時間軸製作動畫相對要複雜一點,首先要製作出循環單元,因為我們要減少導出動畫圖片的大小。製作好單元後進行拚接得到完整的雪花圖,再在時間軸裏面設置成動畫即可。
最終效果

1、點擊下圖打開大圖,鼠標右鍵選擇“圖片另存為”保存到本機,再用PS打開。

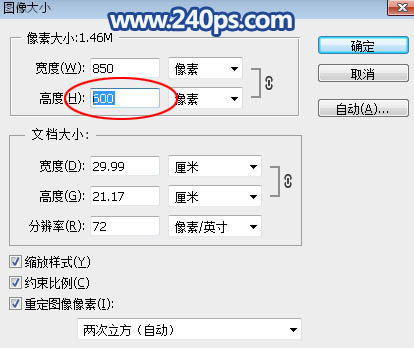
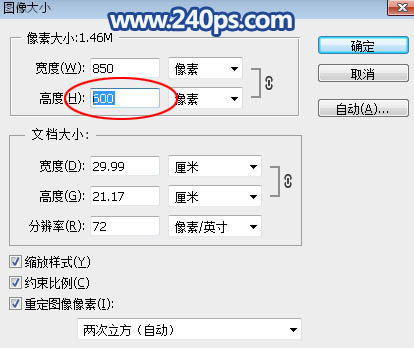
2、選擇菜單:圖像 > 圖像大小,查看一下圖片的高度。這一步非常重要,因為雪花要循環播放,我們需要找出合適的數值。這裏高度為600,我們製作雪花的高度可以設置為300,200,150等都可以。

3、按Ctrl + N 新建畫布,這裏我們設置為850 * 150 像素,分辨率為72。600/150=4剛好是整數倍,寬度跟原始素材一樣850。

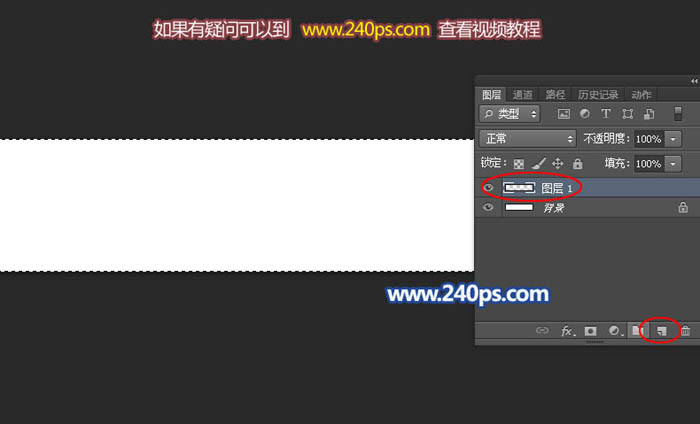
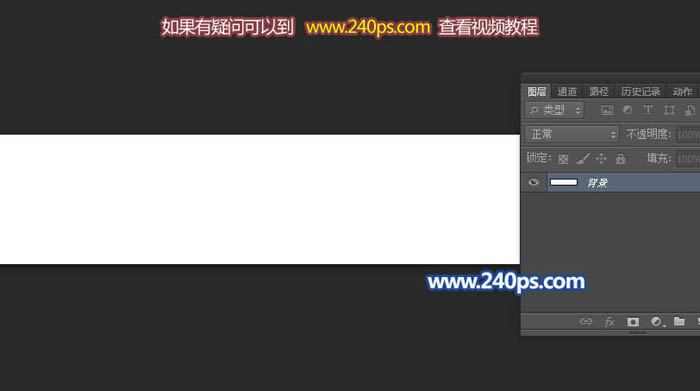
4、這是新建的畫布。

