作者摳圖方法非常簡單實用,尤其是背景比較單一的圖片,摳圖極快;隻需要複製背景圖層,然後調整色階,再用白場吸管在合適的位置點一下就可以把背景變成白色,如果背景明暗不均勻,可以用選區控製好範圍再用色階轉為白色;背景轉為白色後把混合模式改為“正片疊底”,加入其它背景就可以看到發絲;把背景複製一層置頂後添加黑色圖層蒙版,然後用柔邊白色畫筆把人物部分擦出來,得到想要的效果。
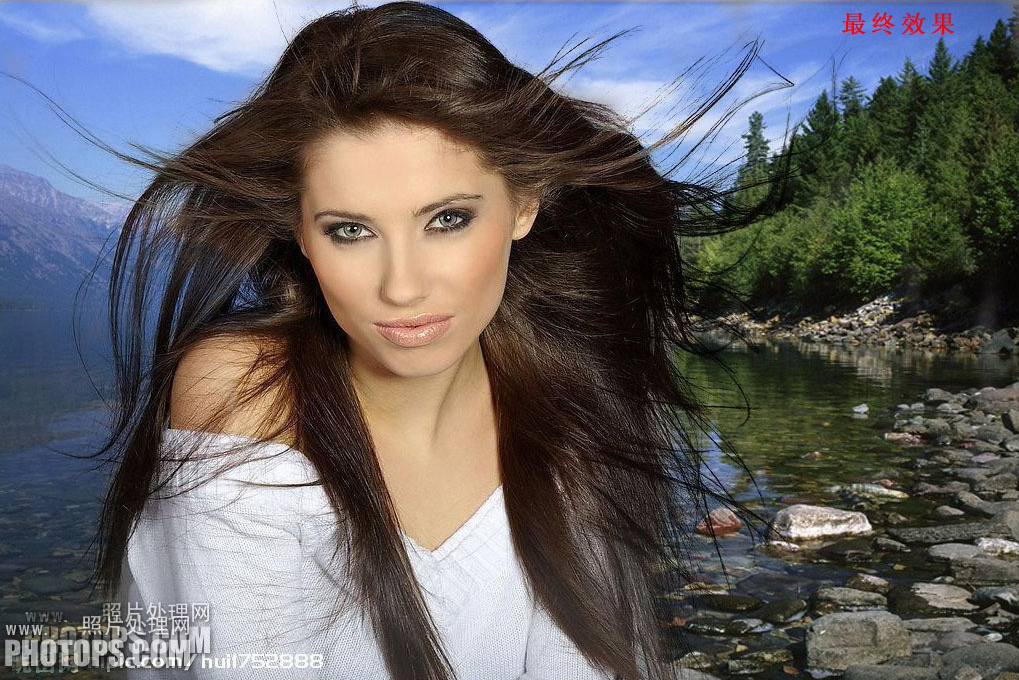
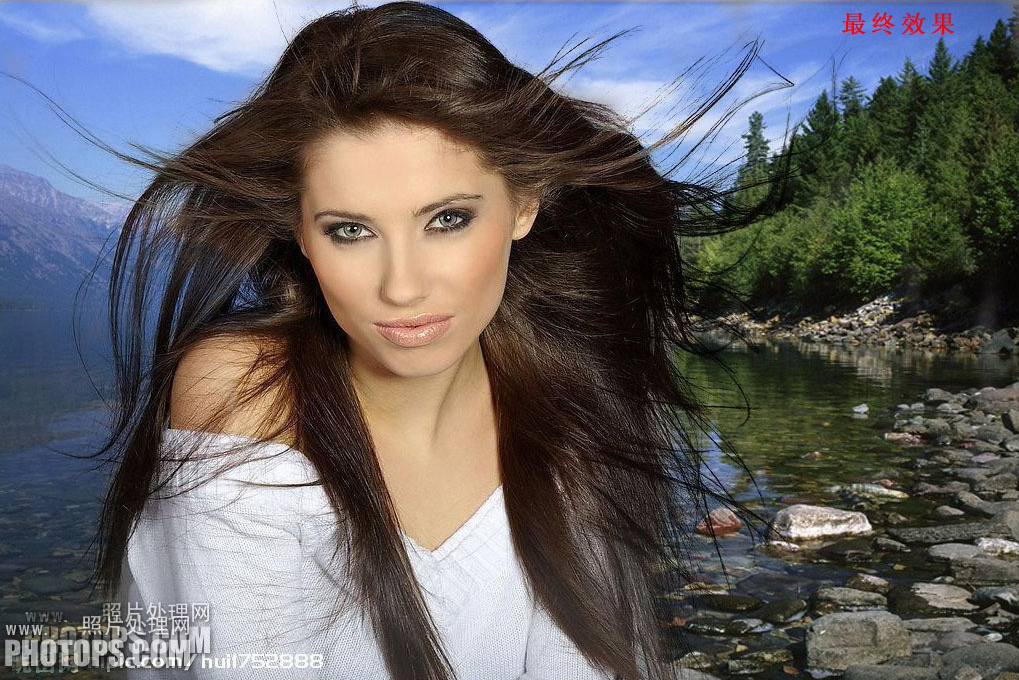
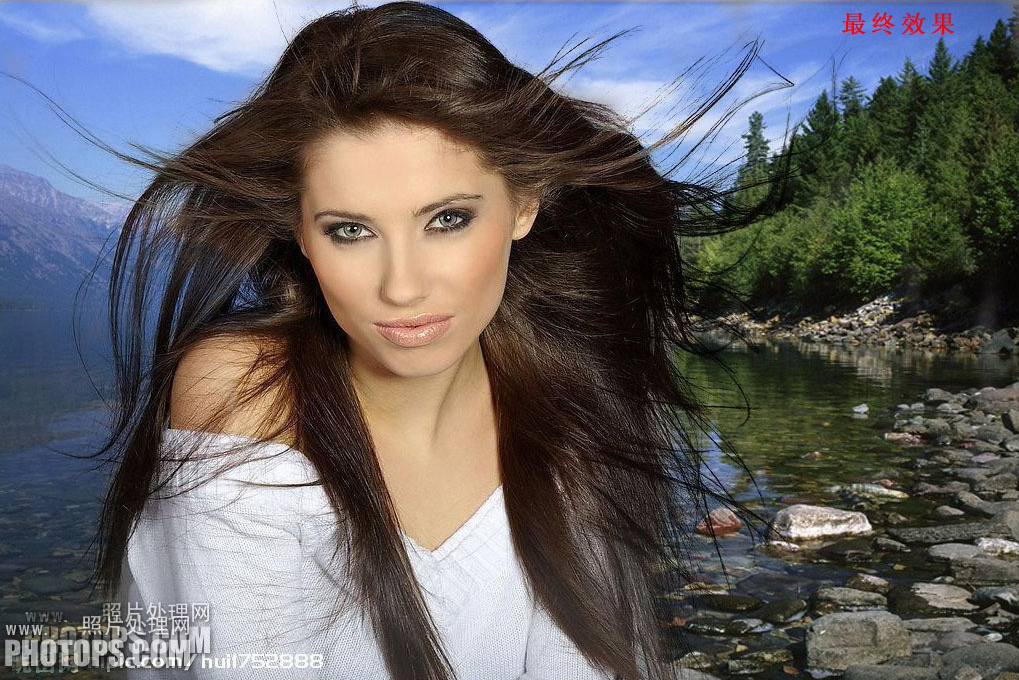
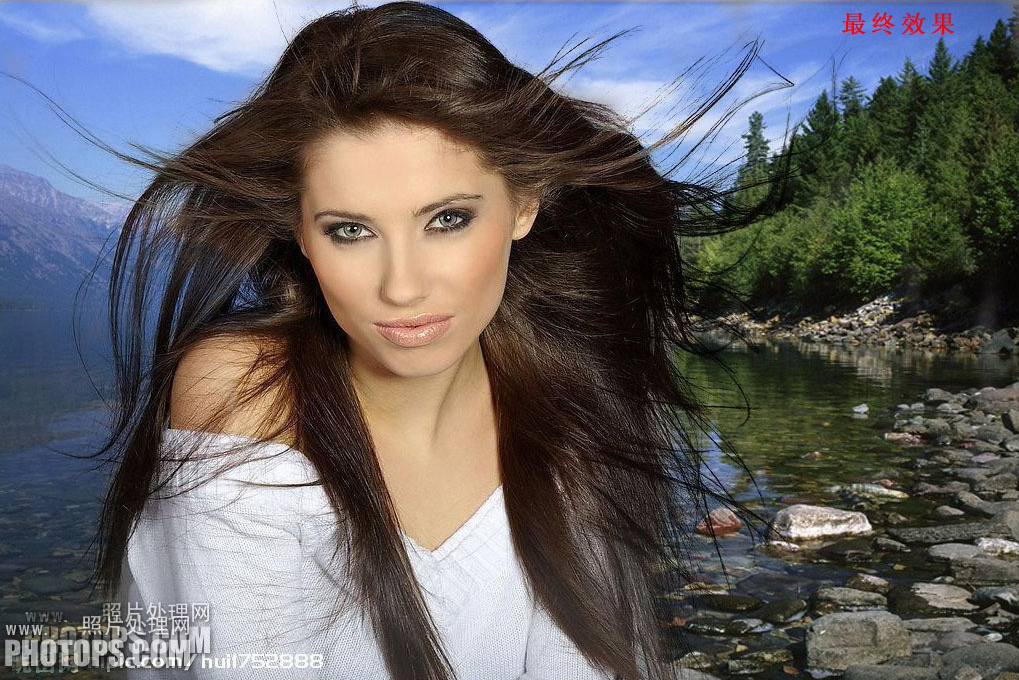
最終效果

