長陰影是扁平化風格裏的陰影表達,它的誇張和象形手法非常到位地給予了陰影以別有洞天的形態。在UI設計中,當你想要讓圖標或LOGO變得更具吸引力,最好的方式就是增添上長陰影,其原有的平淡將被打破,帶來更多豐富的視覺感受。
為規則幾何形製作長陰影應該並不算困難,然而,當我們面對的是並不能確定一以貫之的文字外形樣式,所做的工作將會比較繁瑣。今天我們就來和大家分享一種製作長陰影的方法,根據這個方法,任何形態的長陰影都能在短時間內完美繪製出來。
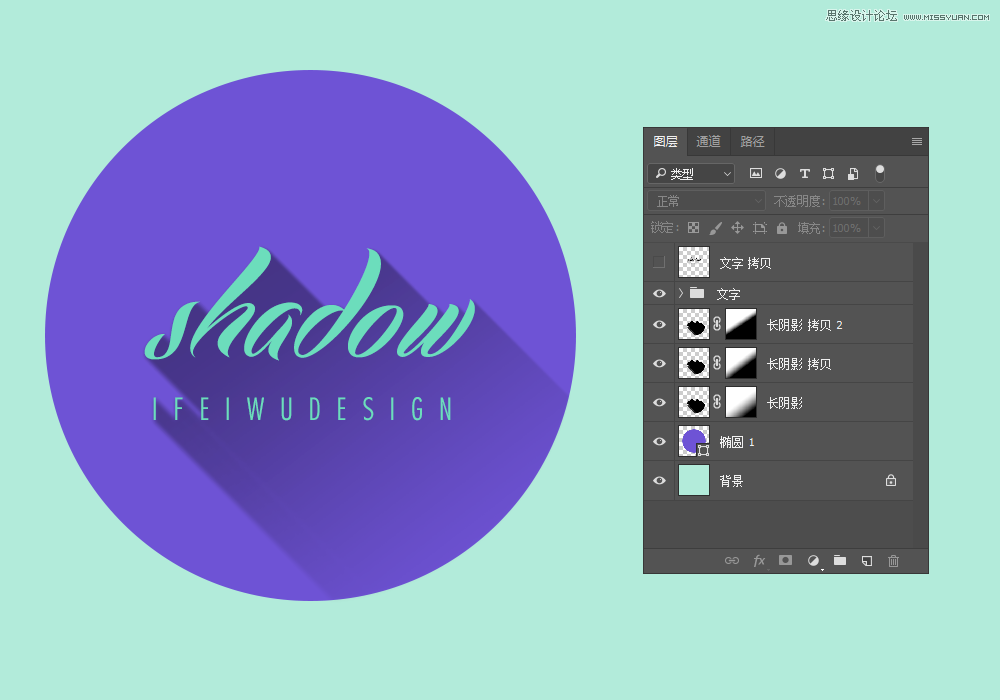
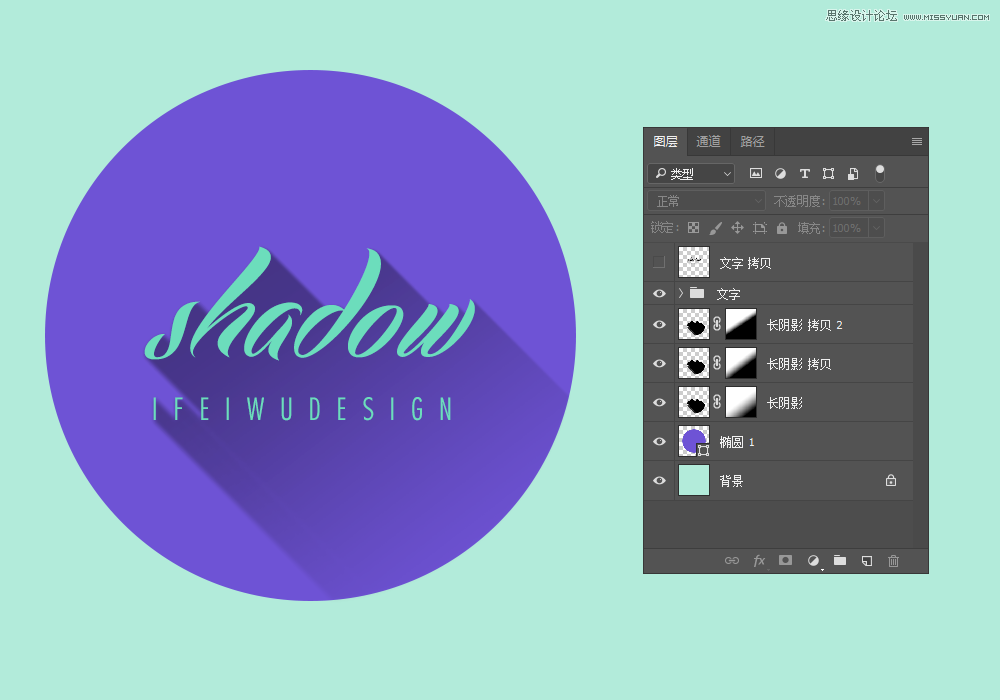
先看看效果圖

一、製作長陰影畫筆
首先,讓我們打開PS,新建一個680px*680px的文檔,文檔填充背景為青色,#b2ebda。


STEP 01
在網頁設計中,我們大概會遇到需要特別突出文字的時候,如"促銷"、“折扣”等,這時,先在畫面中央安排好需要增加陰影的文字。這裏我安排的是英文單詞,但中文字體仍然適用,隻是需要在字體風格上與此相匹配。
我安排了兩行字體,一行是較大的字體,字距較緊密,而下面一行的字體稍小,字距較寬。


