12、把文字副本圖層顯示出來,如下圖。

13、文字表面部分的製作。在工具箱選擇“魔棒工具”,在屬性欄把容差設置為32,去掉連續前面的勾選。

14、在文字表面點擊一下得到下面所示的選區;新建一個圖層,把選區填充藍色,按Ctrl + D 取消選區。


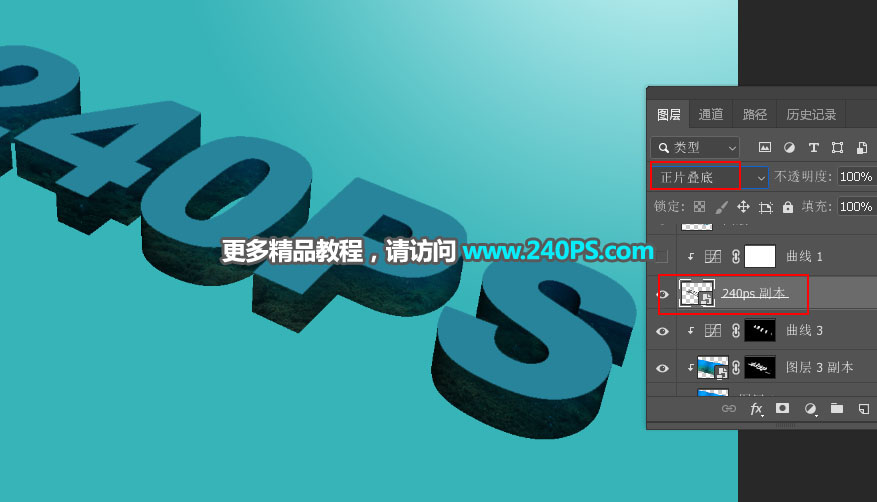
15、選擇文字副本圖層,把混合模式改為“正片疊底”,效果如下圖。

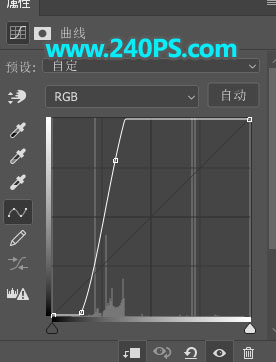
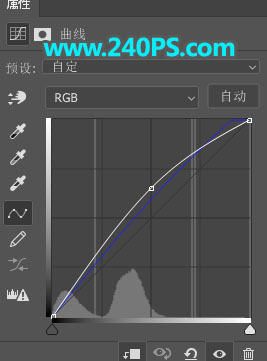
16、創建曲線調整圖層,把高光區域大幅調亮,參數設置如下圖,確定後創建剪切蒙版。


