本次教程將和大家分享下如何使用AI結合PS來製作一款微立體的卡通字體。接下來就讓我們一起來看看吧。

思路解析
“雙擊666”有給你點讚,你很棒的意思,所以大致思路是將點讚的圖形結合到文字中,做一款微立體的卡通字~~有了思路以後就讓我們開始製作吧!
實現軟件
AI、Photoshop CC
步驟展示
1. 字形繪製
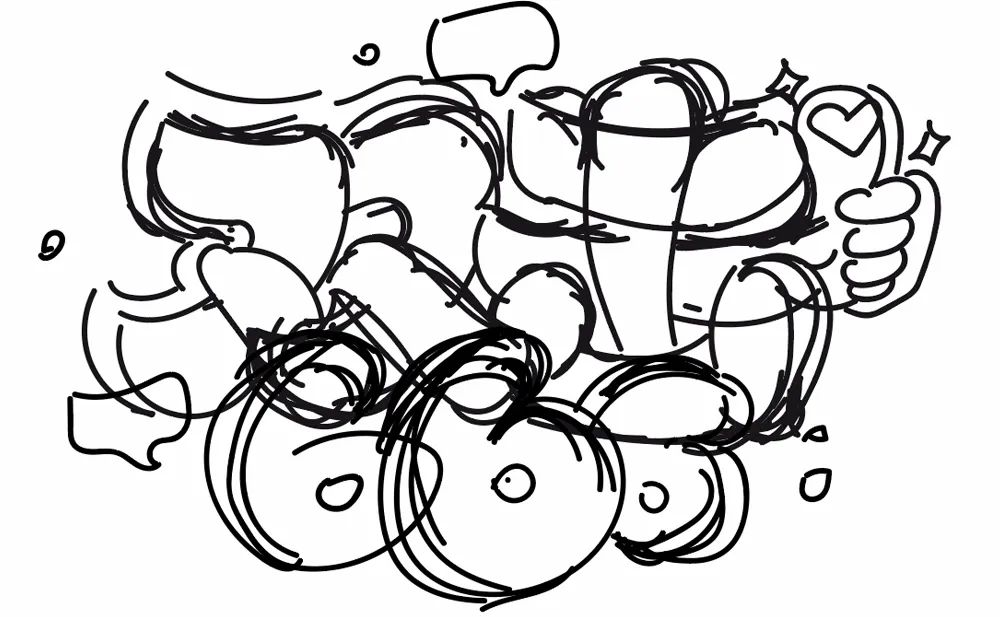
(1)首先繪製草圖,這邊直接用手繪板繪製~~
打開AI,選擇畫筆工具(B),描邊為1像素,先大致畫出文字和圖形的組合方式。這一步,主要能把心中的想法表現出來即可。

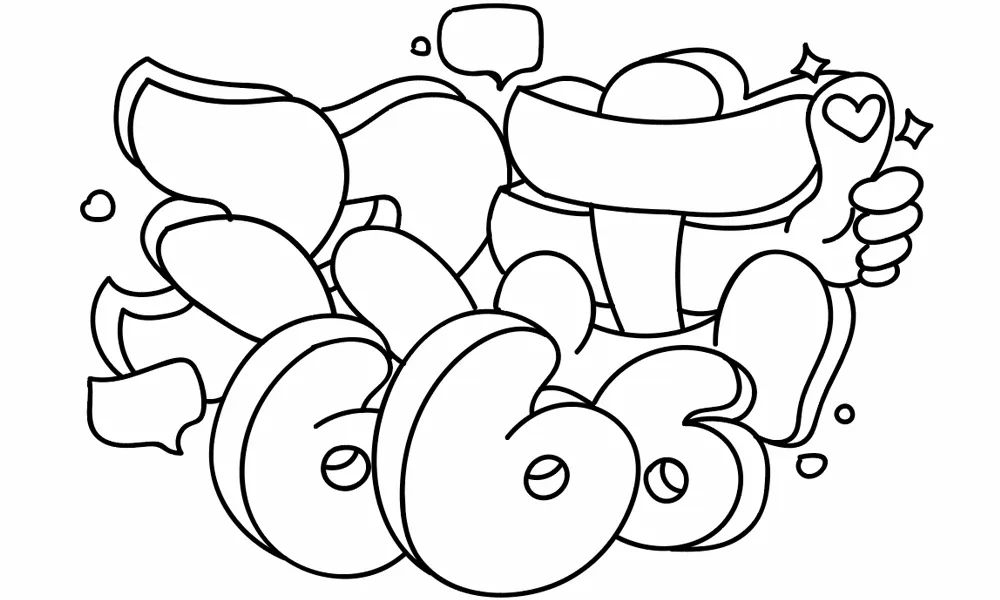
(2)大致的草圖確定後,用鋼筆工具或畫筆工具,在草圖的基礎上再細致的勾勒字形。這一步,需要確定好文字筆畫的前後遮擋關係,這裏要注意的是,線條和線條之間不要有空隙,勾完線以後用“直接選擇工具”調整一下錨點,線條之間盡量閉合,後續上色會很方便。

