金屬字用圖層樣式製作是非常快的,不過製作的時候最好把文字多複製幾層,並把副本圖層的填充改為零,再用不同的圖層樣式來增加高光及暗部層次,範圍,這樣出來的效果就更漂亮,細膩。
最終效果

<圖1>
1、新建一個800 * 600像素,分辨率為72的畫布。選擇漸變工具,顏色設置為橙紅色至暗紅色漸變如圖2,然後由中心位置向邊角拉出圖3所示的徑向漸變作為背景。

<圖2>

<圖3>
2、導入文字素材,也可以直接使用自己喜歡的圖形或文字,最好比例調大一點。素材使用方法,直接在下圖上右鍵選擇“圖片另存為”,保存到電腦裏面,然後用PS打開,再拖到剛才新建的畫布裏面即可。

<圖4>
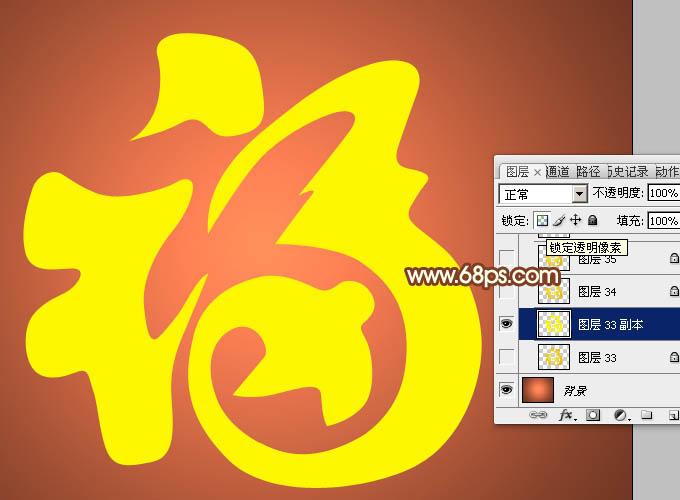
3、文字拖進來後,放到中間位置,然後鎖定透明像素區域,如下圖。

<圖5>
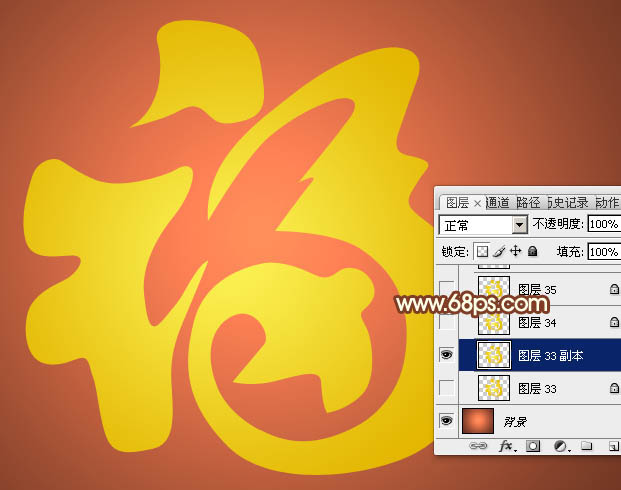
4、選擇漸變工具,顏色設置為黃色至橙黃色漸變如圖6,然後由文字中間文字向邊角拉出徑向漸變,如圖7。

<圖6>

<圖7>
5、現在來給文字增加質感;
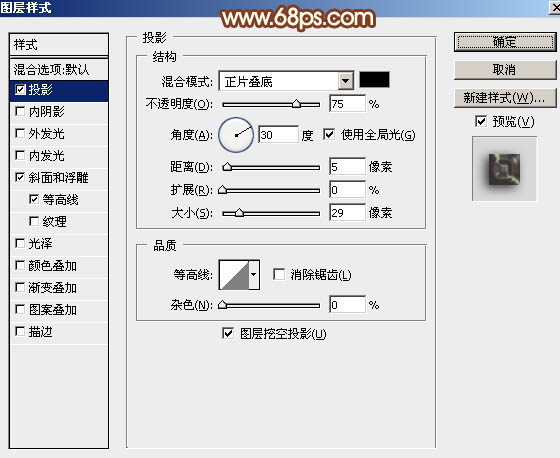
選擇菜單:圖層 > 圖層樣式 > 投影,參數比較簡單,如下圖。