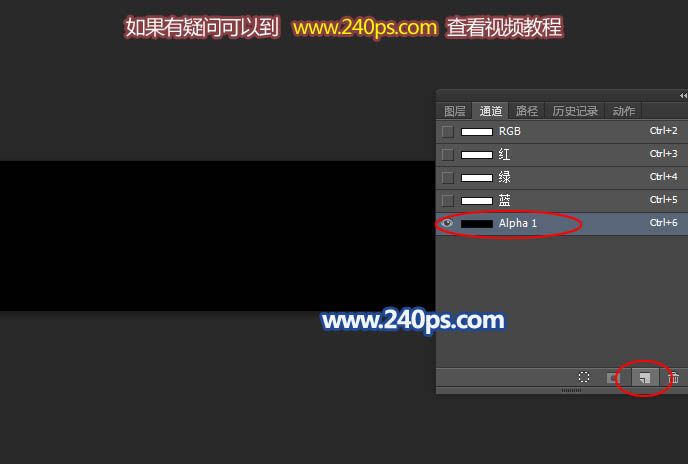
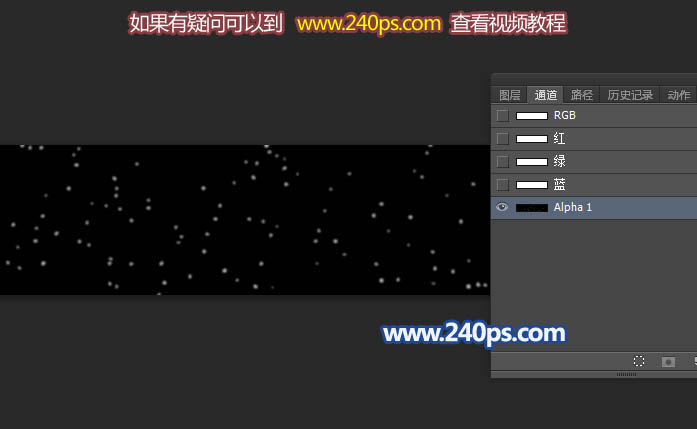
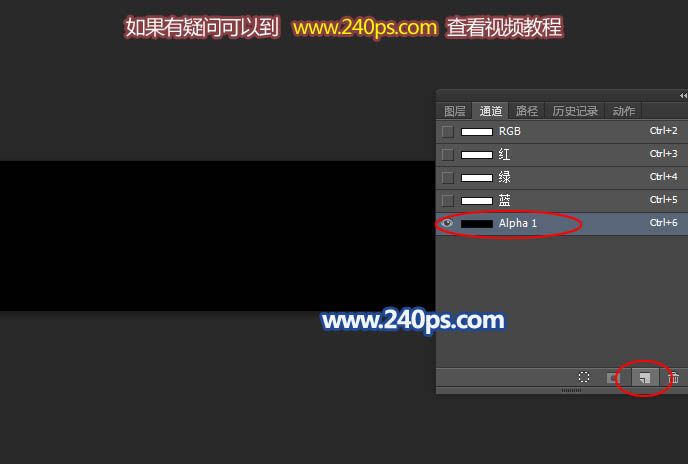
5、進入通道面板,點擊下面的新建按鈕,新建一個Alpha 1通道,如下圖。

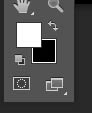
6、按字母鍵“D”把前,背景顏色恢複到默認的黑白,前景色為白色,背景色為黑色如下圖。