STEP 02
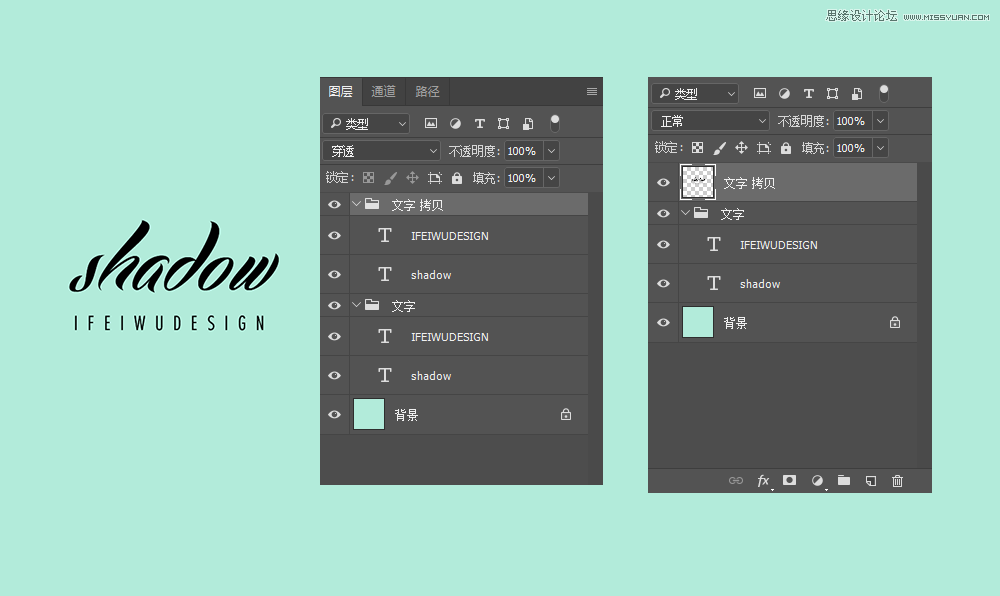
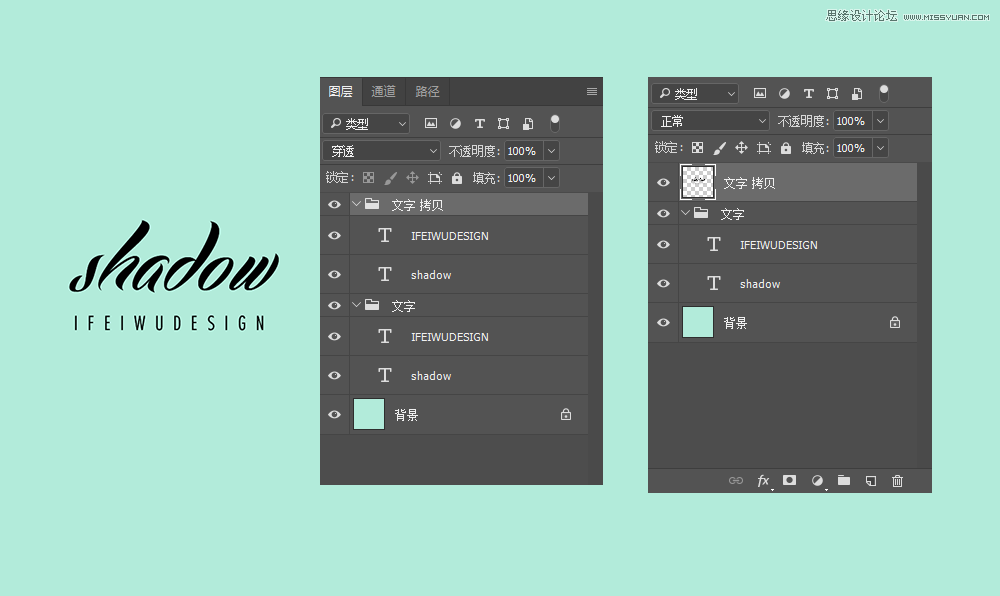
圖層面板中,將文字圖層合並為一個組,並複製這個組。右鍵點擊拷貝的文字組,並選擇“合並組”,這時新的被複製的組就合並成一個圖層。


STEP 03
在按住“Ctrl”鍵的情況下鼠標單擊上一步我們所合並的圖層,這時出現了以文字邊緣為螞蟻線的選區,也可以說這是文字的輪廓。保持選區的情況下,進入【編輯>定義畫筆預設】,在彈出的對話框中填入畫筆名稱。這時,我們就新建了叫做“文字長陰影”的畫筆。這個畫筆將會成為我們的長陰影的基礎形。


