本教程主要使用Photoshop製作霓虹光效主題的藝術字,我們就可以運用到這種漸變的霓虹燈效果的設計了,推薦給思緣的朋友學習,希望大家可以喜歡。
隨著漸變的再次回歸,我們發現流行時尚仿佛就是一個圓環,來來回回總是循環著,漸變本就是吸引眼球的色彩搭配,霓虹燈也正是利用了這種特點給人以印象深刻的感覺,所以往往我們需要吸引人們的注意力時,我們就可以運用到這種漸變的霓虹燈效果的設計了,那麼接下來我們就跟著源碼時代UI老師一起來看看簡單的霓虹燈效果要怎麼做吧,還是老規矩先上效果圖:

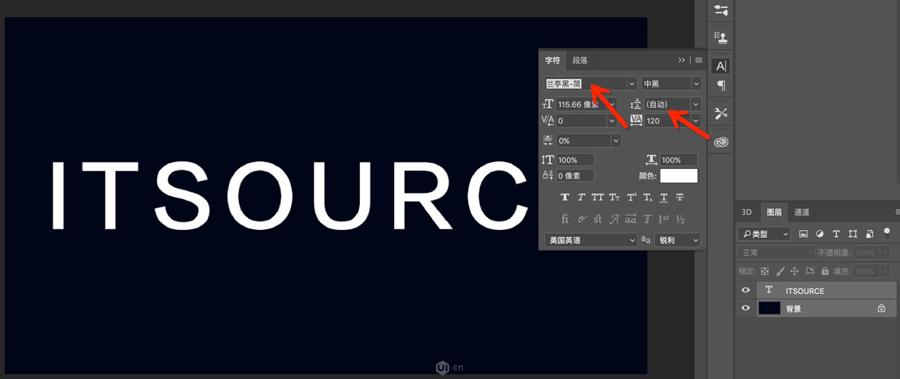
這次我們主要要用到的就是ps裏面的濾鏡工具,首先我們先建立一個圖層,可以根據你文字的長短來定,建立好文檔之後,將背景色填充為黑色,然後新建一個文字圖層,寫上你的內容,字體注意將間距拉開一些,方便變形,這裏我用的是蘭亭黑簡體,顏色選擇白色:

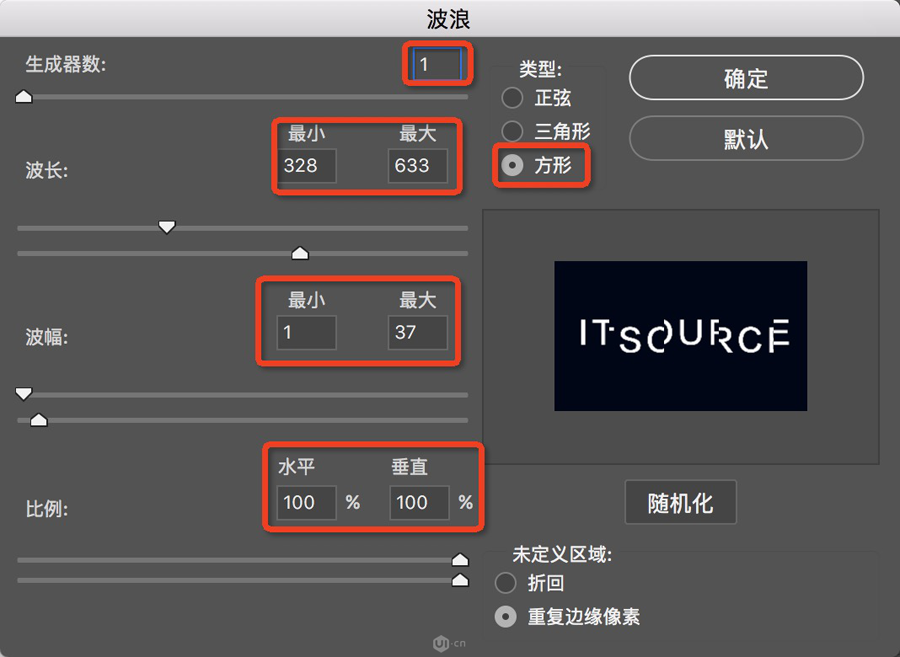
字體排列好了之後,將文字圖層與背景合並(ctrl+E),合並後選擇:濾鏡-扭曲-波浪,然後調整波長與波幅的參數,你可以根據你的字體內容來設置數據,這是我的參數(僅供參考):