<圖8>
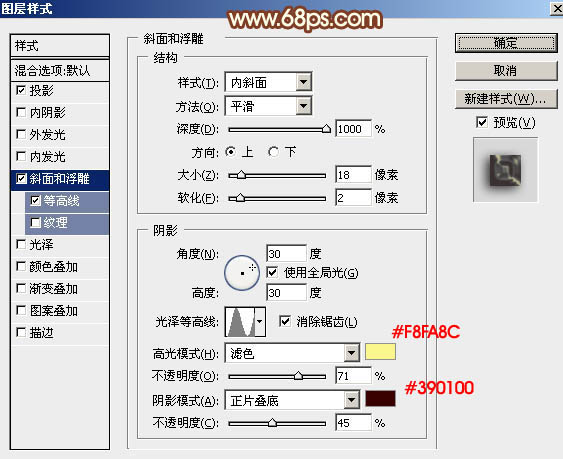
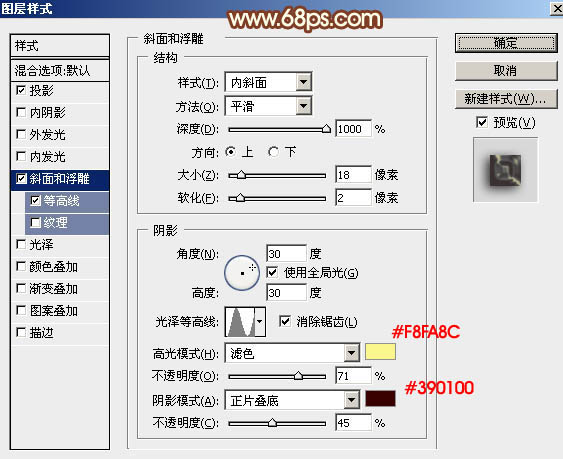
斜面和浮雕:高光顏色:#f8fa8c,陰影顏色:#390100,同時還需要勾選“使用全局光”和“消除鋸齒”選項如下圖。

<圖9>
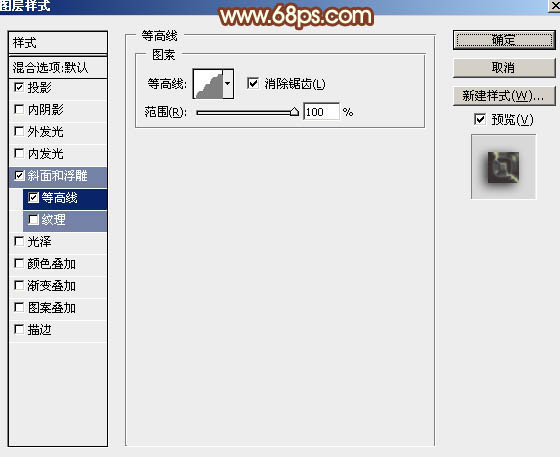
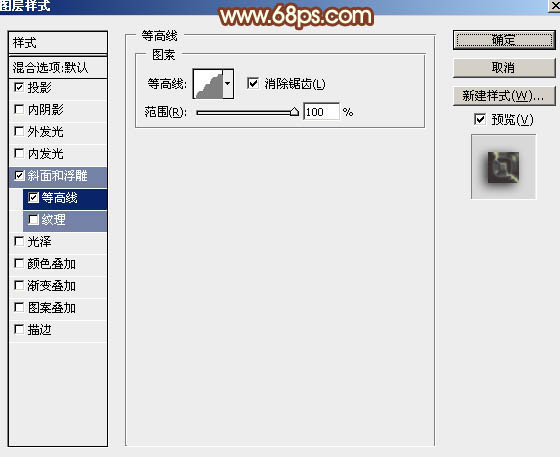
等高線:曲線選擇矩形形的,同時也要勾選“消除鋸齒”,範圍設置為最大,如下圖。設置好後按確定。