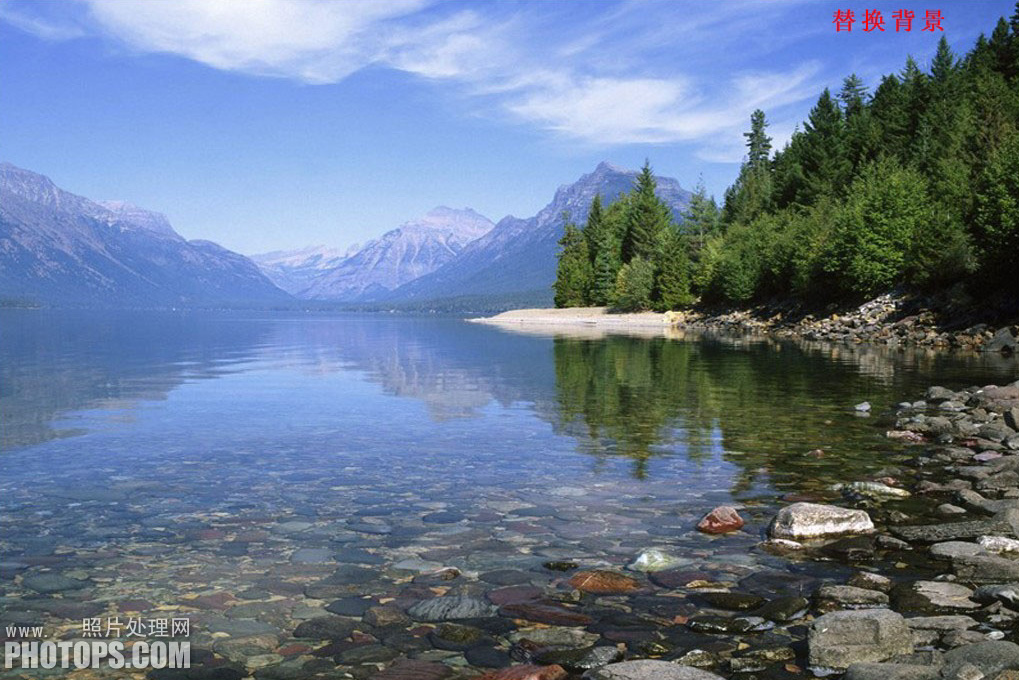
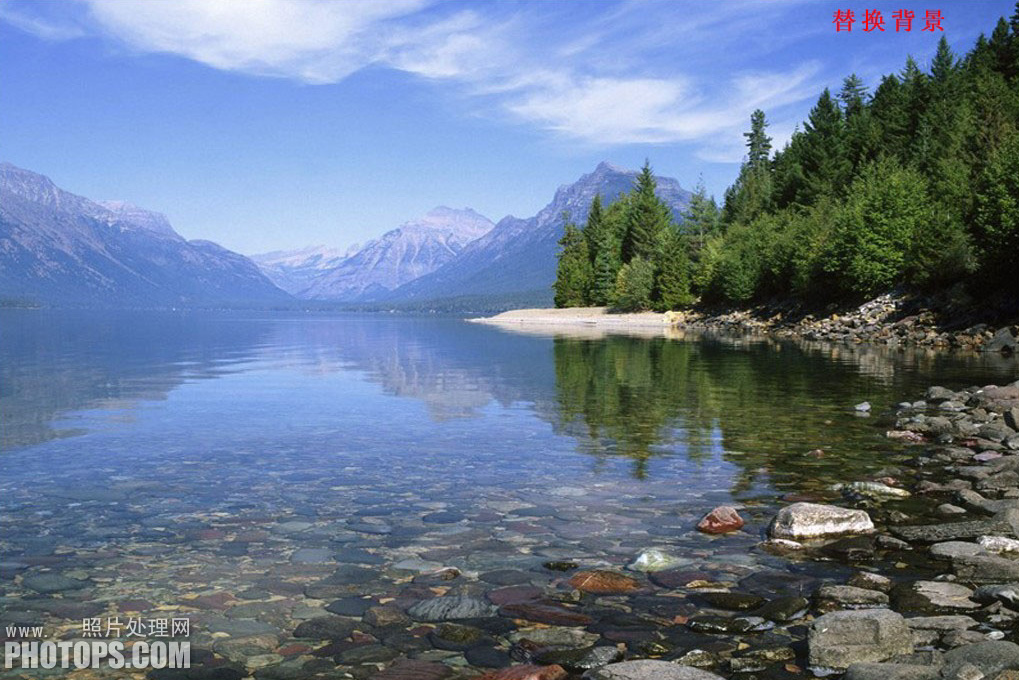
原圖

