效果字是用圖層樣式來製作的,先給文字外部及邊緣增加發光效果,然後給文字中間部分也增加一些高光,這樣文字整體就非常有層次感。
最終效果

1、把下圖的文字素材保存到本機,再用PS打開。

2、按Ctrl + N 新建文檔,大小為1000 * 750 像素,分辨率為72像素/英寸,如下圖,確定後把背景填充黑色。

3、用移動工具把文字拖進來,放到畫布中間位置,如下圖。

4、雙擊圖層面板文字縮略圖後面的藍色區域設置圖層樣式。
投影:

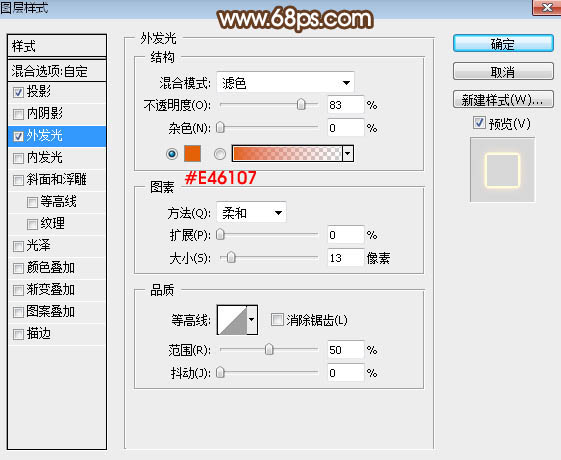
外發光:

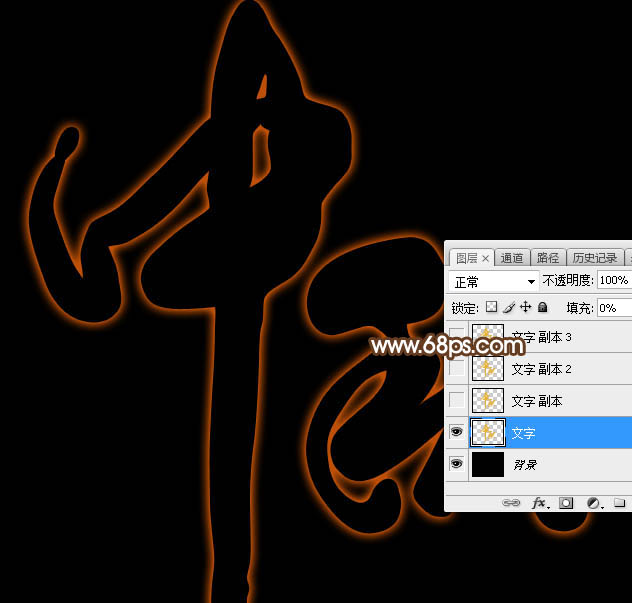
5、確定後把填充改為:0%,效果如下圖。

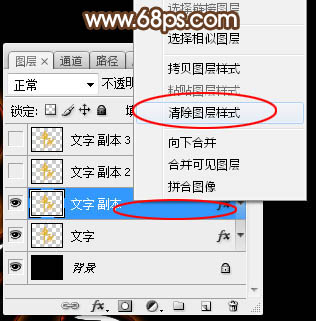
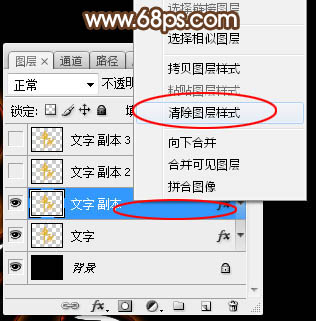
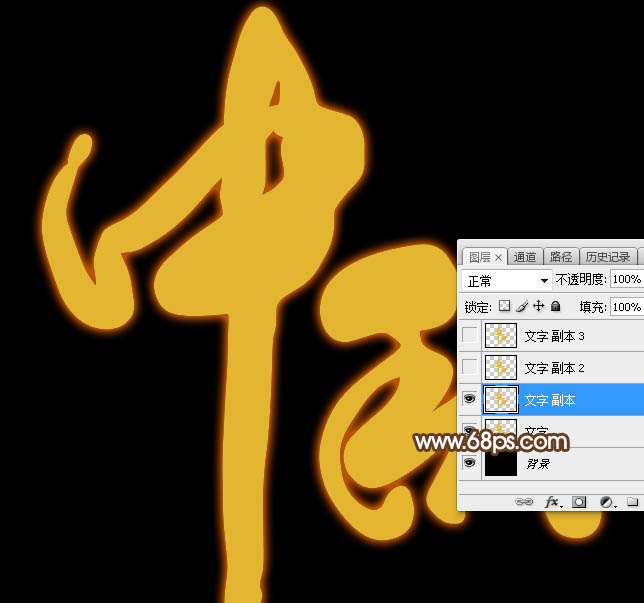
6、按Ctrl + J把當前文字圖層複製一層,然後在文字縮略圖後面右鍵選擇“清除圖層樣式”,效果如圖8。