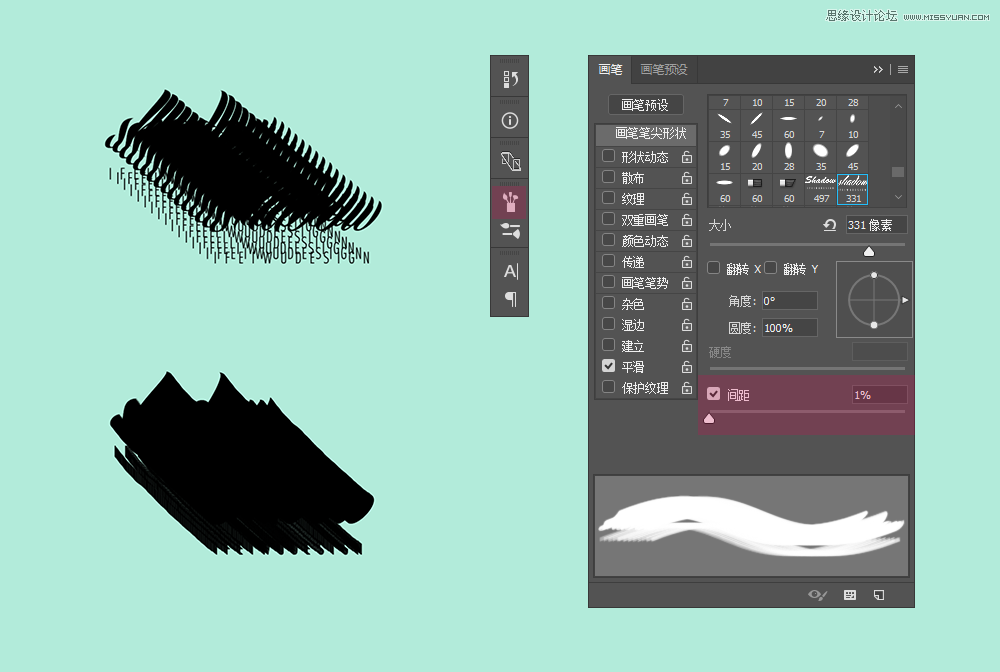
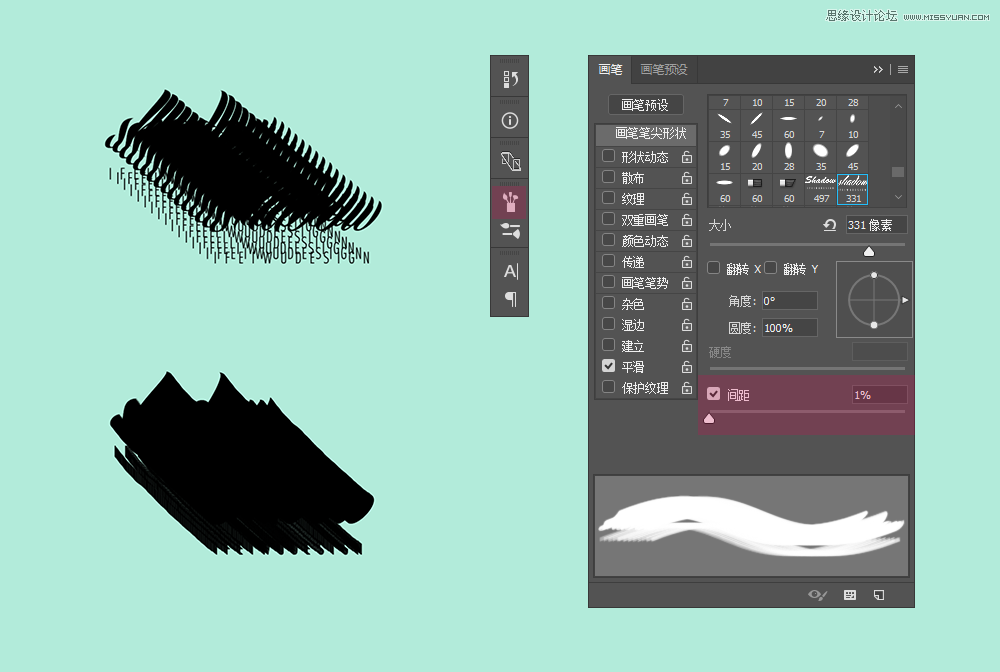
剛製作完畢的長陰影畫筆並不能立刻使用,大家可以試著選中這一畫筆畫出一條痕跡,沒錯,這就是我們通過畫筆製作長陰影的思路關鍵,但是,很明顯表現並不理想,畫筆筆觸裏的間隔還看得分明,並沒有連綴成片。
STEP 04
當然,我們要解決這一問題,這時讓我們來調試畫筆。點擊畫筆面板的圖標,進入該新建畫筆的參數。隻需要將原有默認的間隔25%改為1%,就實現了連綴的問題。


二、繪製長陰影
STPE 05
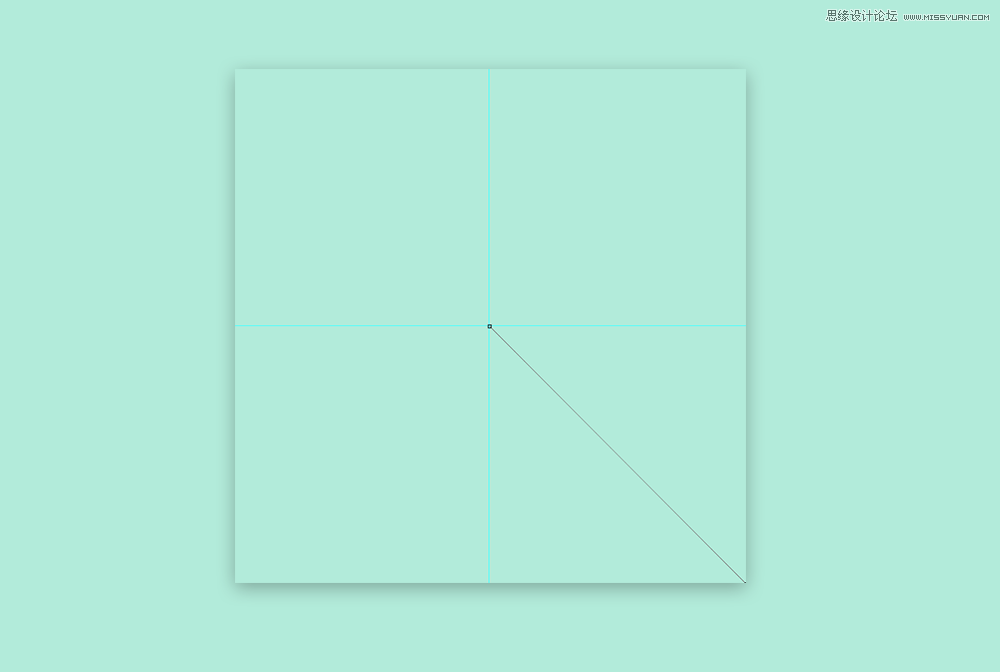
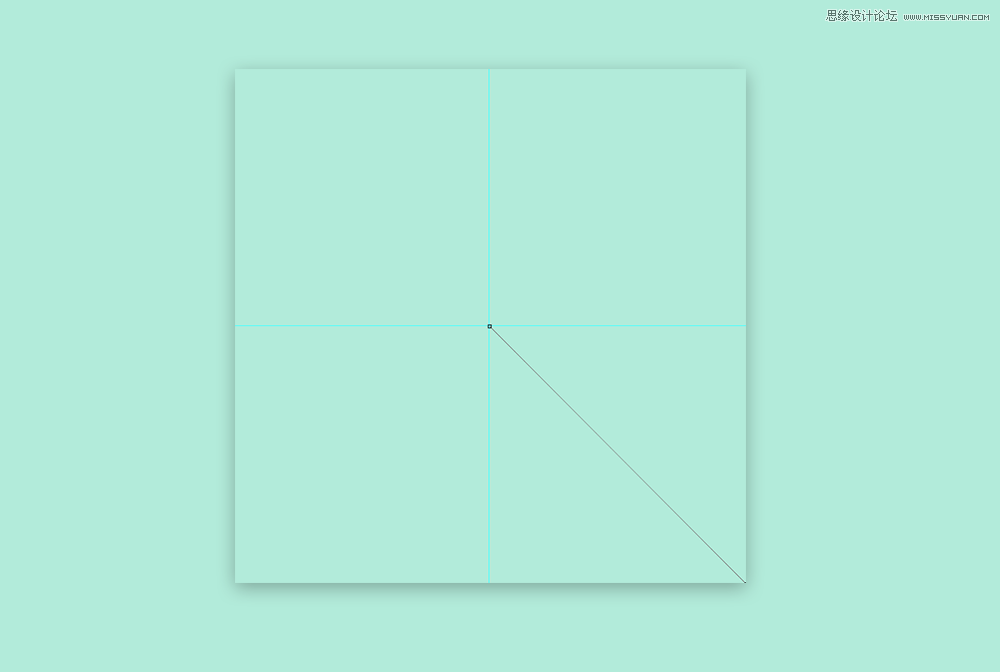
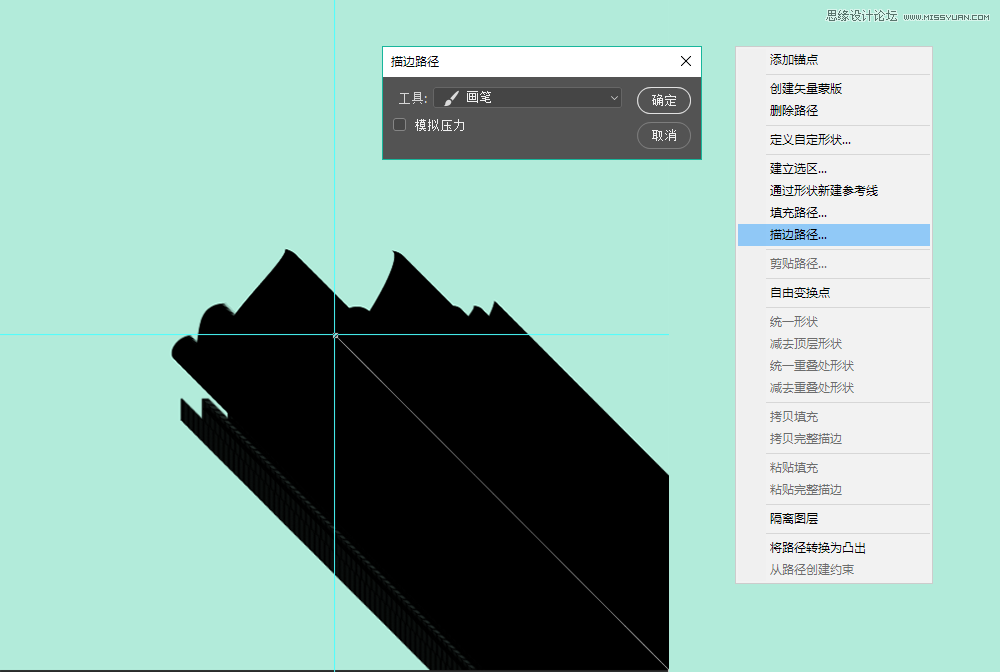
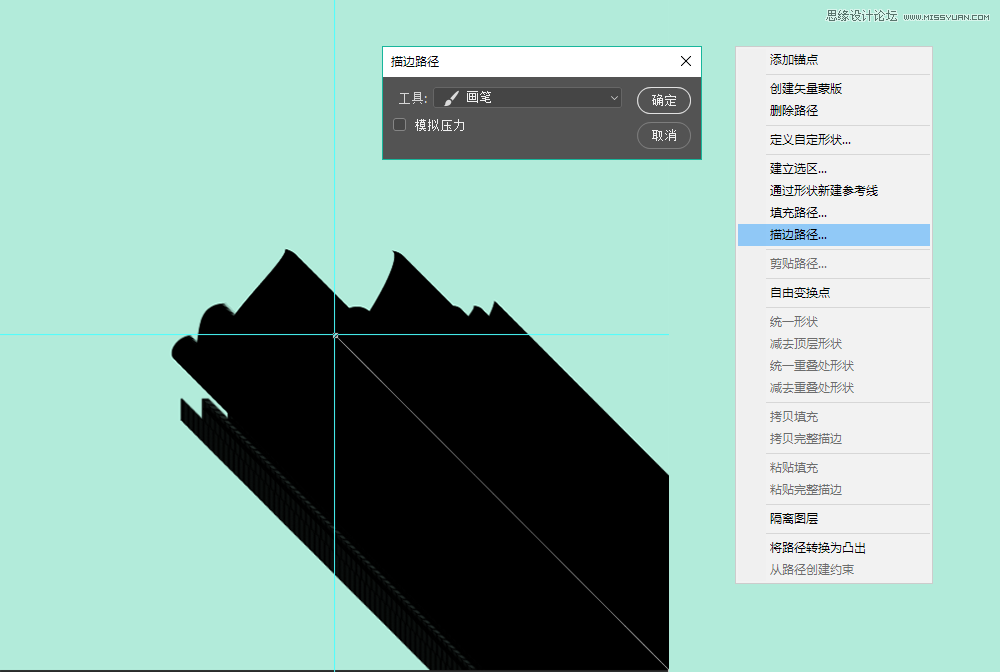
在畫布上,用參考線標出一個十字形。首先確認畫筆工具選中的是文字長陰影的畫筆,然後用鋼筆工具,由十字形的中心位置開始到畫布的右下角畫一條路徑。新建一個圖層,在這條路徑上單擊鼠標右鍵,點選“描邊路徑”,在描邊路徑中選擇工具“畫筆”。