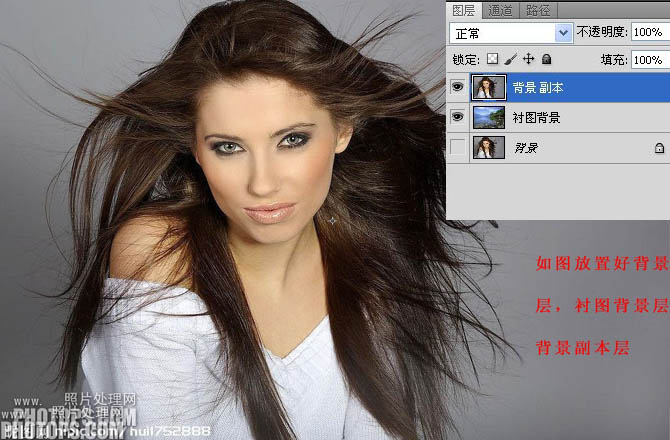
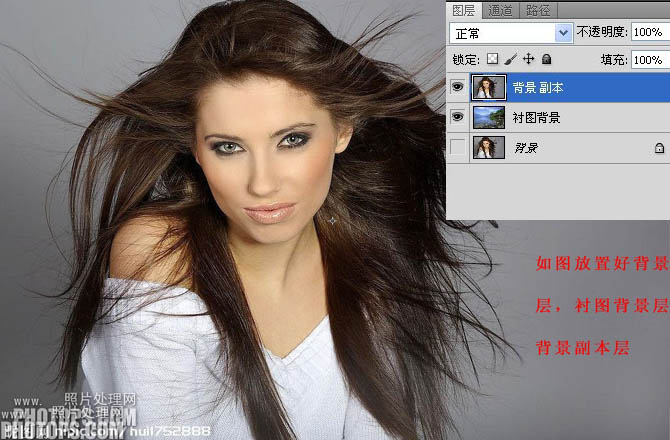
1、打開人物及背景素材,把背景素材拖到人物圖層上面,然後把人物圖層複製一層,移到圖層的最上面,如下圖。


