效果字的層次非常多,由底部的投影、描邊、水晶表面等多層構成。製作的時候需要把文字多複製幾層,每層都用圖層樣式設置不同的效果,疊加後得到較為複雜的效果。
最終效果

1、打開PS軟件,按Ctrl + N 新建,尺寸為900 * 650像素,分辨率為72像素/英寸,如下圖。

<圖1>
2、把背景填充暗灰色:#353535,如下圖。

<圖2>
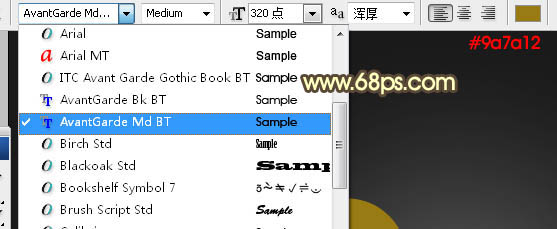
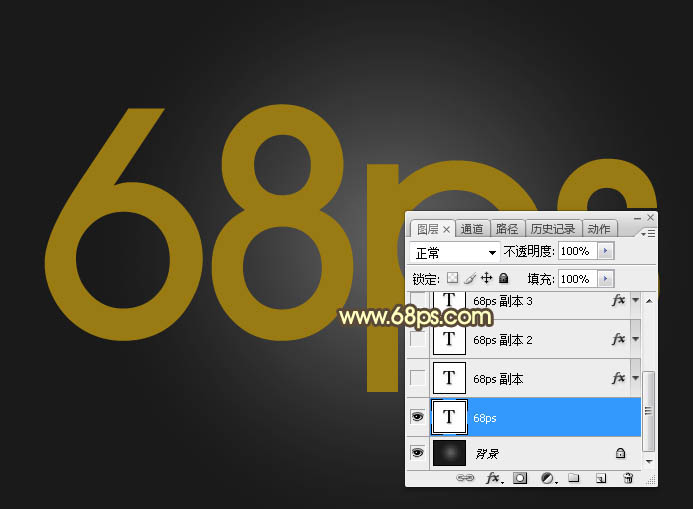
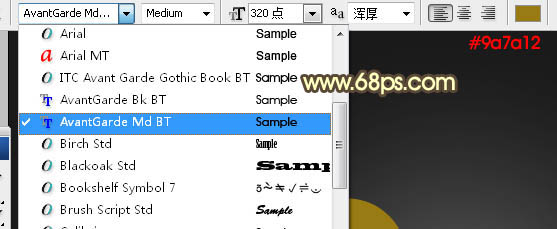
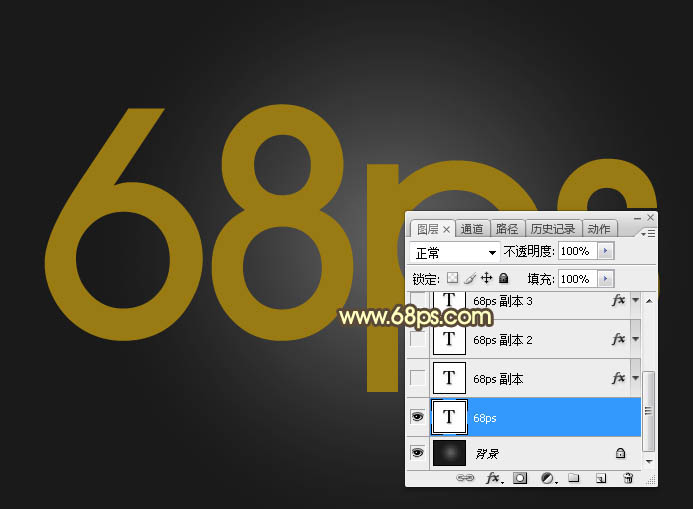
3、選擇文字工具,選擇好字體及設置好大小,顏色等如圖3,然後輸入想要的文字,如圖4。

<圖3>

<圖4>
4、雙擊圖層面板當前文字縮略圖後面的藍色區域調出圖層樣式,然後設置。
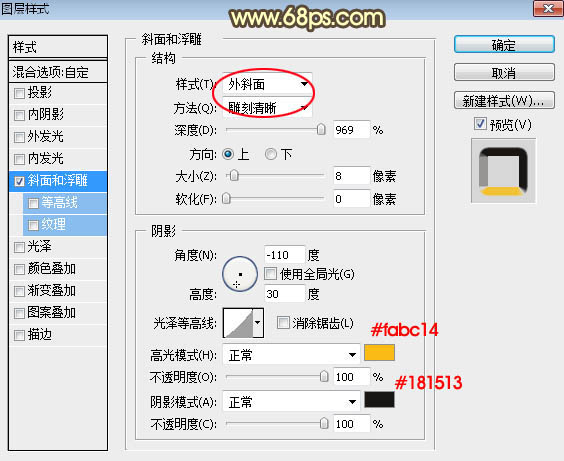
斜面和浮雕:

<圖5>
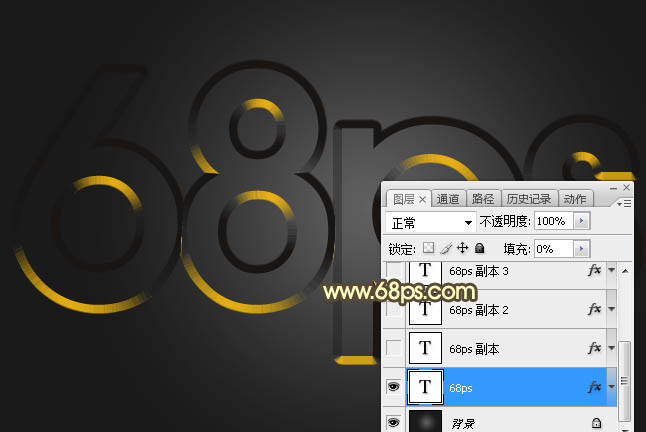
5、確定後把填充改為:0%,效果如下圖。

<圖6>
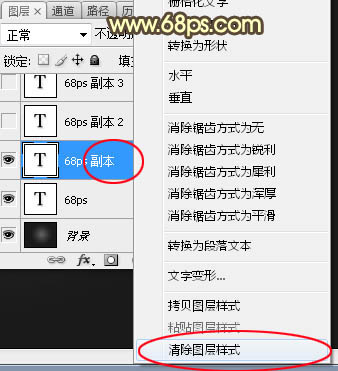
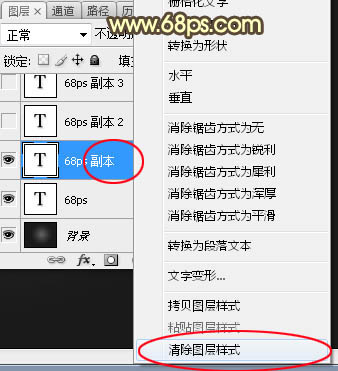
6、按Ctrl + J 把當前文字圖層複製一層,然後在縮略圖後的藍色區域右鍵選擇“清除圖層樣式”,效果如圖8。

