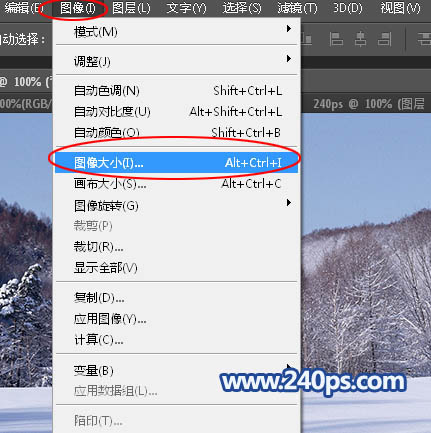
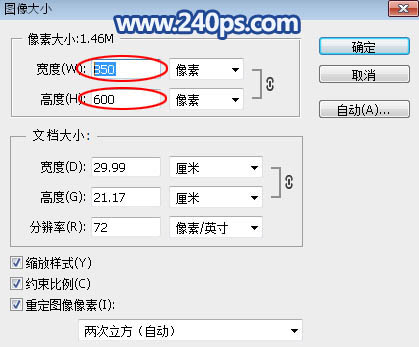
16、回到背景素材文件,選擇菜單:圖像 > 圖像大小,850 * 600,我們的循環單元是850 * 150,我們隻需要比原始圖片增加一個循環就可以。


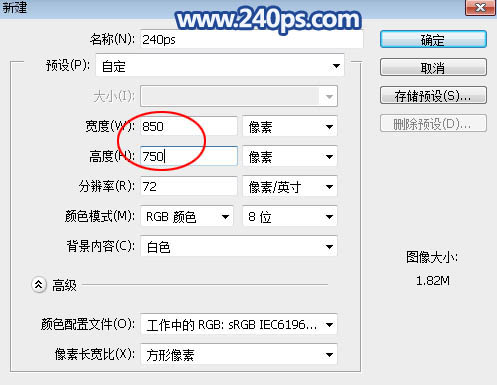
17、按Ctrl + N 新建,尺寸為850 * 750,比原始背景多出一個循環 + 150,如下圖。

