IE vs FF
CSS 兼容要點:
DOCTYPE 影響 CSS 處理
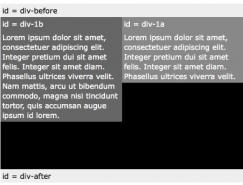
FF: P 設置 margin-left, margin-right 為 auto 時已經居中, IE 不行
FF: body 設置 text-align 時, P 需要設置 margin: auto(主要是 margin-left,margin-right) 方可居中
FF: 設置 padding 后, P 會增加 height 和 width, 但 IE 不會, 故需要用 !important 多設一個 height 和 width
FF: 支持 !important, IE 則忽略, 可用 !important 為 FF 特別設置樣式
P 的垂直居中問題: vertical-align:middle; 將行距增加到和整個P一樣高 line-height:200px; 然后插入文字,就垂直居中了。缺點是要控制內容不要換行
cursor: pointer 可以同時在 IE FF 中顯示游標手指狀, hand 僅 IE 可以
FF: 鏈接加邊框和背景色,需設置 display: block, 同時設置 float: left 保證不換行。參照 menubar, 給 a 和 menubar 設置高度是為了避免底邊顯示錯位, 若不設 height, 可以在 menubar 中插入一個空格XHTML+CSS兼容性解決方案小集
使用XHTML+CSS構架好處不少,但也確實存在一些問題,不論是因為使用不熟練還是思路不清晰,我就先把一些我遇到的問題寫在下面,省的大家四處找^^
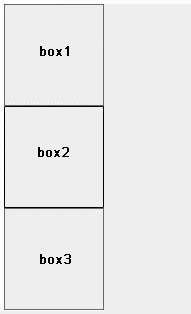
1.在mozilla firefox和IE中的BOX模型解釋不一致導致相差2px解決方法:
P{margin:30px!important;margin:28px;}
注意這兩個margin的順序一定不能寫反,據阿捷的說法!important這個屬性IE不能識別,但別的瀏覽器可以識別。所以在IE下其實解釋成這樣:
P{maring:30px;margin:28px}
重復定義的話按照最后一個來執行,所以不可以只寫margin:XXpx!important;
2.IE5 和IE6的BOX解釋不一致IE5下P{width:300px;margin:0 10px 0 10px;}P的寬度會被解釋為300px-10px(右填充)-10px(左填充)最終P的寬度為280px,而在IE6和其他瀏覽器上寬度則 是以300px+10px(右填充)+10px(左填充)=320px來計算的。這時我們可以做如下修改
P{width:300px!important;width /**/:340px;margin:0 10px 0 10px}
,關于這個/**/是什么我也不太明白,只知道IE5和firefox都支持但IE6不支持,如果有人理解的話,請告訴我一聲,謝了!:)
3.ul標簽在Mozilla中默認是有padding值的,而在IE中只有margin有值所以先定義
ul{margin:0;padding:0;}
就能解決大部分問題
4.關于腳本,在xhtml1.1中不支持language屬性,只需要把代碼改為
<script type="text/javascript">
就可以了
CSS 兼容要點:
DOCTYPE 影響 CSS 處理
FF: P 設置 margin-left, margin-right 為 auto 時已經居中, IE 不行
FF: body 設置 text-align 時, P 需要設置 margin: auto(主要是 margin-left,margin-right) 方可居中
FF: 設置 padding 后, P 會增加 height 和 width, 但 IE 不會, 故需要用 !important 多設一個 height 和 width
FF: 支持 !important, IE 則忽略, 可用 !important 為 FF 特別設置樣式
P 的垂直居中問題: vertical-align:middle; 將行距增加到和整個P一樣高 line-height:200px; 然后插入文字,就垂直居中了。缺點是要控制內容不要換行
cursor: pointer 可以同時在 IE FF 中顯示游標手指狀, hand 僅 IE 可以
FF: 鏈接加邊框和背景色,需設置 display: block, 同時設置 float: left 保證不換行。參照 menubar, 給 a 和 menubar 設置高度是為了避免底邊顯示錯位, 若不設 height, 可以在 menubar 中插入一個空格XHTML+CSS兼容性解決方案小集
使用XHTML+CSS構架好處不少,但也確實存在一些問題,不論是因為使用不熟練還是思路不清晰,我就先把一些我遇到的問題寫在下面,省的大家四處找^^
1.在mozilla firefox和IE中的BOX模型解釋不一致導致相差2px解決方法:
P{margin:30px!important;margin:28px;}
注意這兩個margin的順序一定不能寫反,據阿捷的說法!important這個屬性IE不能識別,但別的瀏覽器可以識別。所以在IE下其實解釋成這樣:
P{maring:30px;margin:28px}
重復定義的話按照最后一個來執行,所以不可以只寫margin:XXpx!important;
2.IE5 和IE6的BOX解釋不一致IE5下P{width:300px;margin:0 10px 0 10px;}P的寬度會被解釋為300px-10px(右填充)-10px(左填充)最終P的寬度為280px,而在IE6和其他瀏覽器上寬度則 是以300px+10px(右填充)+10px(左填充)=320px來計算的。這時我們可以做如下修改
P{width:300px!important;width /**/:340px;margin:0 10px 0 10px}
,關于這個/**/是什么我也不太明白,只知道IE5和firefox都支持但IE6不支持,如果有人理解的話,請告訴我一聲,謝了!:)
3.ul標簽在Mozilla中默認是有padding值的,而在IE中只有margin有值所以先定義
ul{margin:0;padding:0;}
就能解決大部分問題
4.關于腳本,在xhtml1.1中不支持language屬性,只需要把代碼改為
<script type="text/javascript">
就可以了
标签:CSS
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17