今天這種文字的效果在一些電影和科幻類的海報中比較常見,文字的製作過程主要通過圖層樣式來完成的,然後使用特定的閃電筆刷和圖案等背景來完成,推薦給朋友學習,希望大家可以喜歡。
先看看效果圖:

1.從創建圖層樣式開始吧
步驟1
首先, 我們將會為此文本的效果創建五個圖層樣式。然後我們將會把這些圖層樣式保存起來然後在一起的使用。首先, 下載素材文件, 並將其解壓縮到任何文件夾中。之後, 打開背景素材。請注意, 我將此圖像設置為300dpi, 這非常適合本教程。(喜歡多少分辨率就設置多少)

步驟2
選擇文字工具 (t)輸入flash, 並將字體設置為 " Infinite Justice", 將字體大小設置為70。然後鎖定圖層。

步驟3
我使用本教程素材中的 energy patterns的預設(預設要在圖案疊加裏面才看的見)。要安裝它, 你可以直接打開PS的時候往裏面拖。如果沒有用的話那你百度一下如何安裝預設吧!你可以很容易地在網上找到取代它的預設。我建議添加高斯模糊和紫色映射漸變的圖像, 如果你想它看起來和我的圖像一樣。雙擊 "FLASH" 圖層以打開 "圖層樣式" 面板。然後使用以下設置來添加圖案疊加:
混合模式: 正常
不透明度: 100%
模式: 圖案疊加 (在 zip 文件中的預設可用)
縮放: 25%
與圖層的鏈接: 打開
之後, 單擊 "緊貼原點" 以重置紋理位置。

步驟4
現在添加一個斜面和浮雕然後參數設置:
樣式: 內斜面
方法: 平滑
深度: 719
方向: 向上
大小:13 像素
軟化:16 像素
使用全局光: 關閉
陰影角度: 90°
陰影高度: 38°
光澤度: 內凹-深
消除鋸齒: 開
高光模式: 正常、顏色: #0096ff、不透明度: 15%
陰影模式 線性加深 不透明度: 0%

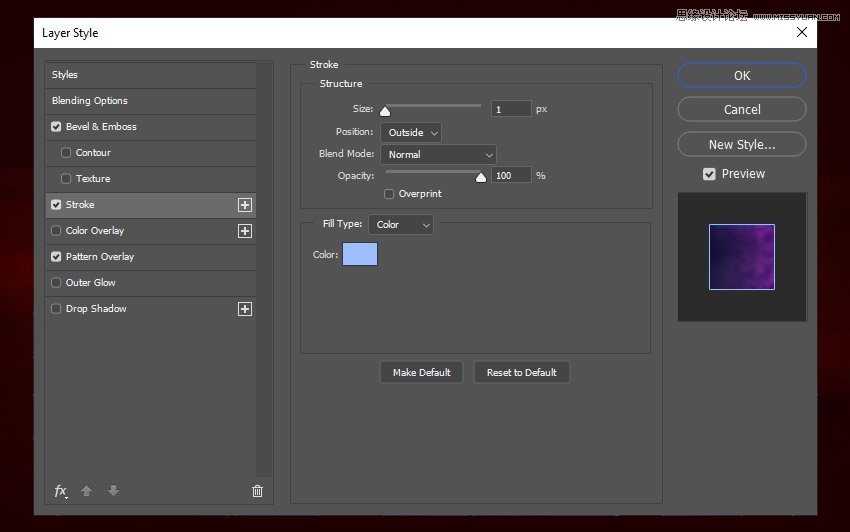
步驟5
使用以下設置添加描邊:
大小: 1像素
位置: 外部
混合模式: 正常
不透明度: 100%
疊印: 關閉
填充類型: 顏色
色值: #9cbfff

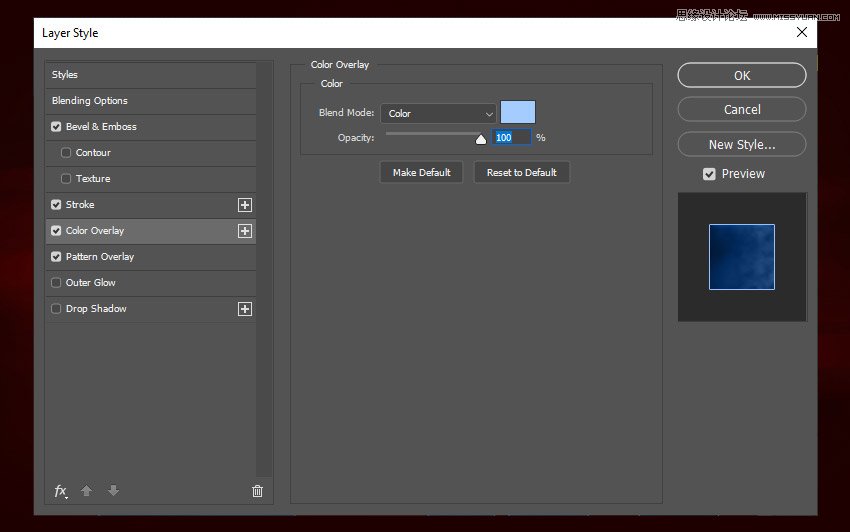
步驟6
使用以下設置添加 "顏色疊加":
混合模式: 顏色
顏色: #a3ccff
不透明度: 100%