到這裏,AI的部分就完成了,接下來就可以導入PS開始上色了。
2.導入PS
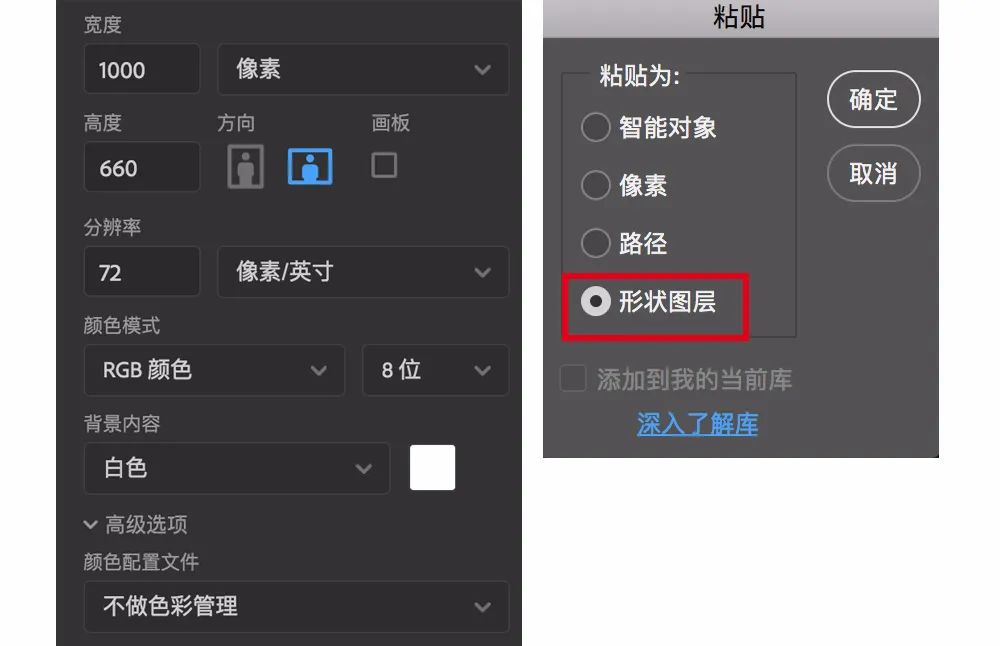
(1)打開PS,新建文件1000*660px,分辨率72,背景填充白色,點擊創建。
(2)在AI中,選中線稿,Ctrl+C複製,再到PS裏,Ctrl+V粘貼,選擇形狀圖層,點確定,將線稿導入到PS裏,調整好位置和大小。

