本文介紹的下雪GIF動畫是用動作和濾鏡來完成的。製作的時候先用濾鏡做出一些小點,然後調整及動感模糊處理得到雪花效果;再多製作幾層同樣的雪花效果,並轉成幀動畫就可以得到想要的下雪圖片。
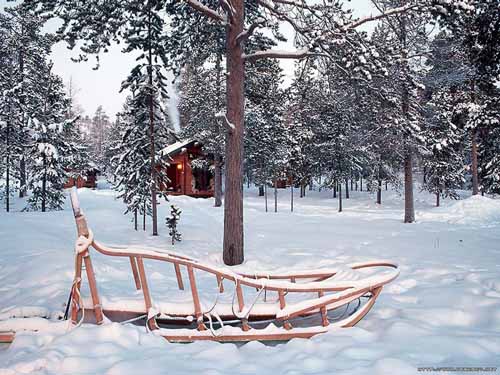
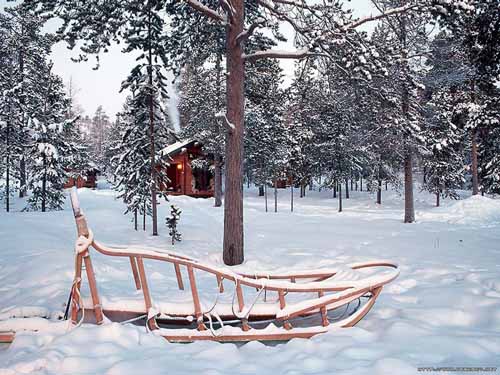
最終效果

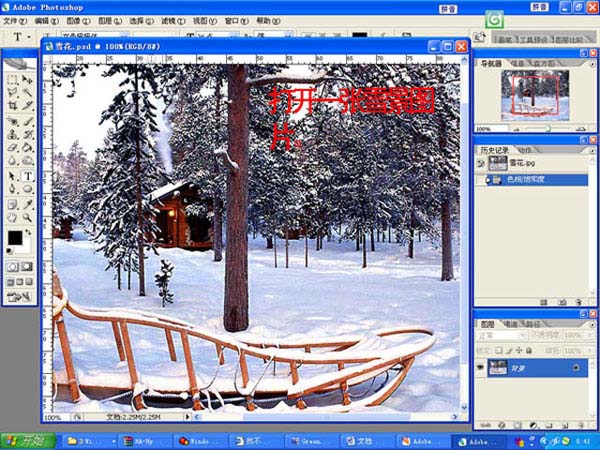
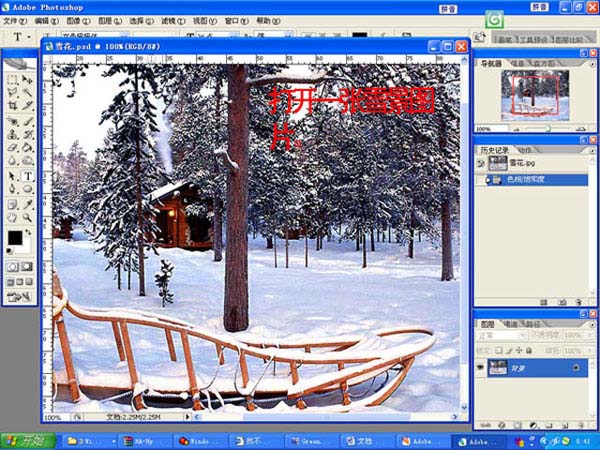
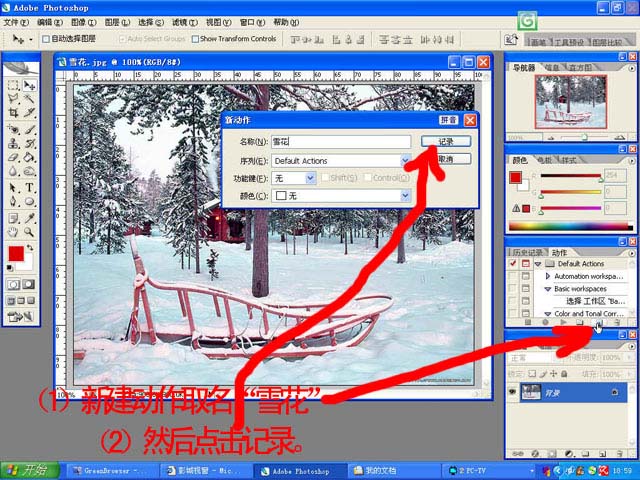
1、打開原圖。