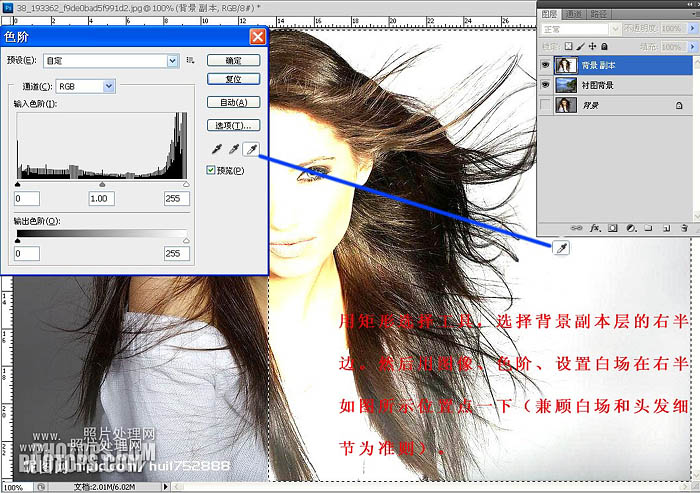
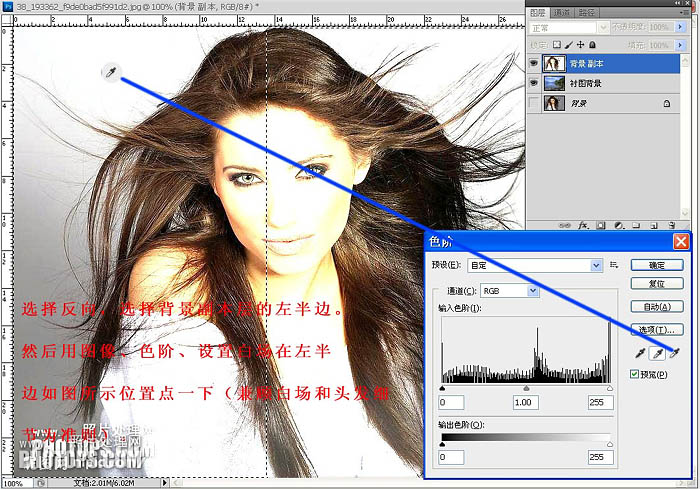
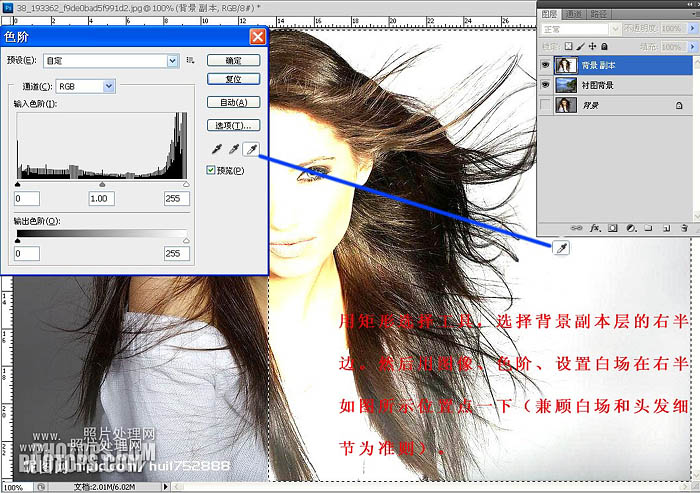
2、用矩形選框工具,選擇背景副本層的右邊部分,然後執行:圖像 > 調整 > 色階,在設置面板右側選擇白場吸管,點下圖所示的位置設置白場(兼顧白場和頭發細節為準)。

