效果字的祥雲部分直接使用了祥雲圖案,加好圖案後需要調成金色;然後再分層加上金色邊框、浮雕、發光等效果即可。
最終效果

1、打開PS,按Ctrl + N 新建畫布,尺寸為:800 * 680像素,分辨率為:72像素/英寸,如下圖。

<圖1>
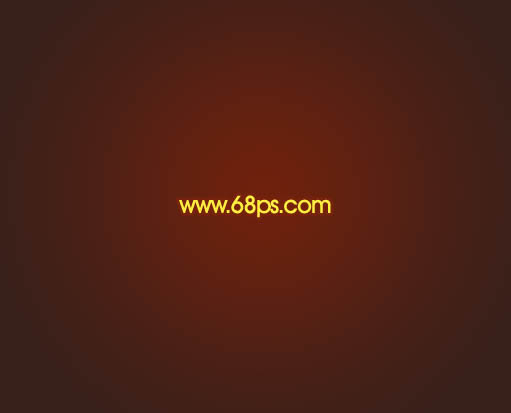
2、選擇漸變工具,顏色設置為暗紅色至深紅色,如圖2,然後由畫布中心向邊角拉出徑向漸變作為背景。

<圖2>

<圖3>
3、點這裏打開文字素材,用移動工具拖進來,再調整一下位置。

<圖4>
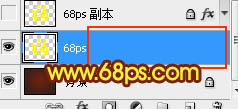
4、雙擊圖層面板文字縮略圖後面的藍色區域設置圖層樣式。

<圖5>
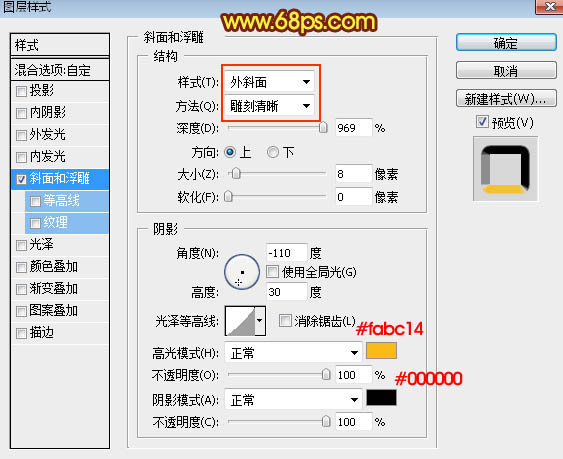
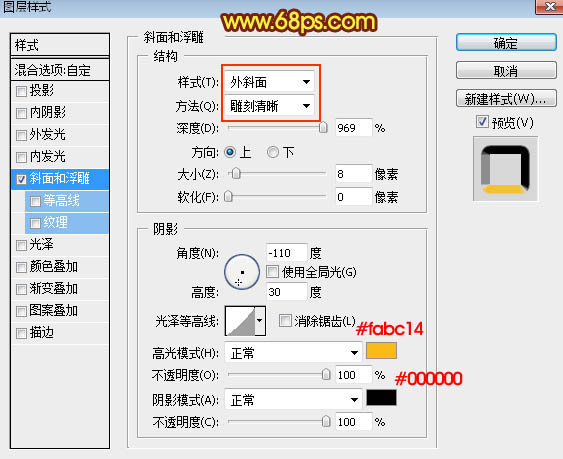
斜面和浮雕:

<圖6>
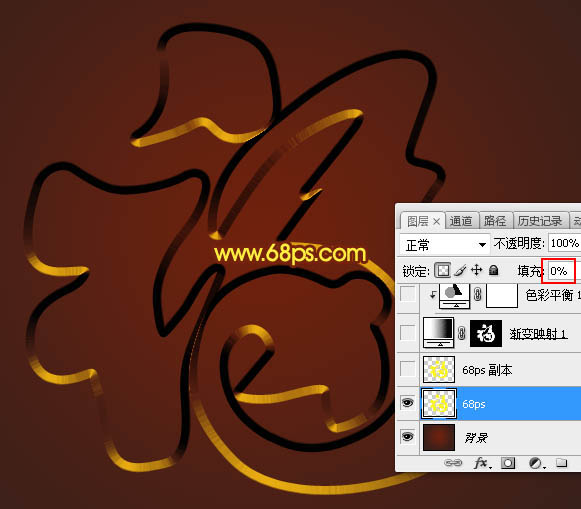
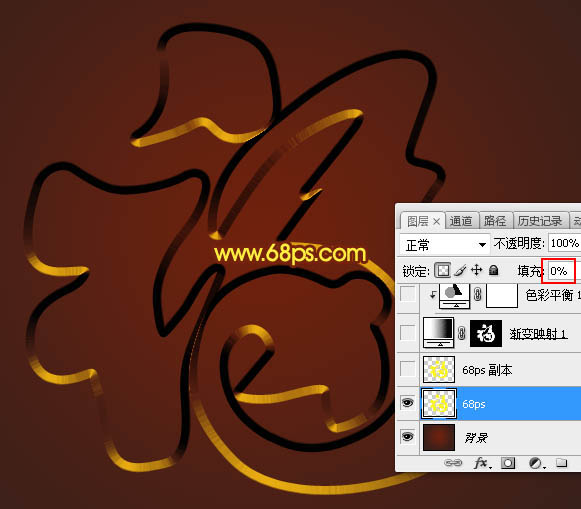
5、確定後把填充改為:0%,效果如下圖。

<圖7>
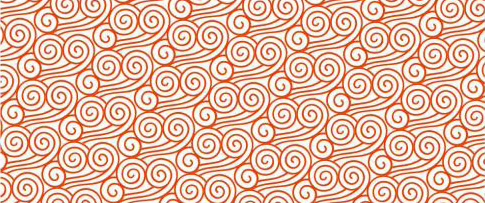
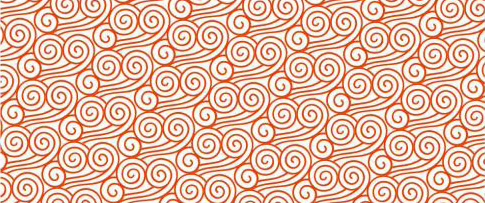
6、把下面的祥雲的紋理保存到本機,用PS打開後選擇菜單:編輯 > 定義圖案,名稱自定。

<圖8>
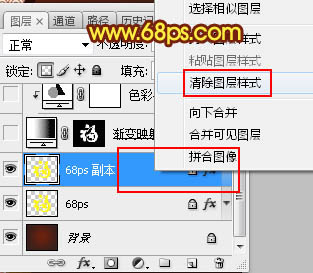
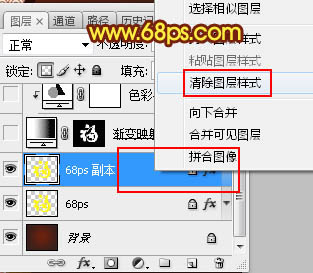
7、按Ctrl + J 把當前文字圖層複製一層,然後在圖層面板當前文字縮略圖後面的藍色區域右鍵選擇“清除圖層樣式”,效果如圖10。

<圖9>

<圖10>
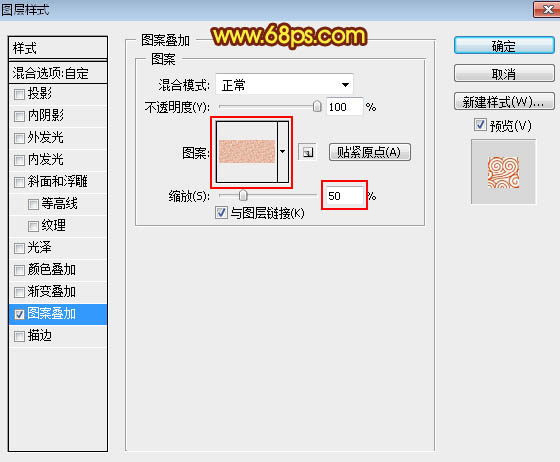
8、同上的方法給當前文字圖層設置圖層樣式。
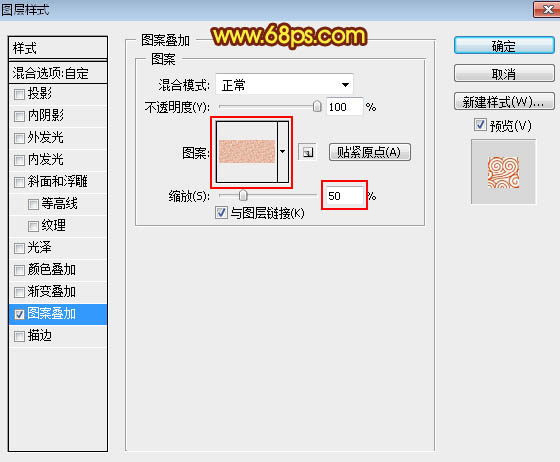
圖案疊加:

<圖11>
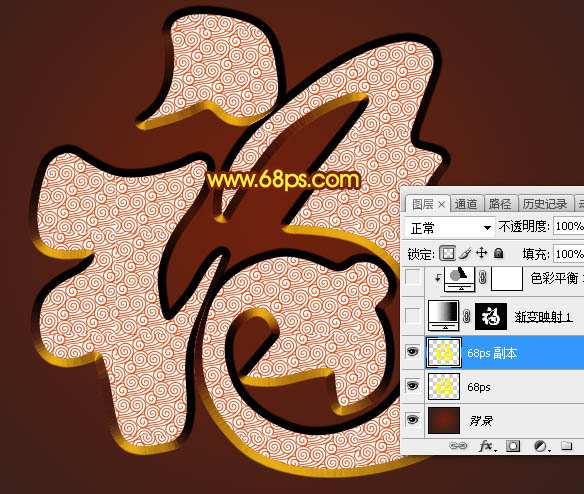
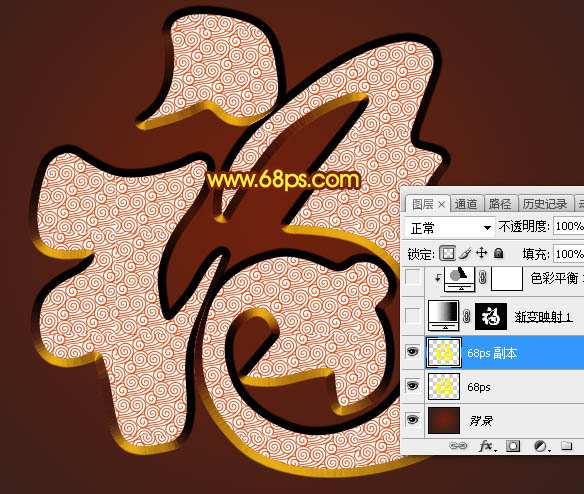
9、確定後效果如下圖。

<圖12>
最終效果

1、打開PS,按Ctrl + N 新建畫布,尺寸為:800 * 680像素,分辨率為:72像素/英寸,如下圖。

<圖1>
2、選擇漸變工具,顏色設置為暗紅色至深紅色,如圖2,然後由畫布中心向邊角拉出徑向漸變作為背景。

<圖2>

<圖3>
3、點這裏打開文字素材,用移動工具拖進來,再調整一下位置。

<圖4>
4、雙擊圖層面板文字縮略圖後面的藍色區域設置圖層樣式。

<圖5>
斜面和浮雕:

<圖6>
5、確定後把填充改為:0%,效果如下圖。

<圖7>
6、把下面的祥雲的紋理保存到本機,用PS打開後選擇菜單:編輯 > 定義圖案,名稱自定。

<圖8>
7、按Ctrl + J 把當前文字圖層複製一層,然後在圖層面板當前文字縮略圖後面的藍色區域右鍵選擇“清除圖層樣式”,效果如圖10。

<圖9>

<圖10>
8、同上的方法給當前文字圖層設置圖層樣式。
圖案疊加:

<圖11>
9、確定後效果如下圖。

<圖12>
标签:福字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