STEP 06
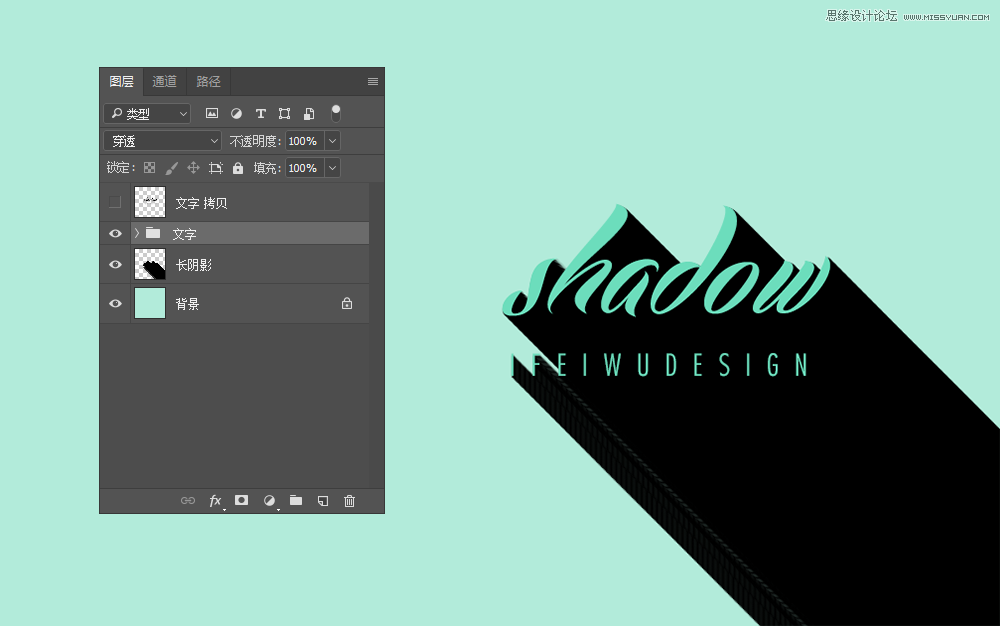
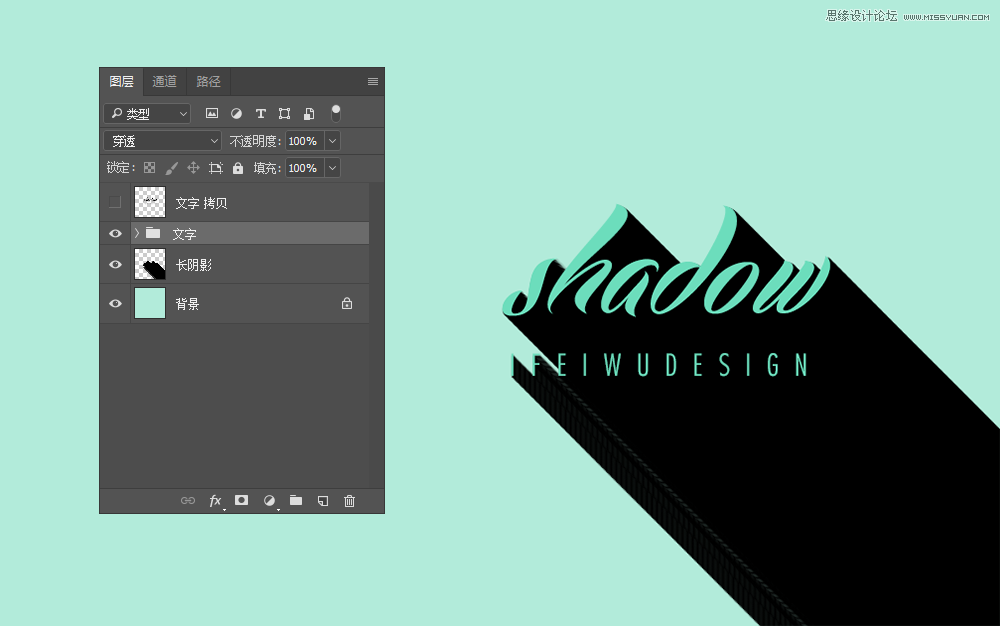
將上一步繪製的長陰影圖層移動到文字組的下方。由於這時文字和長陰影都是黑色,並不能看出層次,因此需要修改文字的顏色為#6cddbc。然後用選擇工具移動文字組將其放置於和長陰影剛好契合的位置。