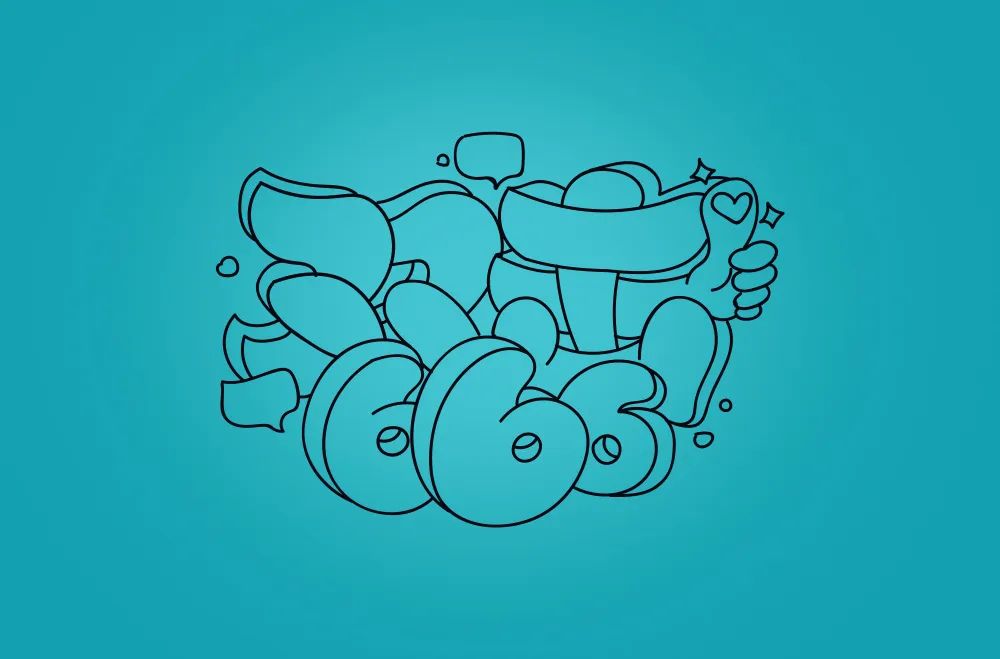
(3)給背景填充顏色#13a1af,中間用柔邊畫筆工具提亮一些,色值為#42c5cf。

3. 字效製作
(1)將“線稿”複製一層,得到“線稿2”右擊“線稿2”圖層,選擇“柵格化圖層”,我們先在這一層上色。然後把“線稿”層移到最上方,鎖定。

(2)選中“線稿2”圖層,用魔棒工具(W),按住Shift鍵,點選文字部分如圖,填充黃色#f2e326,愛心顏色為#f79e74。

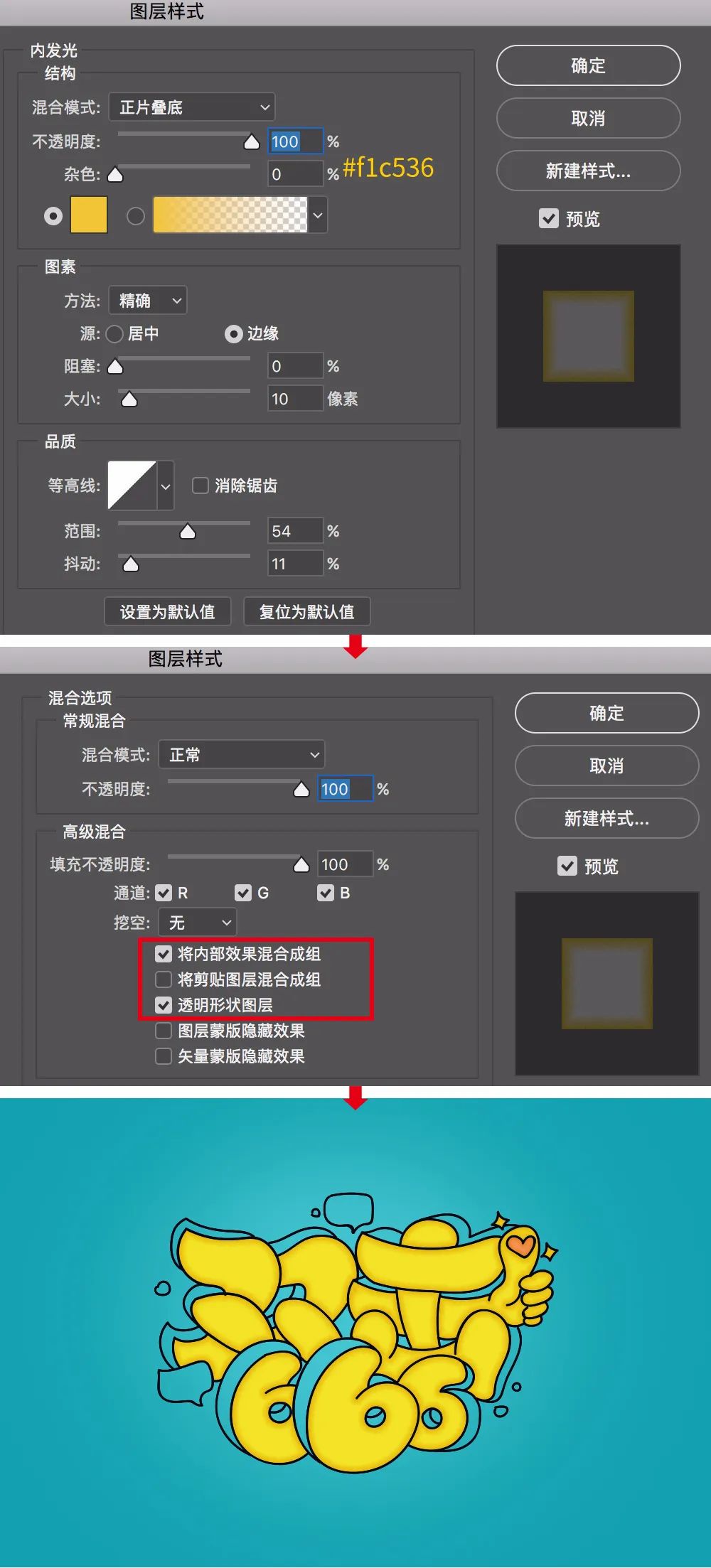
(3)雙擊“線稿2”圖層,添加圖層樣式“內發光”,參數如下圖,然後在“混合選項”中,勾選“將內部效果混合成組”,並去掉“將剪貼圖層混合成組”前面的勾。