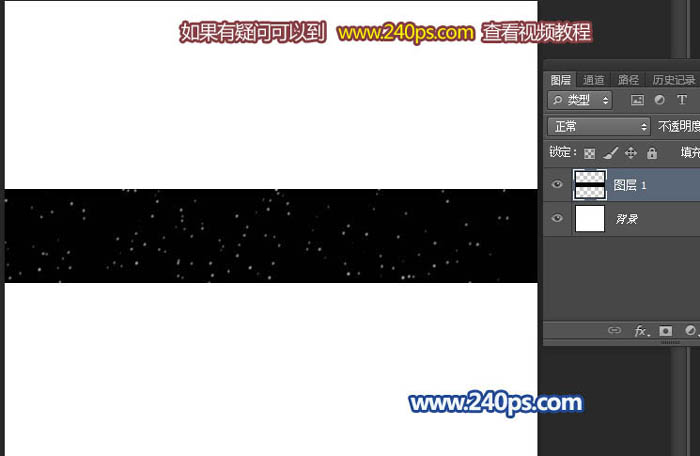
18、把做好的雪花拖進來,如下圖。

19、頂部和左側都對齊到畫布頂部,如下圖。

20、按Ctrl + J 複製,然後用移動工具拖動對齊上面的圖層的底部,進行拚接,如下圖。

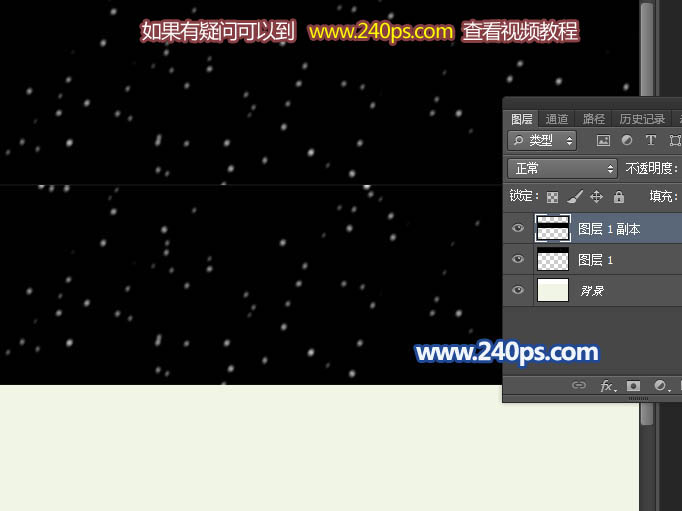
21、再複製幾層,同樣的方法拚接起來,直到鋪滿整個畫布,如下圖。

22、把這些圖層選擇後合並為一個圖層,如下圖。

23、把得到的圖層用移動工具拖到背景素材文件裏面,並把混合模式改為“濾色”,如下圖。

24、回到雪花文件,如下圖。

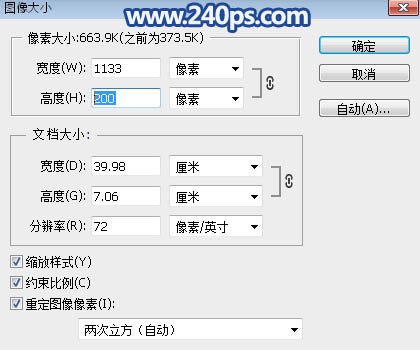
25、我們的思路是把雪花放大,高度調整到200像素,做成一個新的循環單元。選擇菜單:圖像 > 圖像大小,把高度設置為200,如下圖,然後確定。

26、選擇菜單:圖像 > 畫布大小,把高度設置為800,如下圖。800 - 600=200,剛好是一個循環。

27、同上的方法先複製然後拚接,畫布鋪滿後把雪花圖層合並為一個圖層。

28、用移動工具把做好的第一個雪花層拖進背景素材文件,如下圖。

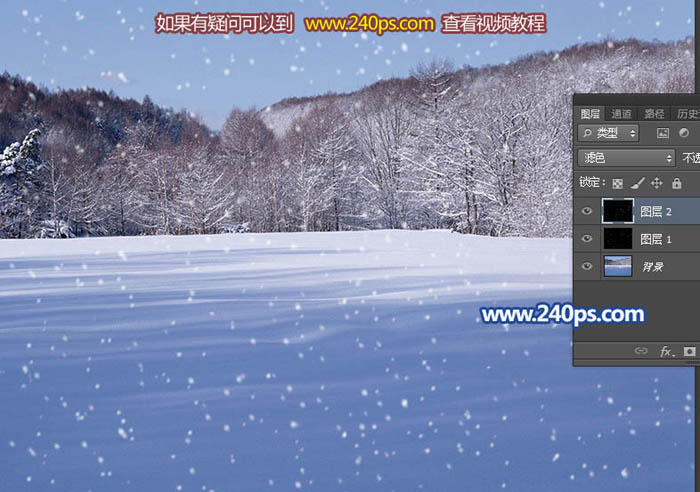
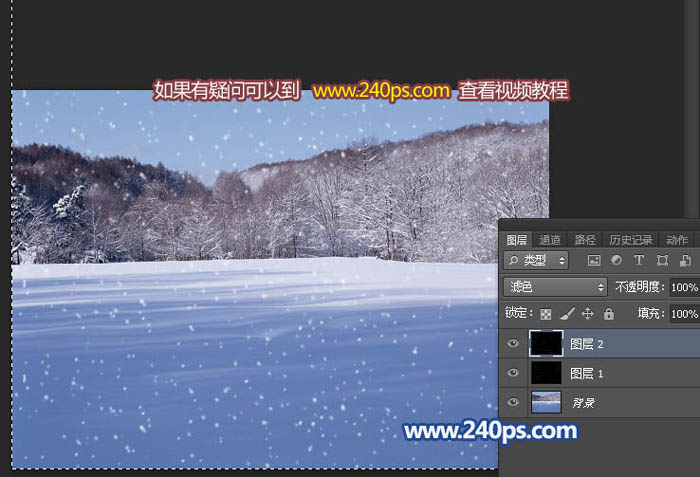
29、選擇圖層1,用移動工具把圖層的底部和左側跟背景素材對齊,如下圖。

30、選擇圖層2,用移動工具把圖層的底部和左側跟背景素材對齊,如下圖。

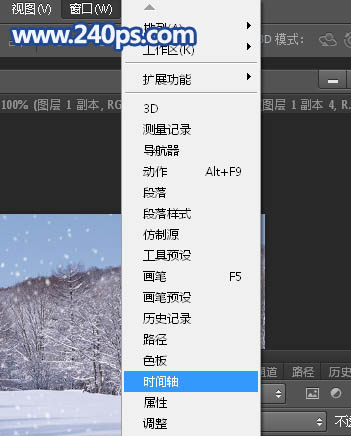
31、現在開始製作動畫,選擇菜單:窗口 > 時間軸,在設置面板選擇創建視頻時間軸動畫。

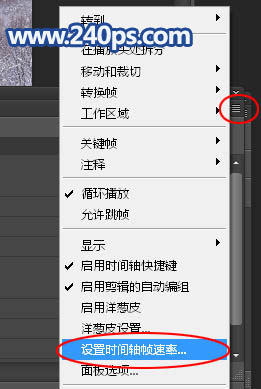
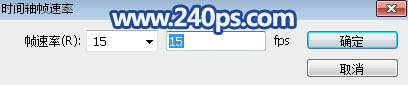
32、在面板的右上角下拉菜單選擇“設置時間軸幀速度”,然後設置為15,這一步也很重要GIF動畫幀過多文件就會過大。