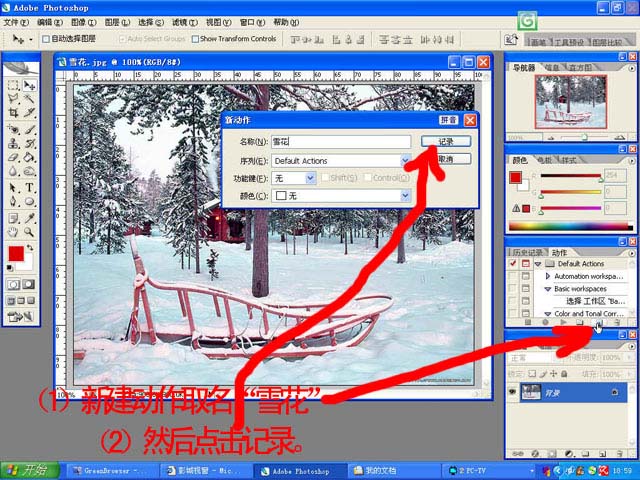
2、打開動作面版,按新建按鈕新建動作取名“雪花”然後點記錄。

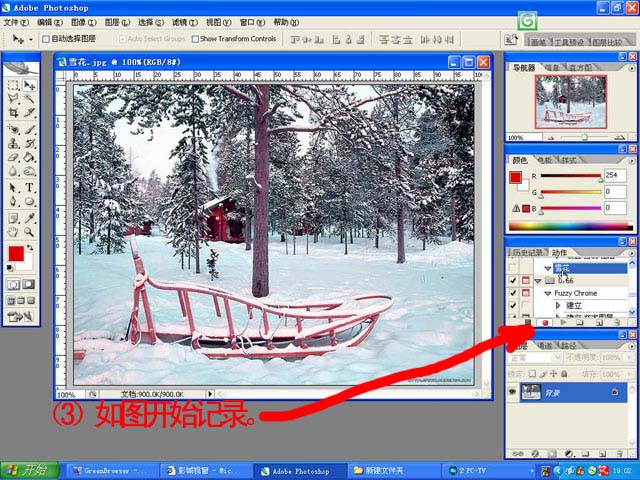
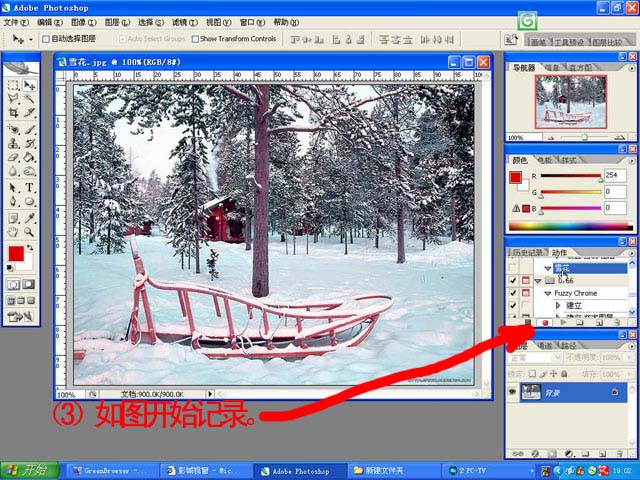
3、如下圖所示開始記錄。