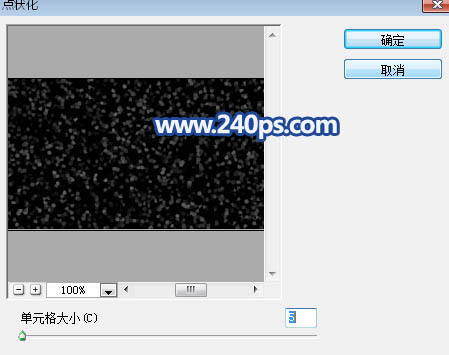
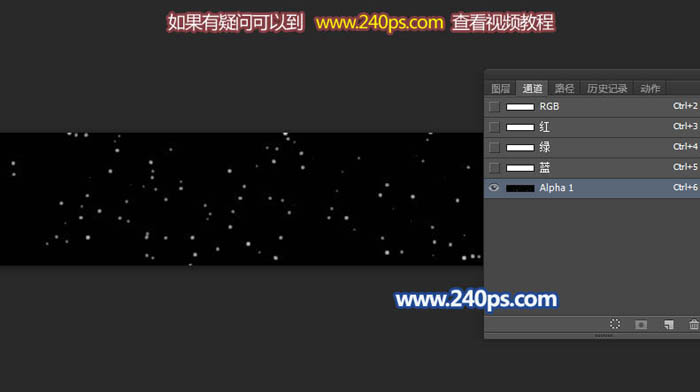
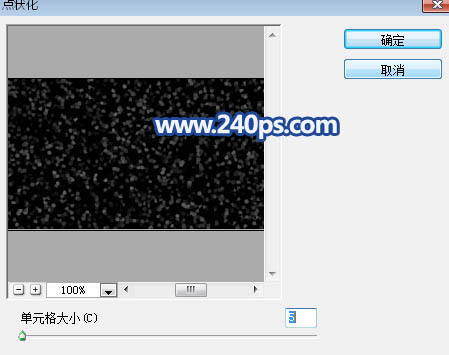
7、選擇菜單:濾鏡 > 像素化 > 點狀化,參數設置為5,如下圖,然後確定。


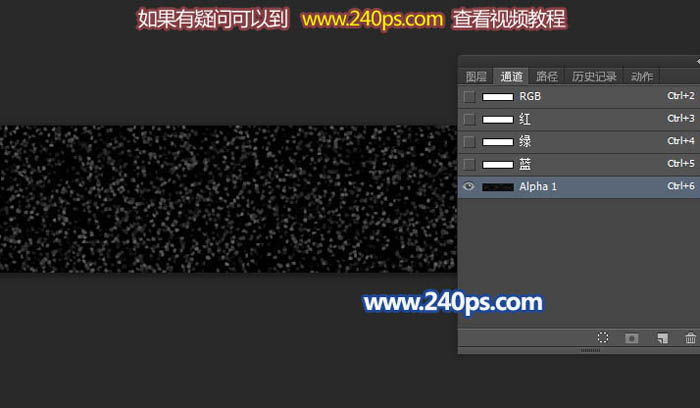
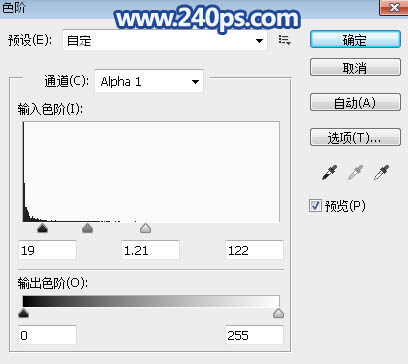
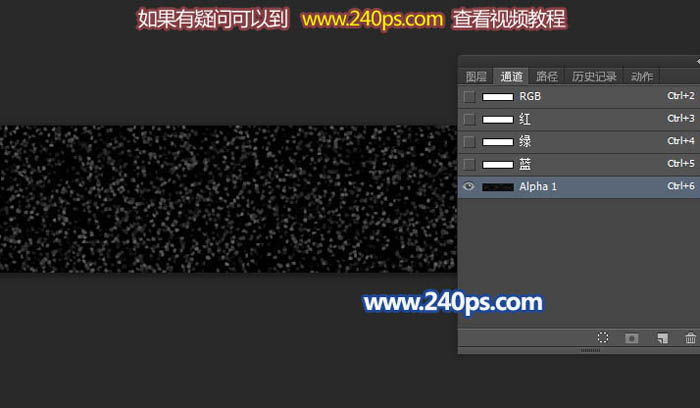
8、按Ctrl + L 調整色階,參數及效果如下圖。


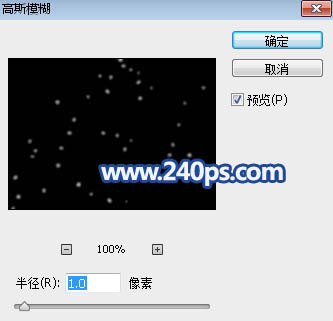
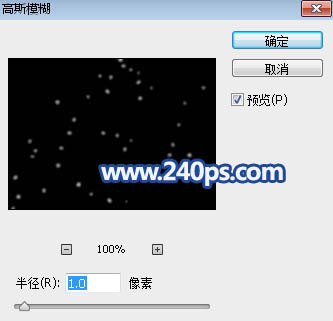
9、選擇菜單:濾鏡 > 模糊 > 高斯模糊,數值為1,然後確定,效果如下圖。


10、按Ctrl + F 重複一次模糊濾鏡,效果如下圖。

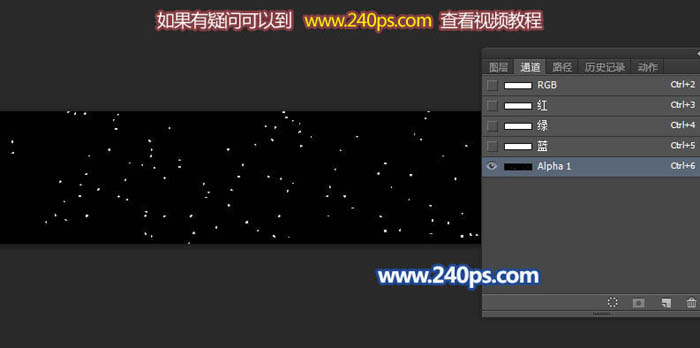
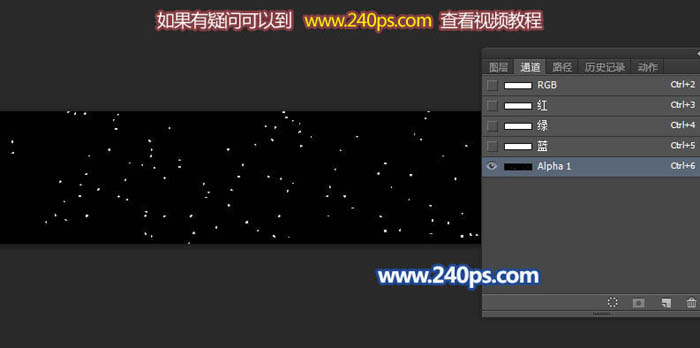
11、再按Ctrl + L 調整色階,參數及效果如下圖。


12、按Ctrl + A 全選,按Ctrl + C 複製。

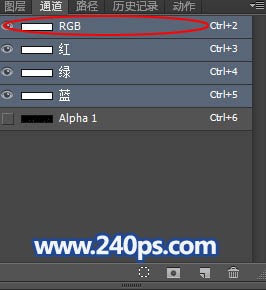
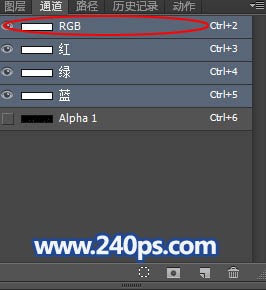
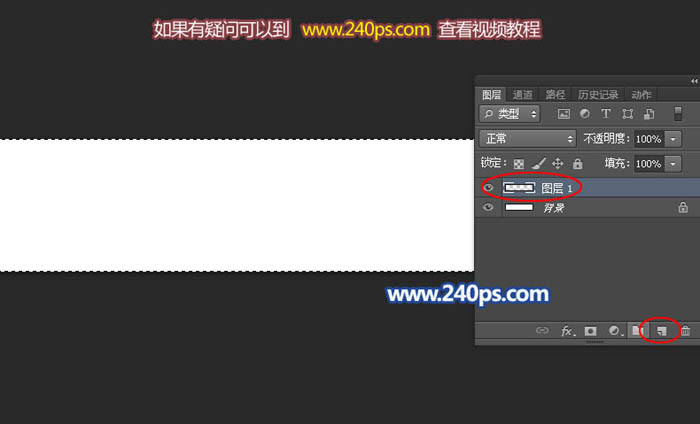
13、點RGB通道,回到圖層面板,然後點擊下面的新建按鈕新建一個圖層。


