本文的文字效果製作分為三個部分:首先給文字加上需要的底色;然後多複製幾層,把填充改為0%,再用圖層樣式加上文字中間和邊緣的高光;最後再用圖層樣式單獨加上金屬描邊。
最終效果

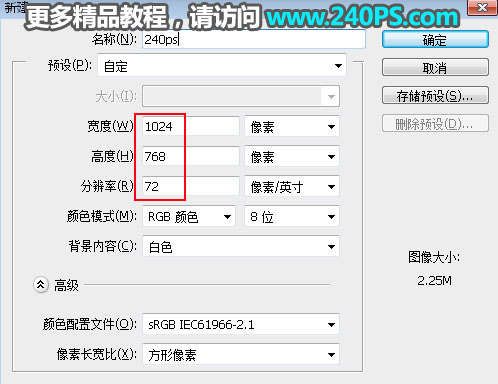
1、新建文件。打開PS軟件,按Ctrl + N 新建文件,尺寸為1024 * 768像素,分辨率為72像素/英寸,然後點確定。

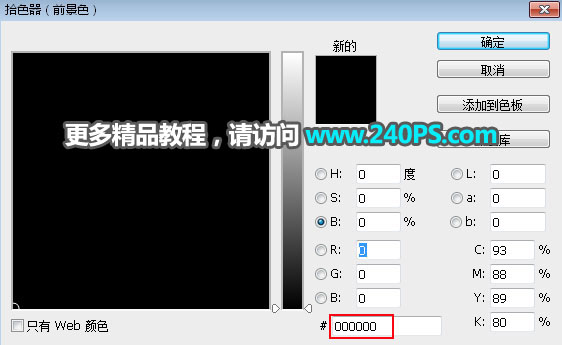
2、填充黑色背景。把前景色設置為黑色,然後按Alt + Delete鍵填充設置好的前景色。


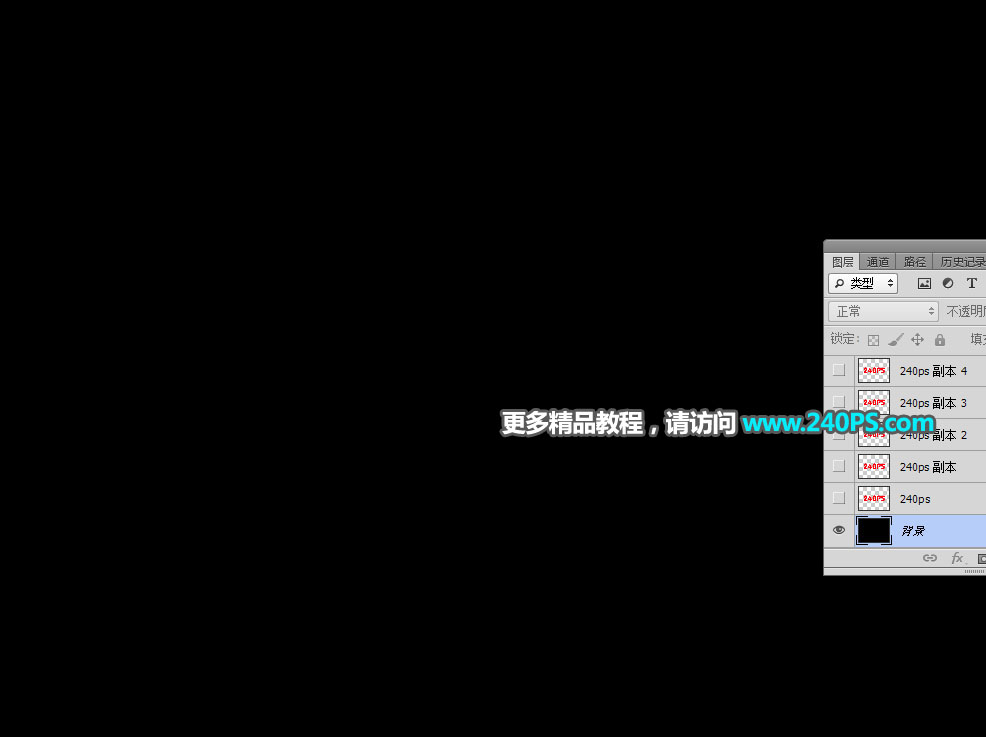
3、導入文字。把下面的文字素材保存到本機,然後用PS打開,用移動工具拖到新建的文件裏面,並調整好位置。