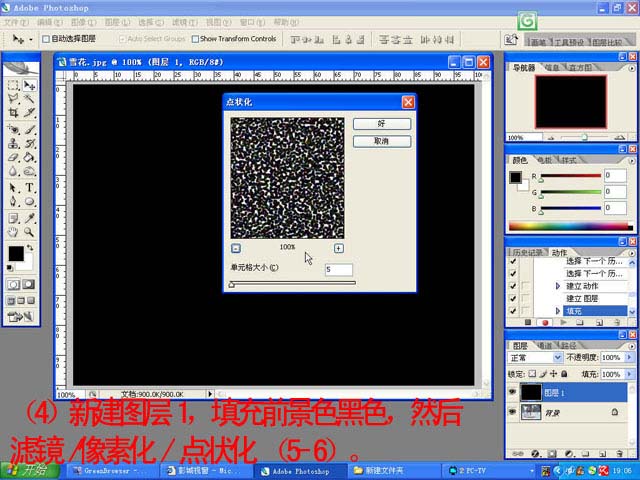
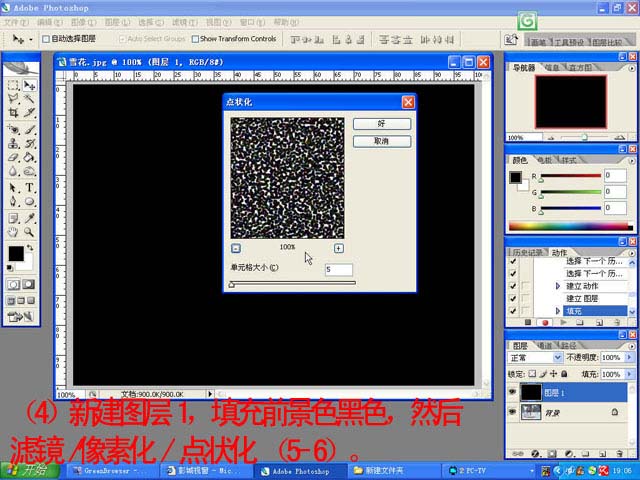
4、新建圖層1,填充為黑色,然後選擇菜單:濾鏡 > 像素化 > 點狀化,數值為5。

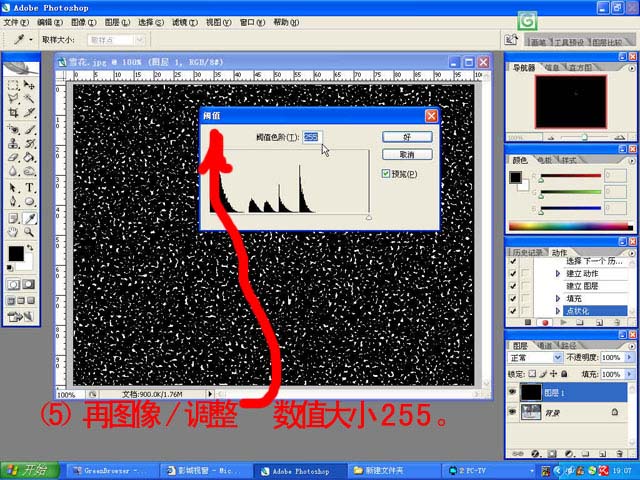
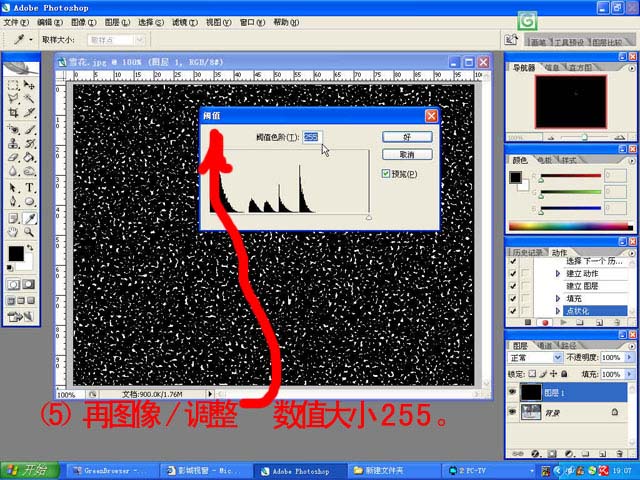
5、選擇菜單:圖像 > 調整 > 閥值,數值為255。