<圖7>

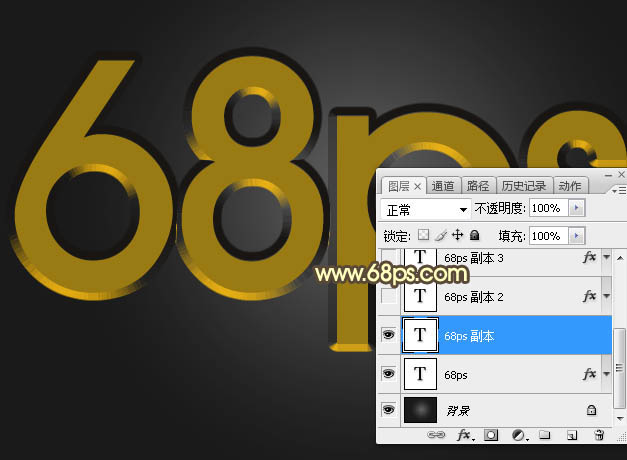
<圖8>
7、同上的方法給當前圖層設置圖層樣式。
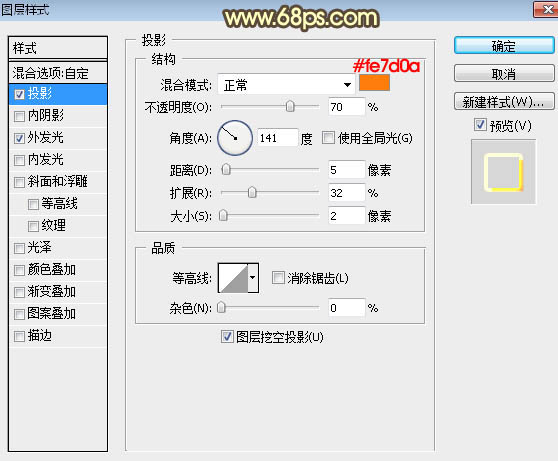
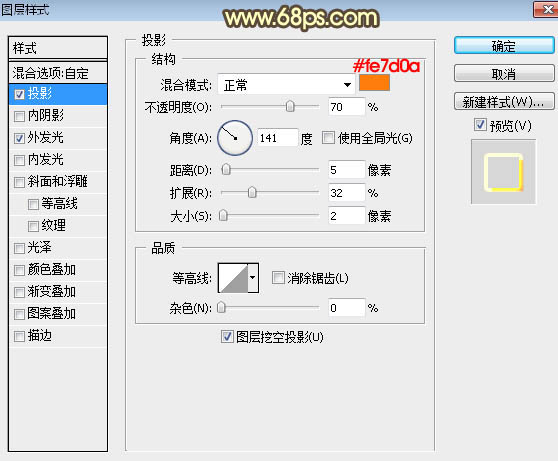
投影:

<圖9>
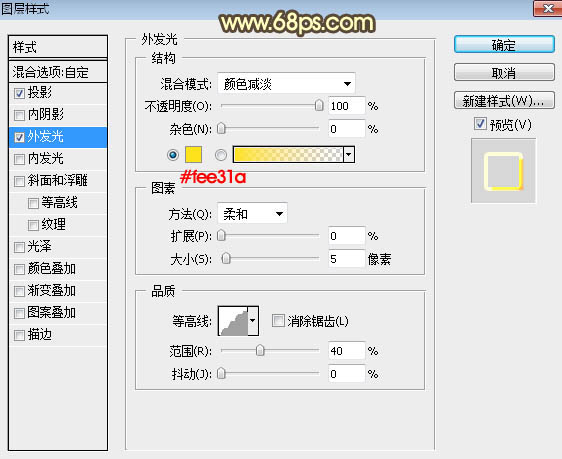
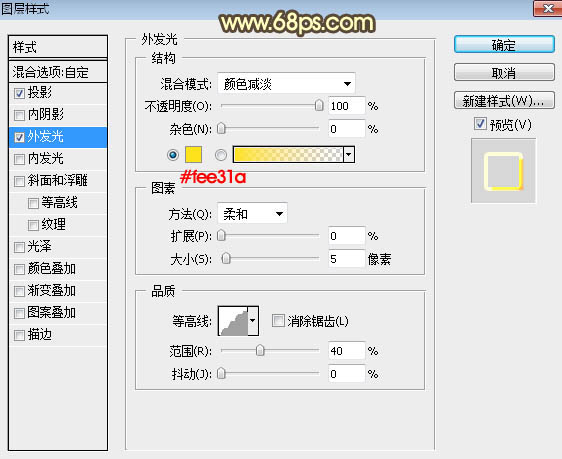
外發光:

<圖10>
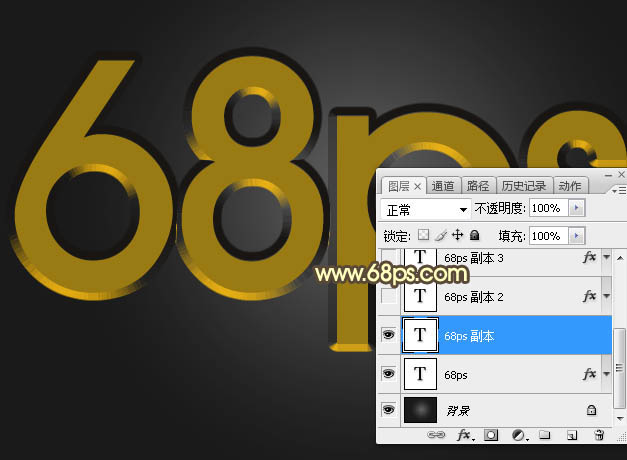
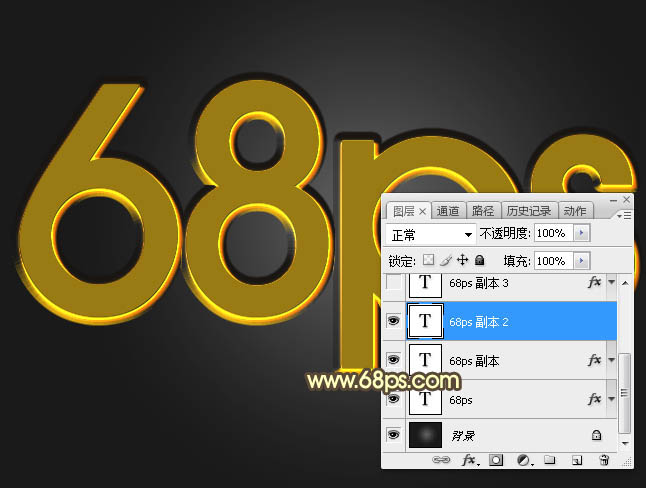
8、確定後把填充改為:0%,效果如下圖。

<圖11>
9、按Ctrl + J 把當前文字圖層複製一層,然後清除圖層樣式,效果如下圖。

<圖12>
10、給當前文字圖層設置圖層樣式。
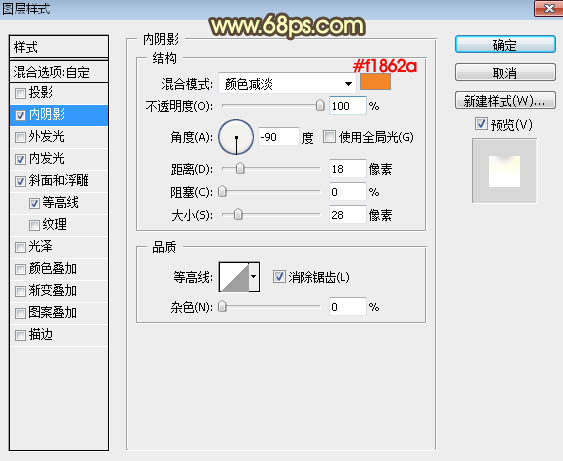
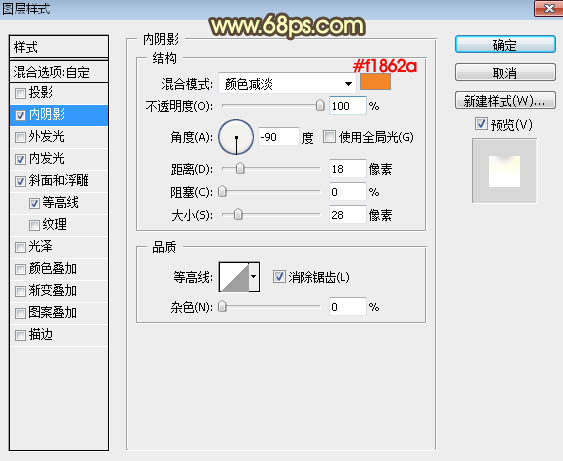
內陰影:混合模式“顏色減淡”,顏色為橙黃色:#f1862a,其它設置如下圖。