7、給當前文字圖層設置圖層樣式。
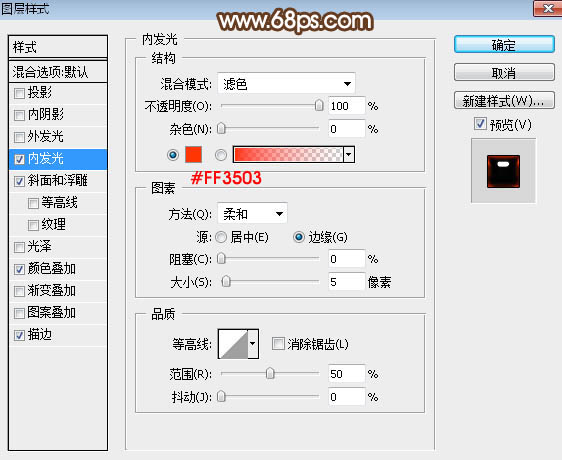
內發光:

斜面和浮雕:光澤等高線設置如圖11。


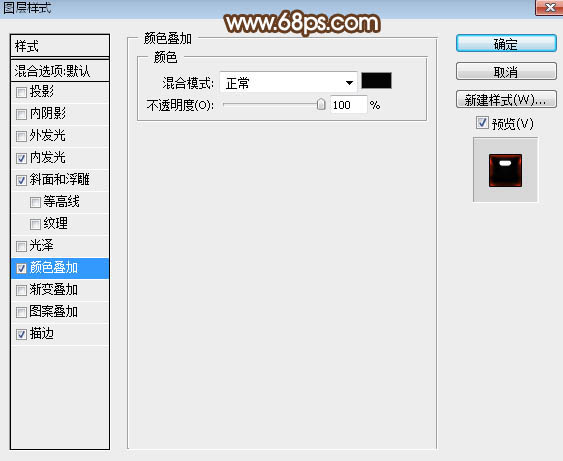
顏色疊加:

描邊:

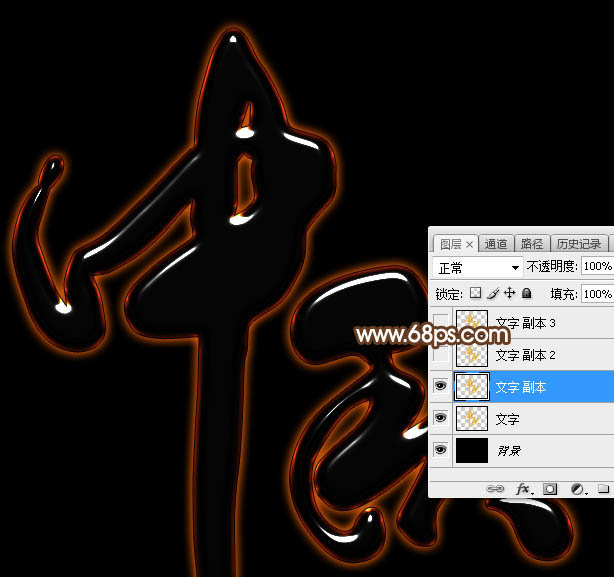
8、確定後得到下圖所示的效果。

最終效果

1、把下圖的文字素材保存到本機,再用PS打開。

<圖1>
2、按Ctrl + N 新建文檔,大小為1000 * 750 像素,分辨率為72像素/英寸,如下圖,確定後把背景填充黑色。

<圖2>
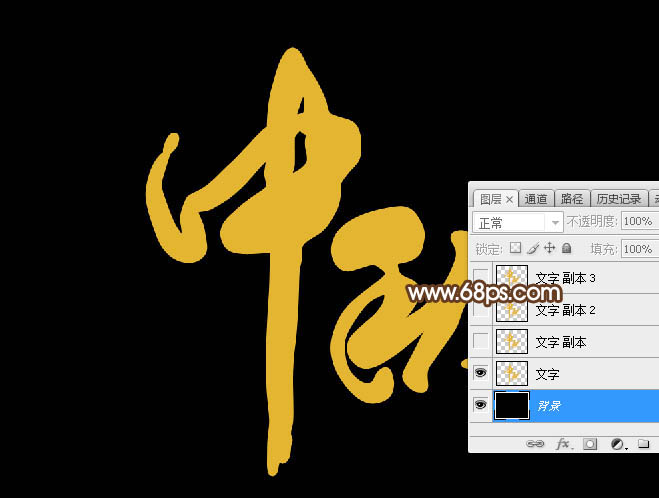
3、用移動工具把文字拖進來,放到畫布中間位置,如下圖。

<圖3>
4、雙擊圖層面板文字縮略圖後面的藍色區域設置圖層樣式。
投影:

<圖4>
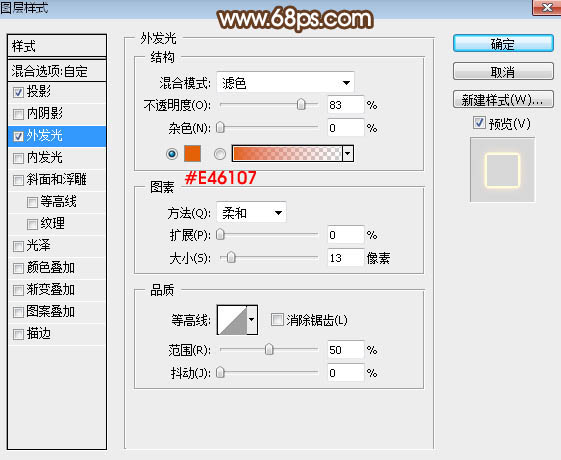
外發光:

<圖5>
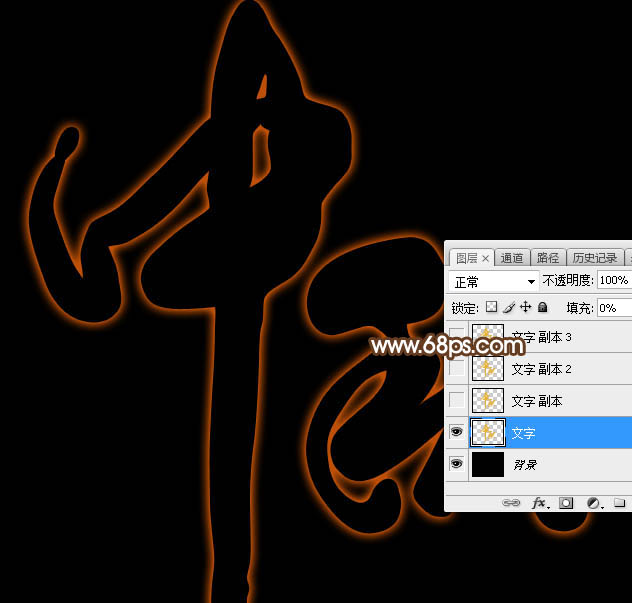
5、確定後把填充改為:0%,效果如下圖。

<圖6>
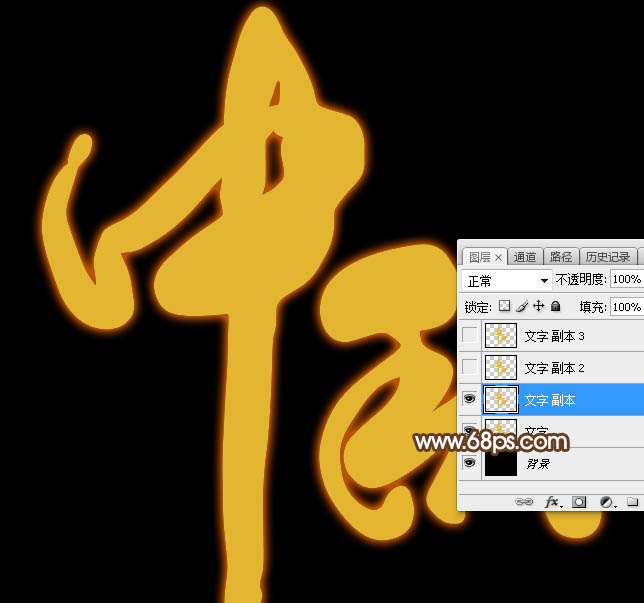
6、按Ctrl + J把當前文字圖層複製一層,然後在文字縮略圖後面右鍵選擇“清除圖層樣式”,效果如圖8。