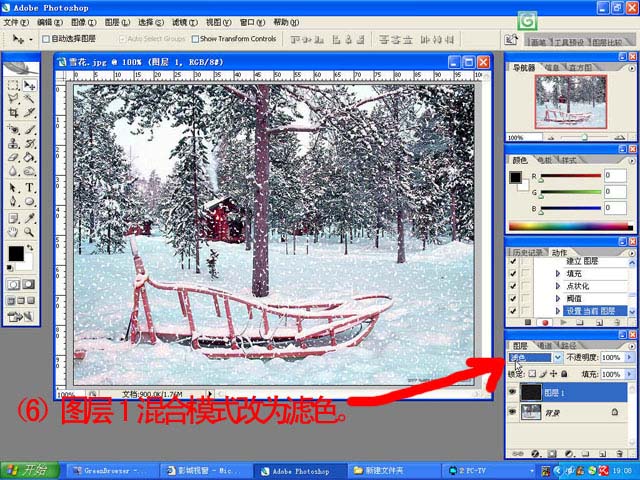
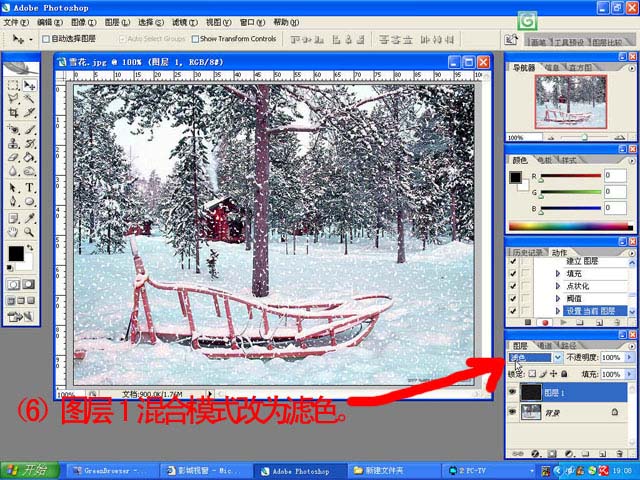
6、把圖層混合模式改為“濾色”。

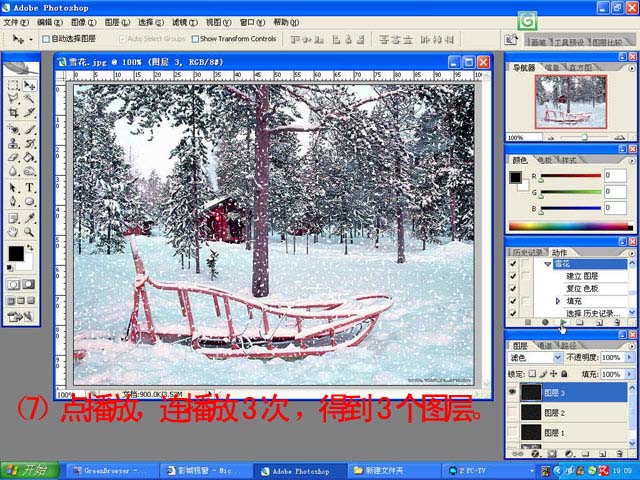
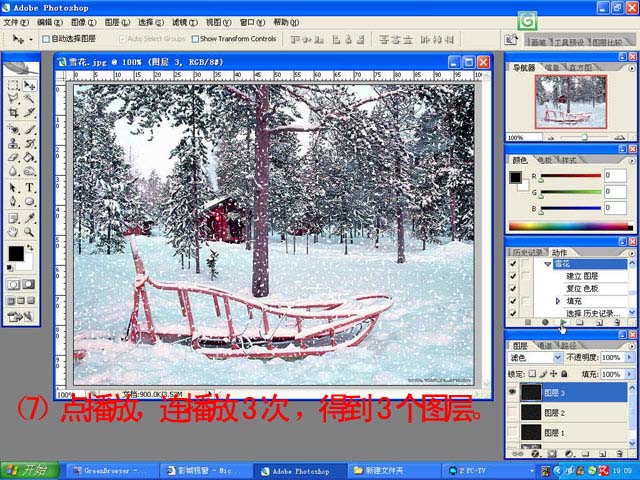
7、停止動作記錄,然後點播放,連續點3次,就可以得到3個圖層。(有人會說得到的效果是一樣的,其實有差別的在用點狀化的時候,裏面的點是隨機出現的每一次的效果都不同的你可以對比幾張圖片)。