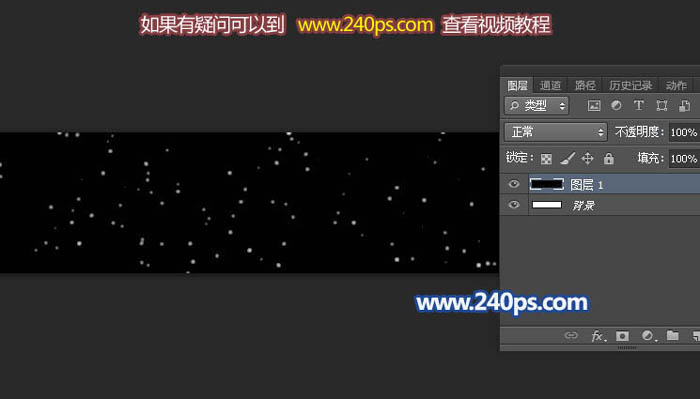
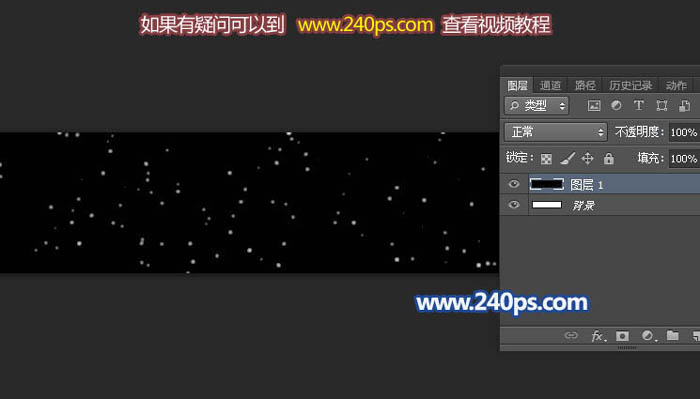
14、按Ctrl + V 把複製的通道粘貼進來,效果如下圖。

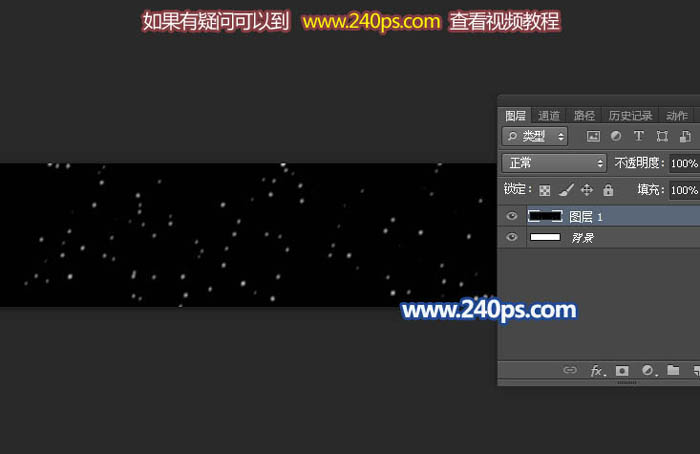
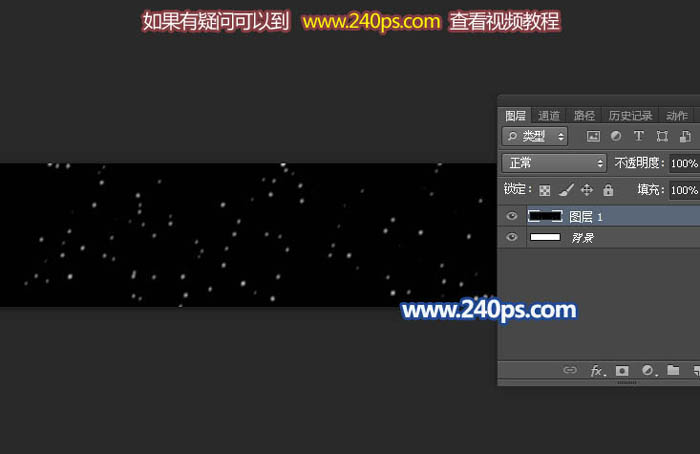
15、選擇菜單:濾鏡 > 模糊 > 動感模糊,角度設置為60度,距離設置為2,效果如下圖。


