步驟30
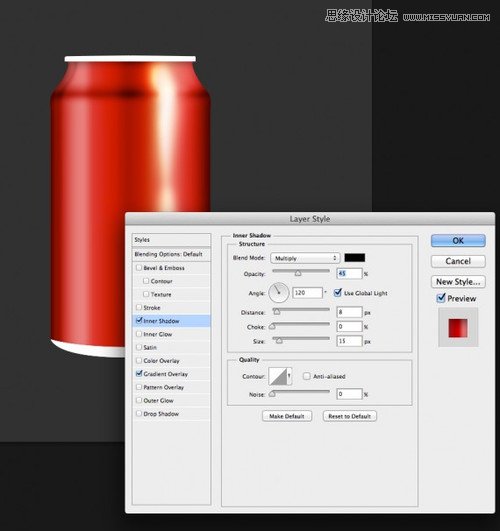
邊緣還是有點亮,讓我們調整一下。選擇兩邊的黑色邊Brim1,Brim2,圖層樣式以下設置:
內陰影:

步驟31
同時讓我們把中間的黑色陰影降低一點。這次,Cmd / Ctrl +易拉罐圖形。創建一個新層,選擇軟軟圓邊筆刷,大小48 px和流量為30%。在底部畫一條直線,圖層混合模式為柔光。

步驟32
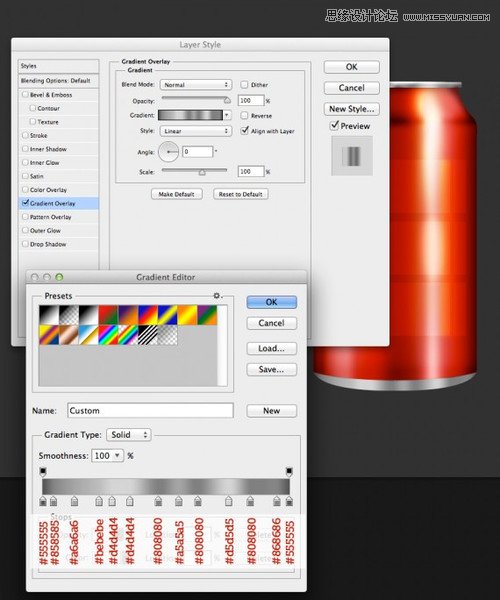
為了增加的逼真感,使用矩形工具(U),創建兩個形狀如下圖。然後,使用鋼筆工具(P),合並或者建組,或者柵格化,Ctrl+E。

步驟33
Ctrl+J複製這一層兩次,並放置如下:

步驟34
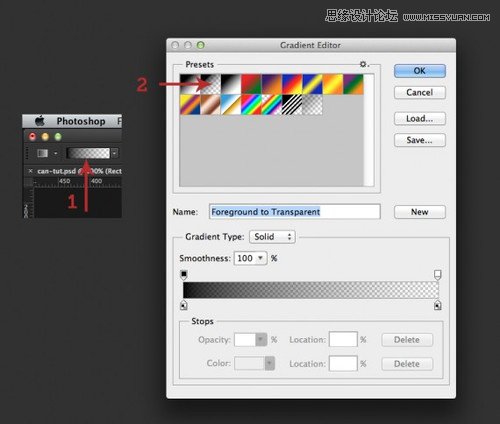
為三個框中的其中任何一個添加圖層蒙版,設置前景顏色黑色,選擇漸變工具(G),選擇漸變工具,如下圖:

步驟35
與選定的圖層蒙版,並拖動鼠標從左邊往右拉動,直到它使左側透明的中間。如下圖:

步驟36
按住Alt +左鍵,複製圖層蒙版到另外兩個上面。(或者重建圖層蒙版)然後將所有三層的混合模式為疊加,透明度為18%。

步驟37
選擇 #eeb946 作為前景色,建立新的形狀圖層,如下圖:

步驟38
形狀圖層轉換為智能對象,設置混合模式為疊加,高斯模糊值4,設置透明度為70%。

步驟39
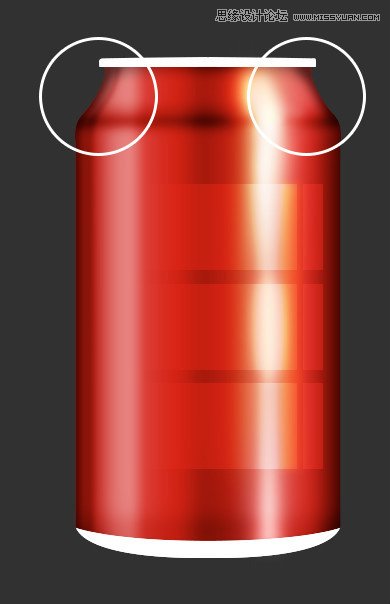
定位在兩邊紅色地方。Ctrl / Cmd +易拉罐圖形,選出選區,新建圖層,用畫筆工具,軟邊畫筆,大小30 px和流量為30%,使頂部右和左一點,如下圖:

步驟40
可以加強中間黑暗的地方。 步驟22中的(名為“中間陰影”)圖層,複製它。不透明度設置為25%

步驟41
讓我們繼續的頂部。選擇最頂層的圖層,也就是白色的邊,圖層樣式參考如下:

步驟42
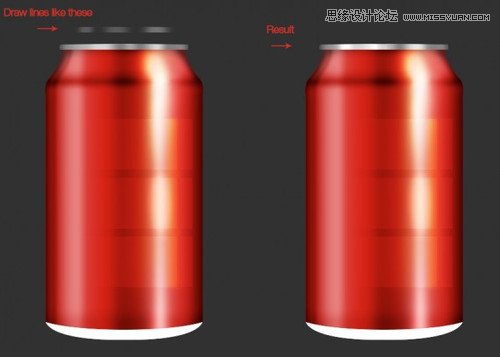
設置前景顏色(#ffffff)和選擇一個軟畫筆100%流量和大小30 px。將白色邊選取出來,創建一個新層,開始輕輕地畫,每個相隔3px的直線,水平居中。設置混合模式為疊加。試著模仿下面的圖片。

步驟43
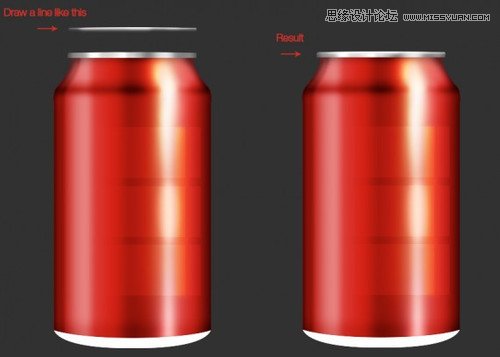
和前面的步驟一樣,新建圖層,用畫筆,然而,這一次一行沒有差距,覆蓋的最高部分的形狀。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