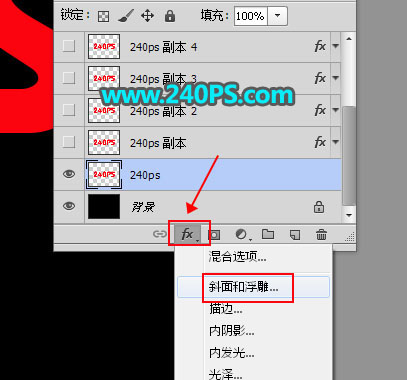
4、設置圖層樣式。點擊圖層面板箭頭所指的按鈕,設置圖層樣式。

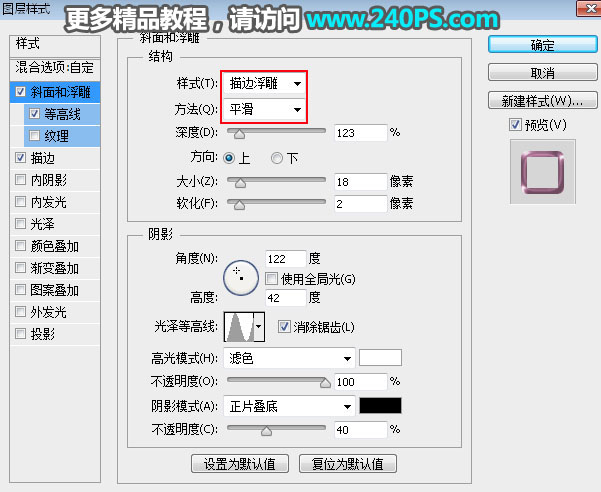
斜面和浮雕

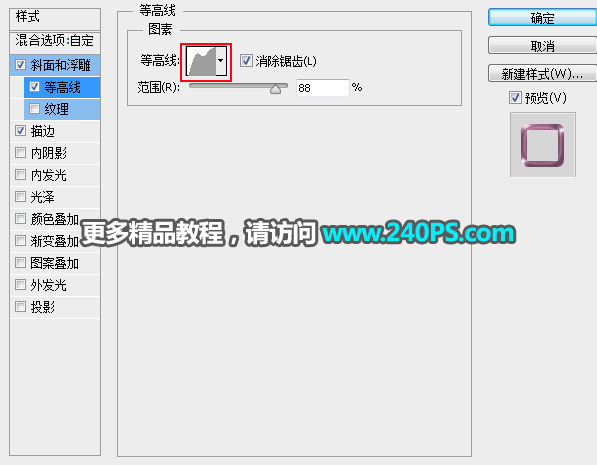
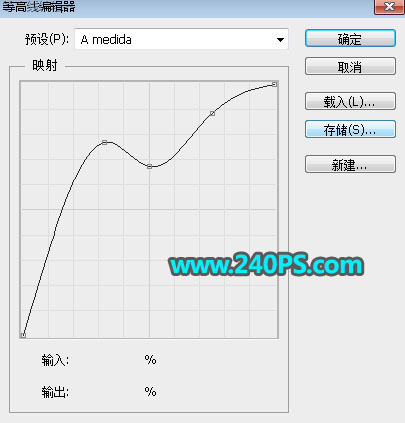
等高線


