本教程主要使用Photoshop製作立體圓形的播放圖標教程,教程的陰影效果和質感的表現都是通過圖層樣式來完成的,教程的步驟非常的詳細,感興趣的朋友一起學習吧。
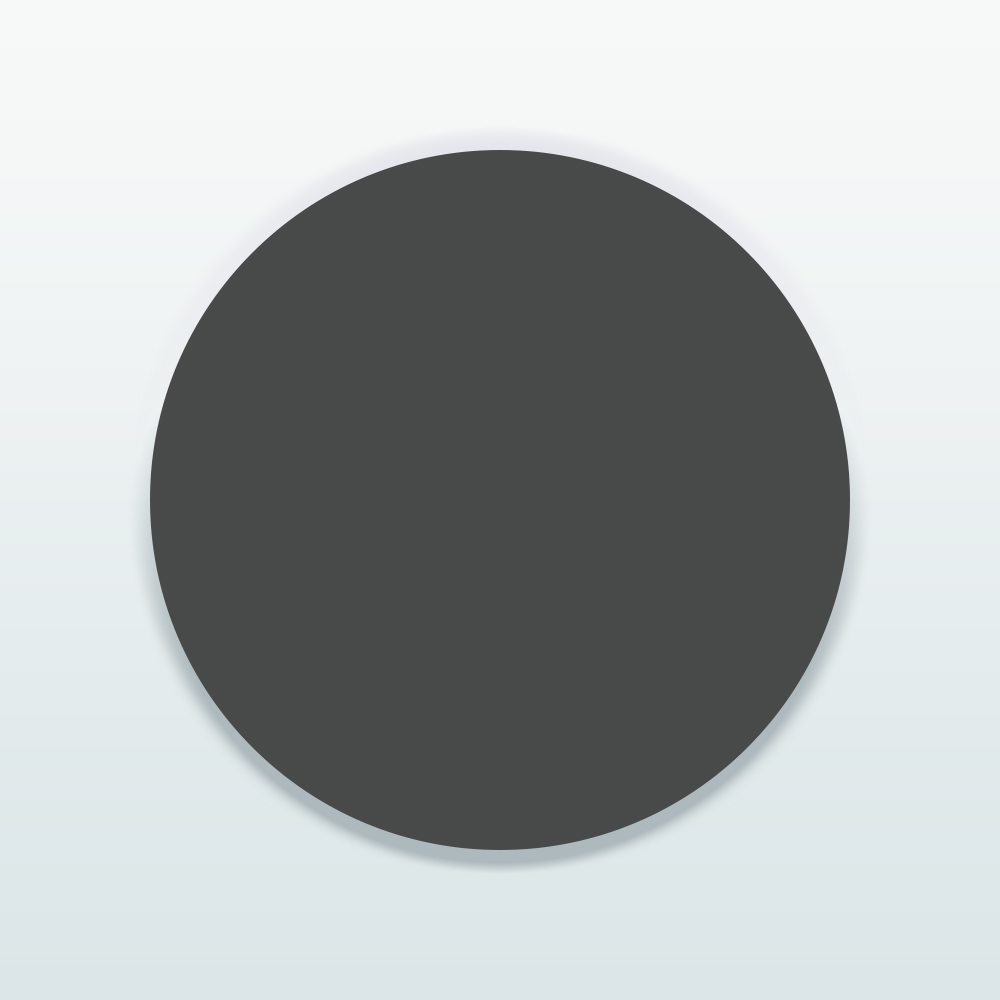
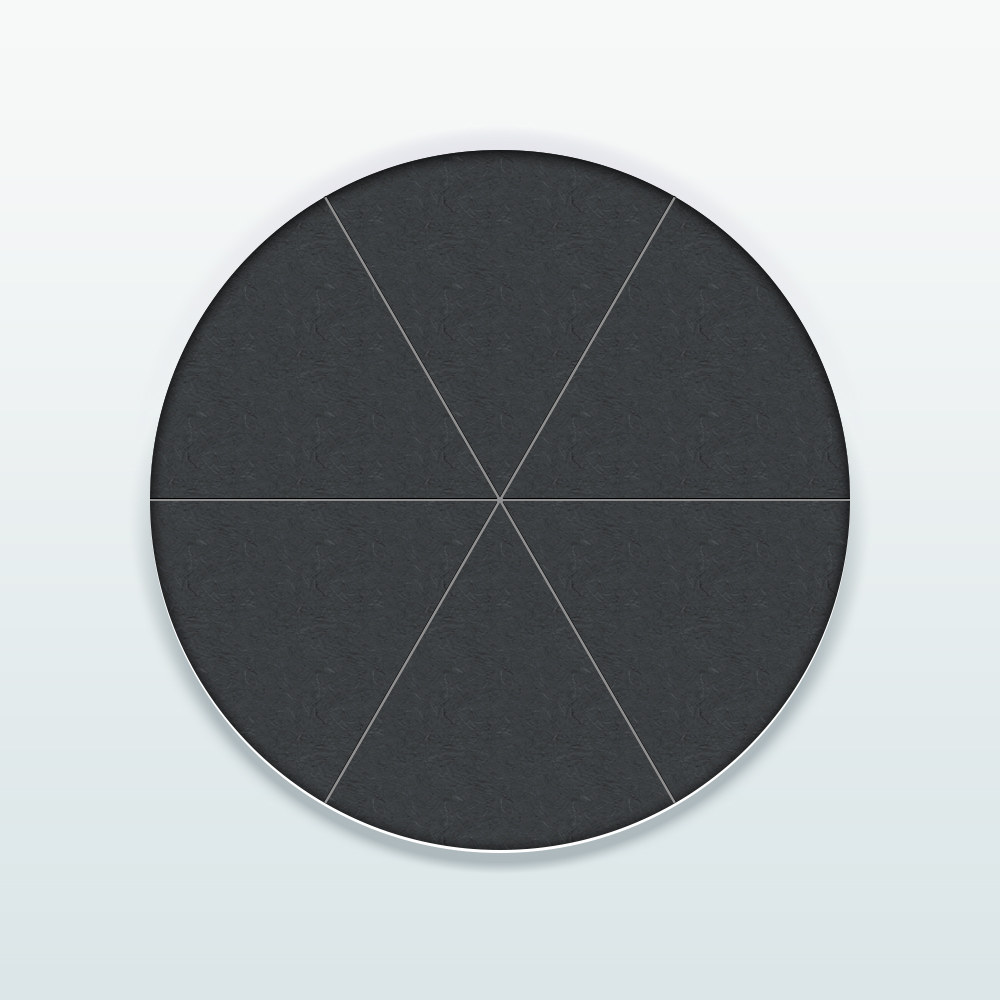
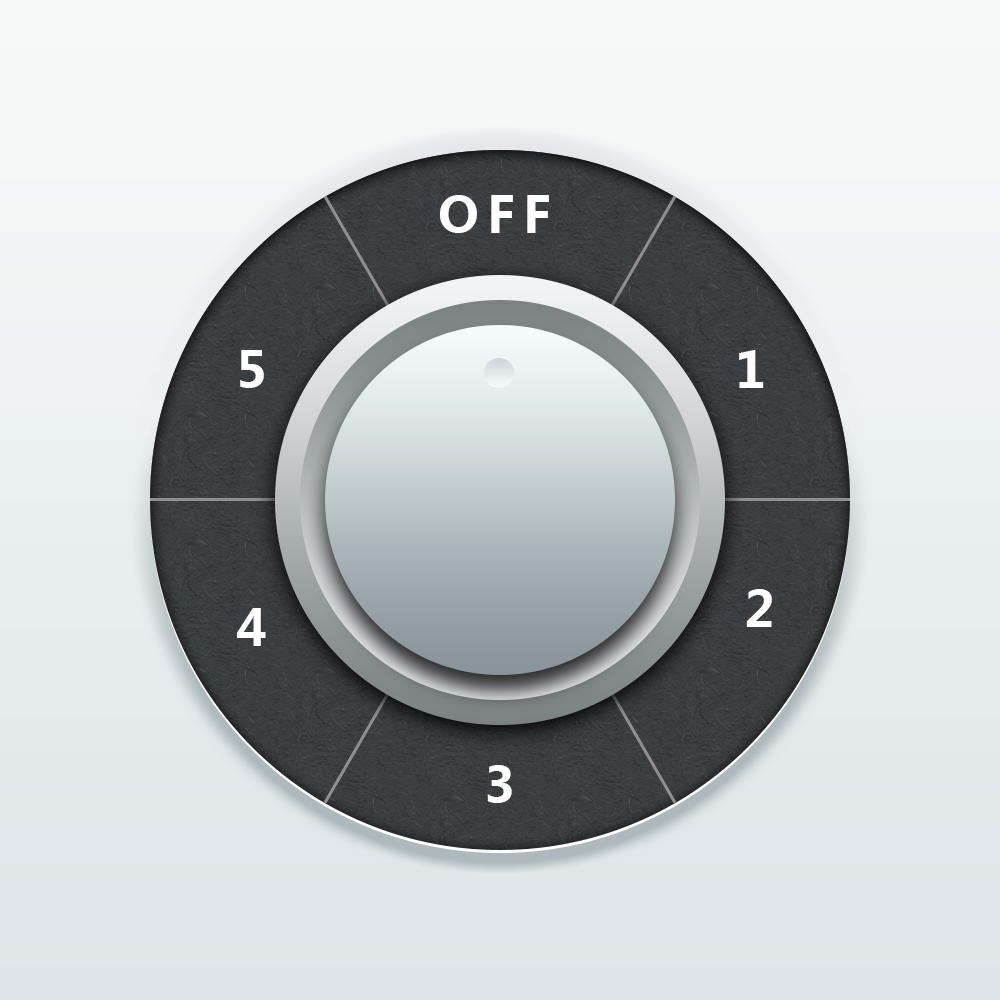
最終效果:

老規矩,先來分析一下。這裏我們主要分為三個部分:底座、內圓、文字,其它問題都不大,主要是內圓部分、需要用到多個圖層及圖層樣式,來表現圖標的立體感,騷年分析完已經成功一半了,離成功還會遠麼,噢耶!!!

步驟一:
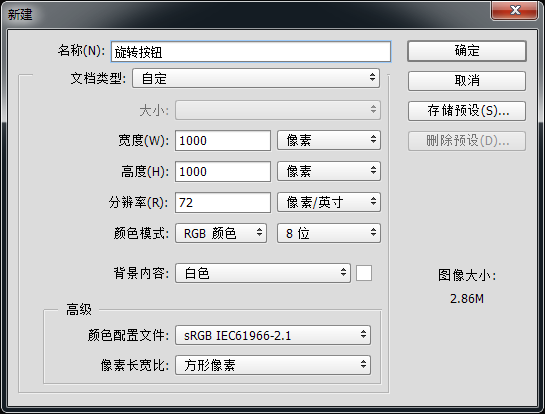
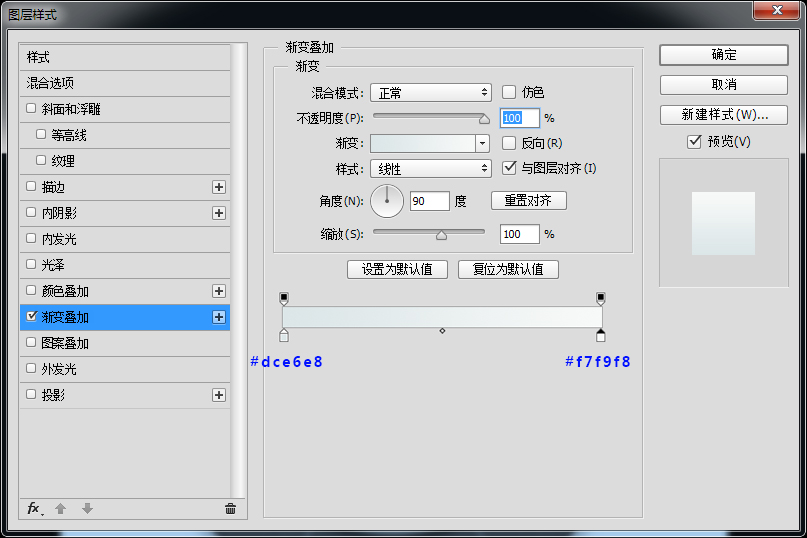
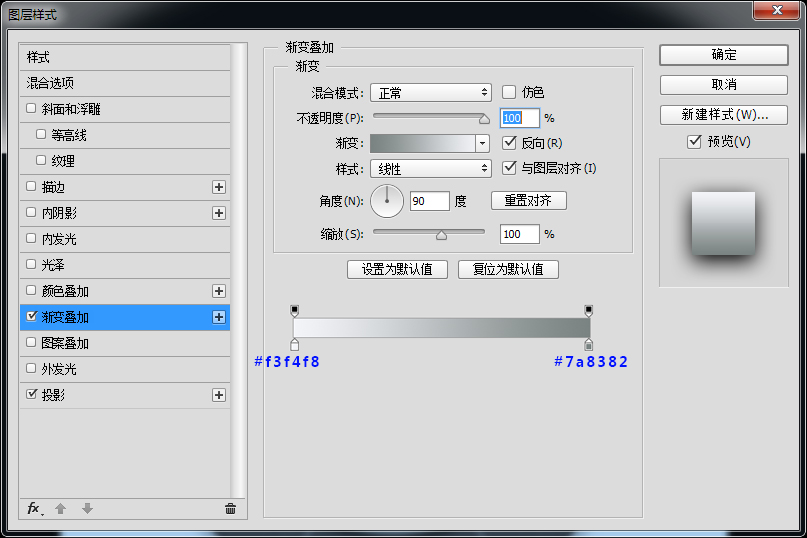
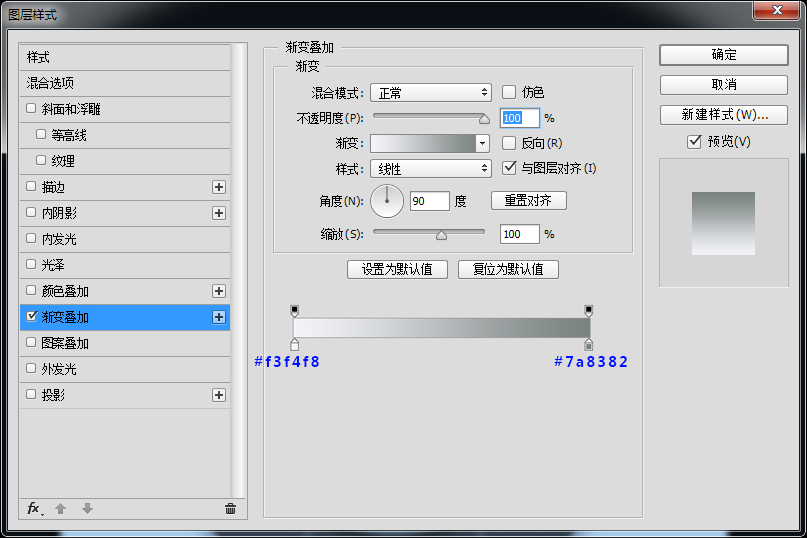
首先新建畫布1000px*1000px畫布,命名為旋轉按鈕,為背景添加漸變疊加圖層樣式。



步驟二:
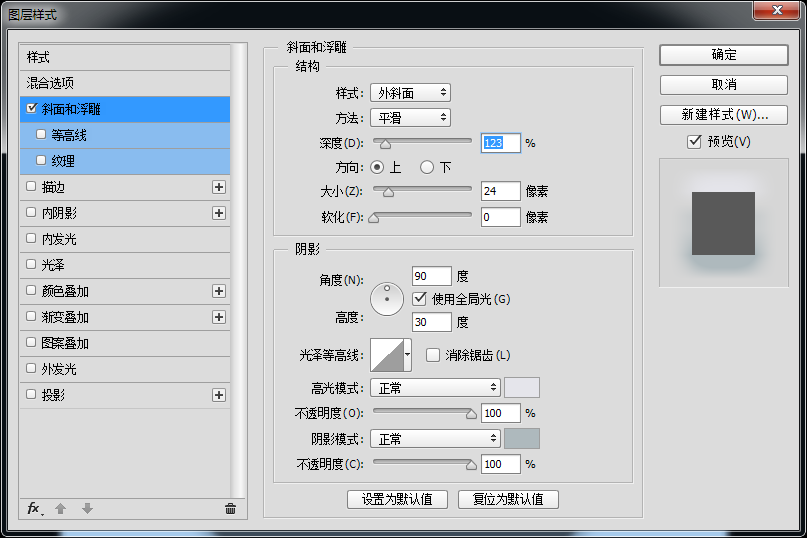
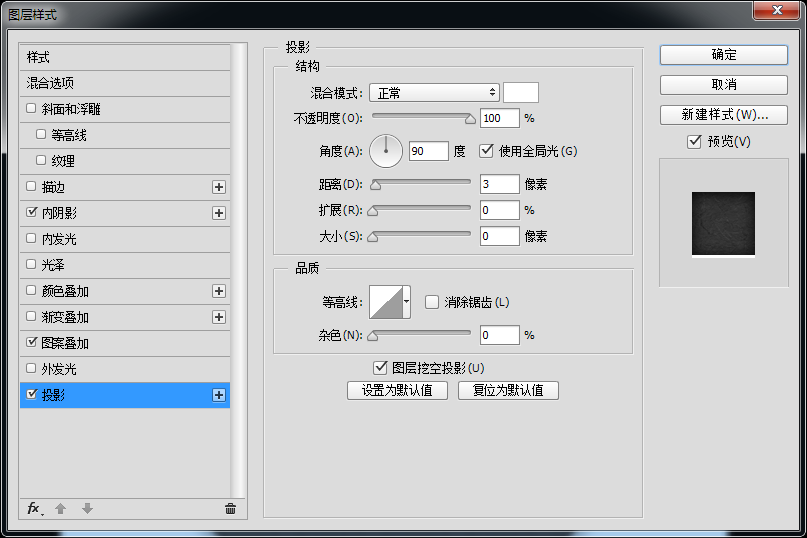
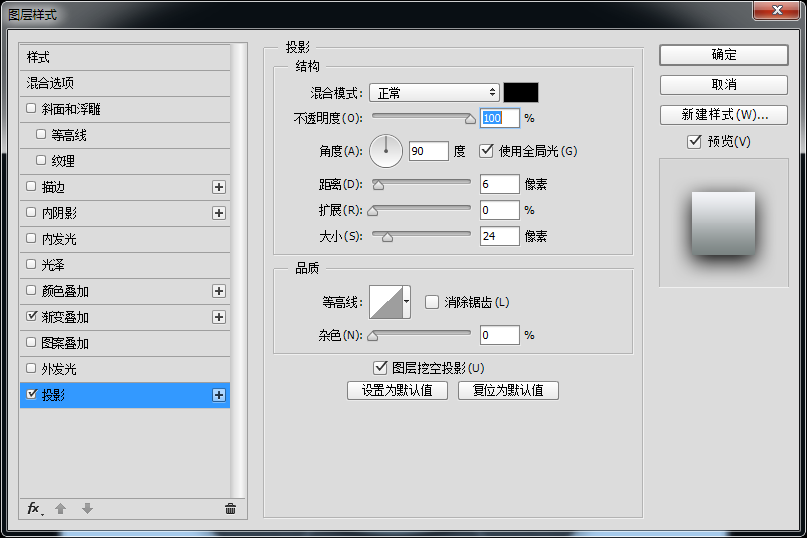
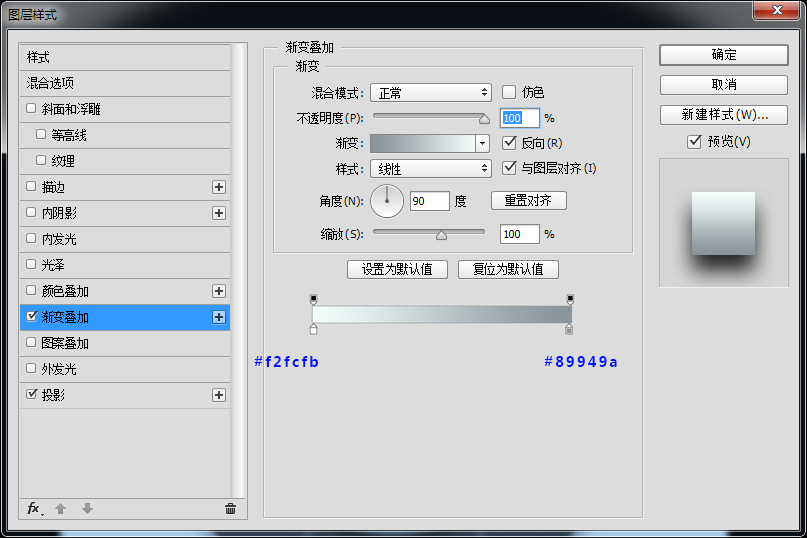
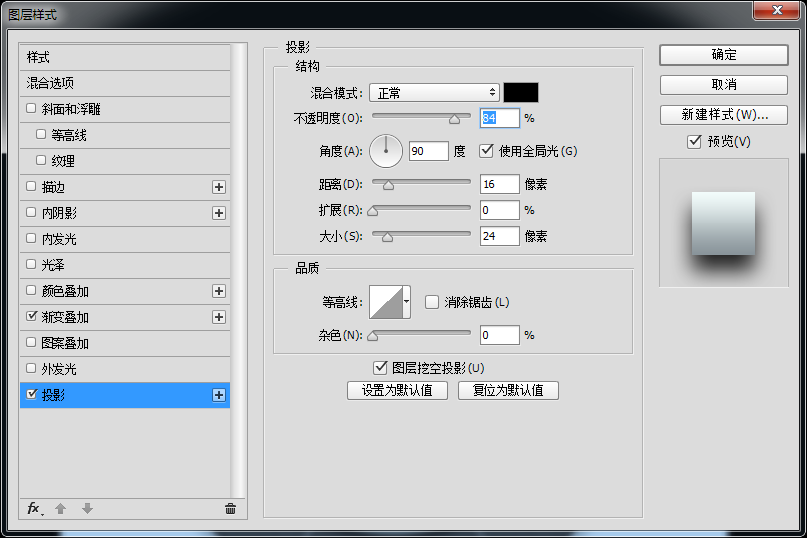
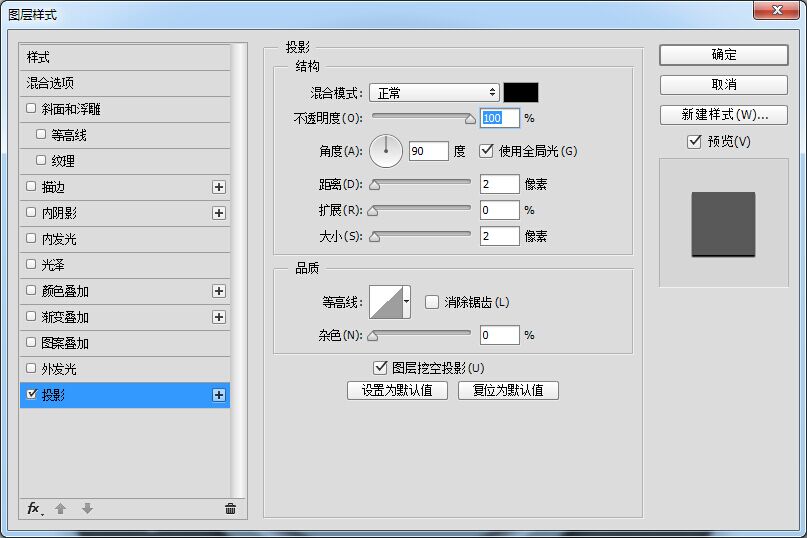
使用橢圓工具、繪製一個700px*700px底座,並為它添加圖層樣式。


步驟三:
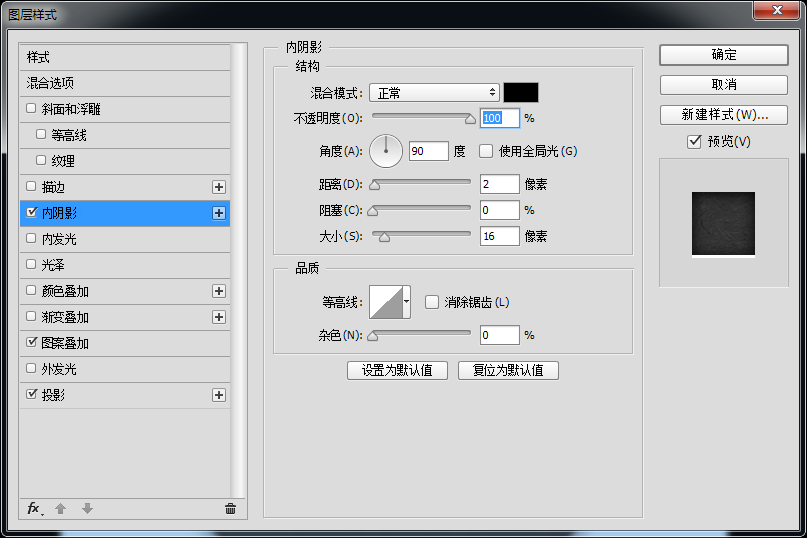
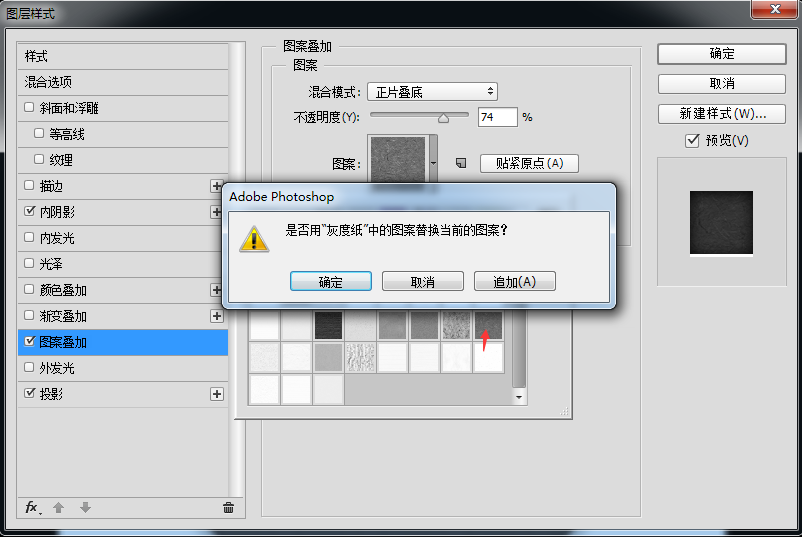
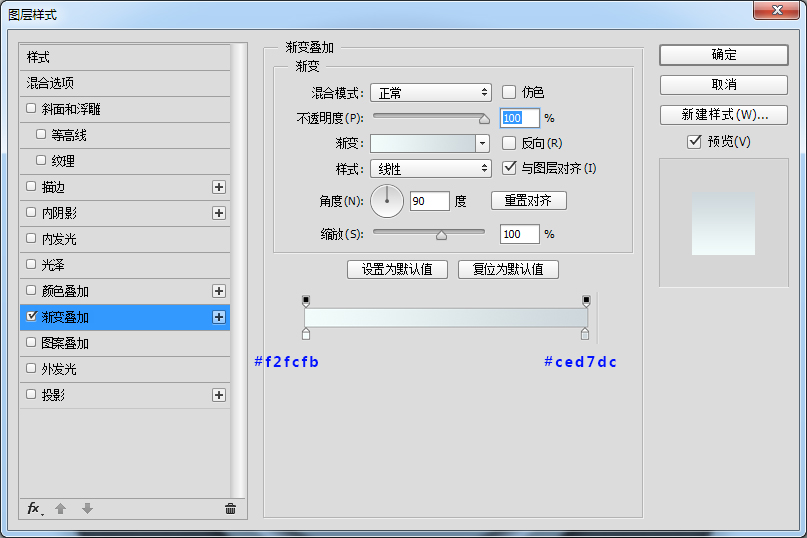
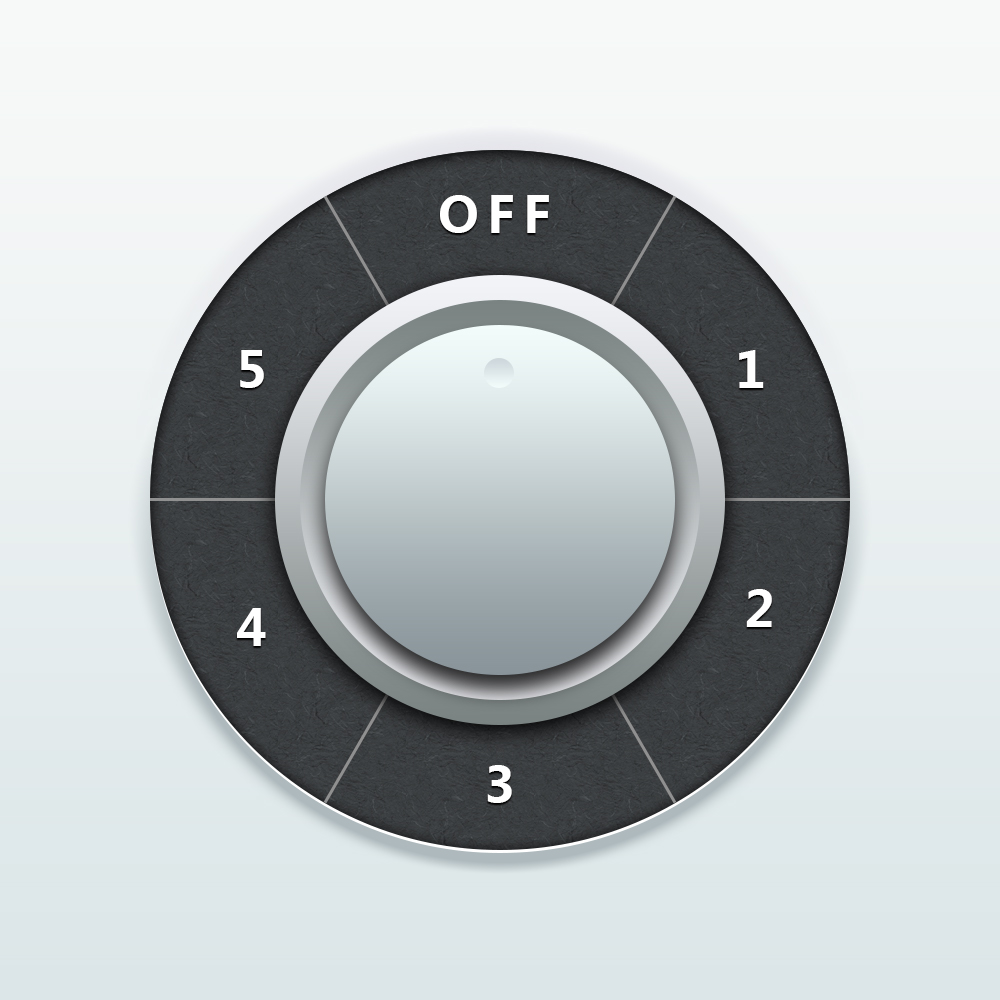
高逼格的底座一下就出來了,有木有!!!接下來繼續使用橢圓工具、繪製一個等大的圓,並為它添加圖層樣式,圖案疊加追加灰度紙,選擇纖維紙圖案。




步驟四:
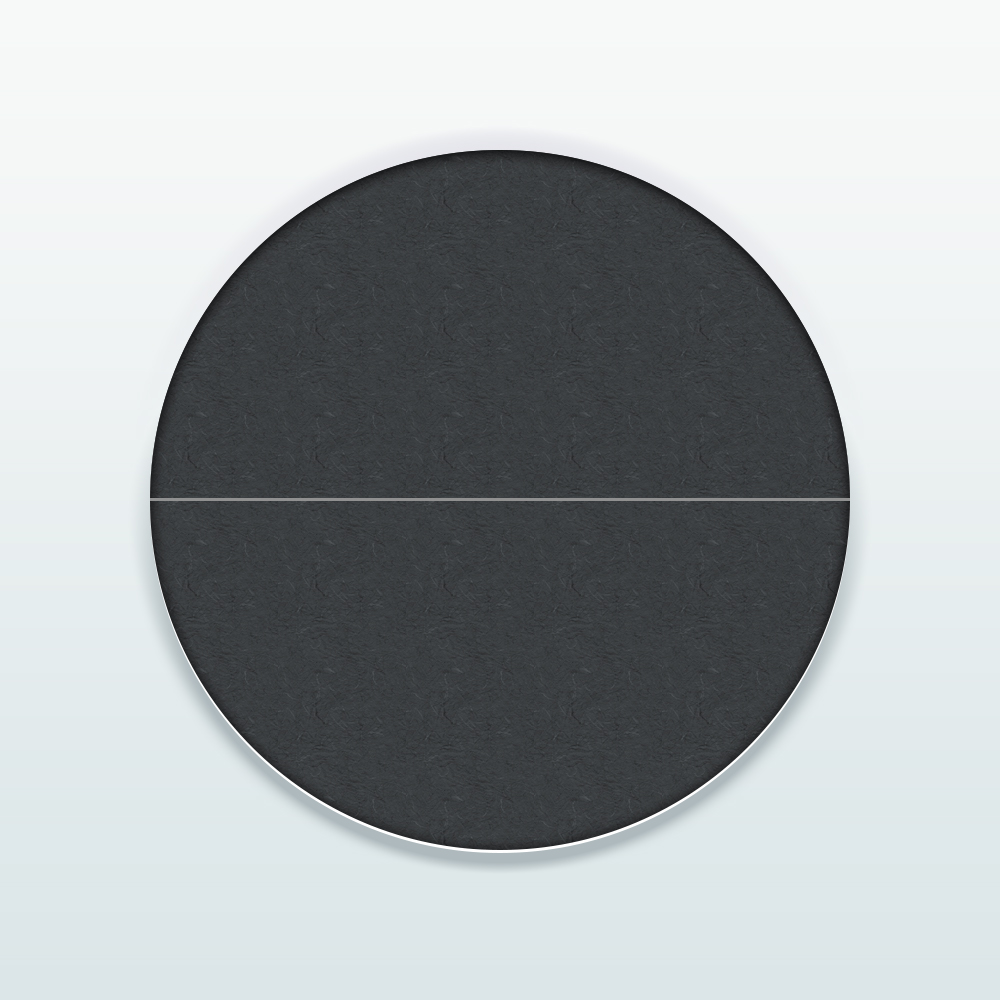
現在繪製一下底座的線條吧,選擇直線工具繪製一條長度700px粗細3px的直線吧,顏色為#909090。

步驟五:
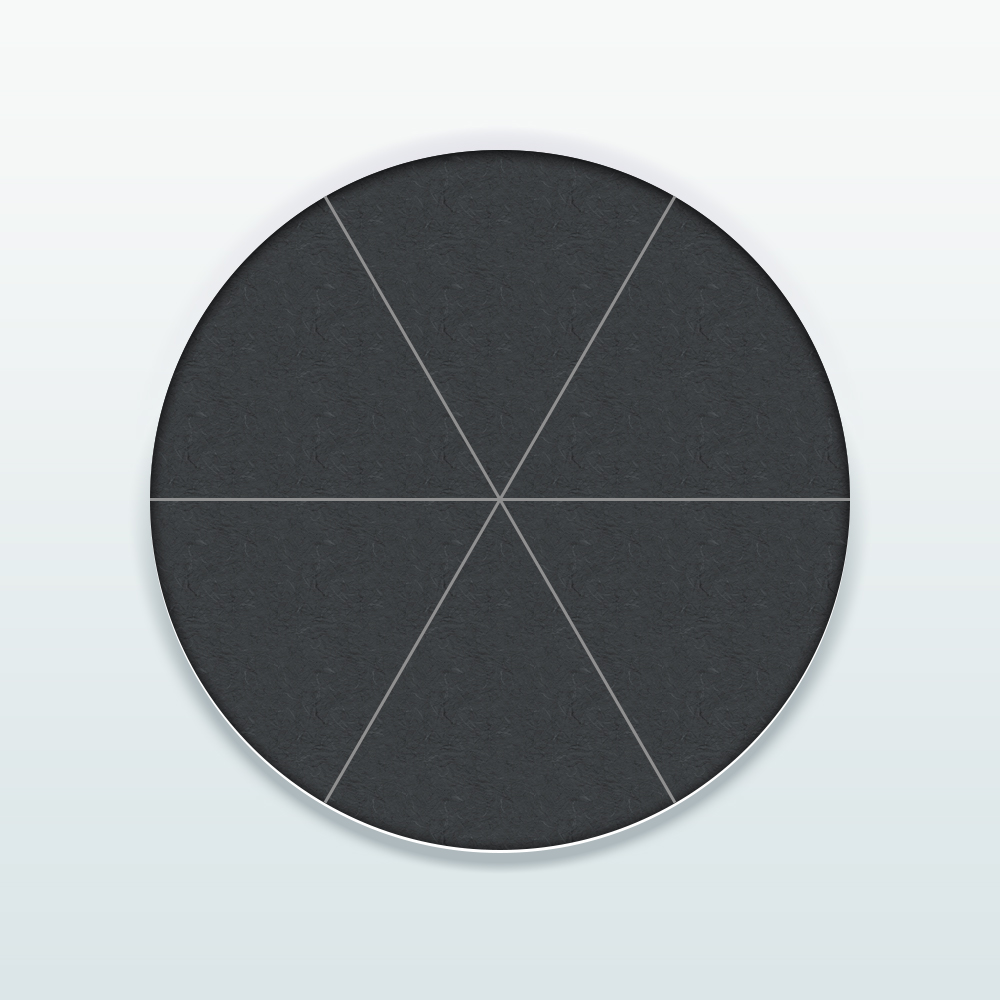
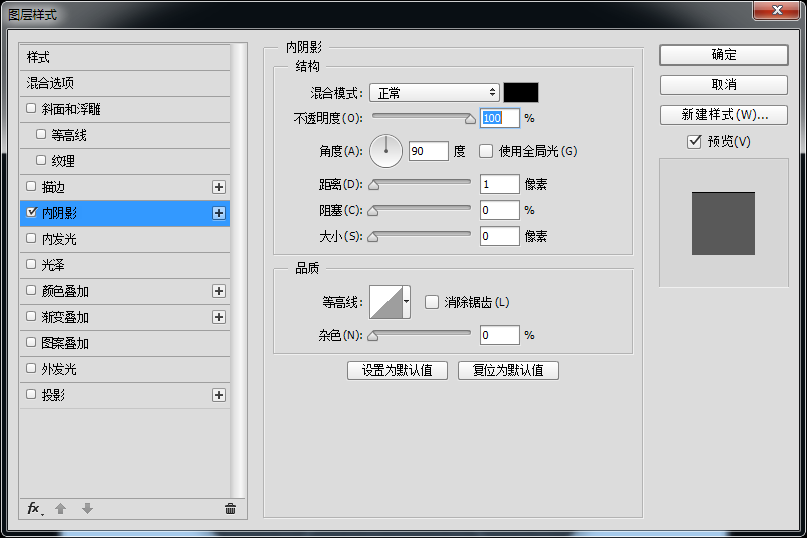
複製直線執行自由變換命令,調整中心點至畫布中心,旋轉60度,並執行重複上一命令並複製操作shift+ctrl+alt+t複製出另外1個直線段,並添加一下圖層樣式吧。




步驟六:
接下來使用橢圓工具、繪製一個450px*450px的正圓,並為它添加圖層樣式。



步驟七:
繼續使用橢圓工具、繪製一個400px*400px的正圓,並為它添加圖層樣式。


步驟八:
我們繼續使用橢圓工具、繪製一個350px*350px的正圓,並為它添加圖層樣式。



步驟九:
現在我們趕緊來繪製最後一個圓吧,使用橢圓工具繪製一個30px*30px正圓,給它起名叫小內圓吧,並為它添加圖層樣式。


步驟十:
就剩文字部分了哦,選擇文字工具微軟雅黑,字體大小50點,顏色白色,輸入文字放到合適的位置,並添加圖層樣式。


步驟有點多哦,但是隻要勤加練習,會很大程度上提高你的PS水平。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