STEP 07
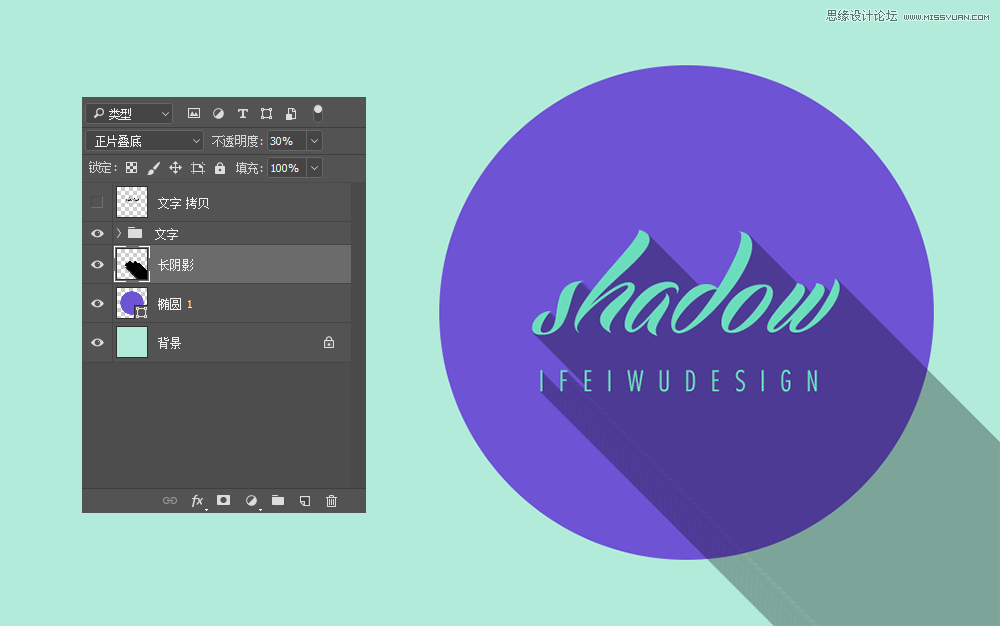
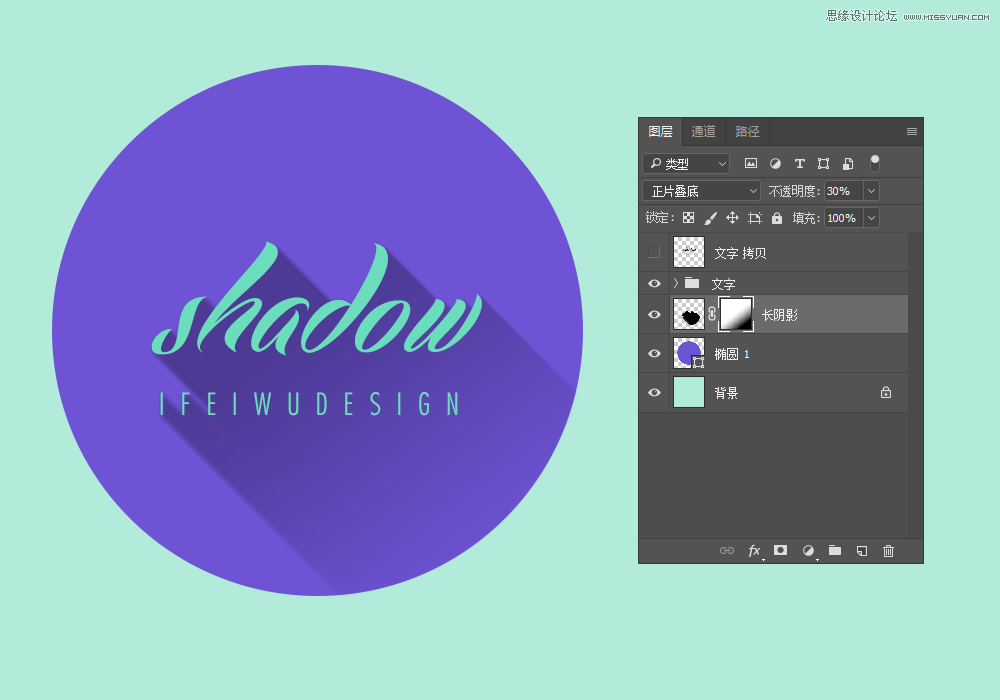
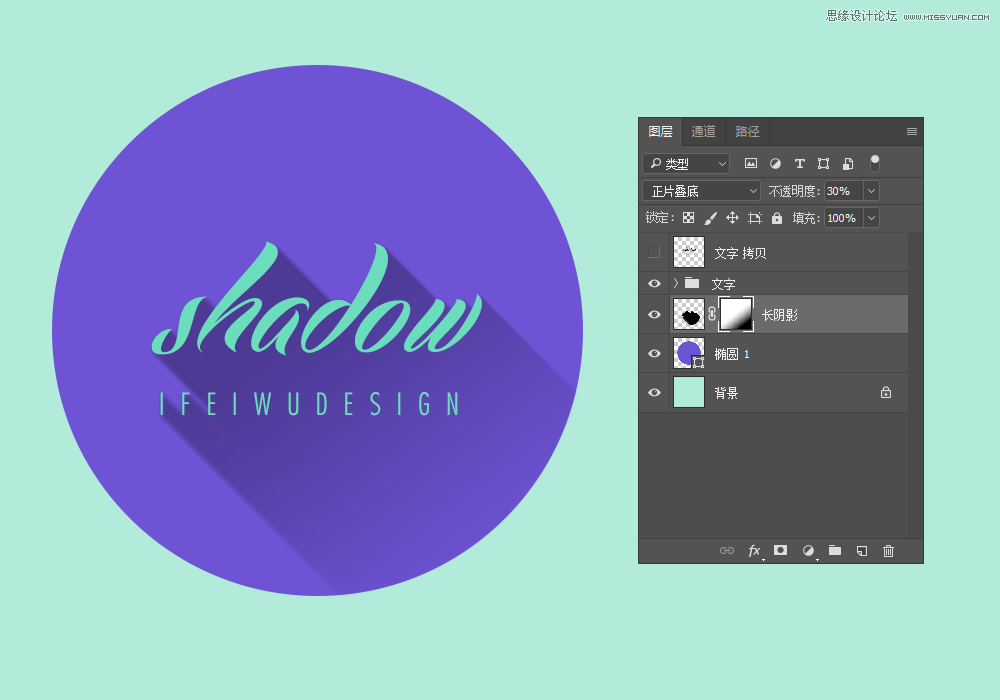
在長陰影的下方再新建一個圖層,在這個圖層繪製一個紫色的正圓。然後將長陰影的圖層混合模式設置為“正片疊底”,透明度降至30%。


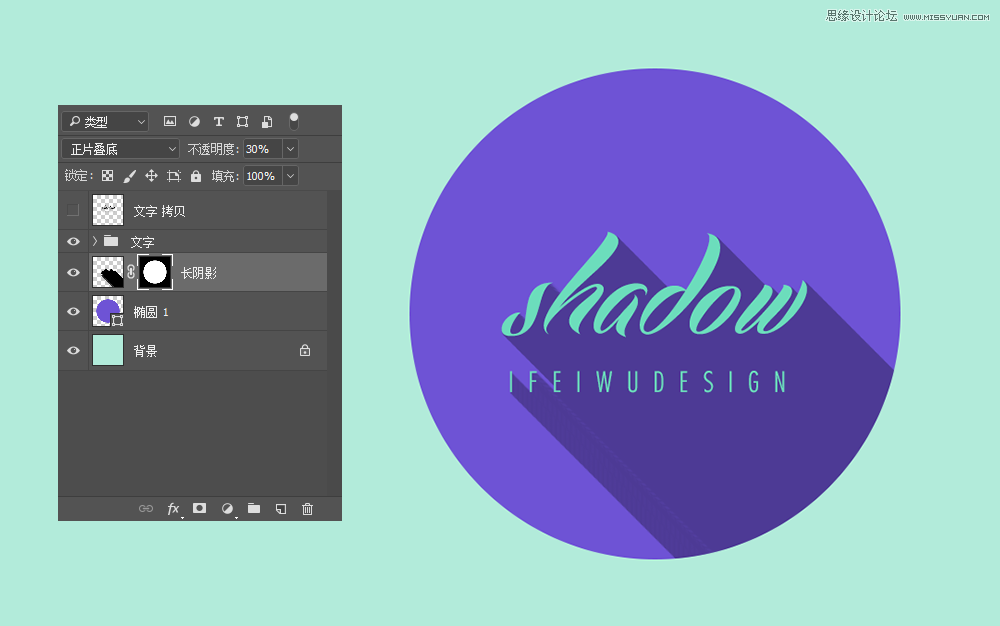
STEP 08
增加正圓的目的是為了突出文字,也讓長陰影有一個界限。因此,這時需要為長陰影增加一個蒙版,這個蒙版的形狀為正圓的形狀,讓超出正圓的部分的陰影不可見。確定好位置後再在圖層上單擊右鍵“應用圖層蒙版”。