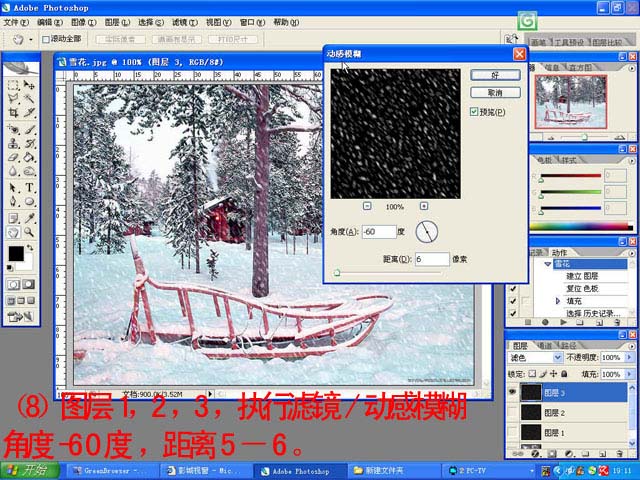
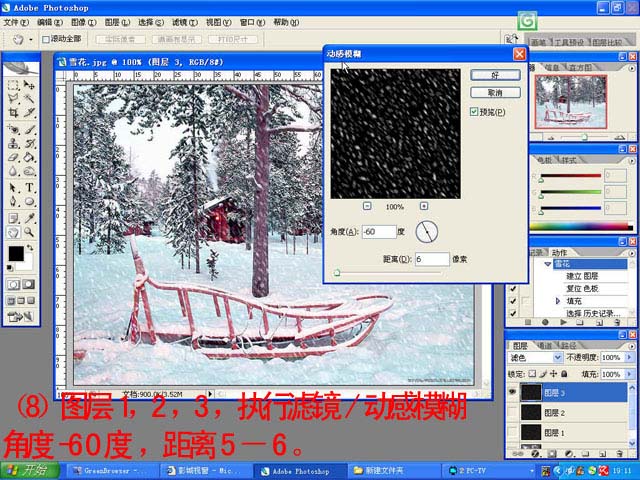
8、圖層1,2,3,執行:濾鏡 > 模糊 > 動感模糊,角度為:-60度,距離為:5)。

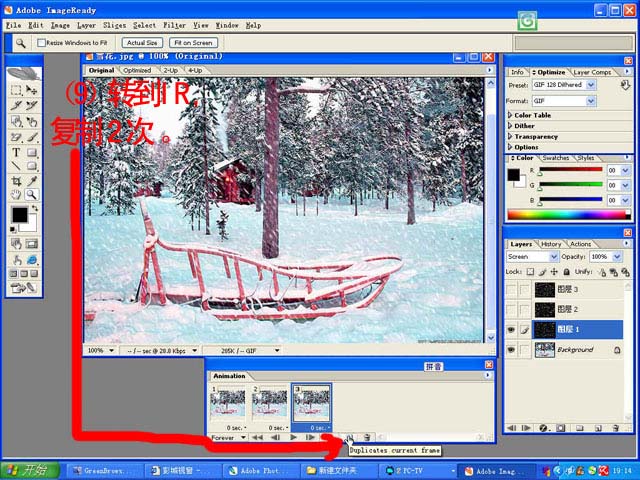
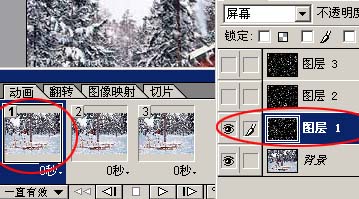
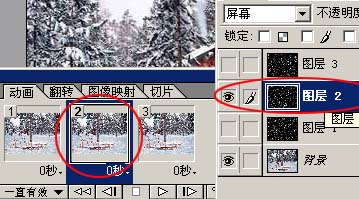
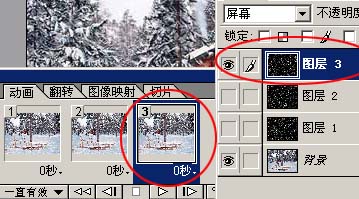
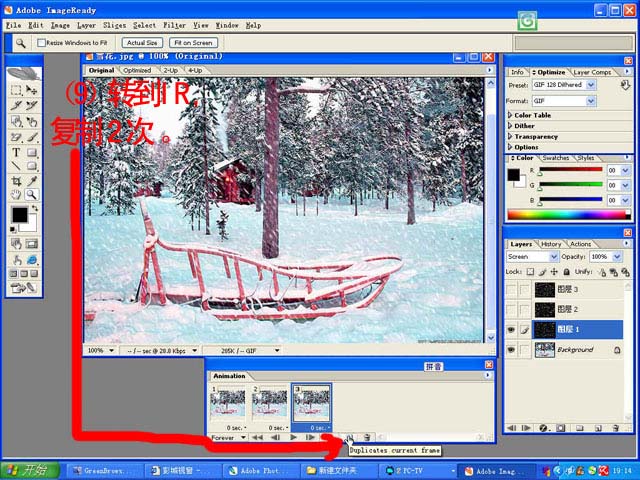
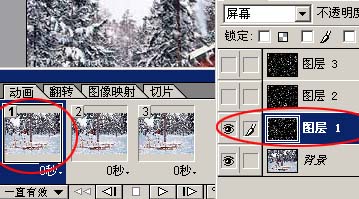
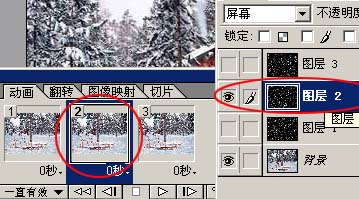
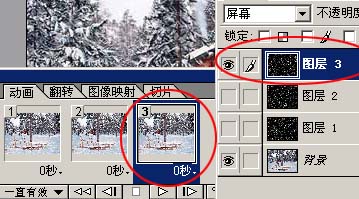
9、轉到IR(新版本直接選擇時間軸中的幀動畫)複製2次,然後要對應圖層,第一貞的圖片設置如下圖,把圖層2,3隱藏,第二貞就把圖層1,3隱藏,第三貞把圖層1,2隱藏。