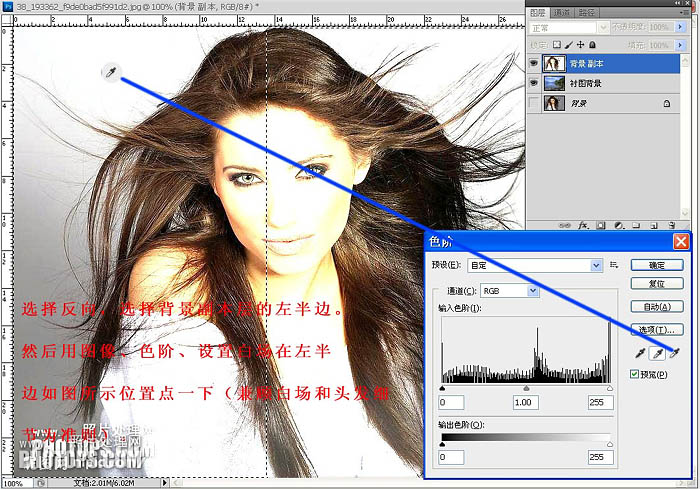
3、選擇菜單:選擇 > 反選,再選擇菜單:圖像 > 調整 > 色階,選擇白場吸管吸取下圖所示位置顏色。

