效果字主色為黑白效果。在製作的時候,圖層樣式設置中的顏色都以黑白為主;同時一些漸變的設置都是以黑、白、灰為主,這樣得到效果就是非常有質感的銀灰色。
最終效果

<點小圖查看大圖> 1、新建畫布。打開PS軟件,按Ctrl + N 新建,尺寸如下圖,然後確定。

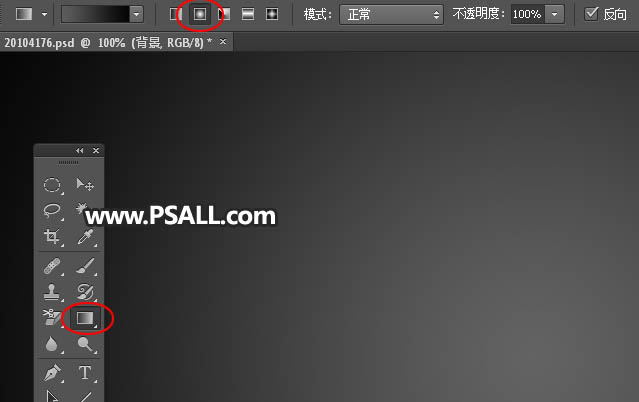
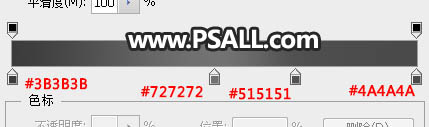
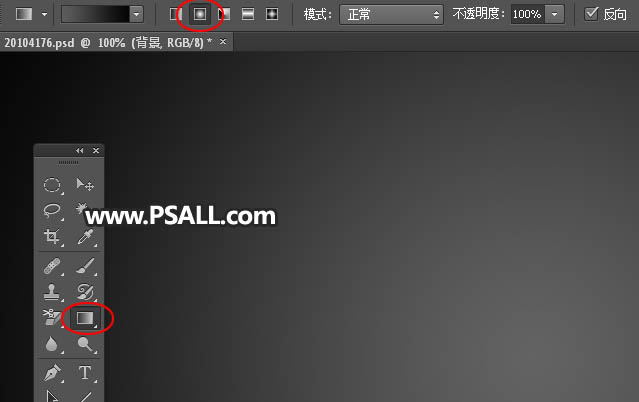
2、增加背景。在工具箱選擇漸變工具,然後點擊漸變色設置漸變,如下圖;設置好後選擇“徑向漸變”。


3、由畫布的中心向邊角拉出下圖所示的徑向漸變作為背景。

4、導入文字。把下面的文字素材保存到本機,用PS打開後用移動工具拖進來,並調整好玩位置。


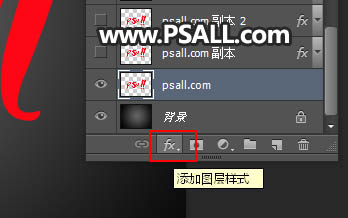
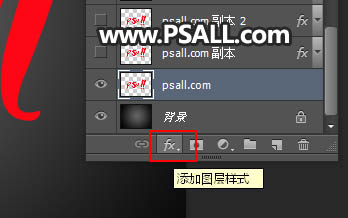
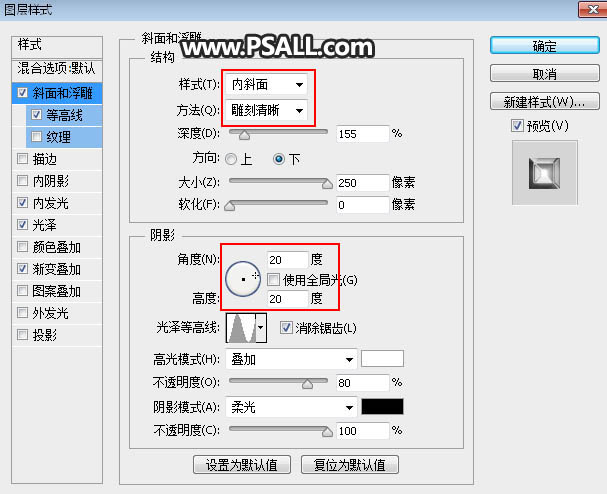
5、設置圖層樣式。點擊圖層面板下面的添加圖層樣式按鈕,然後選擇“斜面和浮雕”。


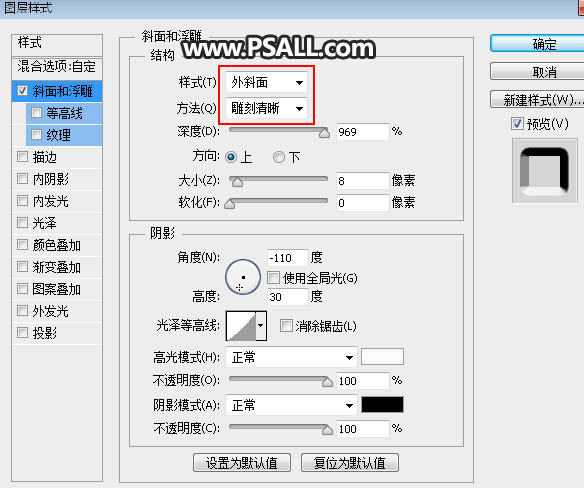
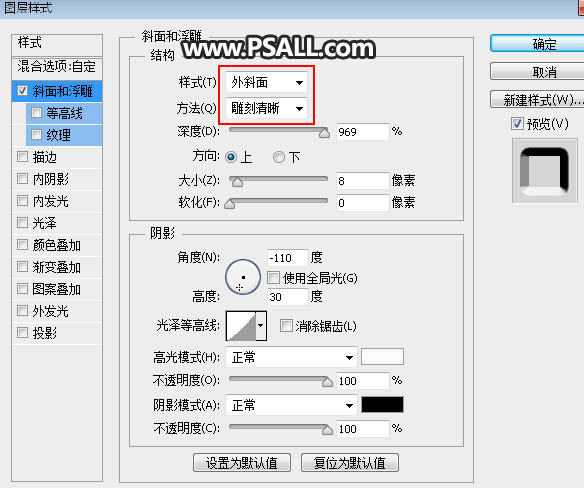
斜面和浮雕:

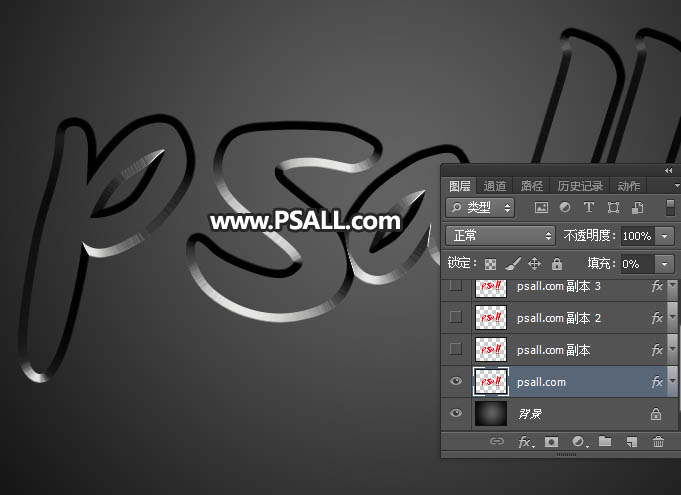
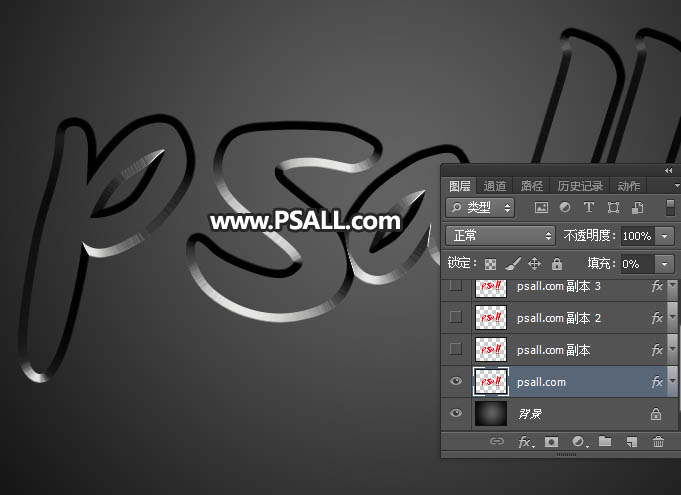
6、確定後把填充改為0%,如下圖。

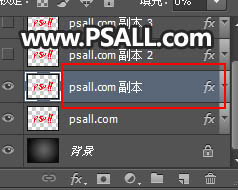
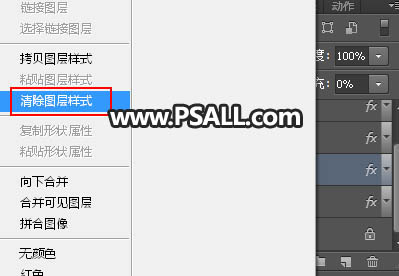
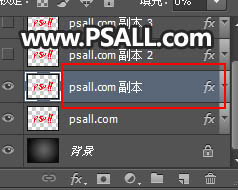
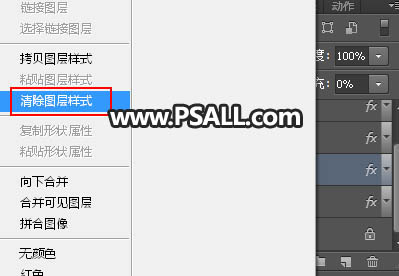
7、複製文字圖層。按Ctrl + J 把當前文字圖層複製一層,然後在文字副本圖層縮略圖後面的藍色區域鼠標右鍵,選擇“清除圖層樣式”。


8、同樣的方法給文字副本圖層設置圖層樣式,參數如下圖,確定後把填充改為0%。


9、按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後再重新設置。
斜面和浮雕:

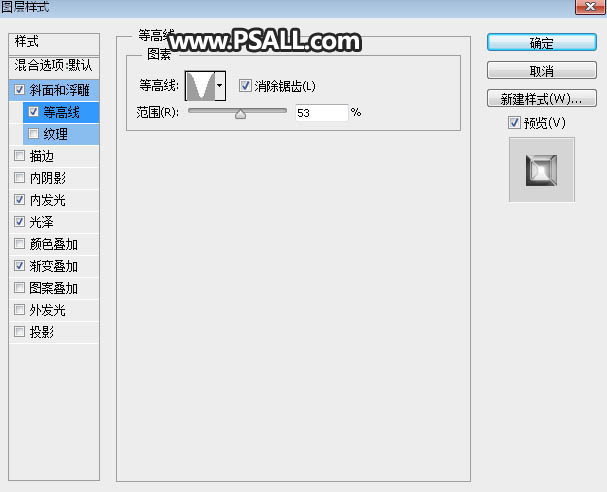
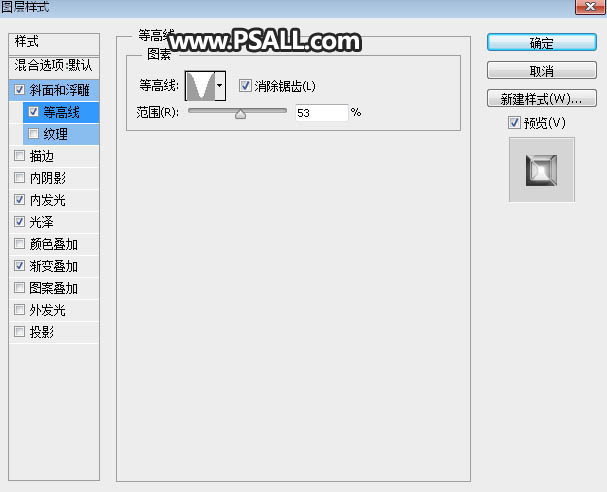
等高線:

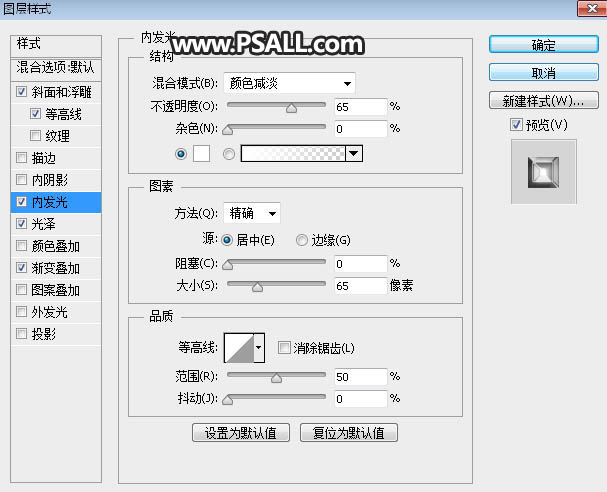
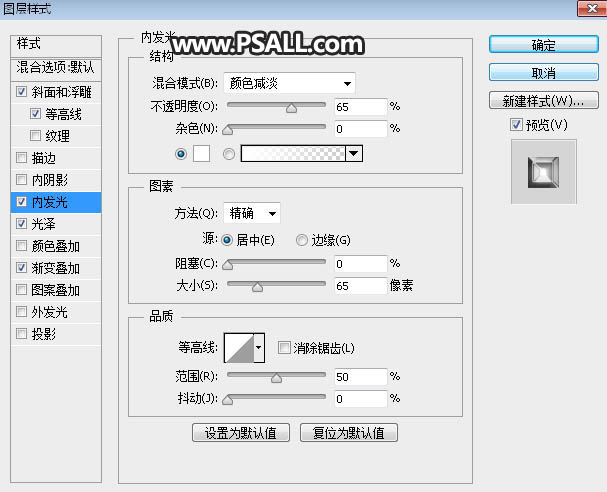
內發光:

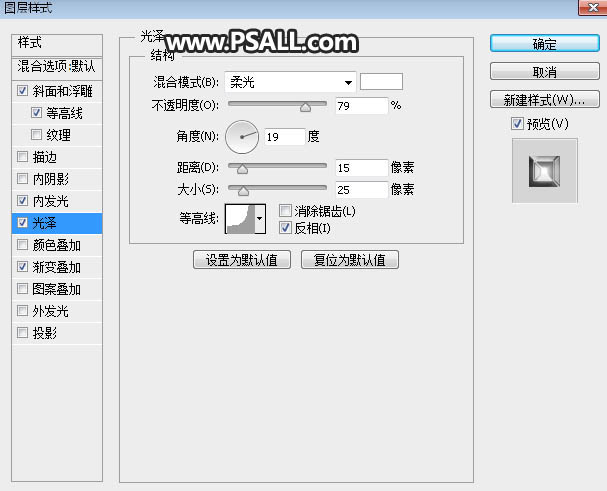
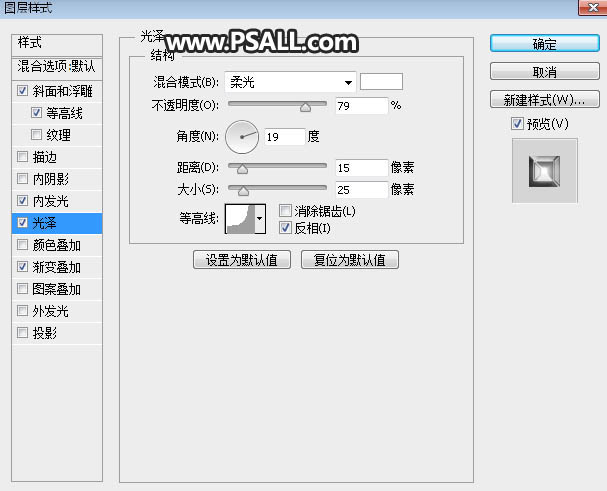
光澤:

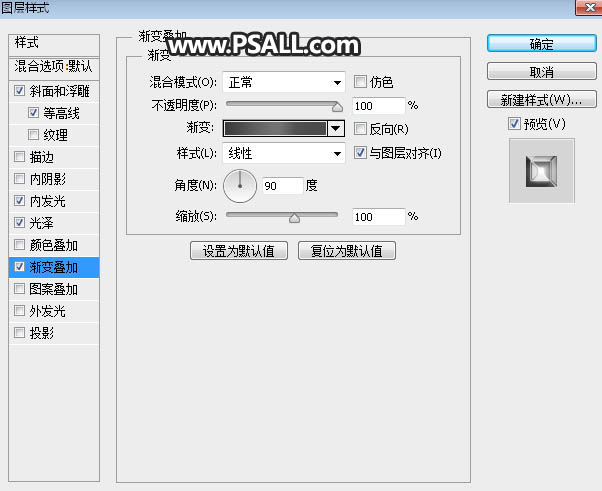
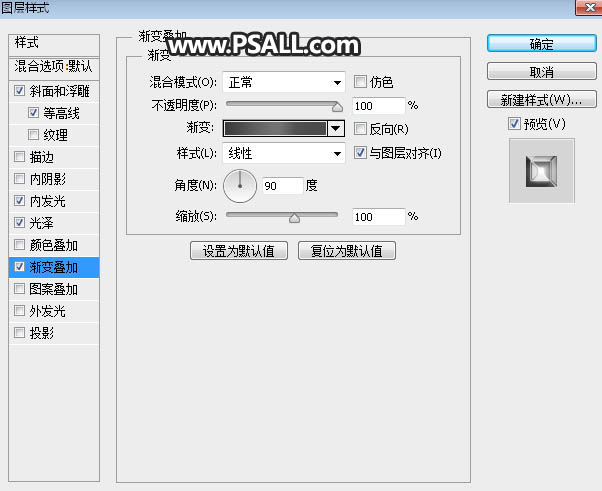
漸變疊加:


10、確定後得到下面所示的效果。

11、增加金屬邊框。按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後再重新設置。
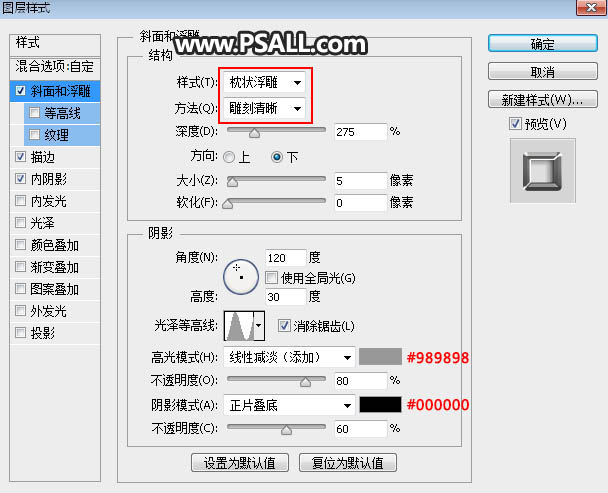
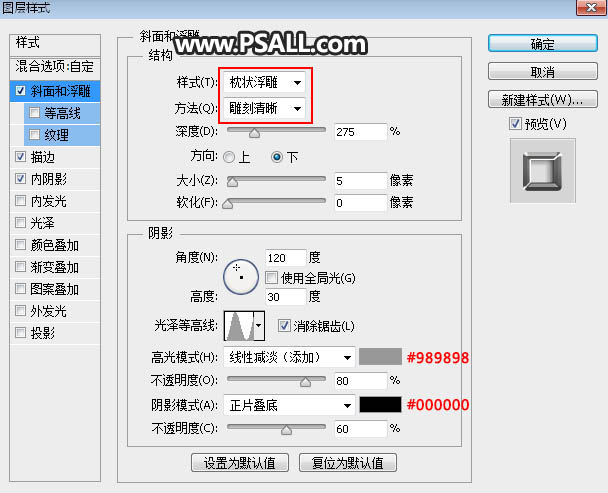
斜面和浮雕:

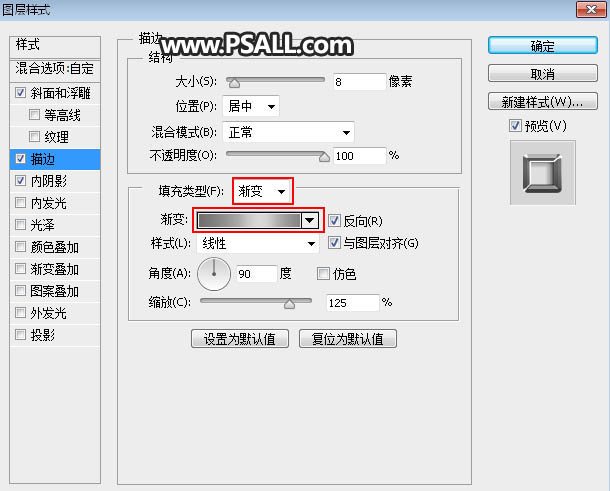
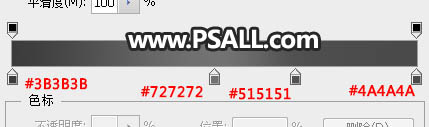
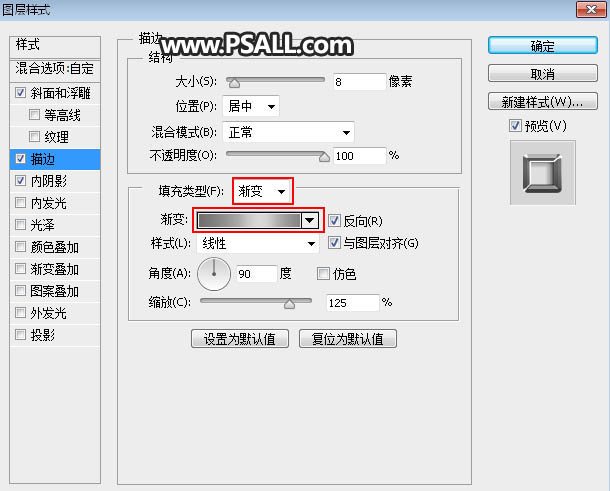
描邊:


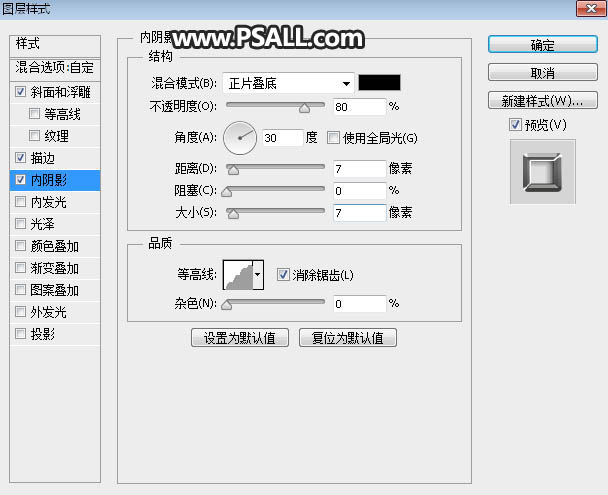
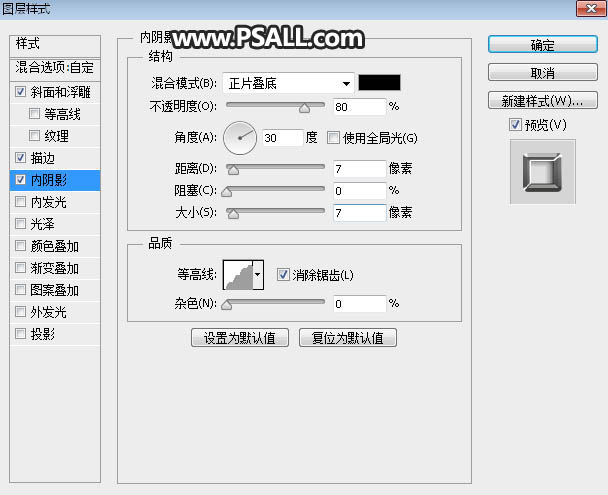
內陰影:

12、確定後把填充改為0%,如下圖。

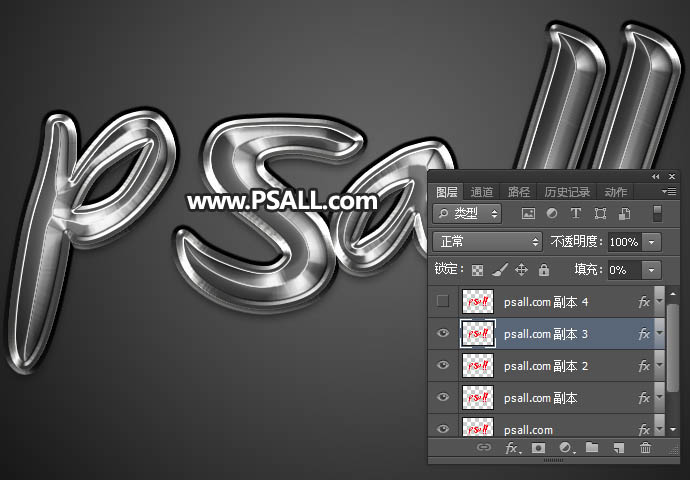
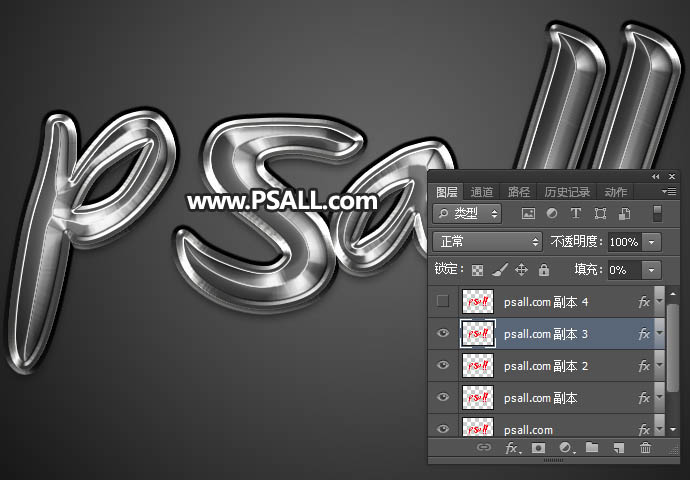
13、增加高光。按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後再重新設置。
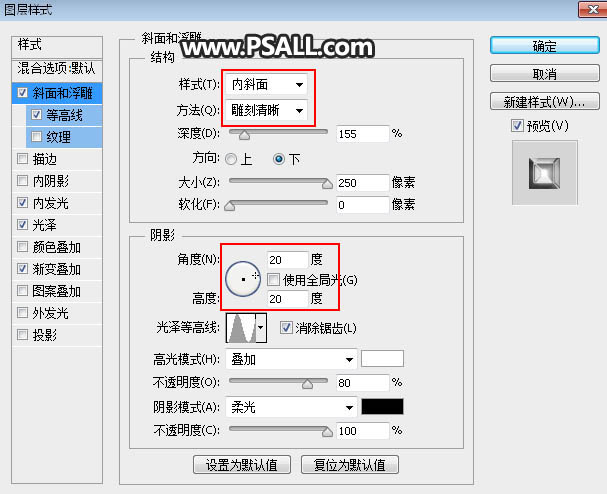
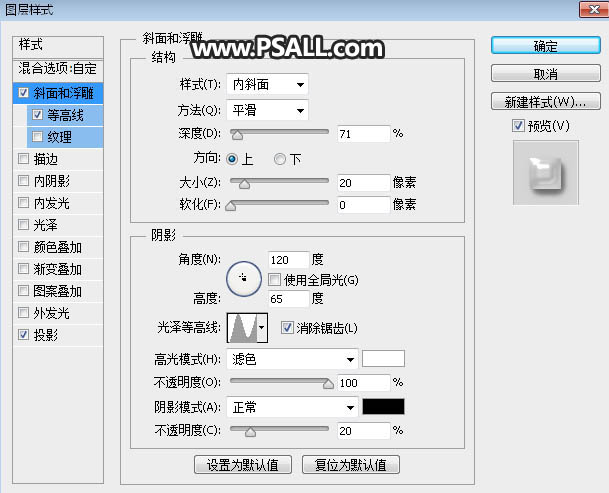
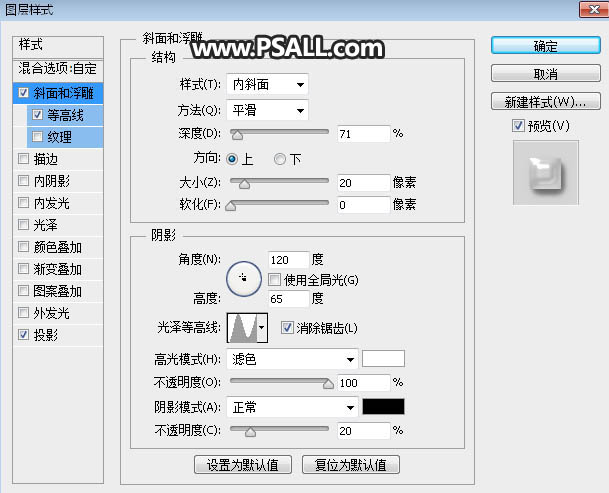
斜面和浮雕:

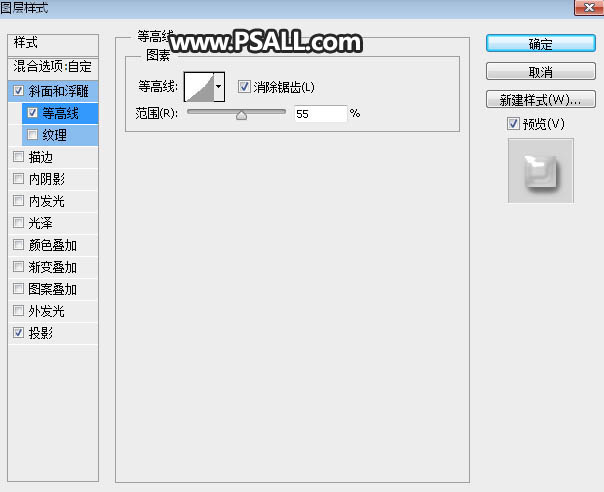
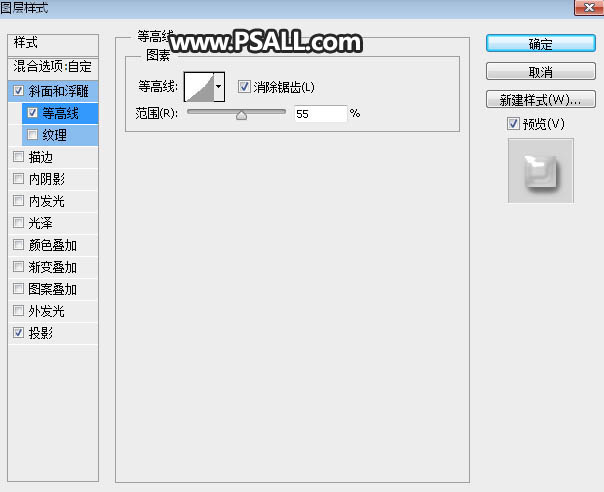
等高線:

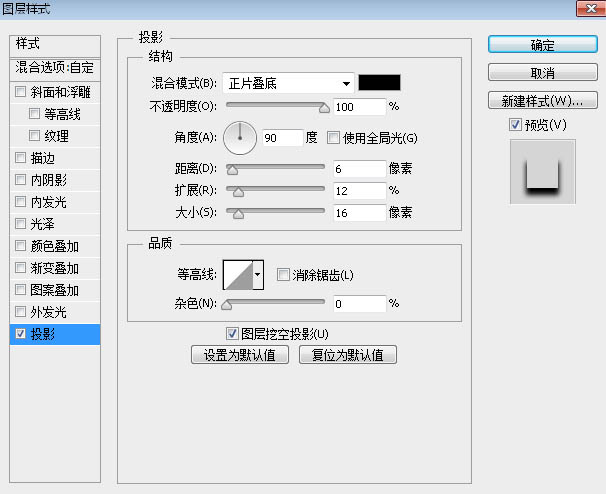
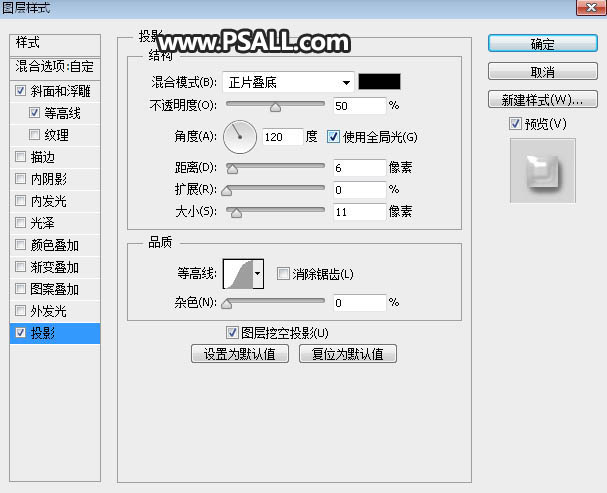
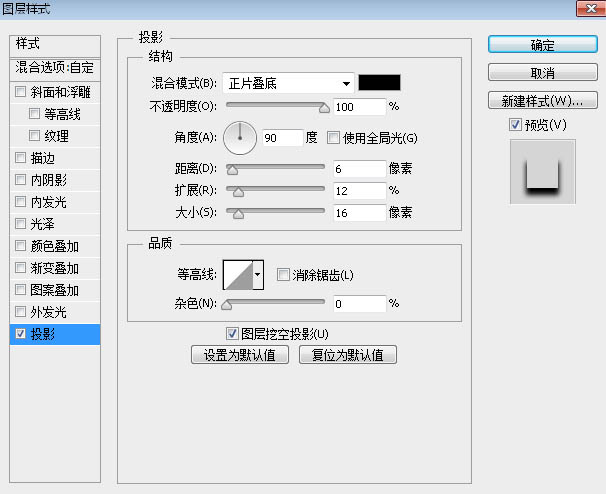
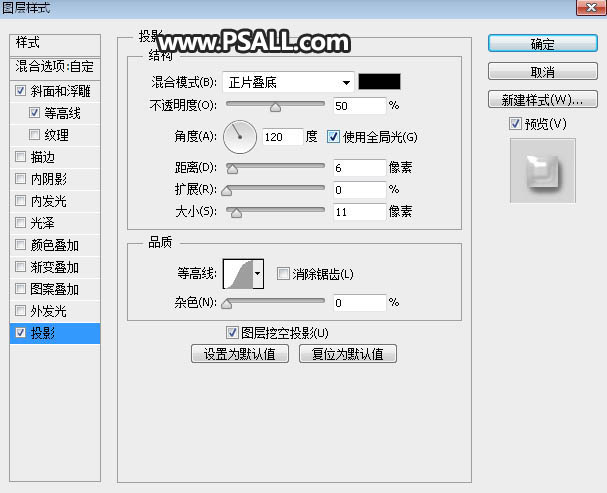
投影:

14、確定後把填充改為0%,如下圖。

最終效果:

最終效果

<點小圖查看大圖> 1、新建畫布。打開PS軟件,按Ctrl + N 新建,尺寸如下圖,然後確定。

2、增加背景。在工具箱選擇漸變工具,然後點擊漸變色設置漸變,如下圖;設置好後選擇“徑向漸變”。


3、由畫布的中心向邊角拉出下圖所示的徑向漸變作為背景。

4、導入文字。把下面的文字素材保存到本機,用PS打開後用移動工具拖進來,並調整好玩位置。


5、設置圖層樣式。點擊圖層面板下面的添加圖層樣式按鈕,然後選擇“斜面和浮雕”。


斜面和浮雕:

6、確定後把填充改為0%,如下圖。

7、複製文字圖層。按Ctrl + J 把當前文字圖層複製一層,然後在文字副本圖層縮略圖後面的藍色區域鼠標右鍵,選擇“清除圖層樣式”。


8、同樣的方法給文字副本圖層設置圖層樣式,參數如下圖,確定後把填充改為0%。


9、按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後再重新設置。
斜面和浮雕:

等高線:

內發光:

光澤:

漸變疊加:


10、確定後得到下面所示的效果。

11、增加金屬邊框。按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後再重新設置。
斜面和浮雕:

描邊:


內陰影:

12、確定後把填充改為0%,如下圖。

13、增加高光。按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後再重新設置。
斜面和浮雕:

等高線:

投影:

14、確定後把填充改為0%,如下圖。

最終效果:

标签:藝術字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















