
今天給大家帶來一個3D立體效果無縫圖案的製作教程。本教程原作者Grant Friedman ,P大點S翻譯。
無縫模式對於豐富你的設計,是一個很有趣的、簡單的方法。本教程,我們將向大家展示,如何使用PS,快速的製作一個3D立體幾何形狀的無縫圖案。
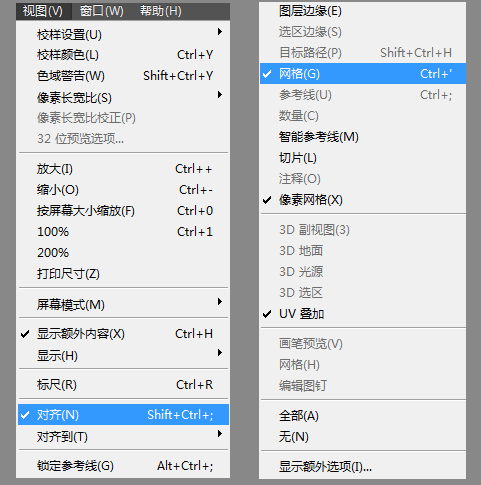
新建個600X1000像素的文檔,點擊“視圖—對齊”,啟用對齊設置,執行“視圖—顯示—網格”,啟用網格設置。

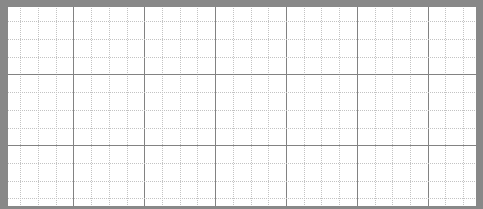
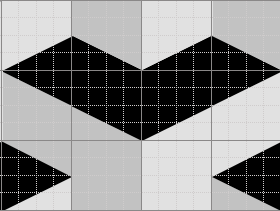
現在,我們的畫布看起來應該如下圖:

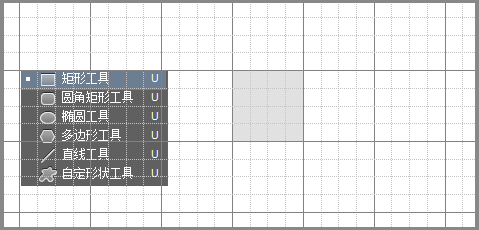
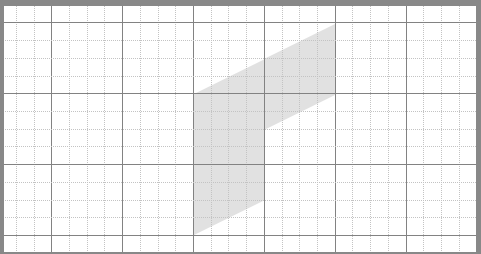
設置前景色為#e1e1e1,用矩形工具畫一個正方形,繪製在大網格中的任意一個位置,定位在這一步並不那麼重要,你可以隨意擺放,當然前提是與網格對齊。

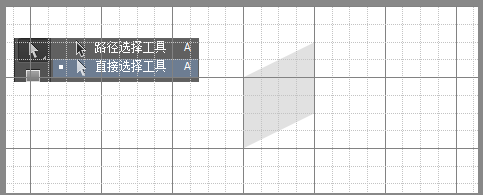
選擇“直接選擇”工具,選擇這個正方形右側的兩個錨點,並拖動它們,位置如下圖所示:

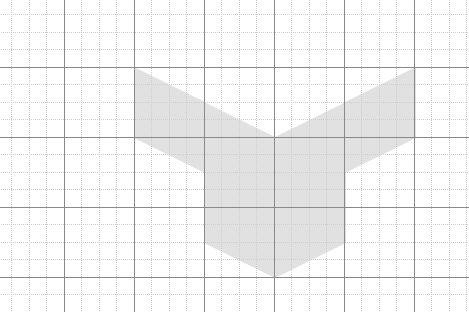
複製這個形狀兩次,並重新排列這兩個形狀,排列位置如下所示

友情提示:請確保三個形狀之間沒有存在縫隙,你可以暫時隱藏網格看一下,因為,如果有縫隙,將會導致我們最終的圖案出現縫隙,從而導致圖案失敗。
選擇住這三個形狀,Ctrl+G,創建圖層組,並將組命名為“左”。

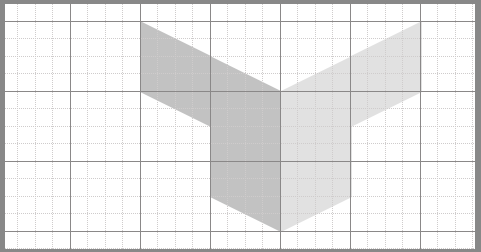
複製圖層組左,重命名為右,並執行水平翻轉,排列如下:

將圖層組右的顏色更改為#c2c2c2

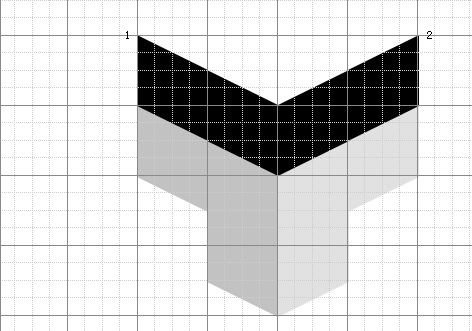
接下來,創建個新圖層組,命名為“黑色”,複製圖層組左和右中的頂部和中間圖層,置於黑色圖層組中,並移動一個大網格的位置,如下圖:

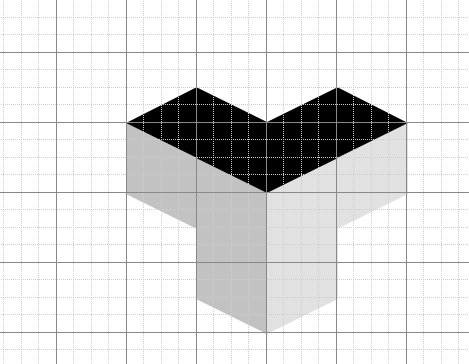
刪除上圖中所標示的錨點1和錨點2,我們得到如下效果:

現在我們已經完成了基本形狀的創建,接下來,我們所要創建的圖案就是基於這個基本形狀來完成的。我們現在所需要做的就是,花費一點點時間,複製和重排這個基本形狀。
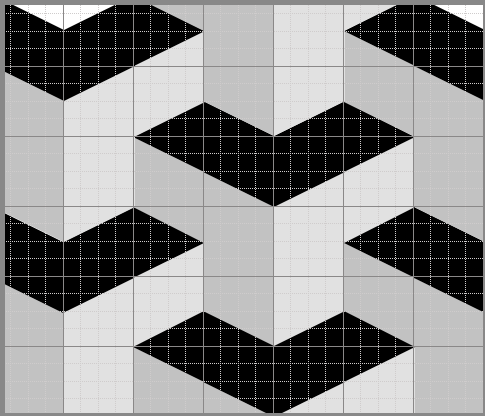
新建一個圖層組,我這裏隨便的命名為1,將所有的圖層(圖層組左、右、黑色)都置於圖層組1中,並複製圖層組1,排列,再複製,排列,排列得跟下圖差不多就夠了,因為我們隻是想得到一個無縫圖案而已,無需布滿整個畫布。

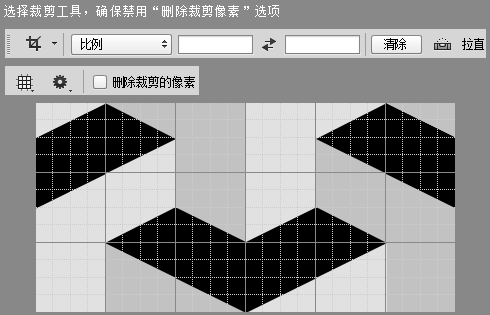
選擇“裁剪工具”,請確保禁用“刪除裁剪像素”選項。

觀察圖像的排列規律,找出如下圖中的這個圖案。

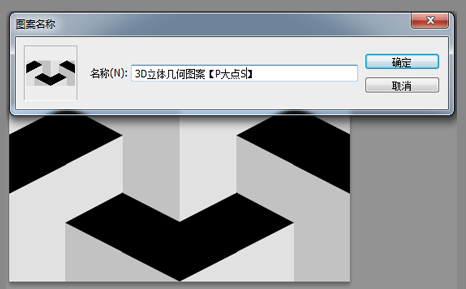
裁剪,並自定義為圖案預設。

搞定,隨便建個大一點的文件,檢驗下我們的成果。

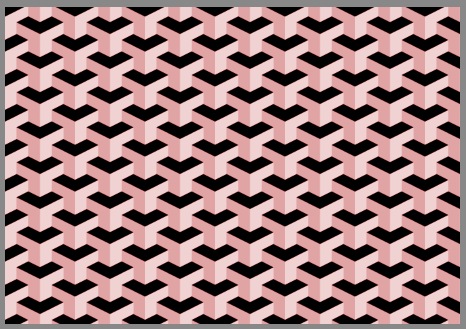
調整下色相/飽和度,我們可以得到不同顏色的圖案:

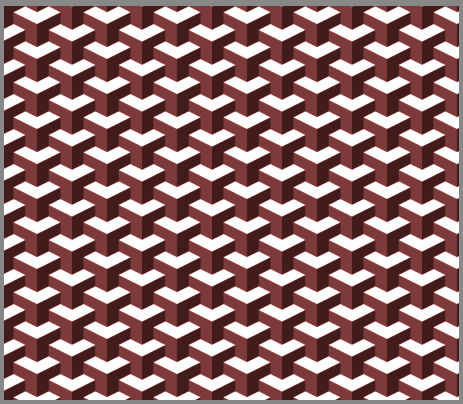
或者嚐試下其他模式,你會得到一些很有趣的效果。

到這裏就算完事了,本文隻是為大家提供一個思路,僅思路而已,並無太多的技術含量,希望大家能從本文中得到一些啟發,我們想看看大家,都會做出些什麼圖案來,我們很期待!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