<圖13>
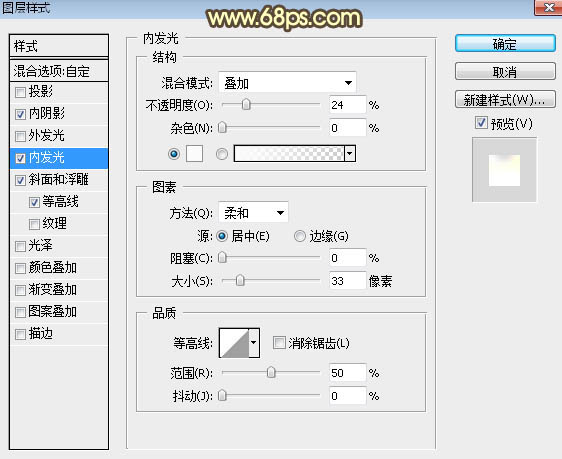
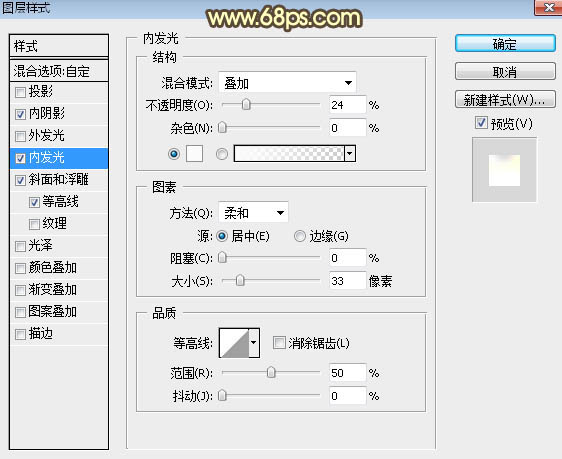
內發光:混合模式“疊加”,顏色為白色,其它設置如下圖。

<圖14>
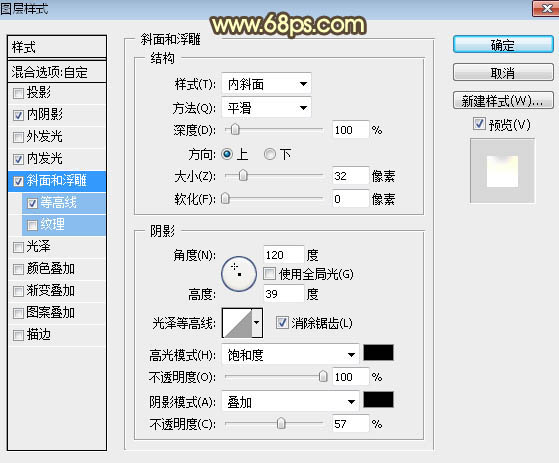
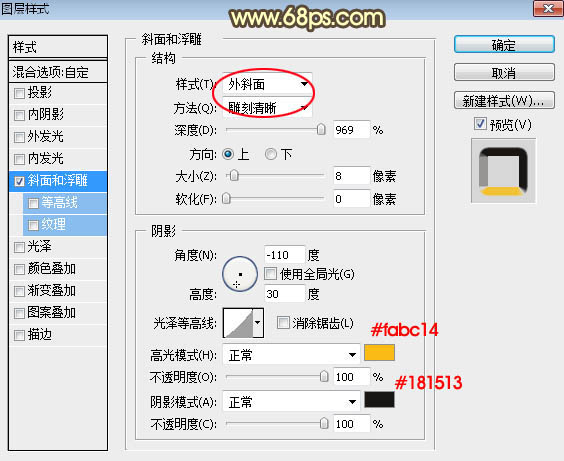
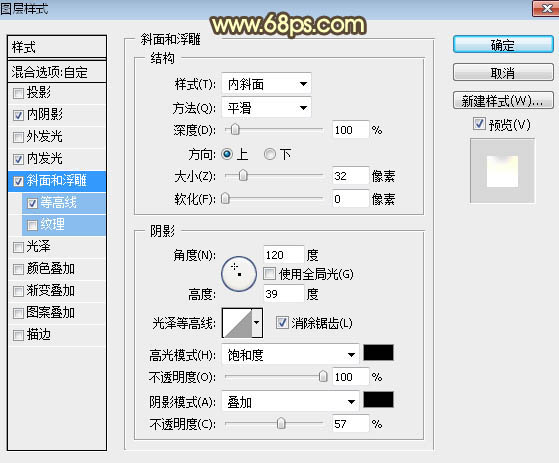
斜面和浮雕:高光和陰影的顏色都為黑色,其它設置如下圖。