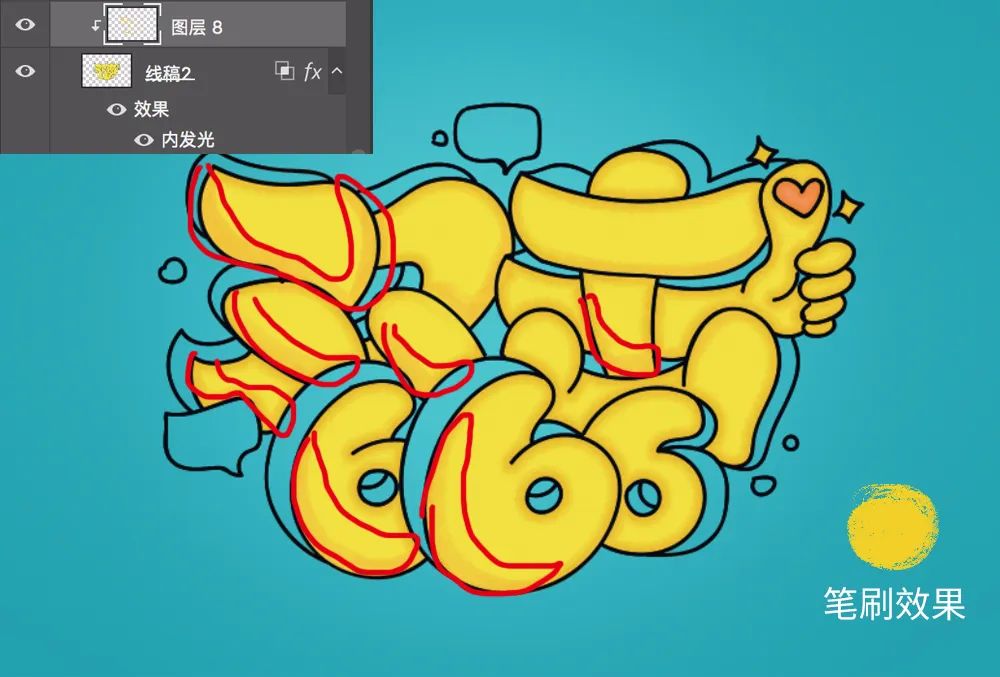
(4)新建一層,剪切到“線稿2”圖層中,找一支帶顆粒的筆刷,色值為#f0cb25,在紅圈圈處塗抹下,加強一下文字的黃色陰影。