最終效果

1、點擊下圖打開大圖,鼠標右鍵選擇“圖片另存為”保存到本機,再用PS打開。

2、選擇菜單:圖像 > 圖像大小,查看一下圖片的高度。這一步非常重要,因為雪花要循環播放,我們需要找出合適的數值。這裏高度為600,我們製作雪花的高度可以設置為300,200,150等都可以。

3、按Ctrl + N 新建畫布,這裏我們設置為850 * 150 像素,分辨率為72。600/150=4剛好是整數倍,寬度跟原始素材一樣850。

4、這是新建的畫布。

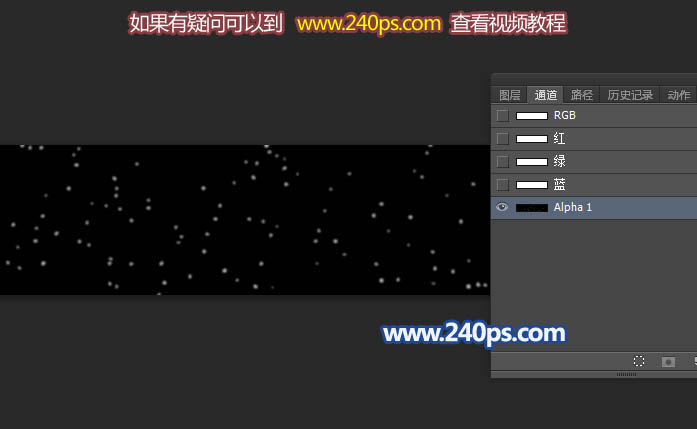
5、進入通道面板,點擊下面的新建按鈕,新建一個Alpha 1通道,如下圖。

6、按字母鍵“D”把前,背景顏色恢複到默認的黑白,前景色為白色,背景色為黑色如下圖。

7、選擇菜單:濾鏡 > 像素化 > 點狀化,參數設置為5,如下圖,然後確定。


8、按Ctrl + L 調整色階,參數及效果如下圖。


9、選擇菜單:濾鏡 > 模糊 > 高斯模糊,數值為1,然後確定,效果如下圖。


10、按Ctrl + F 重複一次模糊濾鏡,效果如下圖。

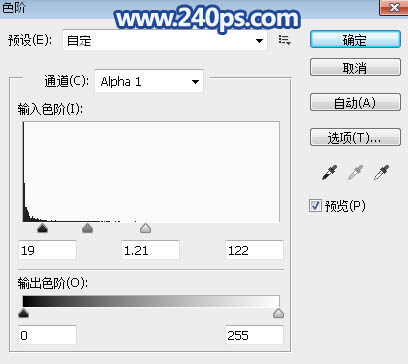
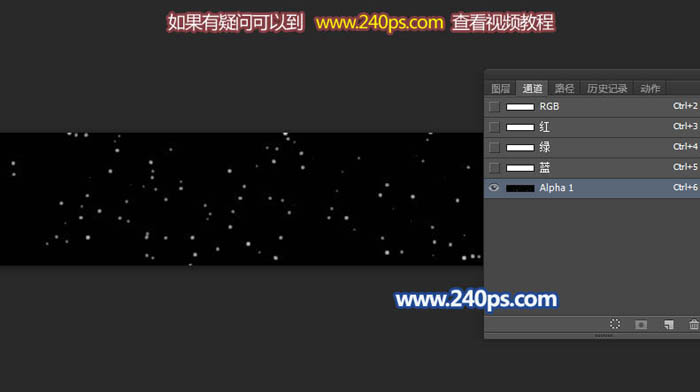
11、再按Ctrl + L 調整色階,參數及效果如下圖。


12、按Ctrl + A 全選,按Ctrl + C 複製。

13、點RGB通道,回到圖層面板,然後點擊下面的新建按鈕新建一個圖層。


14、按Ctrl + V 把複製的通道粘貼進來,效果如下圖。

15、選擇菜單:濾鏡 > 模糊 > 動感模糊,角度設置為60度,距離設置為2,效果如下圖。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