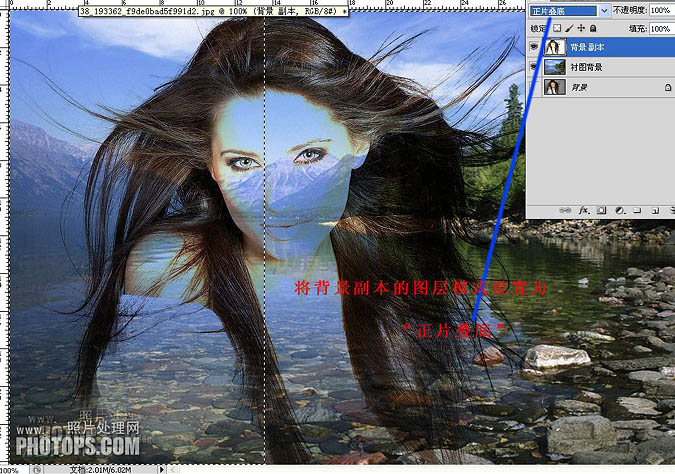
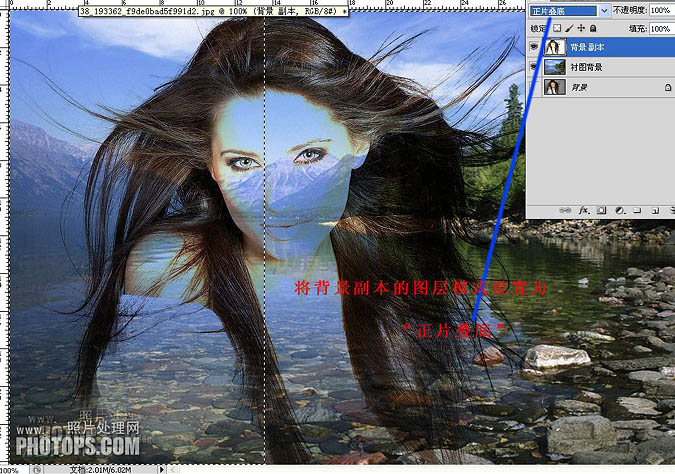
4、把當前圖層混合模式改為“正片疊底”,如下圖。

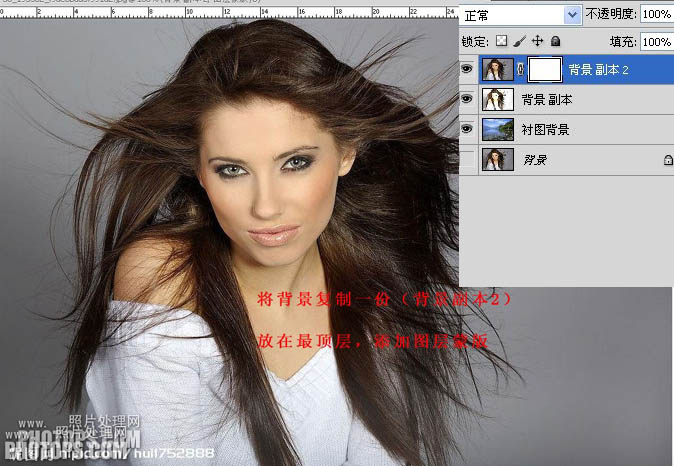
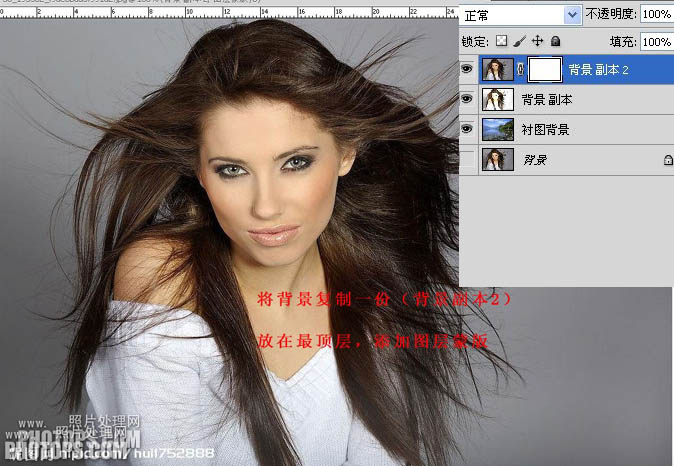
5、把背景圖層再複製一層,並移到圖層的最上面,然後添加圖層蒙版,如下圖。