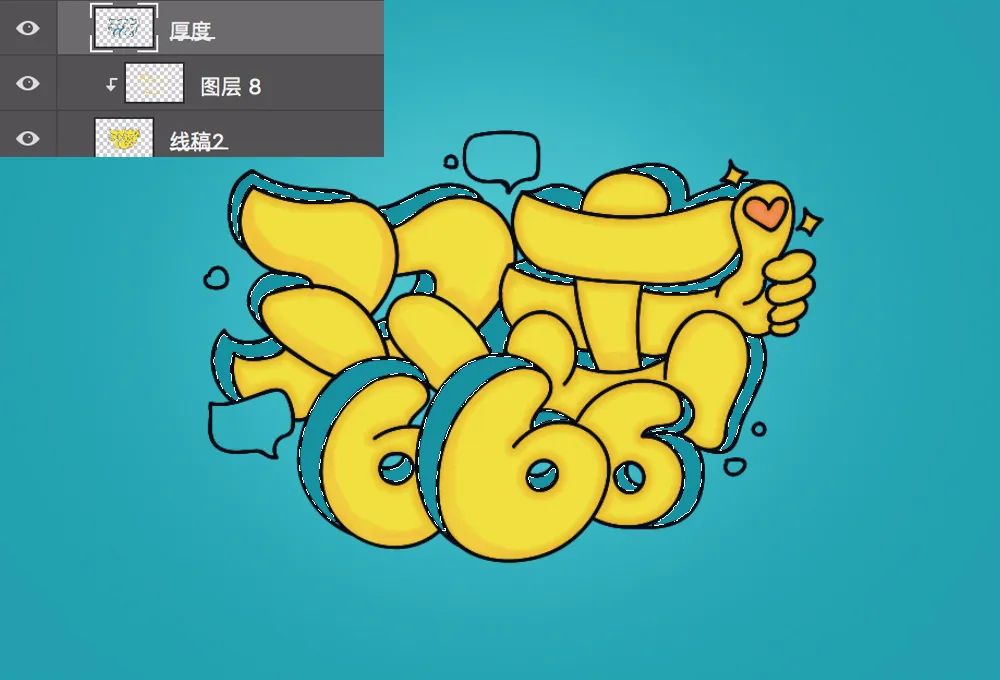
(5)選中“線稿2”圖層,用魔棒工具(W),按住Shift鍵,點選文字的厚度部分如圖,然後新建一層,命名為“厚度”,填充深綠#1593a2。