<圖15>
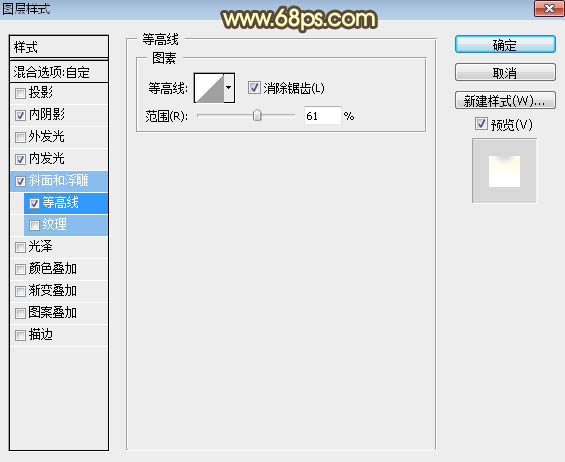
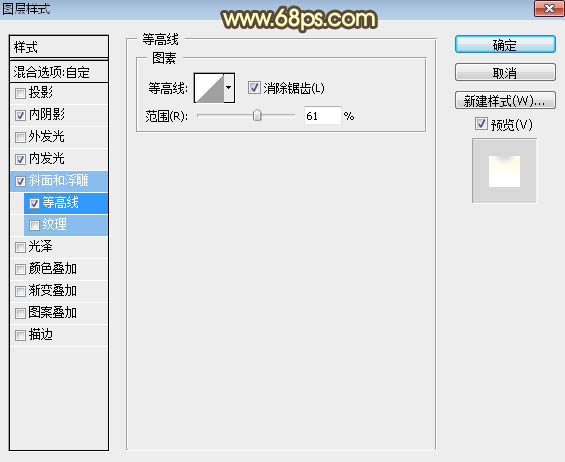
等高線:

<圖16>
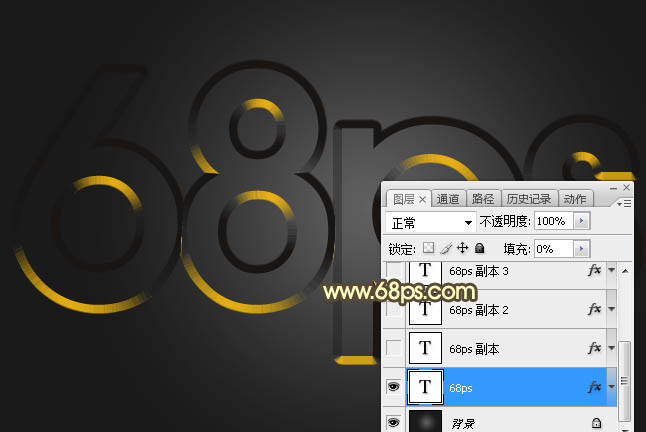
11、確定後把填充改為:0%,效果如下圖。

<圖17>
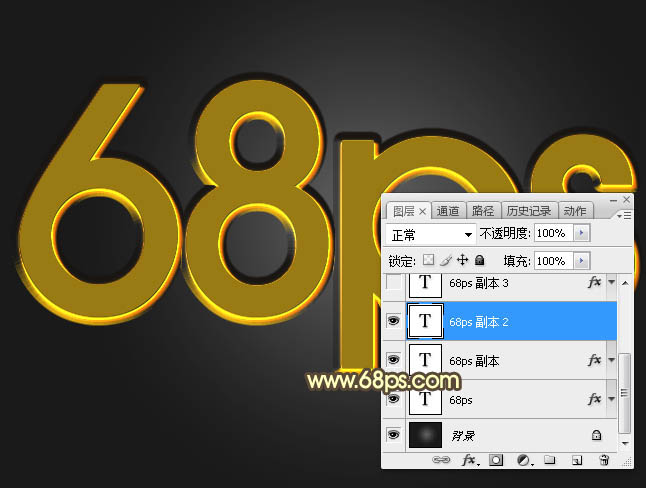
12、按Ctrl + J 把當前文字圖層複製一層,然後清除圖層樣式,效果如下圖。