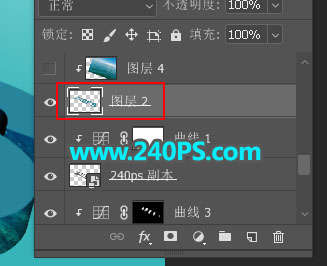
17、給文字表面添加海面。選擇剛才填色的表面圖層。

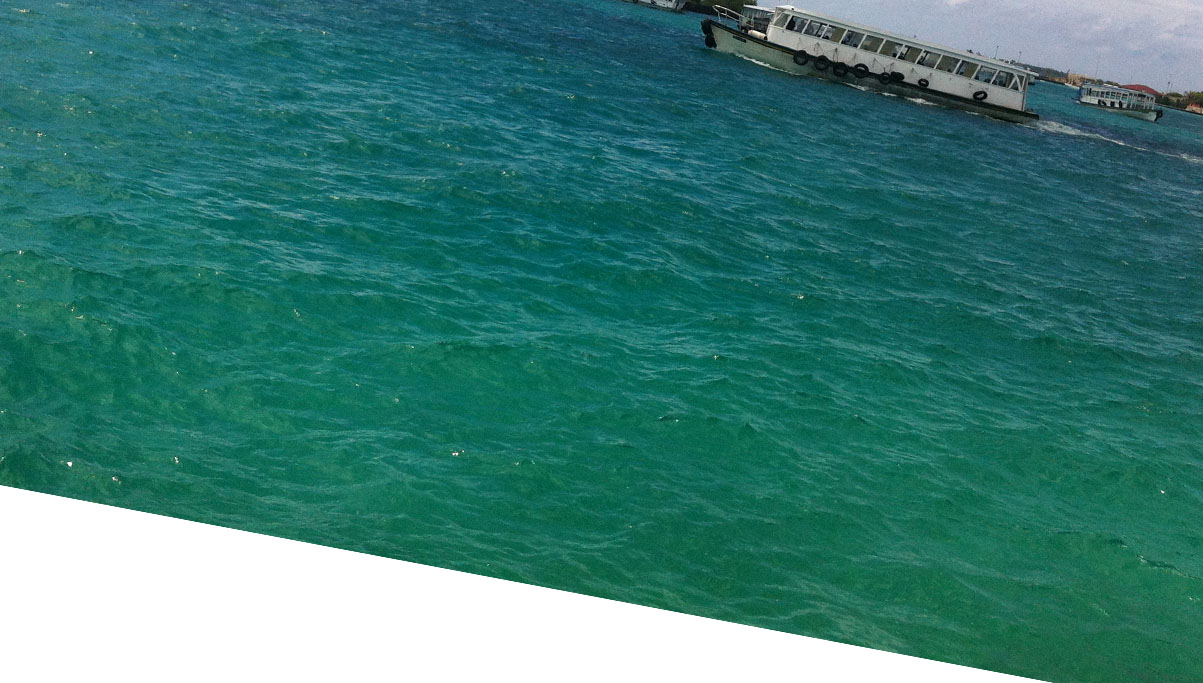
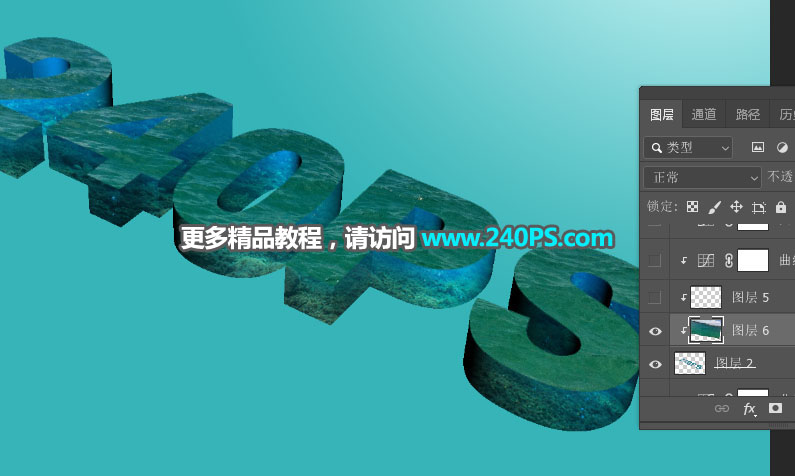
18、打開下面的海面素材,用移動工具拖進來,創建剪切蒙版後調整好位置,過程如下圖。


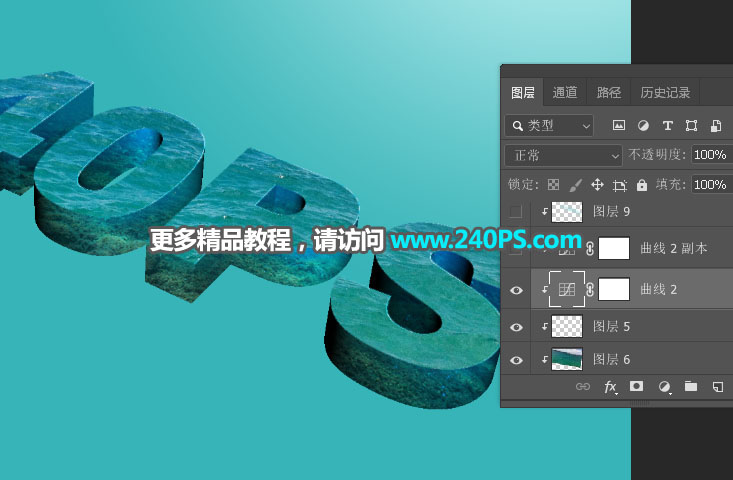
19、創建曲線調整圖層,對RGB,藍通道進行調整,參數設置如下圖,確定後創建剪切蒙版。


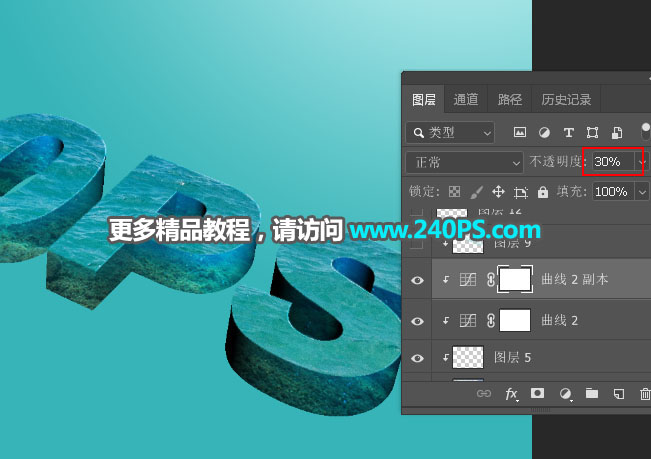
20、按Ctrl + J 把當前曲線調整圖層複製一層,創建剪切蒙版後把圖層不透明度改為30%,效果如下圖。

21、頂部增加高光。新建一個圖層,創建剪切蒙版,混合模式改為“濾色”;前景色設置為淡青色,用透明度為10%的柔邊畫筆把文字頂部區域塗亮一點,如下圖。


22、添加其它素材。找一些海鮮相關的素材添加進來,並調整好光影,過程如下圖。



23、最後一步,給文字添加投影,效果如下圖。

最終效果

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