<圖10>
這是加好圖層樣式後的效果,還比較單一,需要多增加高光層次。

<圖11>
6、按Ctrl + J 把當前文字圖層複製一層,然後來重新設置圖層樣式。雙擊圖層面板,文字副本的縮略圖載入圖層樣式,去掉“投影”。
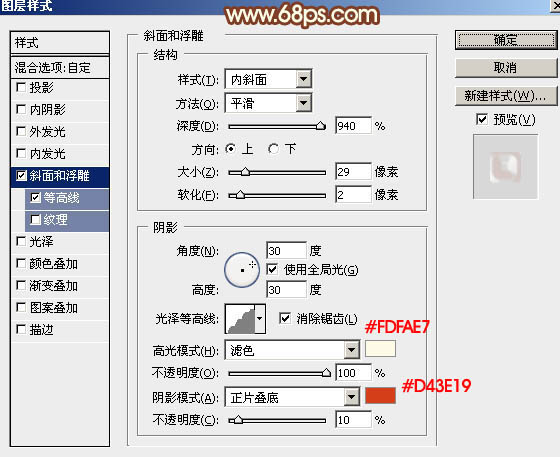
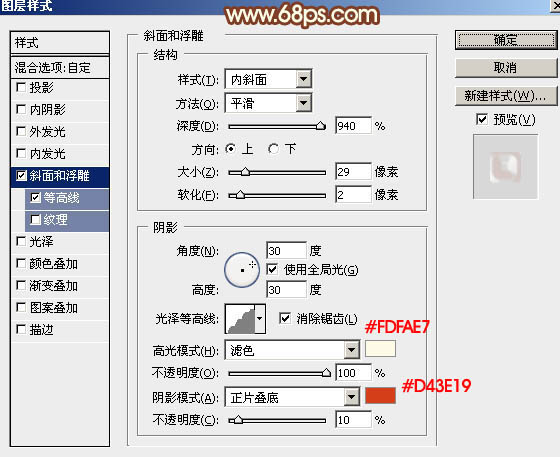
斜面和浮雕:高光顏色:#fdfae7,陰影顏色:#d43e19,其它參數設置如下圖。

<圖12>
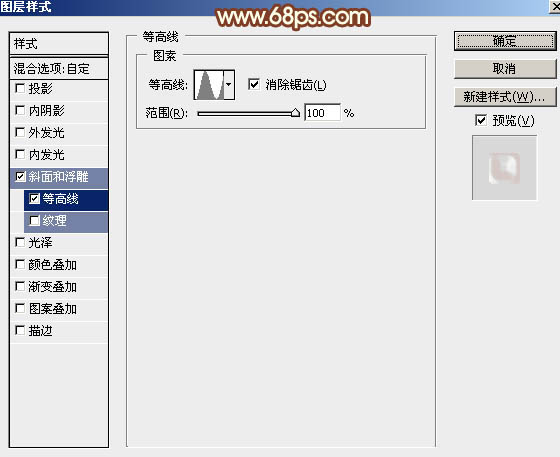
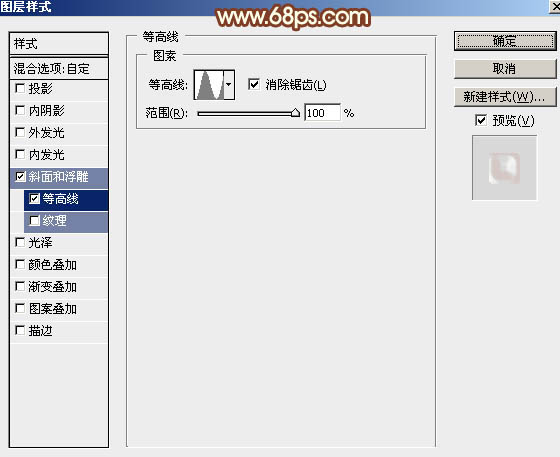
等高線:選擇一條波浪形曲線,其它不變,如下圖。

<圖13>
確定後把填充改為:0%,得到下圖所示的效果,感覺金屬質感出來了,不過還不夠細膩,還需努力。

<圖14>
最終效果

<圖1>
1、新建一個800 * 600像素,分辨率為72的畫布。選擇漸變工具,顏色設置為橙紅色至暗紅色漸變如圖2,然後由中心位置向邊角拉出圖3所示的徑向漸變作為背景。

<圖2>

<圖3>
2、導入文字素材,也可以直接使用自己喜歡的圖形或文字,最好比例調大一點。素材使用方法,直接在下圖上右鍵選擇“圖片另存為”,保存到電腦裏面,然後用PS打開,再拖到剛才新建的畫布裏面即可。