<圖18>
13、給當前文字圖層設置圖層樣式。
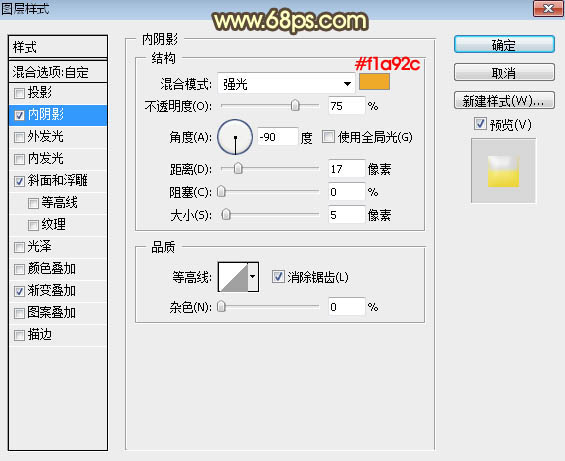
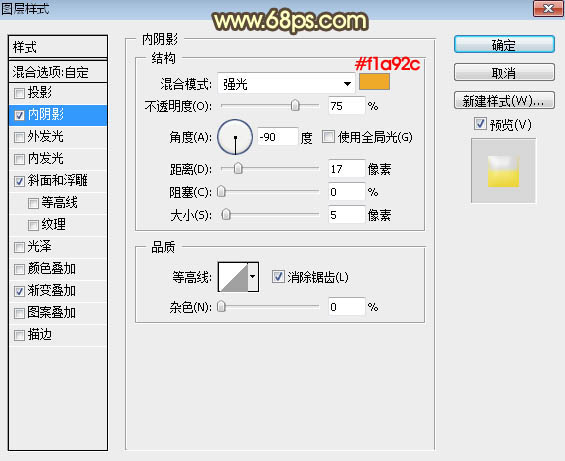
內陰影:混合模式“強光”,顏色為橙黃色:#f1a92c,其它設置如下圖。

<圖19>
最終效果

1、打開PS軟件,按Ctrl + N 新建,尺寸為900 * 650像素,分辨率為72像素/英寸,如下圖。

<圖1>
2、把背景填充暗灰色:#353535,如下圖。

<圖2>
3、選擇文字工具,選擇好字體及設置好大小,顏色等如圖3,然後輸入想要的文字,如圖4。

<圖3>

<圖4>
4、雙擊圖層面板當前文字縮略圖後面的藍色區域調出圖層樣式,然後設置。
斜面和浮雕:

<圖5>
5、確定後把填充改為:0%,效果如下圖。

<圖6>
6、按Ctrl + J 把當前文字圖層複製一層,然後在縮略圖後的藍色區域右鍵選擇“清除圖層樣式”,效果如圖8。

<圖7>

<圖8>
7、同上的方法給當前圖層設置圖層樣式。
投影:

<圖9>
外發光:

<圖10>
8、確定後把填充改為:0%,效果如下圖。

<圖11>
9、按Ctrl + J 把當前文字圖層複製一層,然後清除圖層樣式,效果如下圖。

<圖12>
10、給當前文字圖層設置圖層樣式。
內陰影:混合模式“顏色減淡”,顏色為橙黃色:#f1862a,其它設置如下圖。

<圖13>
內發光:混合模式“疊加”,顏色為白色,其它設置如下圖。

<圖14>
斜面和浮雕:高光和陰影的顏色都為黑色,其它設置如下圖。

<圖15>
等高線:

<圖16>
11、確定後把填充改為:0%,效果如下圖。

<圖17>
12、按Ctrl + J 把當前文字圖層複製一層,然後清除圖層樣式,效果如下圖。

<圖18>
13、給當前文字圖層設置圖層樣式。
內陰影:混合模式“強光”,顏色為橙黃色:#f1a92c,其它設置如下圖。

<圖19>
标签:水晶字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