步驟7
使用以下設置添加外發光:
混合模式: 正常
不透明度: 26%
雜色: 0%
顏色: #0066ff
方法: 柔和
擴展: 3%
大小:49 像素
等高線: 線性
消除鋸齒: 關閉
範圍: 100%
抖動: 0%

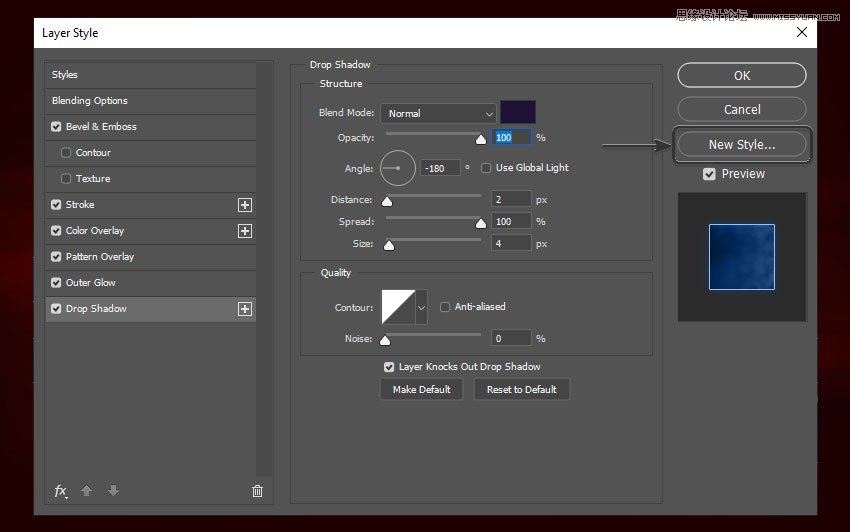
步驟8
使用以下設置添加投影:
混合模式: 正常
顏色: #1e1236
不透明度: 100%
使用全局光: 關閉
角度:-180°
距離: 2 像素
擴展: 100%
大小: 4 像素
等高線: 線性
消除鋸齒: 關閉
雜色: 0%
圖層挖空投影: 打開
然後, 點擊新建樣式並將其命名為 "閃電樣式 a"

步驟9
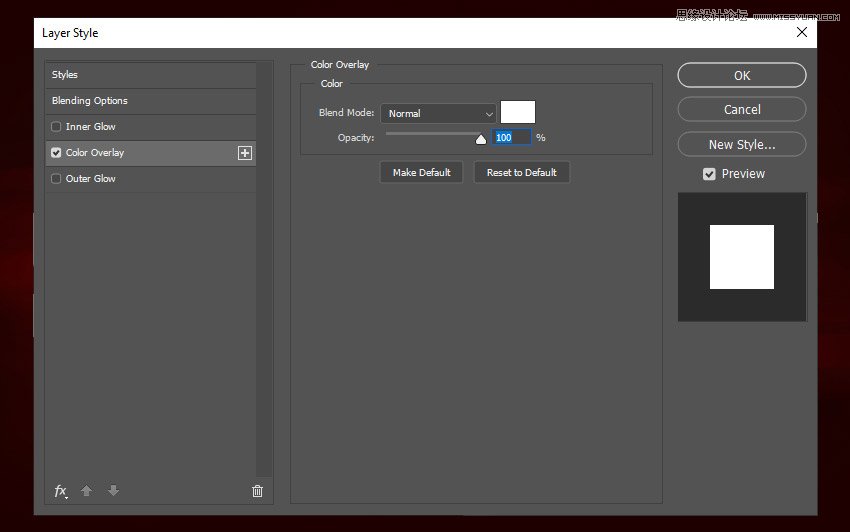
轉到 "圖層" 面板, 右鍵單擊 "FLASH" 圖層, 然後選擇 "清除圖層" 樣式。然後雙擊它再次打開圖層樣式面板。然後, 使用以下設置添加 "顏色疊加":
混合模式: 正常
顏色: #ffffff
不透明度: 100%