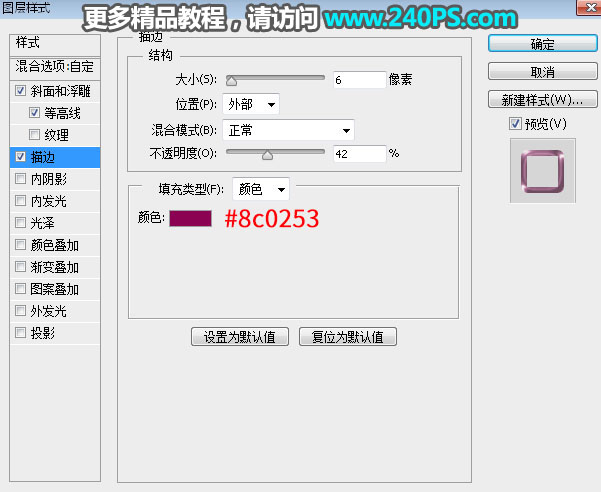
描邊

5、確定後把填充改為0%,如下圖。

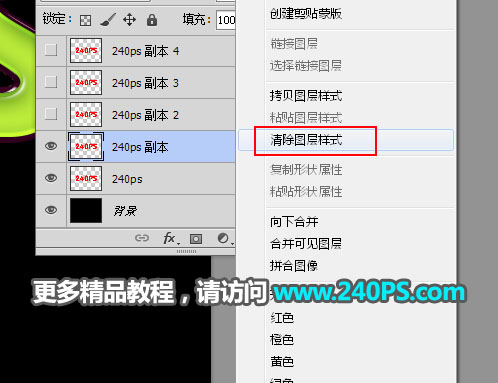
6、複製文字圖層。按Ctrl + J 把文字圖層複製一層,然後在文字縮略圖後面鼠標右鍵,選擇“清除圖層樣式”,得到文字初始效果,過程如下圖。



7、副本圖層設置圖層樣式。同樣的方法給當前圖層設置圖層樣式。
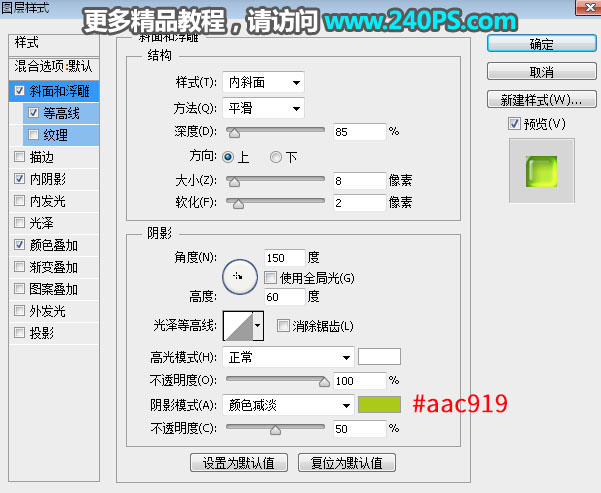
斜面和浮雕

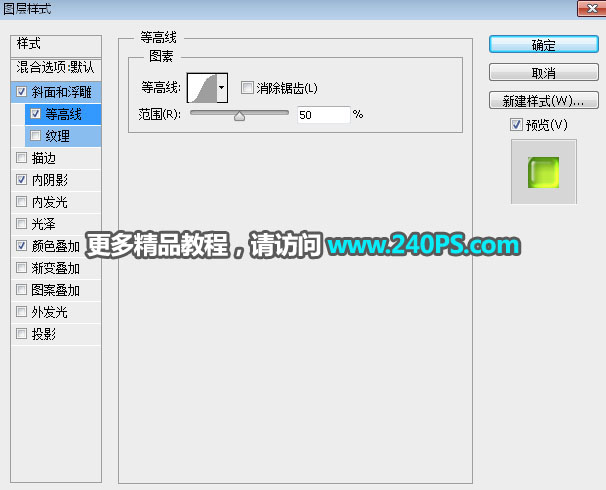
等高線

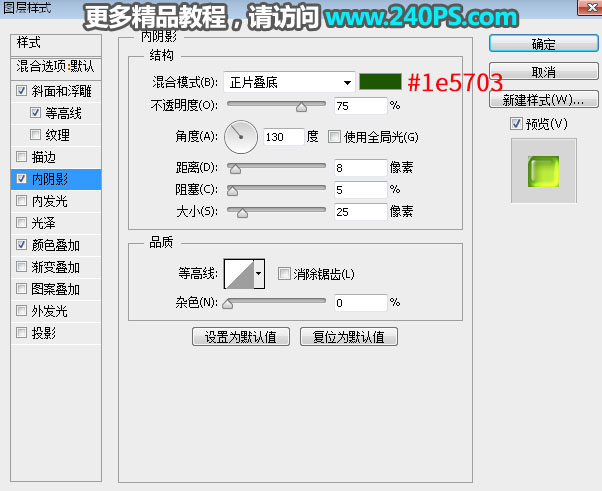
內陰影

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