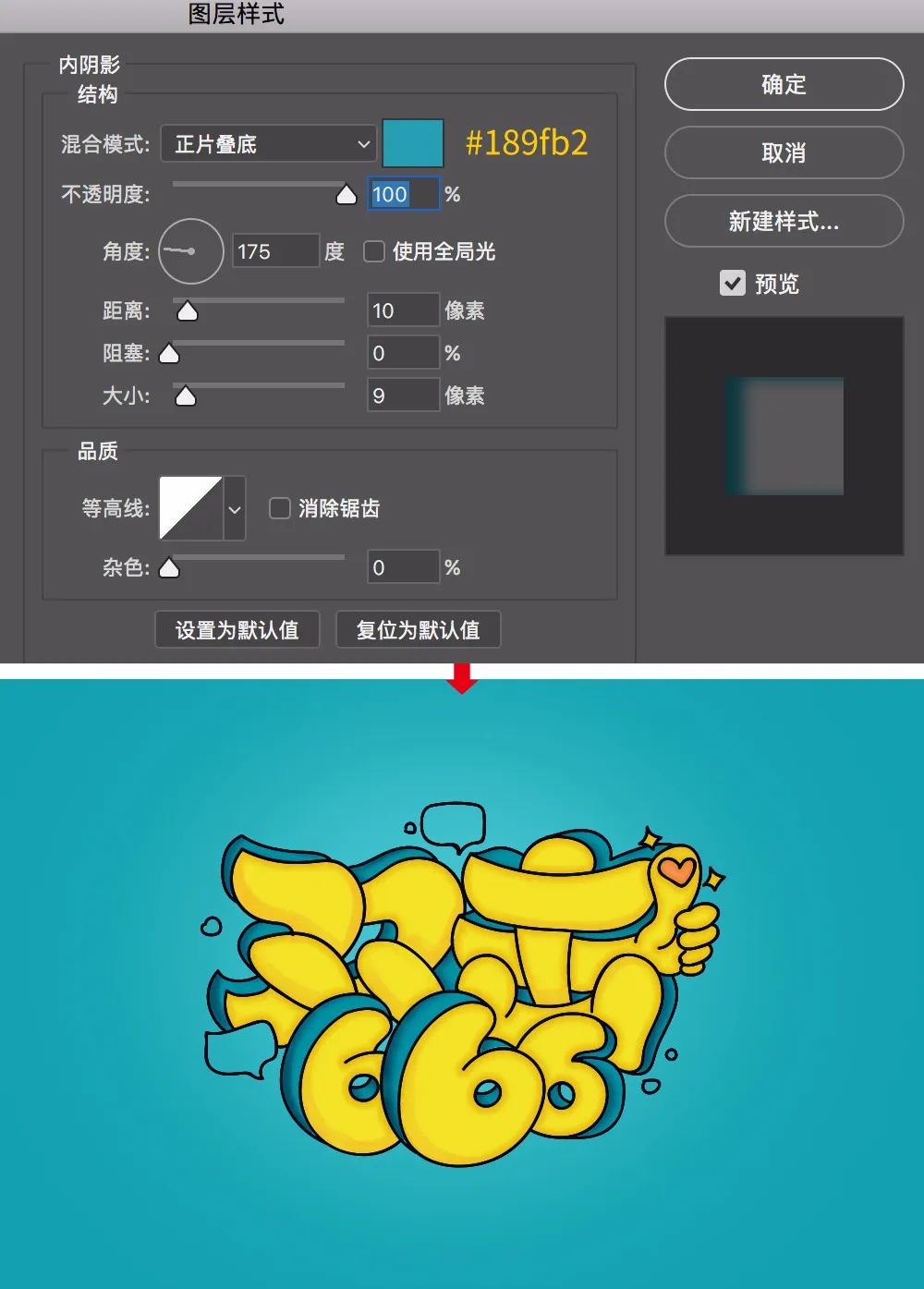
(6)雙擊“厚度”層,添加圖層樣式“內陰影”,參數如下:

(7)新建一層,用給文字填充顏色的方法,給文字周圍的氣泡填色#efefd5。
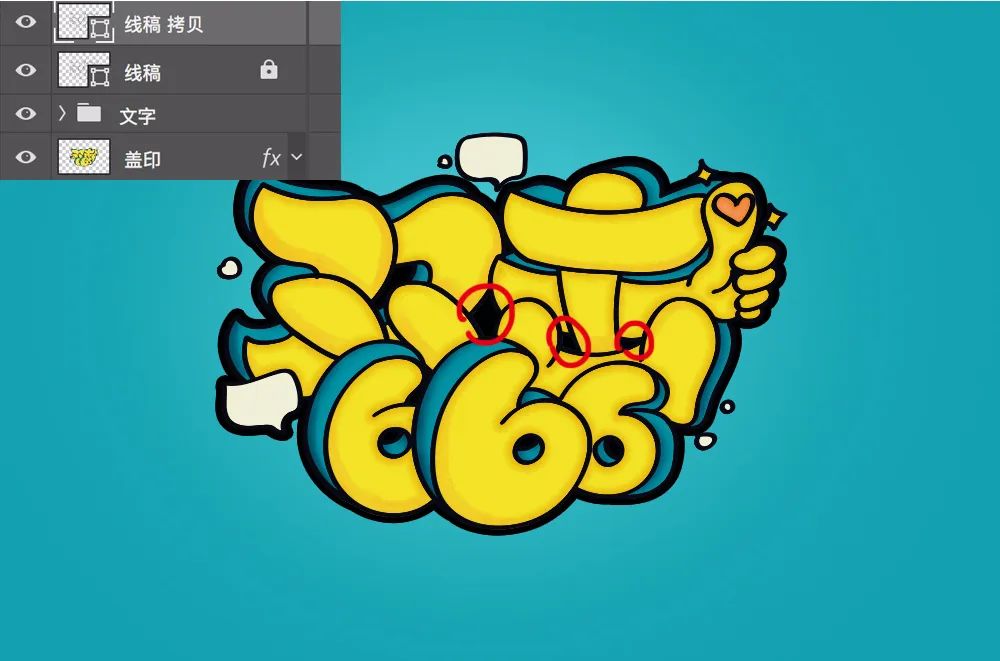
然後隱藏綠色背景,Ctrl+Shift+Alt+E蓋印文字,得到“蓋印”層。在蓋印出來的圖層上,用橡皮擦工具擦除文字周圍瑣碎的裝飾元素,然後雙擊“蓋印”層添加圖層樣式“描邊”,把“蓋印”層移到所有文字層的最下方。

