效果字製作非常有創意,文字主體部分都是布紋,邊緣都是縫紉線,看起來就像是縫製的;同時文字中間加入了一些其它顏色的布紋裝飾,文字效果就顯得很活潑。
最終效果

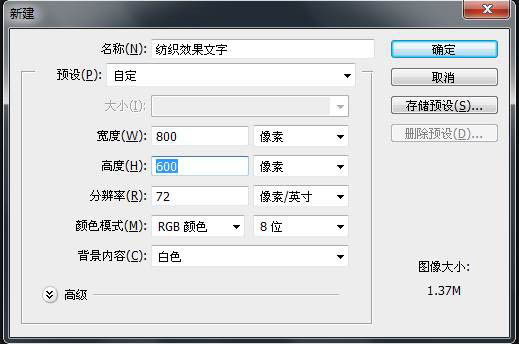
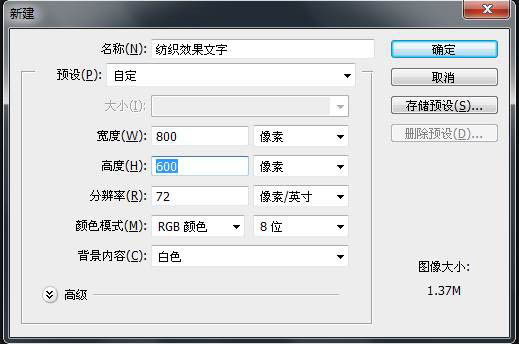
1、打開photoshop,創建一個800*600 px的文件。

2、我們從背景做起。用油漆桶工具將背景漆成顏色#95cde0。

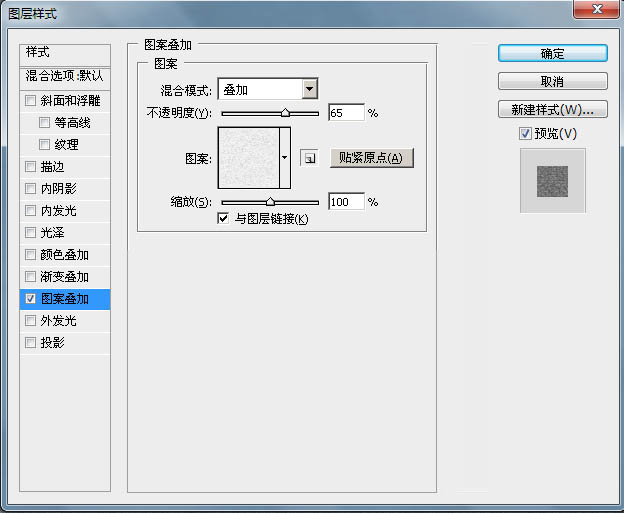
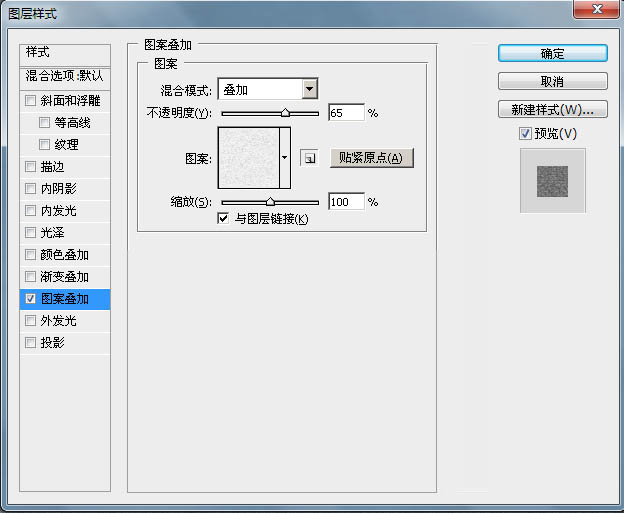
3、選擇背景層,單擊“圖層”>“圖層樣式”>“圖案疊加”,並添加上述面料圖案之一。更改混合模式為疊加,並設置不透明度為65%。也可以直接雙擊背景層得到圖層樣式面板。如果你的背景層加鎖了,先雙擊解鎖,這樣就可以修改圖層樣式了。

4、新建一個圖層(圖層→新建或者點擊圖層面板下的”新建圖層“按鈕),使用圓形硬邊筆刷加隨機的顏色在畫布上畫出幾個大小不一的圓形,改變該圖層的混合模式為”顏色加深。

5、現在,我們開始製作字體。首先我們將創建陰影文字,所以選擇文字工具添加文本並填充顏色 #313131。

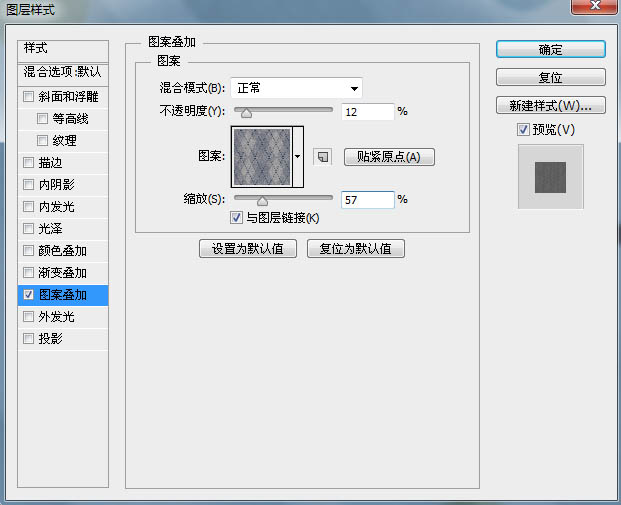
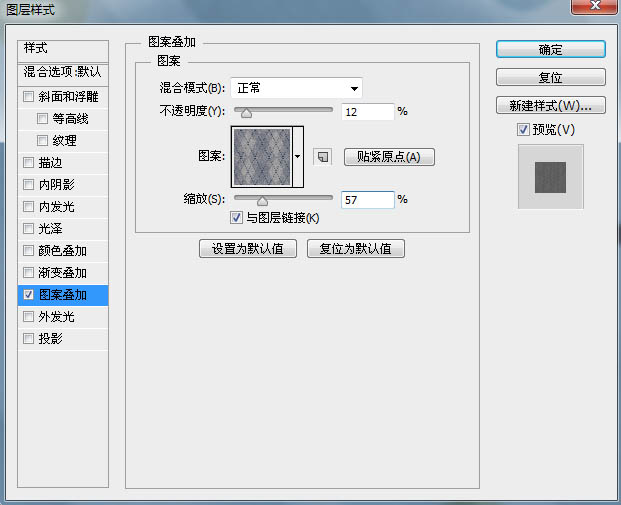
6、選擇文字圖層,然後單擊“圖層”>“圖層樣式”>“圖案疊加”現在,請選擇其他面料圖案,調整不透明度到12%。


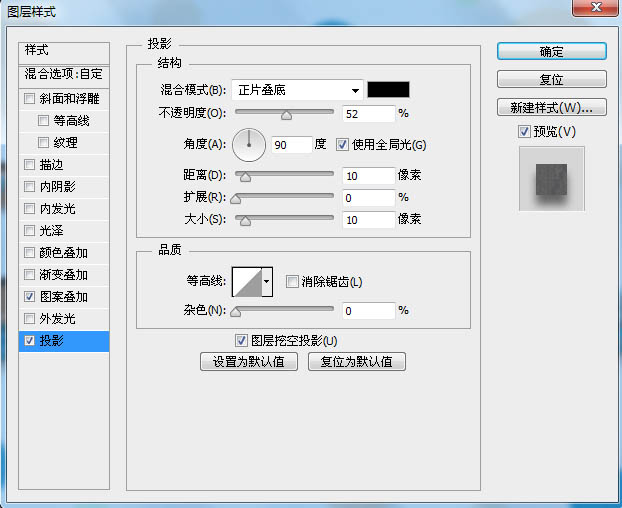
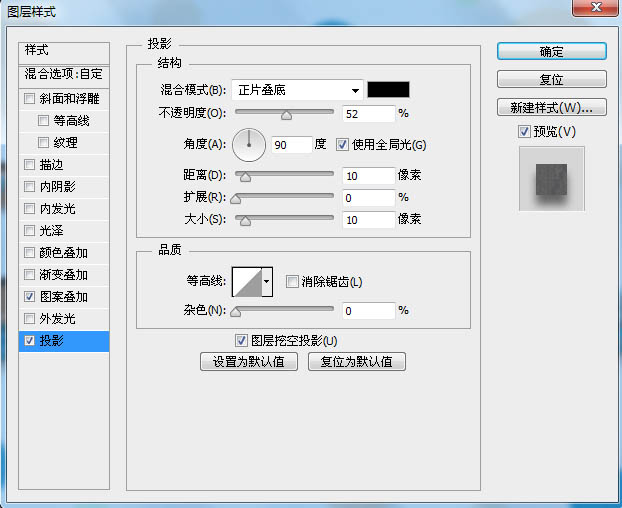
7、現在單擊“圖層”>“圖層樣式”>投影“,按照下圖的設定,我們給文字添加一些陰影。

8、重複以上步驟創建剩餘的陰影文字,然後點擊“編輯”>“自由變換”(ctrl+t)移動和旋轉文字節點。看看下面的清晰度。


9、現在,選擇文字工具,並使用顏色#e36111添加正文。

最終效果

1、打開photoshop,創建一個800*600 px的文件。

2、我們從背景做起。用油漆桶工具將背景漆成顏色#95cde0。

3、選擇背景層,單擊“圖層”>“圖層樣式”>“圖案疊加”,並添加上述面料圖案之一。更改混合模式為疊加,並設置不透明度為65%。也可以直接雙擊背景層得到圖層樣式面板。如果你的背景層加鎖了,先雙擊解鎖,這樣就可以修改圖層樣式了。
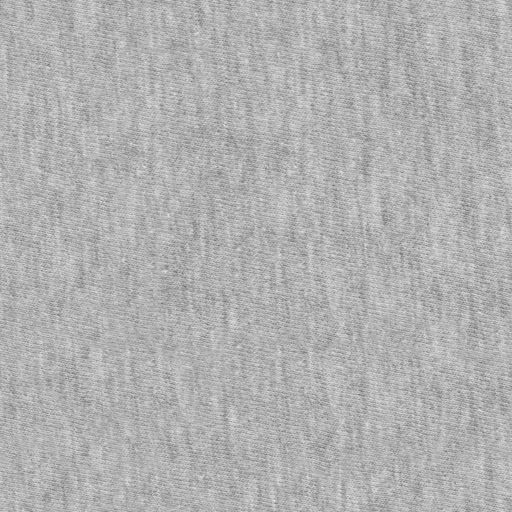
添加圖層樣式之前需要先打開下圖所示的素材,並定義成圖案(編輯 > 定義圖案)。


4、新建一個圖層(圖層→新建或者點擊圖層面板下的”新建圖層“按鈕),使用圓形硬邊筆刷加隨機的顏色在畫布上畫出幾個大小不一的圓形,改變該圖層的混合模式為”顏色加深。

5、現在,我們開始製作字體。首先我們將創建陰影文字,所以選擇文字工具添加文本並填充顏色 #313131。

6、選擇文字圖層,然後單擊“圖層”>“圖層樣式”>“圖案疊加”現在,請選擇其他面料圖案,調整不透明度到12%。


7、現在單擊“圖層”>“圖層樣式”>投影“,按照下圖的設定,我們給文字添加一些陰影。

8、重複以上步驟創建剩餘的陰影文字,然後點擊“編輯”>“自由變換”(ctrl+t)移動和旋轉文字節點。看看下面的清晰度。


9、現在,選擇文字工具,並使用顏色#e36111添加正文。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13