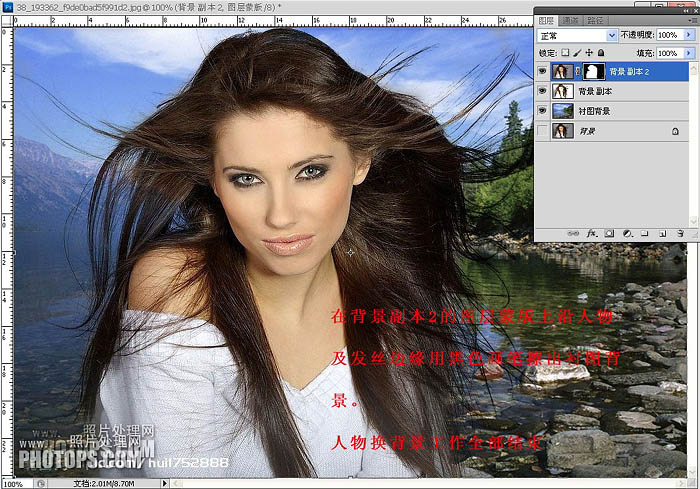
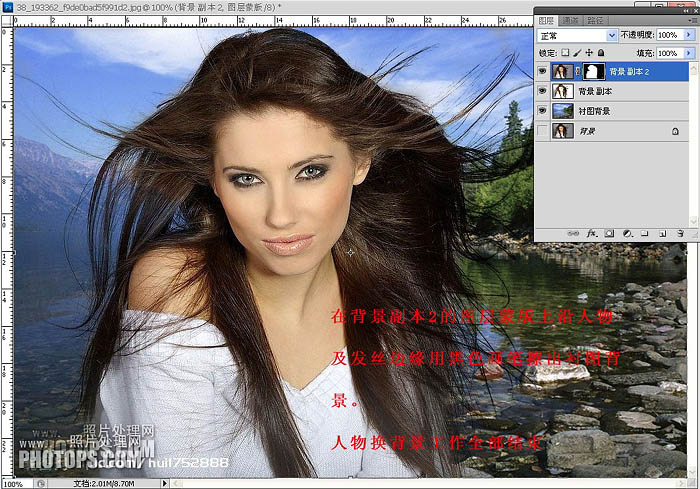
6、在背景副本2圖層蒙版上,用黑色畫筆沿人物及發絲邊緣擦出背景。

最終效果:

最終效果

原圖

1、打開人物及背景素材,把背景素材拖到人物圖層上面,然後把人物圖層複製一層,移到圖層的最上面,如下圖。


2、用矩形選框工具,選擇背景副本層的右邊部分,然後執行:圖像 > 調整 > 色階,在設置面板右側選擇白場吸管,點下圖所示的位置設置白場(兼顧白場和頭發細節為準)。

3、選擇菜單:選擇 > 反選,再選擇菜單:圖像 > 調整 > 色階,選擇白場吸管吸取下圖所示位置顏色。

4、把當前圖層混合模式改為“正片疊底”,如下圖。

5、把背景圖層再複製一層,並移到圖層的最上面,然後添加圖層蒙版,如下圖。

6、在背景副本2圖層蒙版上,用黑色畫筆沿人物及發絲邊緣擦出背景。

最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13















