本文的立體字製作分為三個部分:首先用PS自帶的3D工具做出初步的立體字;然後在立體字的表面和立體面加上海底和海浪素材;最後在文字上面加上海洋相關的一些素材,如:海鷗、海豚、帆船、小島、鯨魚等。
最終效果

1、新建文件。打開PS軟件,按Ctrl + N 新建文件,尺寸為1480 × 1080像素,分辨率為72像素/英寸,然後點確定。

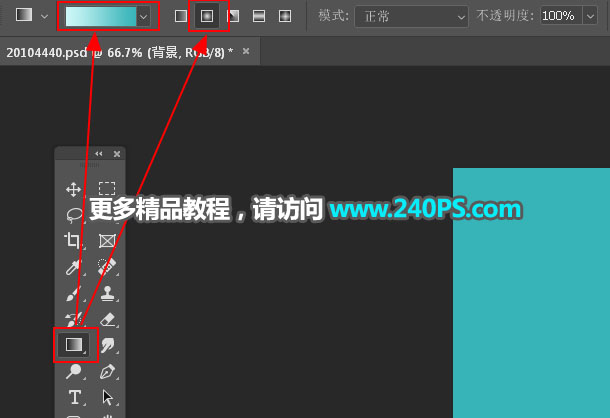
2、添加漸變背景。在工具箱選擇“漸變工具”,在屬性欄選擇“徑向漸變”,然後點擊漸變色設置漸變,顏色設置為淡青色至青色,然後由畫布的右上角往下拉出漸變色,過程如下圖。


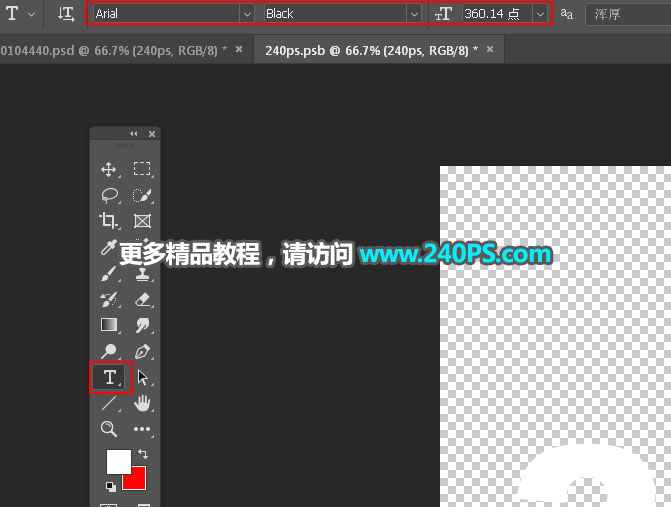
3、下面來製作立體字。在工具箱選擇“橫排文字工具”,在屬性欄設置字體和字體大小,顏色用白色。

4、然後在畫布上點擊一下,輸入文字,效果如下圖。

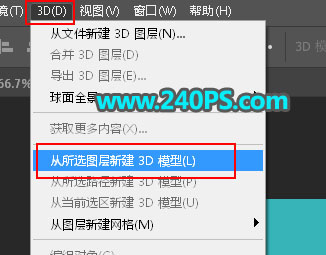
5、設置立體字參數。選擇菜單:3D > 從所選圖層新建3D模型。

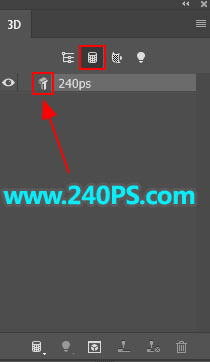
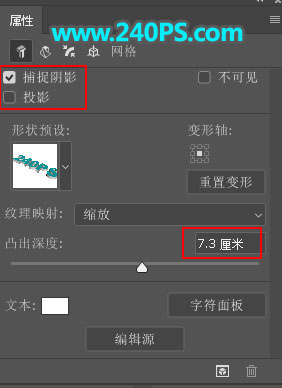
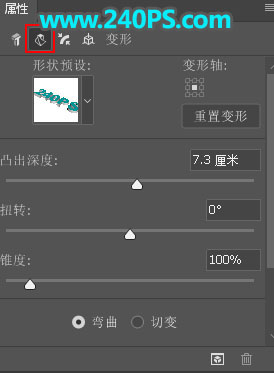
6、在3D面板選擇上面的第二個圖標,然後雙擊箭頭所指的圖標設置參數。