<圖4>
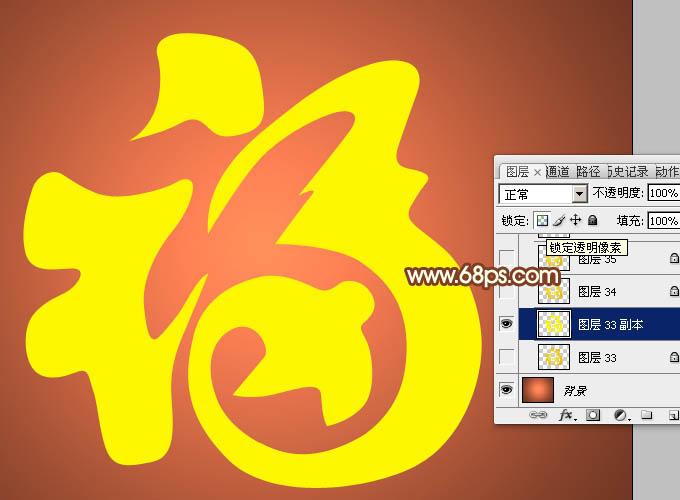
3、文字拖進來後,放到中間位置,然後鎖定透明像素區域,如下圖。

<圖5>
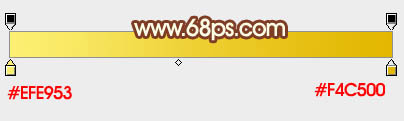
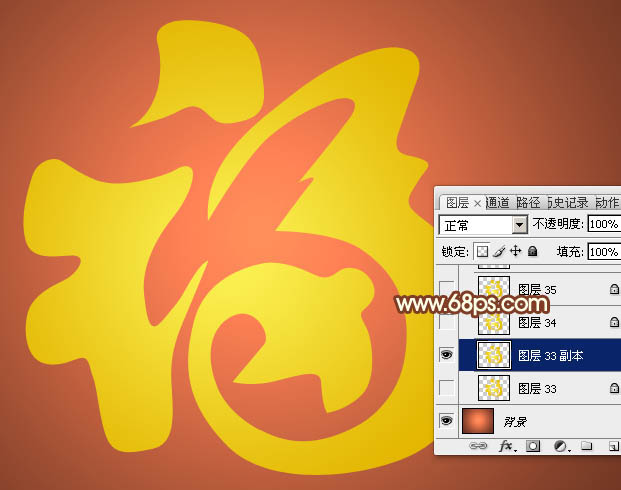
4、選擇漸變工具,顏色設置為黃色至橙黃色漸變如圖6,然後由文字中間文字向邊角拉出徑向漸變,如圖7。

<圖6>

<圖7>
5、現在來給文字增加質感;
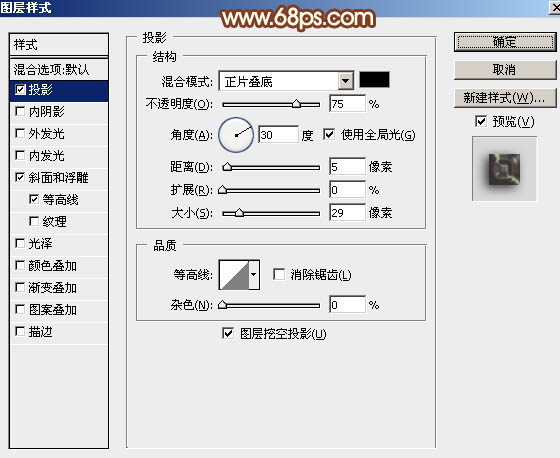
選擇菜單:圖層 > 圖層樣式 > 投影,參數比較簡單,如下圖。

<圖8>
斜面和浮雕:高光顏色:#f8fa8c,陰影顏色:#390100,同時還需要勾選“使用全局光”和“消除鋸齒”選項如下圖。

<圖9>
等高線:曲線選擇矩形形的,同時也要勾選“消除鋸齒”,範圍設置為最大,如下圖。設置好後按確定。

<圖10>
這是加好圖層樣式後的效果,還比較單一,需要多增加高光層次。

<圖11>
6、按Ctrl + J 把當前文字圖層複製一層,然後來重新設置圖層樣式。雙擊圖層面板,文字副本的縮略圖載入圖層樣式,去掉“投影”。
斜面和浮雕:高光顏色:#fdfae7,陰影顏色:#d43e19,其它參數設置如下圖。

<圖12>
等高線:選擇一條波浪形曲線,其它不變,如下圖。

<圖13>
確定後把填充改為:0%,得到下圖所示的效果,感覺金屬質感出來了,不過還不夠細膩,還需努力。

<圖14>
标签:福字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










