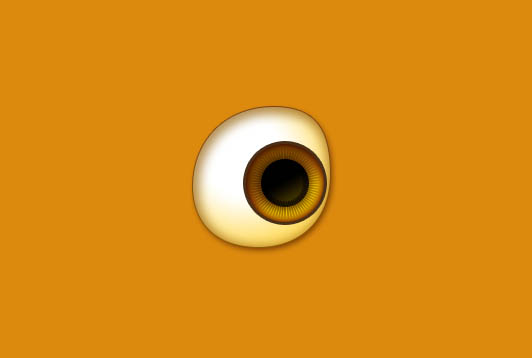
5、眼睛內部的紋理。新建兩個矩形,填充為#45270b,然後旋轉360°。添加蒙版,放射漸變(外虛內實)。最後將混合模式選為疊加。將紋理圖層放在黑色瞳孔圖層下面,如圖所示。


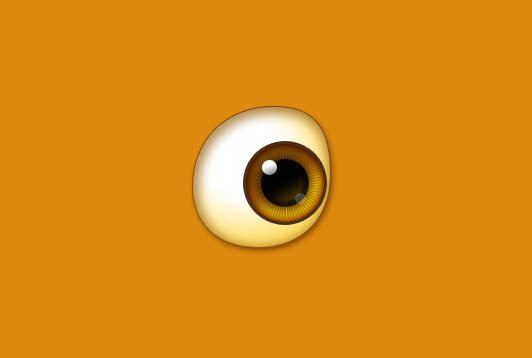
6、分別畫兩個正圓用於高光和反光,這樣眼睛頓時就有了神。

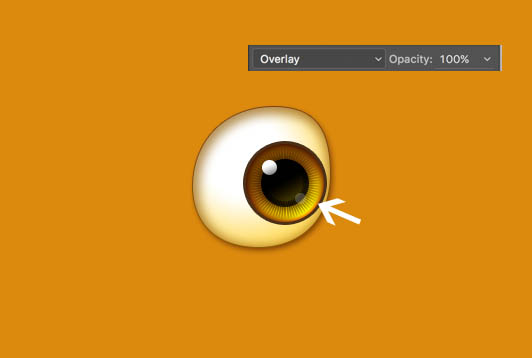
7、為了增加眼睛的通透感,新建圖層,畫一個大小如下圖箭頭所指的圓略小一圈的圓。填充為白色,添加蒙版擦除上半部分。最後將混合模式設置為疊加。

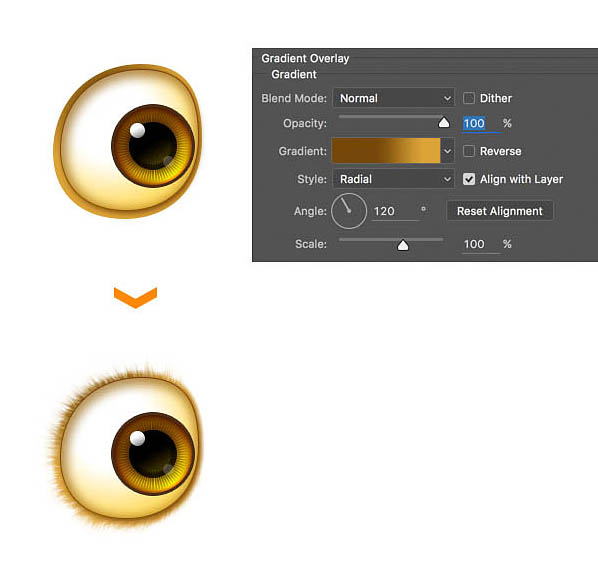
8、複製眼白部分的圓形,放大,然後添加圖層樣式,讓它有一個眼眶的感覺,然後“濾鏡-高斯模糊”。最後用“塗抹工具”選擇毛發筆刷耐心的塗抹出眼眶周圍的毛~一隻眼睛就這樣完成啦!如下圖。

9、右眼稍微調整下形狀~樣式基本可以複製左眼的~這樣眼睛部分正式完成~越來越萌了。

六、嘴巴
嘴巴屬於五官都是相對點睛之筆,所以不能馬虎哦~
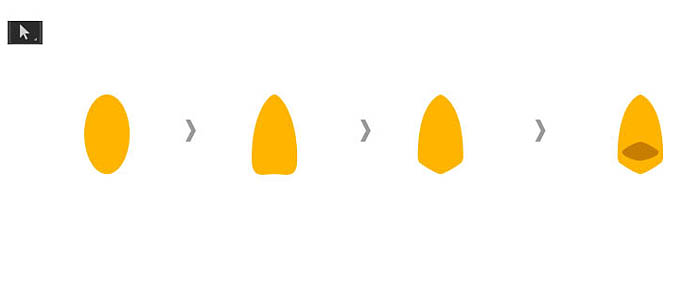
1、畫一個橢圓,通過"直接選擇工具"調節節點,直至調整出一個嘴的形狀來。張口處也是這樣畫出。如下圖所示。
2、對嘴的形狀添加圖層樣式,如圖所示。

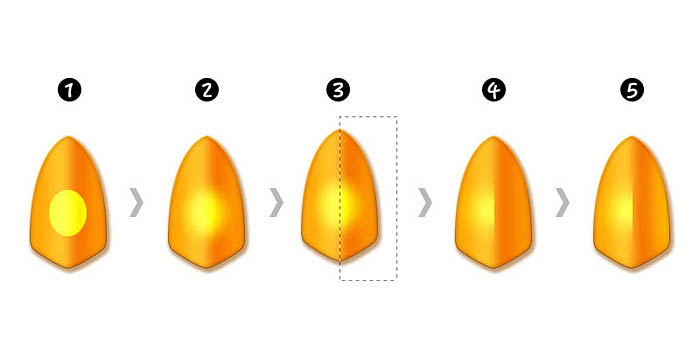
3、進一步對嘴進行描繪,增強立體感。如下圖所示:
1.畫一個橢圓在嘴形狀之上;
2.羽化,數值為7;
3-4.柵格化,框選右側,並刪除
5.右側增加一個反光。

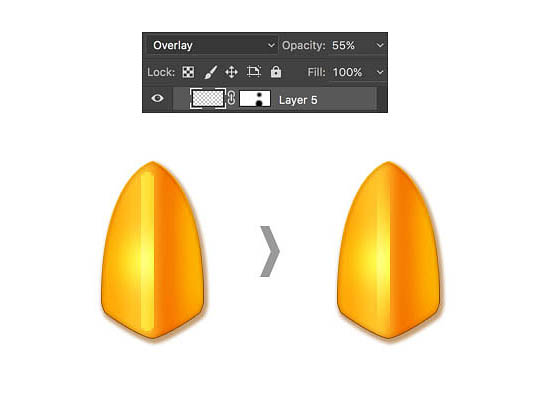
4、畫一個矩形,填充為白色,將混合模式設置為“疊加”,將圖層透明度降至55%,利用蒙版將上下部分擦除。這樣嘴巴的形狀結構更加明顯,如下圖所示。

5、最後畫出張開的嘴巴,添加圖層樣式,如下圖所示。

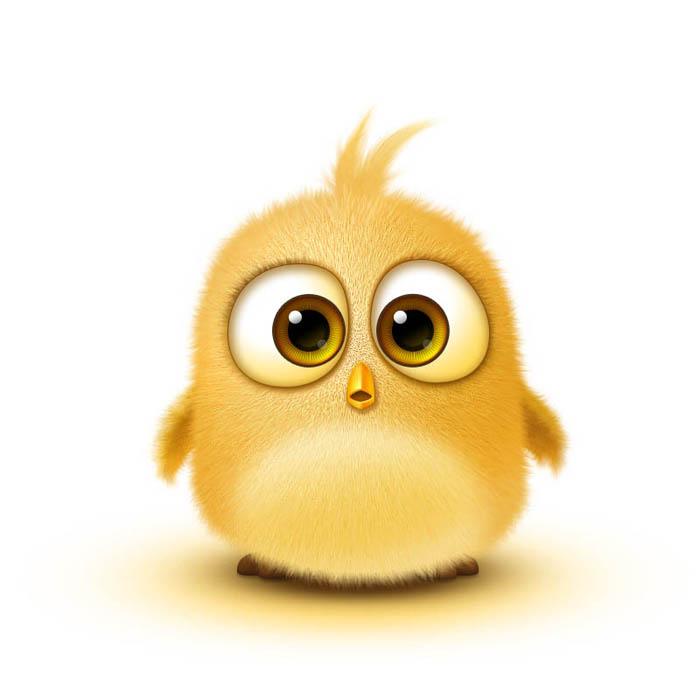
6、到現在為止,整體效果基本出來啦!是不是萌翻了。

七、細節調整
細節調整主要是為了能夠在最後輸出時能夠更加精致一些。例如可以調整下色彩的純度,讓它看上去更加可人;也可以加入背景;或者換個顏色什麼的。
下面我就簡單的加個背景。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13