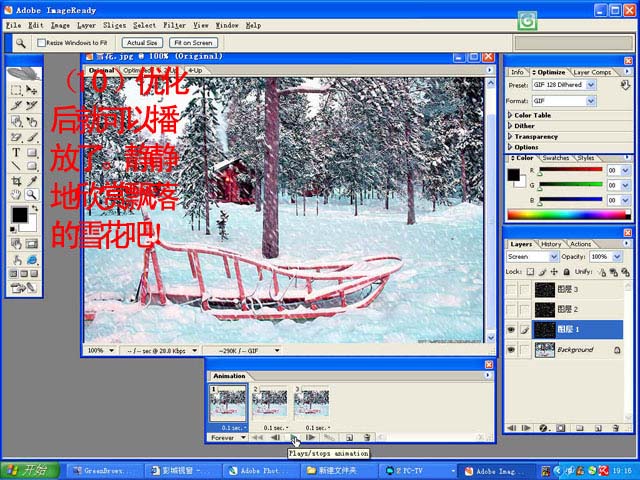
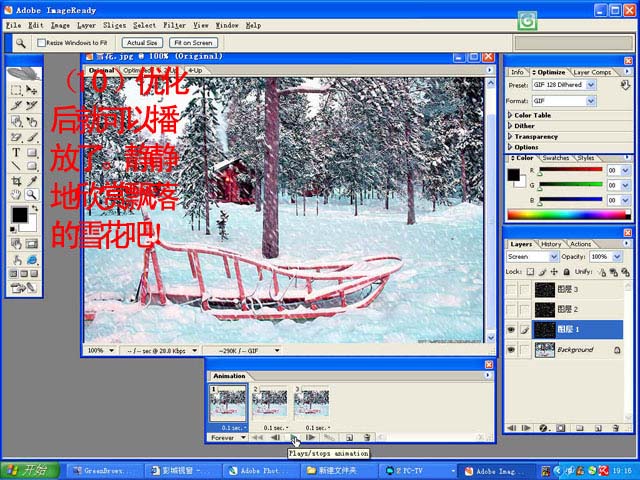
10、銳化後就可以自動播放了。

最終效果:

最終效果

1、打開原圖。


2、打開動作面版,按新建按鈕新建動作取名“雪花”然後點記錄。

3、如下圖所示開始記錄。

4、新建圖層1,填充為黑色,然後選擇菜單:濾鏡 > 像素化 > 點狀化,數值為5。

5、選擇菜單:圖像 > 調整 > 閥值,數值為255。

6、把圖層混合模式改為“濾色”。

7、停止動作記錄,然後點播放,連續點3次,就可以得到3個圖層。(有人會說得到的效果是一樣的,其實有差別的在用點狀化的時候,裏面的點是隨機出現的每一次的效果都不同的你可以對比幾張圖片)。

8、圖層1,2,3,執行:濾鏡 > 模糊 > 動感模糊,角度為:-60度,距離為:5)。

9、轉到IR(新版本直接選擇時間軸中的幀動畫)複製2次,然後要對應圖層,第一貞的圖片設置如下圖,把圖層2,3隱藏,第二貞就把圖層1,3隱藏,第三貞把圖層1,2隱藏。




10、銳化後就可以自動播放了。

最終效果:

标签:下雪動畫
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