三、潤色處理
這時長陰影就繪製完畢了嗎?當然沒有!為長陰影潤色出更多的細節看上去是永無止境的。在此,我們隻需要簡單做一兩步,也許就能讓我們的陰影脫離“呆板乏味”的印象了。
STEP 09
投影的邊緣模糊也許是比較接近擬物的做法,然而,我們不能簡單運用高斯模糊就可以了,這會讓長陰影(接近文字的部分)看上去失真,也失去了長陰影的魅力。這時,讓我們進入【濾鏡>模糊畫廊>場景模糊】,場景模糊允許我們可以選擇模糊的位置,並且增加多個模糊點。我們將設置兩個模糊點,一個模糊點的模糊值為3、另一個為2。


STEP 10
接下來,讓我們為長陰影內部增加一點層次,這個層次關係是:離文字越近,陰影就越深。因此稍遠的部分逐漸就不見。現在讓我們為長陰影圖層增加一個蒙版,在蒙版上拉出一條黑白漸變。這一點相信已不用我多說,蒙版中黑色部分是不可見,而白色的部分是可見,灰色就是中間的透明過渡地帶。


這時長陰影的模糊處理就完成了。這時長陰影的模糊處理就完成了,比起整體模糊來說,場景模糊是非常靈活的處理方式。
STEP 11
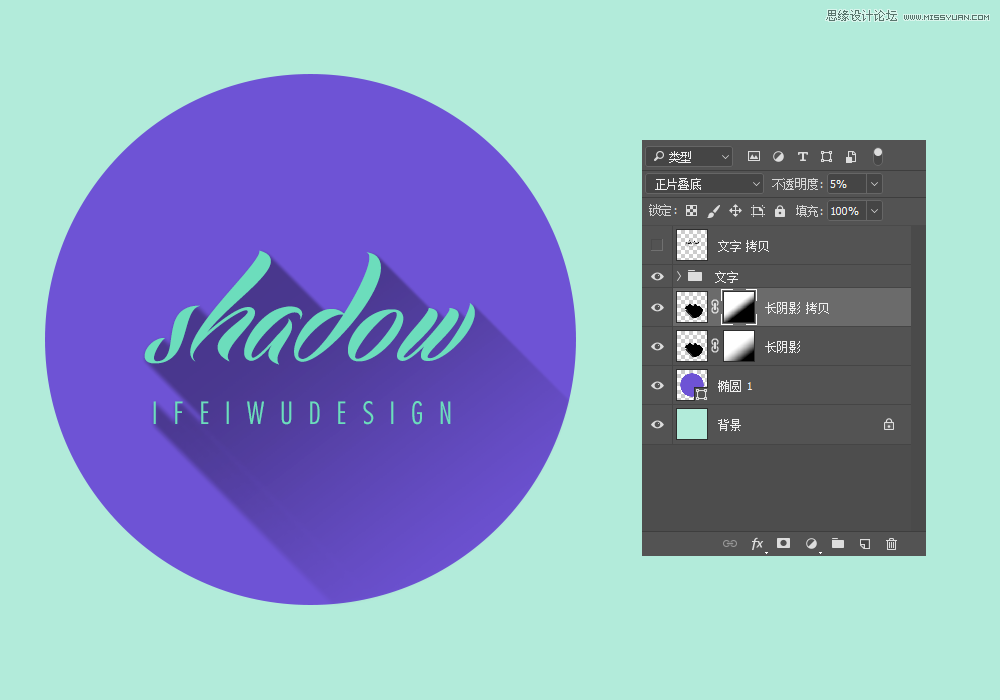
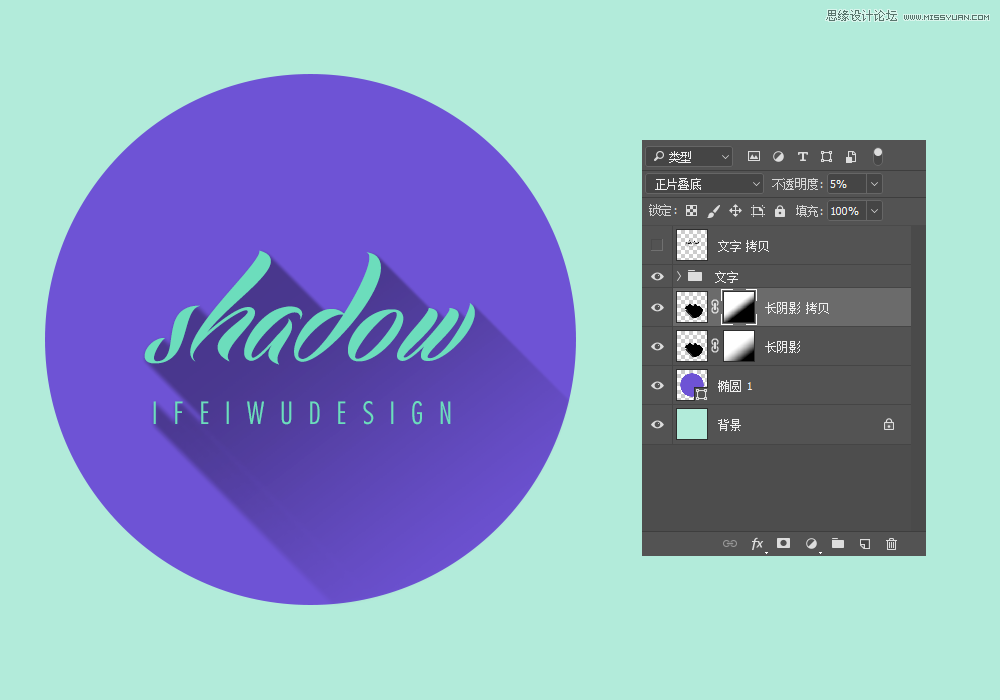
仔細觀察過投影的小夥伴都有體會,當你的影子被太陽拉長的時候,除了被拉長的影子外,你的身體自身還有一個投影。這裏的文字也不例外。為文字增加投影,便利一點的做法是直接添加圖層樣式,但這樣做法顯然是比較粗暴的。
我們的做法是先複製長陰影圖層,然後在其複製層的蒙版上重新拉出黑白漸變,其黑色的部分更靠近文字。將這個圖層的透明度降至5%。