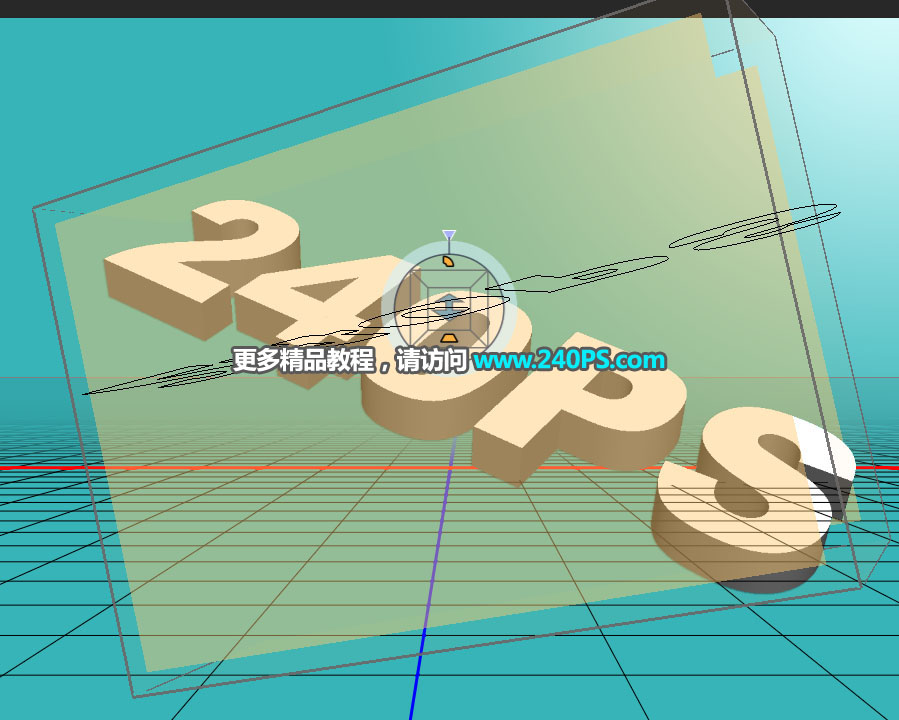
7、參數設置好後,再來調整文字透視,根據自己的喜好選擇合適透視,如下圖。

8、這是現在的效果。

9、按Ctrl + J 把當前3D圖層複製一層,把副本圖層暫時隱藏。

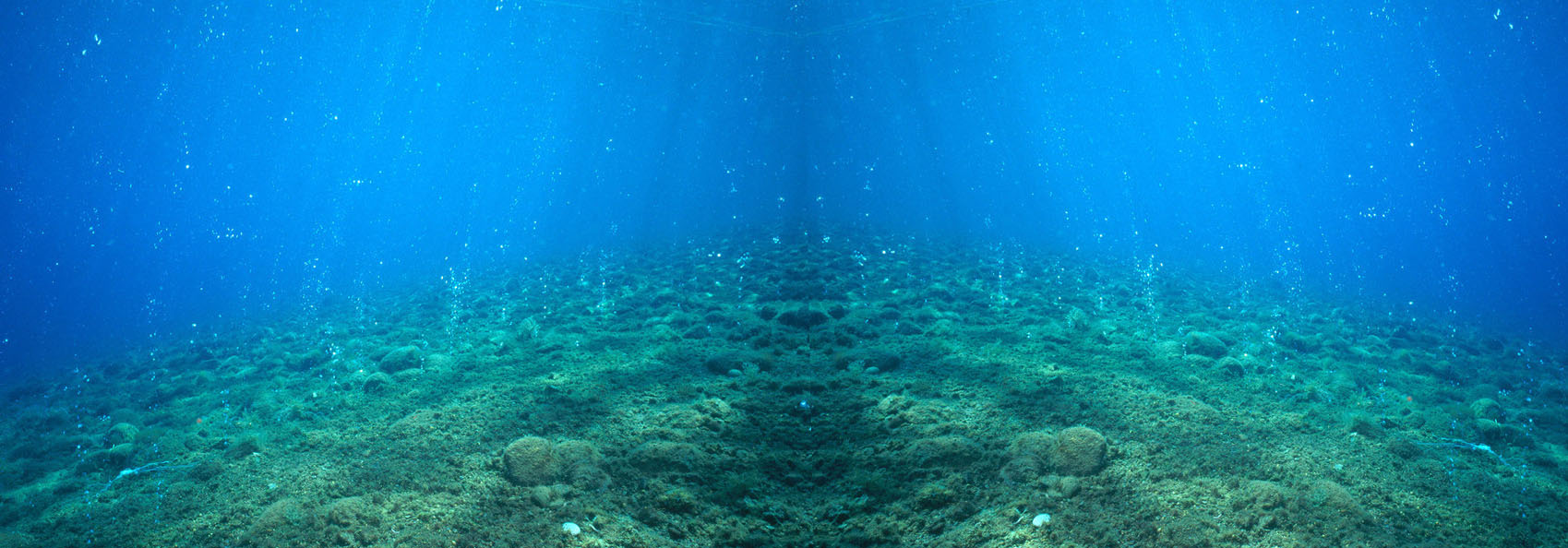
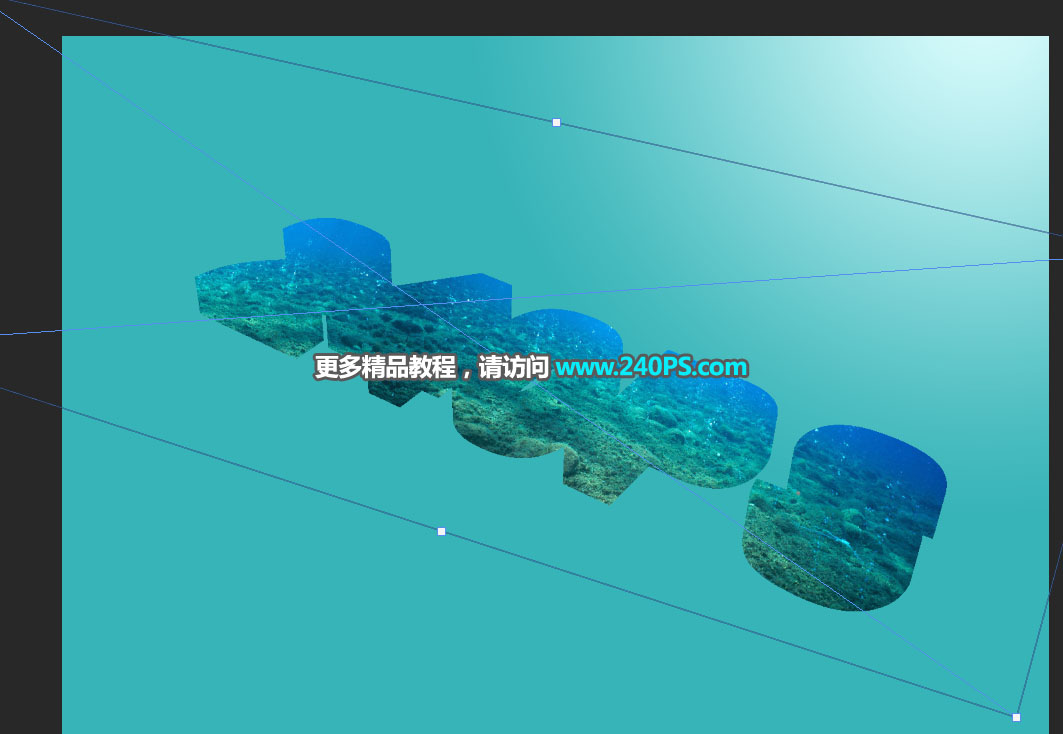
