斜面和浮雕:

<圖20>
漸變疊加:混合模式“柔光”,不透明度39%,漸變為黑白漸變,其它設置如下圖。

<圖21>
14、確定後把填充改為:0%,效果如下圖。

<圖22>
15、把當前文字圖層複製一層,然後清除圖層樣式,效果如下圖。

<圖23>
16、給當前文字設置圖層樣式。
投影:

<圖24>
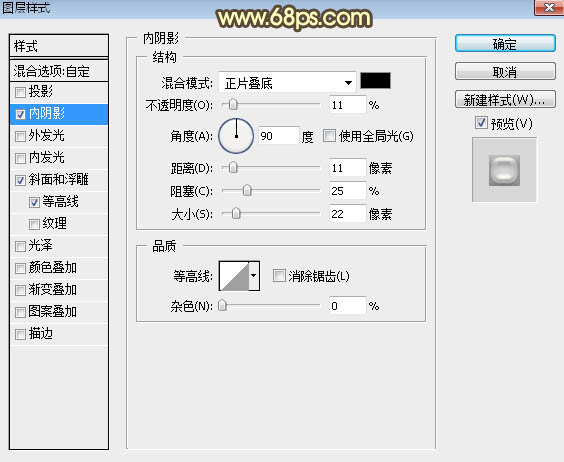
內陰影:

<圖25>
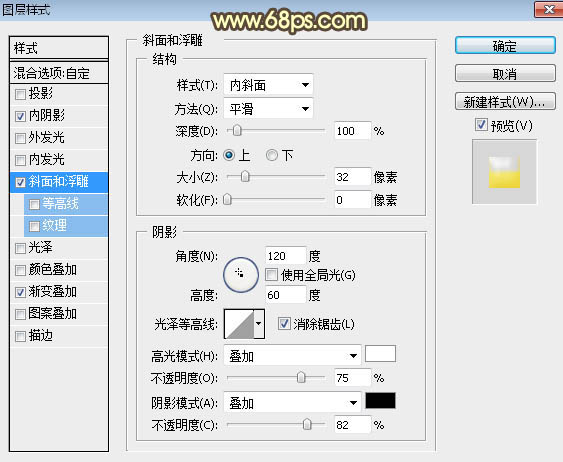
斜面和浮雕:

<圖26>
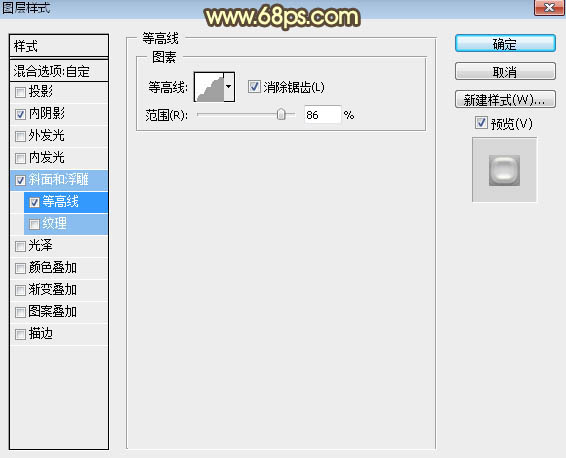
等高線:

<圖27>
17、確定後把填充改為:0%,效果如下圖。

<圖28>
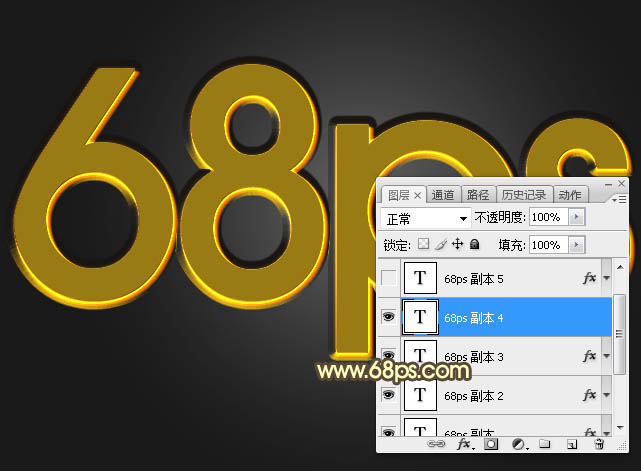
18、複製當前圖層,然後清除圖層樣式,效果如下圖。

<圖29>
19、給當前文字圖層設置圖層樣式。
斜面和浮雕:

<圖30>
等高線:

<圖31>
20、確定後把填充改為:0%,效果如下圖。

<圖32>
21、再把當前圖層複製一層,並清除圖層樣式,效果如下圖。

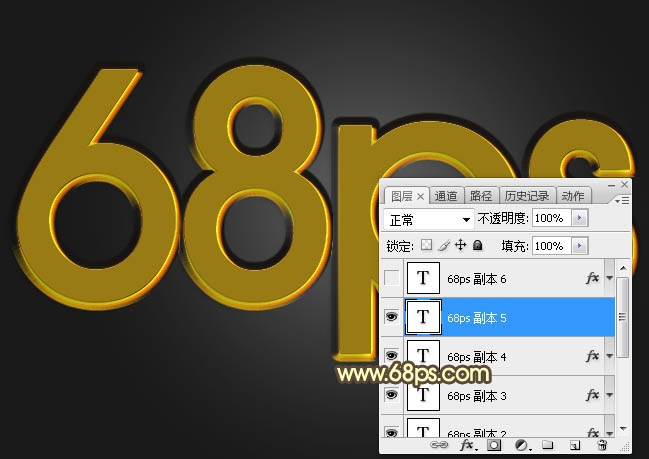
<圖33>
22、給點當前文字圖層設置圖層樣式。
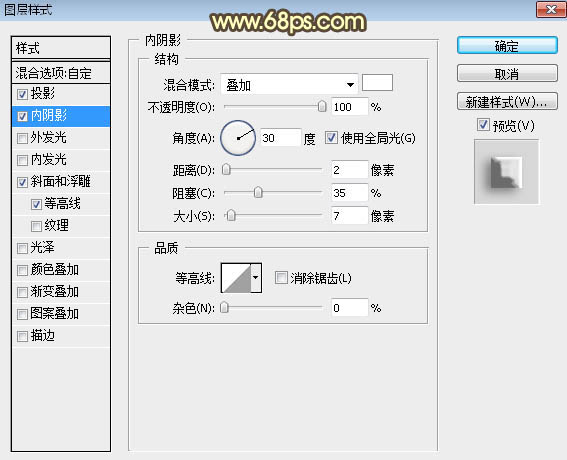
內陰影:

<圖34>
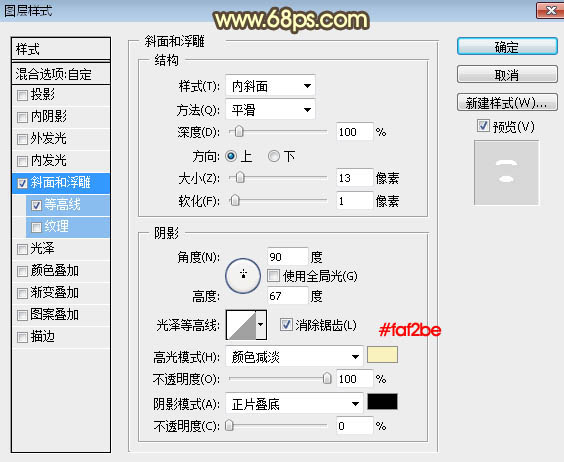
斜面和浮雕:

<圖35>
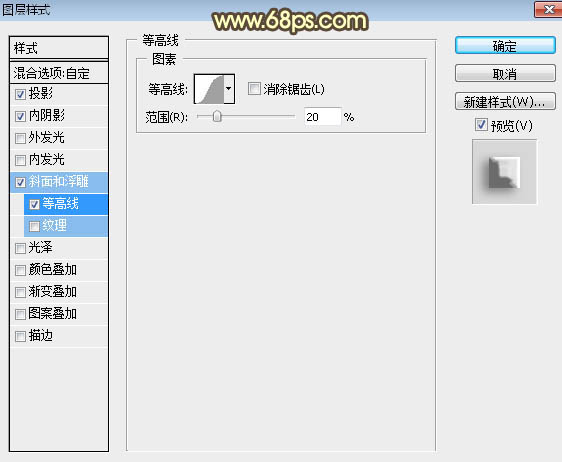
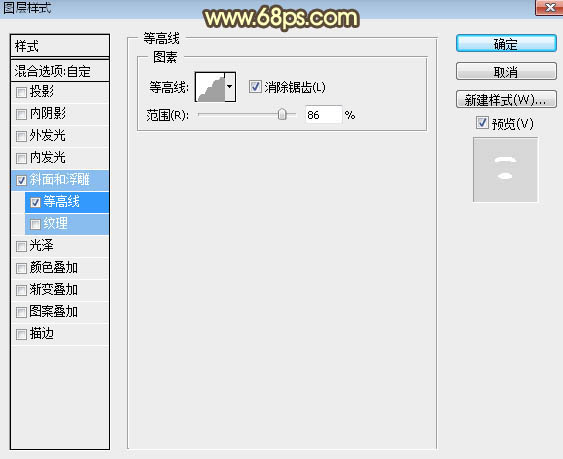
等高線:

<圖36>
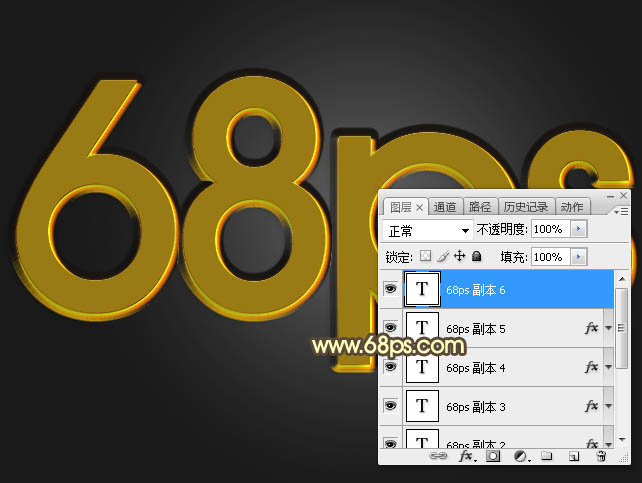
23、確定後把填充改為:0%,效果如下圖。

<圖37>
最後微調一下參數和整體顏色,完成最終效果。

标签:水晶字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