還可以再增加一個複製層,繼續將蒙版中黑白漸變的位置往文字的頂部移動。


長陰影的潤色部分就暫告一段落了。
STEP 12
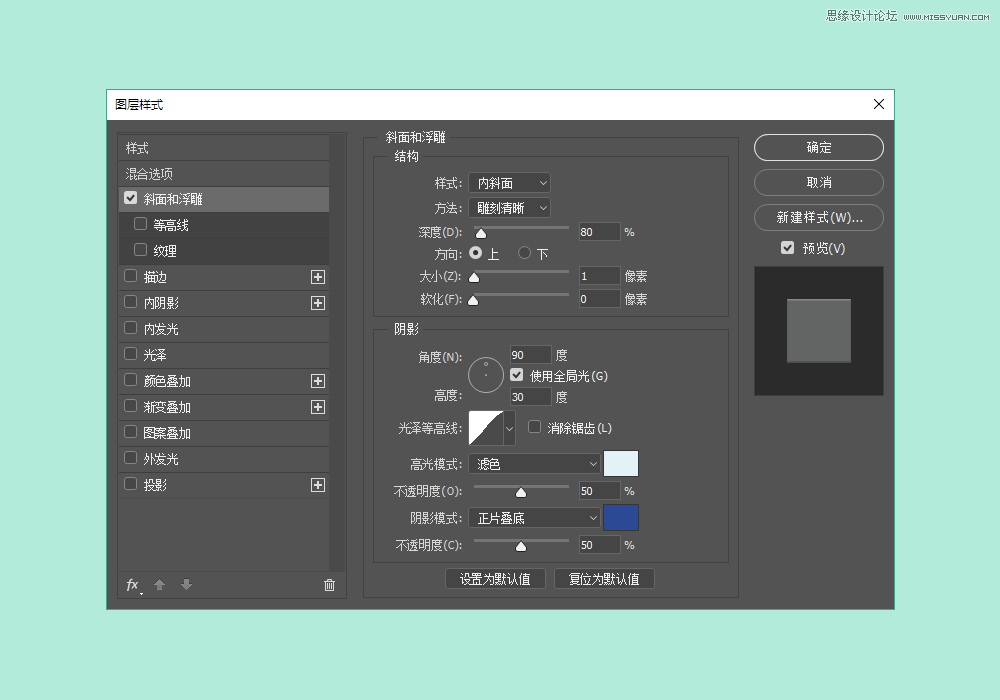
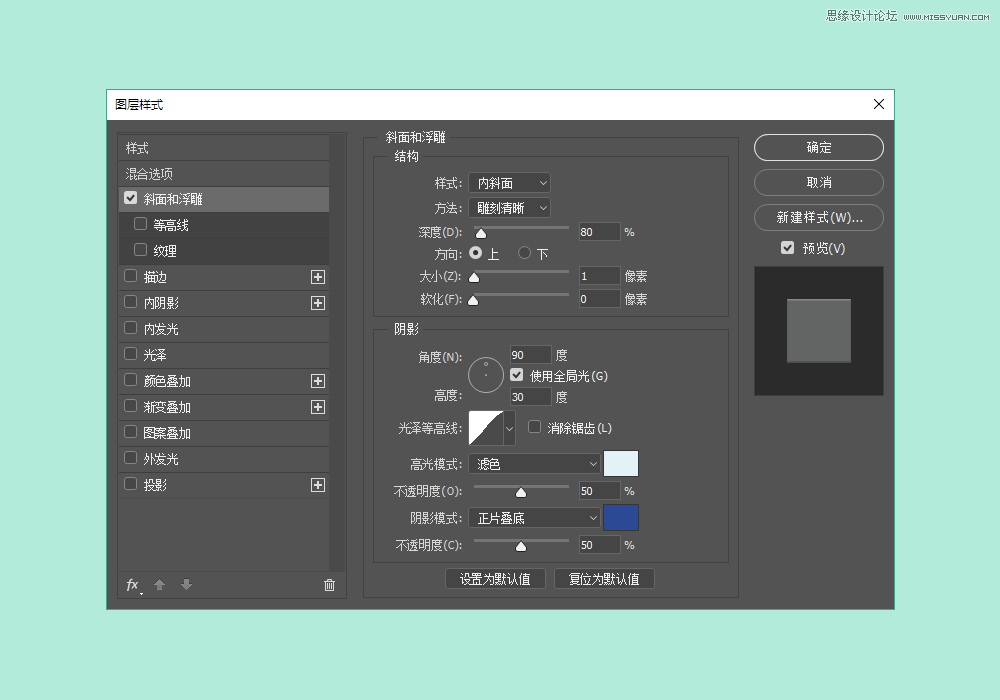
因為看上去文字,尤其是較大的文字在陰影的襯托下略顯單薄,因此可以增加文字的“厚度”,為文字組添加“斜面與浮雕”的圖層樣式。


最終效果如下:


後記
學習的任何階段,我們都不應受困於標簽。就像長陰影這個標簽一樣,它永遠有無限探索的空間,如果你隻對現狀滿意,那麼靈感瀕臨枯竭也不會是短時間發生的事。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