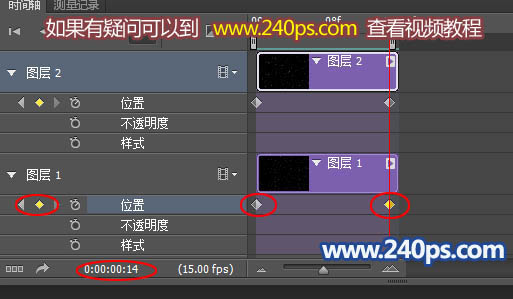
33、我們先把後面的幀固定在14幀左右,這樣文件就不會太大。然後選擇圖層1,選擇“位置”,在起始點和終點各點一下前面的菱形圖標,如下圖。

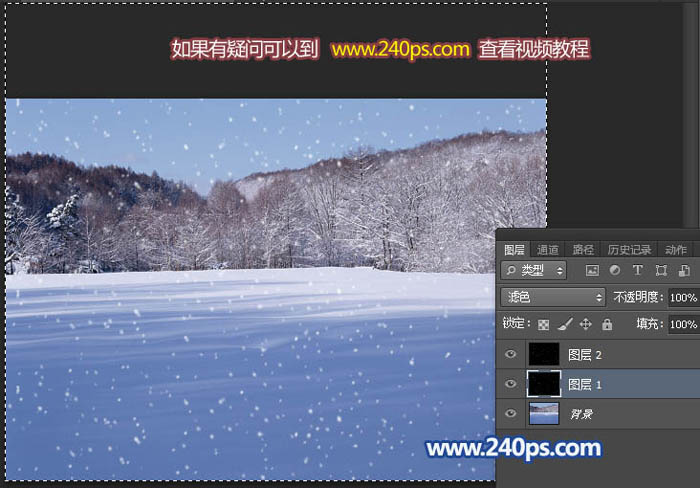
34、在終點把圖層1往下移動,頂部和左側與背景素材對齊,如下圖。

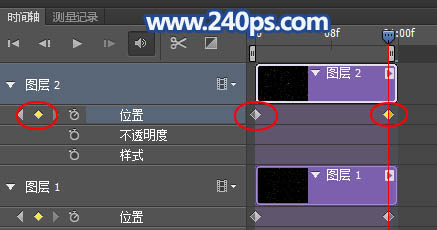
35、圖層2也是相同的方法設置,如下圖。

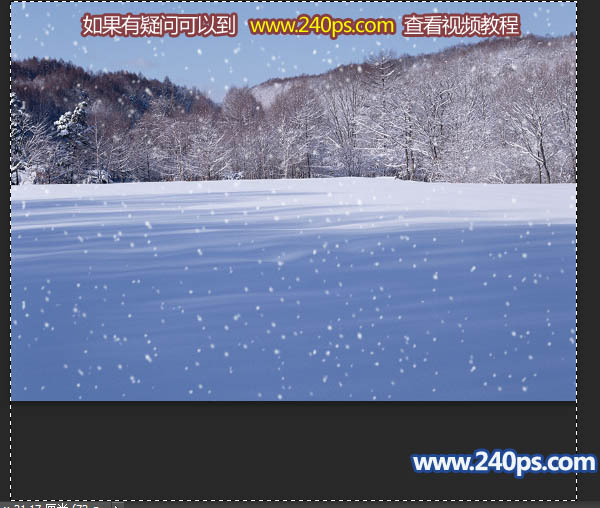
36、設置好後把頂部,左側與背景素材對齊,如下圖。

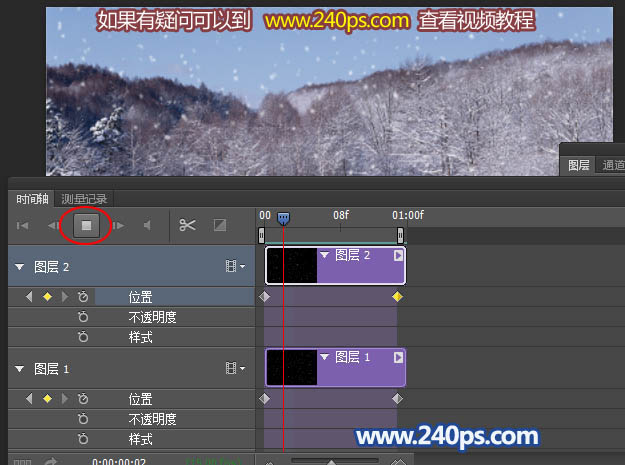
37、點擊播放按鈕預覽一下效果,有不滿意的地方可以修改。

38、滿意後選擇菜單:文件 > 存儲為WEB所用格式,然後選擇GIF,下面循環選項選擇“永遠”,點擊存儲保存,然後選擇保存的位置,並命名。

最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