<圖7>

<圖8>
7、給當前文字圖層設置圖層樣式。
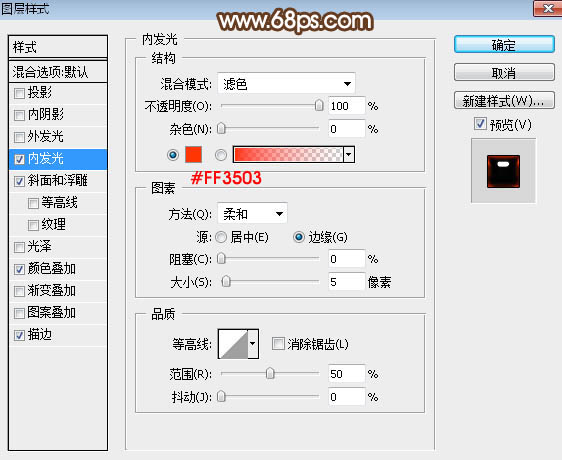
內發光:

<圖9>
斜面和浮雕:光澤等高線設置如圖11。

<圖10>

<圖11>
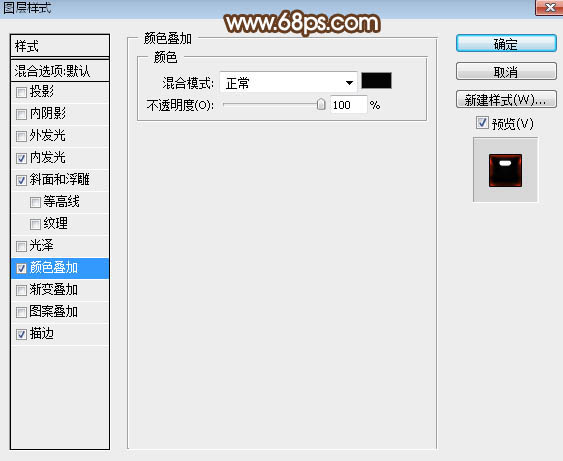
顏色疊加:

<圖12>
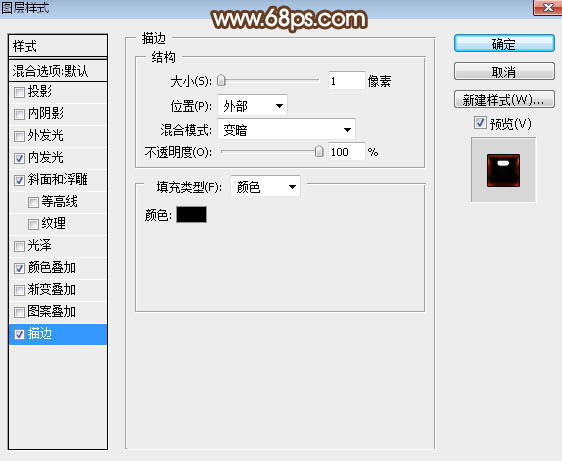
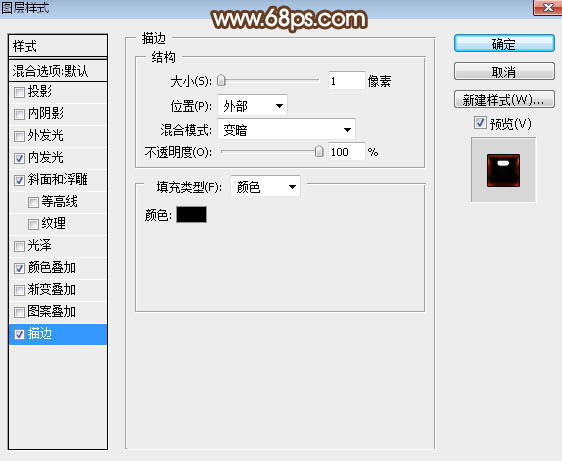
描邊:

<圖13>
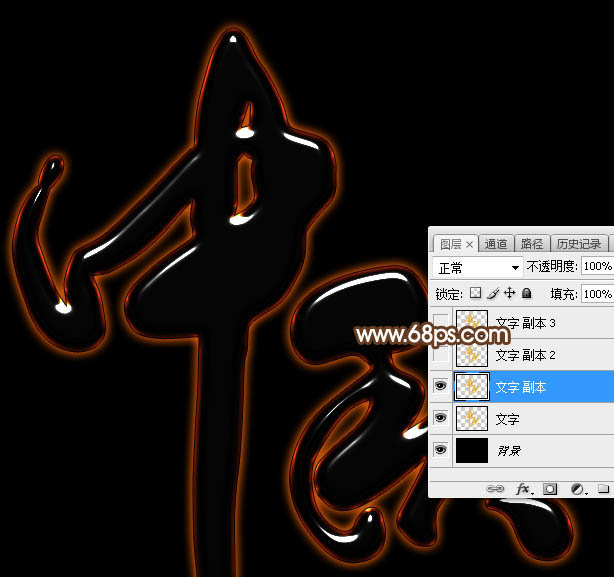
8、確定後得到下圖所示的效果。

<圖14>
标签:發光字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