(8)到這裏,覺得文字的線稿有點細,我們把之前鎖定的“線稿”層複製一層,分別向右、向上移動1像素,讓文字的描邊粗一些。
然後新建一層,將文字紅圈處填充黑色。

(9)用鋼筆工具,給文字繪製裝飾線條,描邊2像素,色值為#d6ad15。

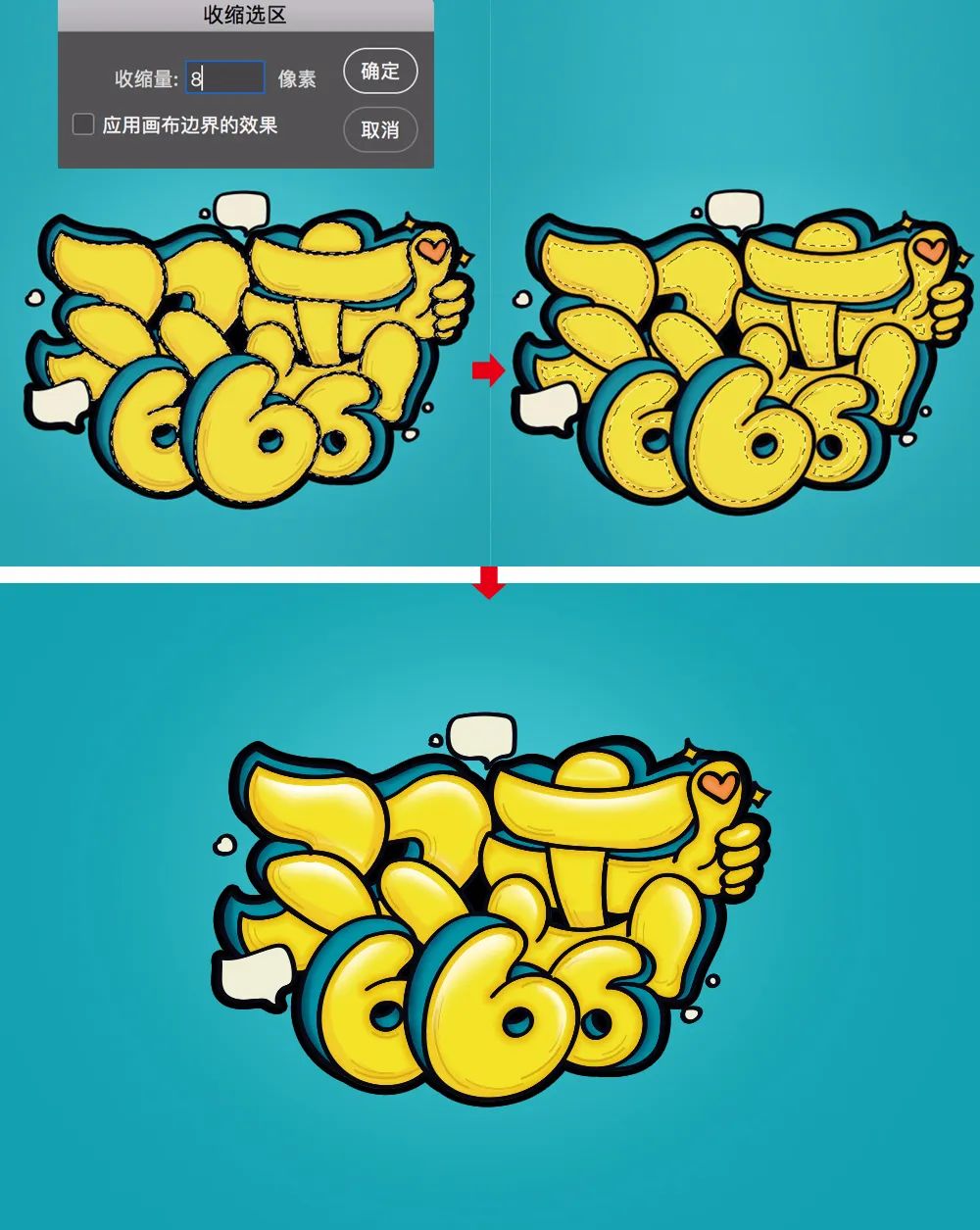
(10)選中圖層“線稿2”,按住Shift鍵,用魔棒工具點選文字的黃色部分,然後打開“選擇”—“修改”—“收縮”,收縮量為8像素,新建一層,用柔邊畫筆工具,選擇白色,給文字繪製高光,效果如圖:

4.調整
(1)用柔邊畫筆工具給文字繪製投影,然後在氣泡中打上文案。

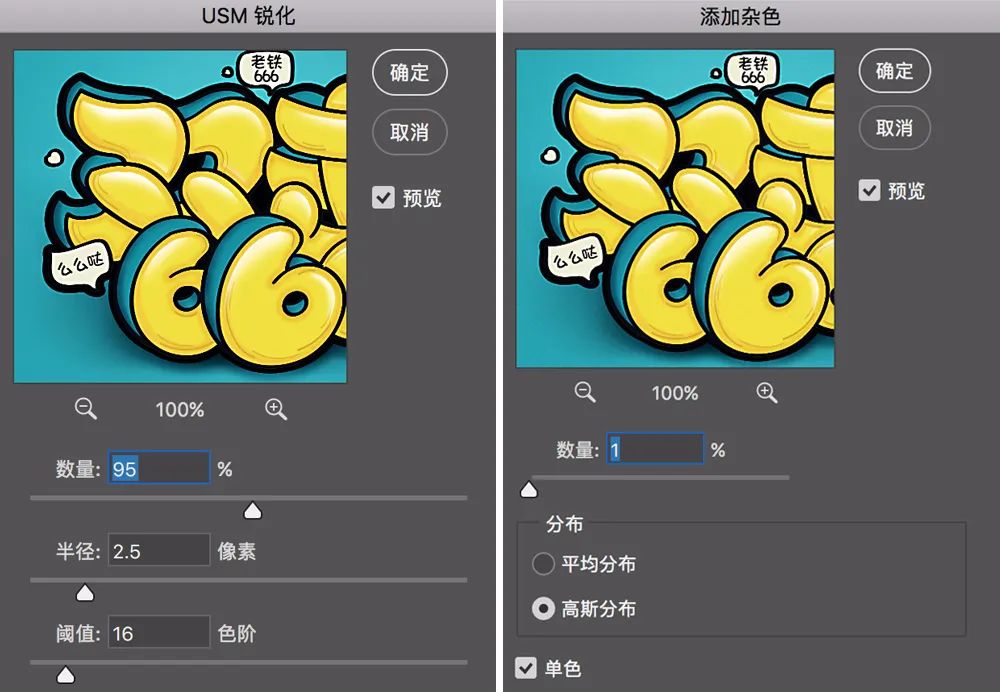
(2)Ctrl+Alt+Shift+E蓋印圖層,打開“濾鏡”—“銳化”—“USM銳化”,設置參數如下,然後再打開“濾鏡”—“雜色”—“添加雜色”,給文字增加些顆粒感。

最終效果展示:

最後,感謝大家的閱讀,教程中涉及到的參數、色值等,僅供參考,並不是唯一的標準,大家在練習的過程中,可以根據實際情況靈活運用。希望我的分享會對你有所幫助~~
來源:字體幫
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