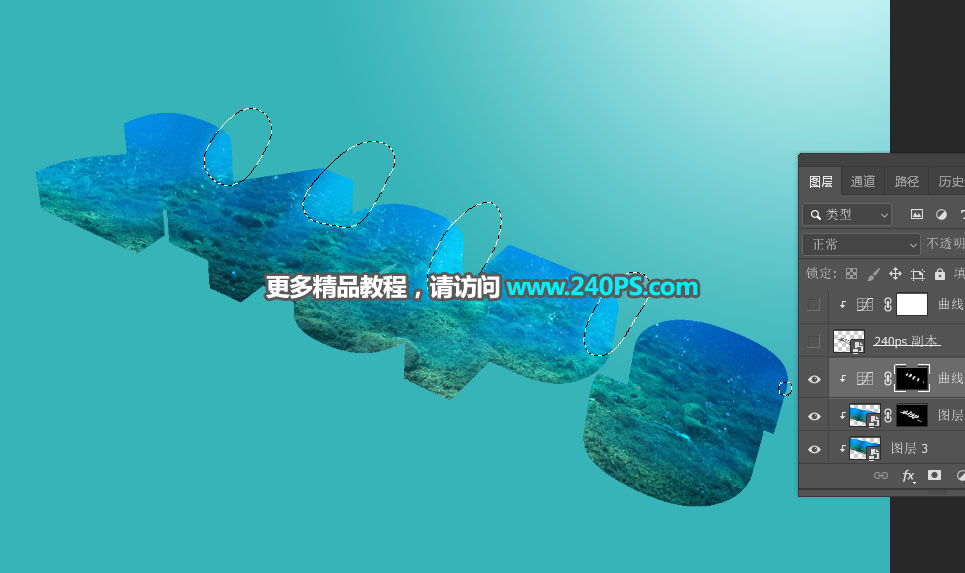
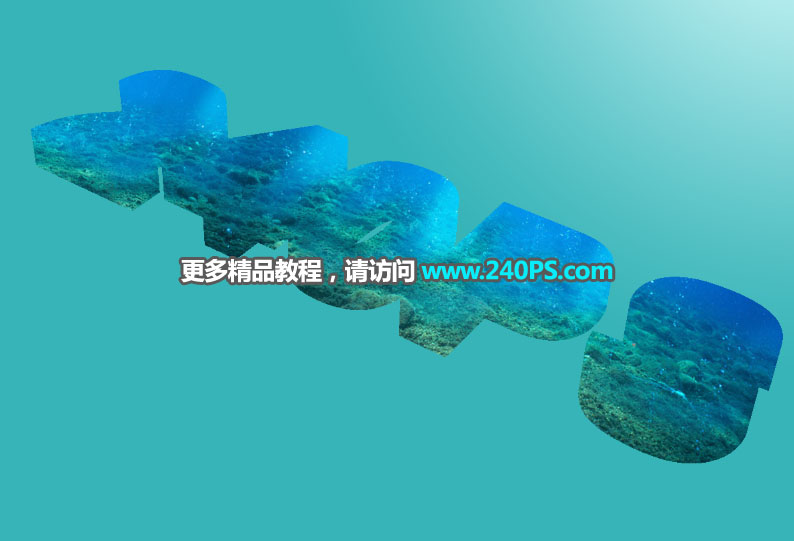
10、立體面部分添加海底素材。選擇原文字圖層,打開下面的海底素材,用移動工具拖進來,轉為智能對象後按Ctrl + T 變形,調整角度和大小,滿意後按Ctrl + Alt + G 創建剪切蒙版。