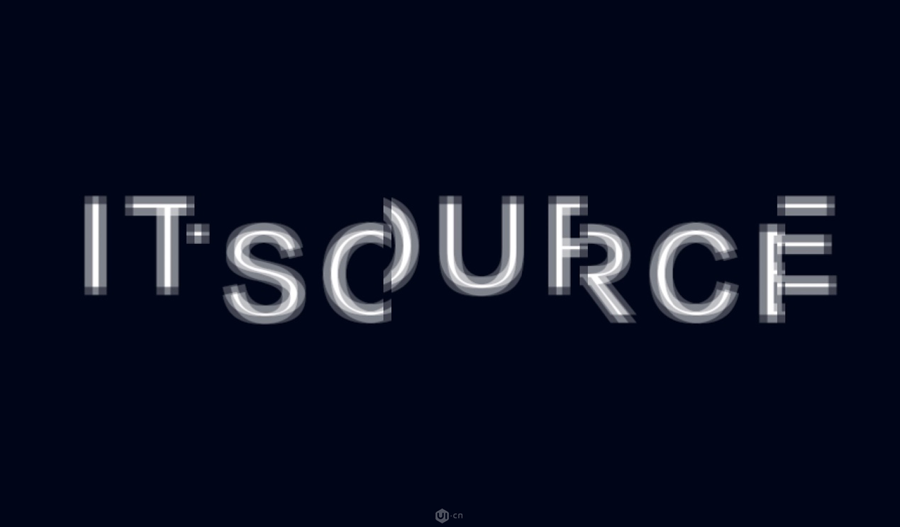
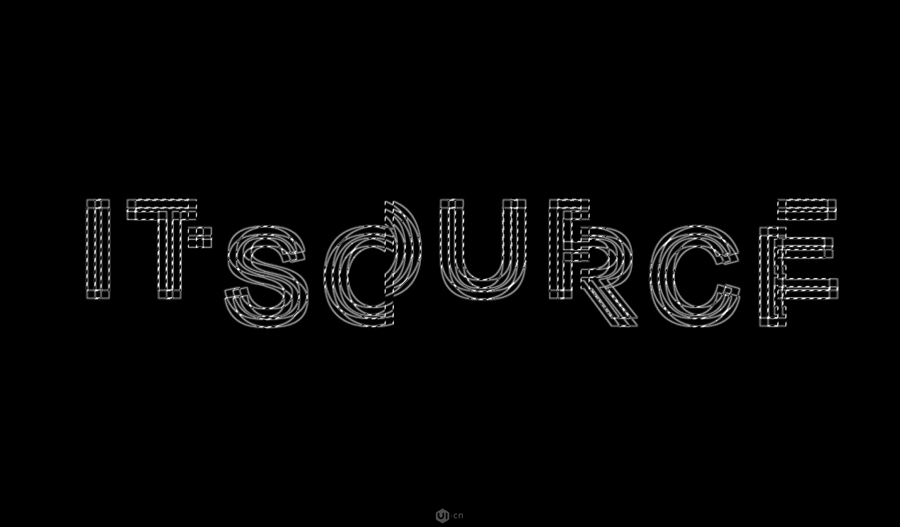
在右邊你可以看到你的預覽效果,我個人覺得上下有些錯落比較好看,參數設置好以後我們再繼續添加一些效果:濾鏡-像素化-碎片,這個濾鏡不需要設置參數,直接給出效果:

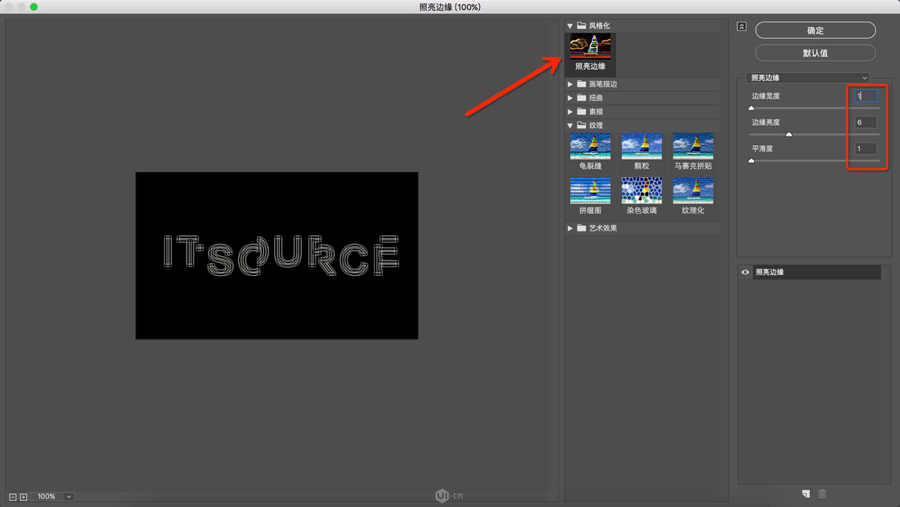
接下來,我們就要把圖形轉化為線框了,因為大家都知道很多霓虹燈字體其實都是由一條條霓虹燈線拚湊而成的,所以我們繼續進入:濾鏡-風格化-照亮邊緣(有的版本的ps風格化裏面沒有這個選項,就可以從濾鏡-濾鏡庫裏進入),這裏我設置的參數為1、6、1:

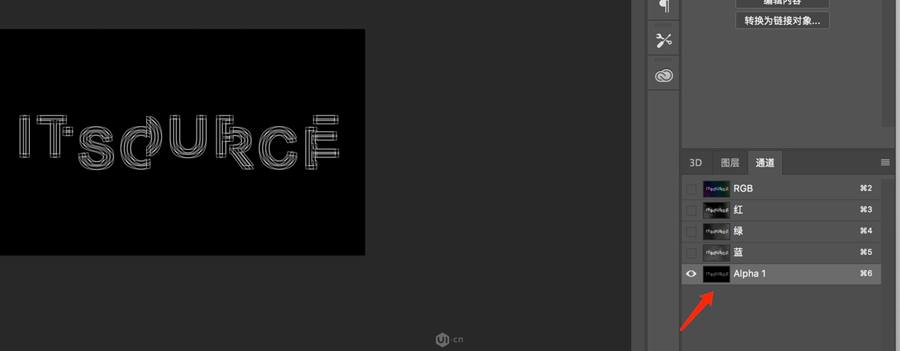
到了這一步,我們就需要把文字與圖層分離出來了,方法有很多,我這裏用的方法也是I僅供參考的,先選中這個圖層,全選(ctrl+A),再複製一層(ctrl+C),然後進入通道面板,在通道面板裏新建一個空白的alpha通道,最後選中這個通道,粘貼(ctrl+V):

複製好之後,就在這個圖層上,按住ctrl鍵,再用鼠標單擊這個圖層,圖層出現螞蟻線,文字白色部分被選中:

現在我們再回到圖層面板裏,新建一個圖層,在新圖層中將螞蟻線內填充白色,再回到背景圖層,將背景圖層全部填充黑色,取消選區,這樣文字與背景就已經分離出來了。
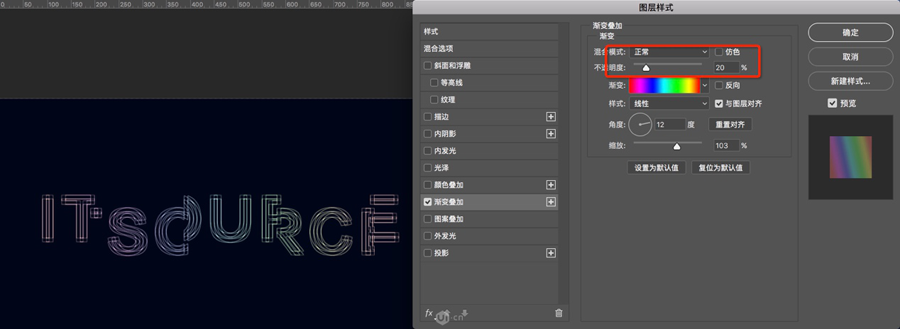
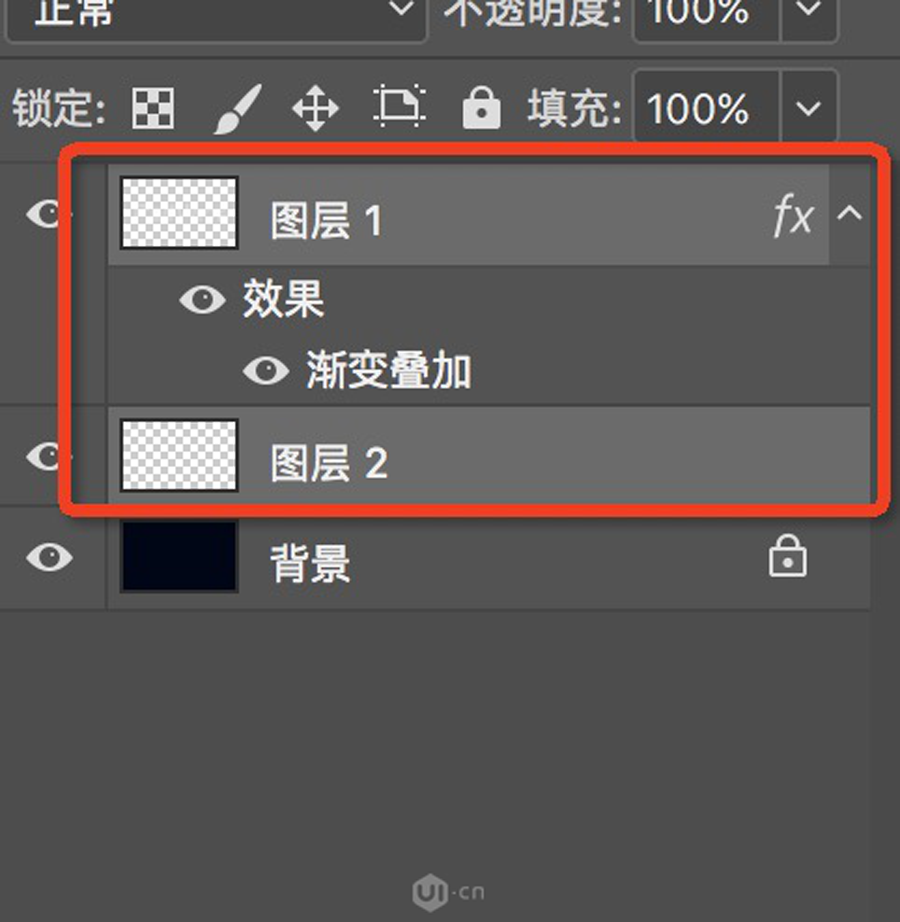
這時我們再開始製作文字圖層樣式,首先,給文字上色,打開圖層樣式面板,選擇漸變疊加,在面板中設置自己喜歡的漸變色,調整好角度,再降低不透明度,使漸變過渡更自然好看:

接下來為了讓文字圖層的漸變效果與圖層相融合,我們可以在文字圖層下方再新建一個圖層,然後將兩個圖層合並(ctrl+E):

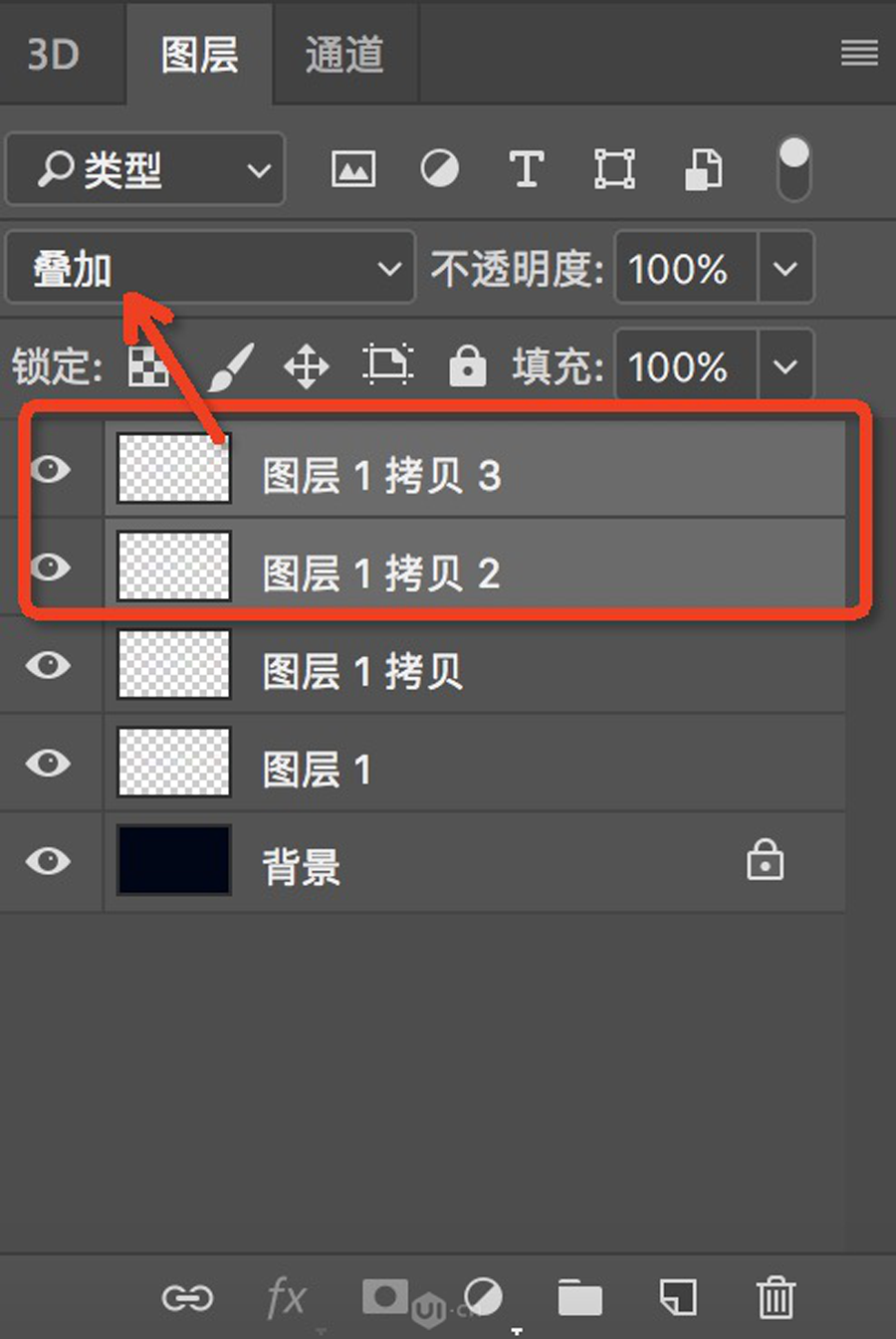
合並好圖層之後,我們將這個文字圖層原位複製一層(ctrl+J),再將複製好的圖層進行:濾鏡-模糊-高斯模糊,我這裏的模糊半徑為7px。然後我們又將模糊好的圖層再原位複製兩層,將這兩層的模式改為疊加。也就是說到這裏我們的文字圖層共有四層,第一層為正常的原始圖層,第二層模糊,但是模式為正常,第三層和第四層模糊,模式為疊加:

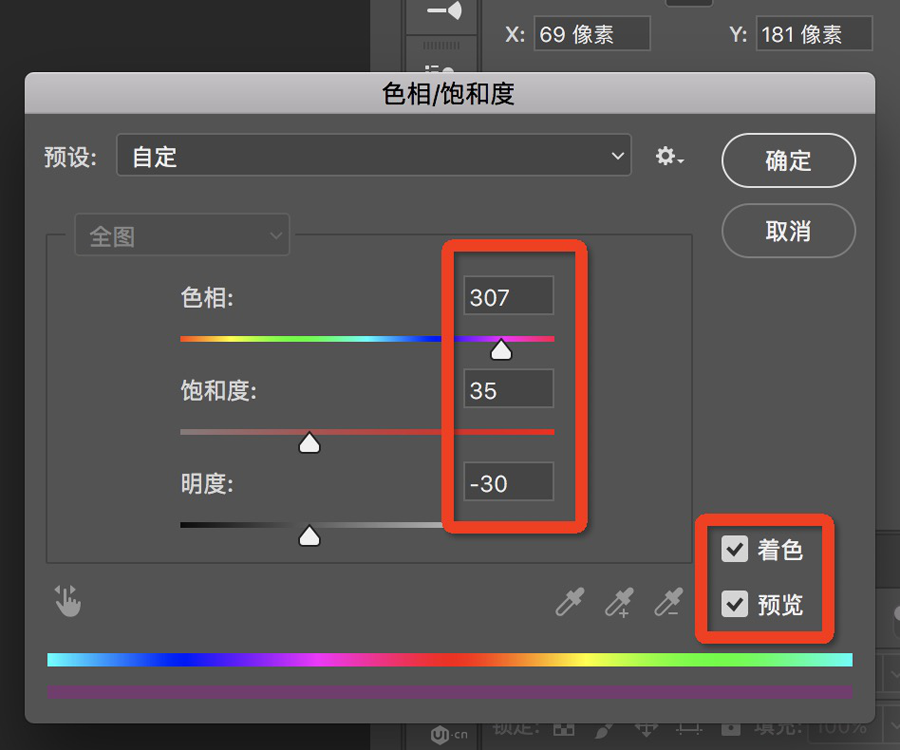
到這裏我們的著色進行的差不多了,但是霓虹燈應該是會有一層光的投影的,所以我們再將最上面的那層文字複製一層,將模式改為正常,然後將它放在第一個文字圖層下方,背景層上方,再給個高斯模糊,半徑7px,這個時候差不多投影的效果就出來了,然後為了是投影光線看起來更加飽和,我們還可以進入:圖像-調整-色相/飽和度,調節個參數:

文字部分處理完成:

到這一步我們基本也快大功告成了,隻需要再加上一些環境色或者背景,將整個畫面暈染得更有氛圍,在這裏我是加了兩層薄薄的煙霧圖層,並且同樣給上與字體一樣的漸變疊加,調整兩個圖層的角度,降低透明度,以達到若隱若現的效果: