樣式表文件:
.b1 {height:1px; font-size:1px; overflow:hidden; display:block; background:#000; margin:0 5px;}
.b2 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:2px solid #000; border-left:2px solid #000; margin:0 3px;}
.b3 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 2px;}
.b4 {height:2px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 1px;}
接著看頁面代碼:
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
當然你也可以用其他的標簽<P>或者<span><a>之類,應該也是可以的
在上面兩句之間加上一個左右border的content
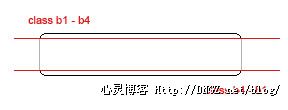
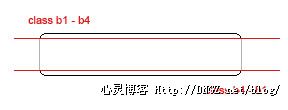
這就是效果了:

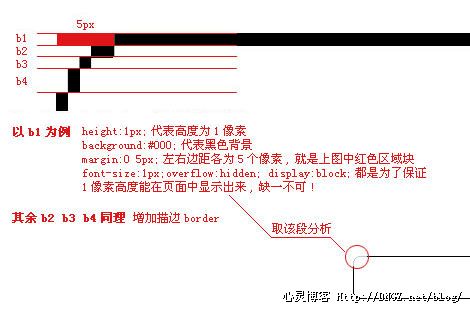
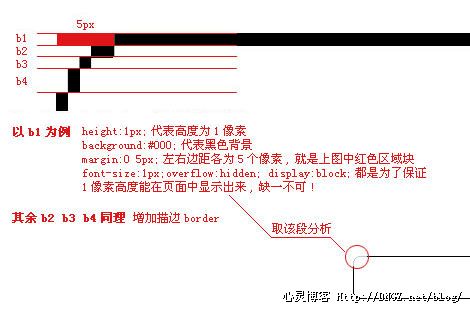
看明白了嗎?我們來仔細分析一下代碼吧:

好不容易才做好這張圖,也不知道怎么表現更加清楚,我相信大家應該能看得懂吧,原理就是在象素做圖。是不是很有意思呢~css的功能真的好強大啊,明白原理后就能舉一反三設計出許多樣式了,讓我們大膽的設計出各種效果吧,堅信css能實現的,
.b1 {height:1px; font-size:1px; overflow:hidden; display:block; background:#000; margin:0 5px;}
.b2 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:2px solid #000; border-left:2px solid #000; margin:0 3px;}
.b3 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 2px;}
.b4 {height:2px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 1px;}
接著看頁面代碼:
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
當然你也可以用其他的標簽<P>或者<span><a>之類,應該也是可以的
在上面兩句之間加上一個左右border的content
這就是效果了:

看明白了嗎?我們來仔細分析一下代碼吧:

好不容易才做好這張圖,也不知道怎么表現更加清楚,我相信大家應該能看得懂吧,原理就是在象素做圖。是不是很有意思呢~css的功能真的好強大啊,明白原理后就能舉一反三設計出許多樣式了,讓我們大膽的設計出各種效果吧,堅信css能實現的,
标签:圓角效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17