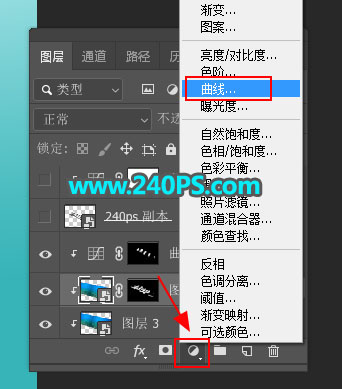
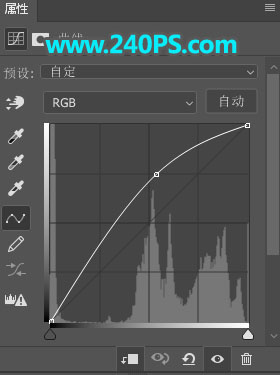
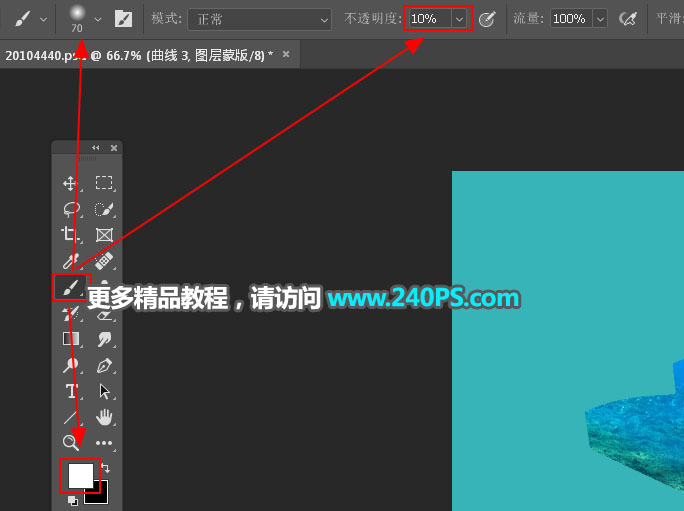
11、局部添加高光。創建一個曲線調整圖層,把RGB通道大幅調亮,參數設置如下圖,確定後創建剪切蒙版,然後把蒙版填充黑色;前景色設置為白色,選擇畫筆工具,畫筆不透明度設置為10%左右,然後用畫筆把文字頂部受光區域塗亮一點,過程如下圖。





推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