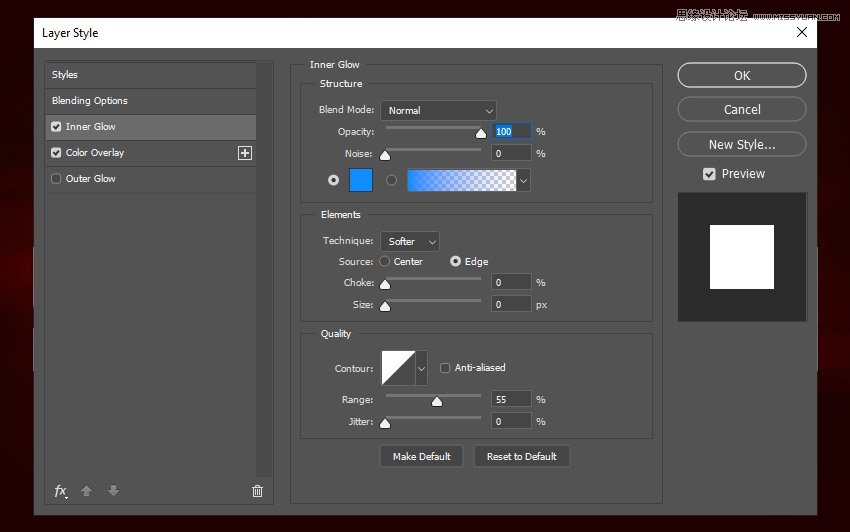
步驟10
使用以下設置添加內發光:
混合模式: 正常
不透明度: 100%
雜色: 0%
顏色: #108cff
方法: 柔和
源: 邊緣
阻塞: 0%
大小: 0 像素
等高線: 線性
消除鋸齒: 關閉
範圍: 55%
抖動: 0%

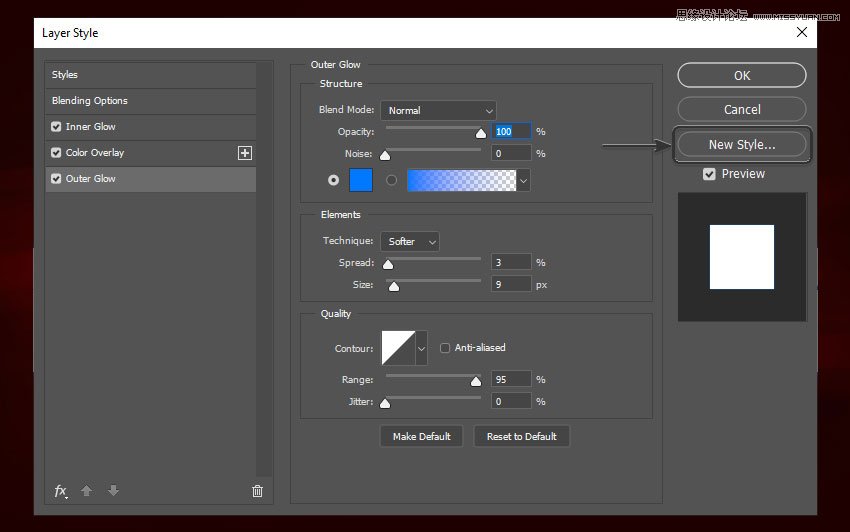
步驟11
使用以下設置添加外發光:
混合模式: 正常
不透明度: 100%
雜色: 0%
顏色: #0078ff
方法: 柔和
擴展: 3%
大小: 9 像素
等高線: 線性
消除鋸齒: 關閉
範圍: 95%
抖動: 0%
然後, 點擊新建樣式, 並將其命名為閃電樣式 b。

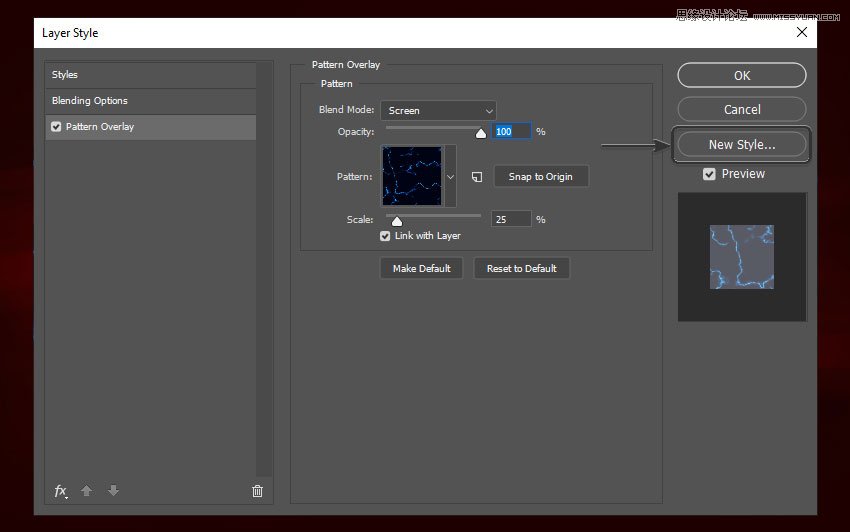
步驟12
現在返回到 "圖層" 面板, 再次清除 flash 圖層的圖層樣式。然後雙擊它以重新打開 "圖層樣式" 面板。之後, 使用以下設置添加圖案疊加:
混合模式: 濾色
不透明度: 100%
圖案: ltn bg 22 (就是預設的那個圖案)
縮放: 25%
與圖層鏈接: 打開
現在點擊新建樣式, 並將其命名為閃電樣式 c。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13