如何使P居中
主要的樣式定義如下:
body {TEXT-ALIGN: center;}#center { MARGIN-RIGHT: auto; MARGIN-LEFT: auto; }
說明:
首先在父級元素定義TEXT-ALIGN: center;這個的意思就是在父級元素內的內容居中;對于IE這樣設定就已經可以了。但在mozilla中不能居中。解決辦法就是在子元素定義時候設定時再加上“MARGIN-RIGHT: auto;MARGIN-LEFT: auto; ”
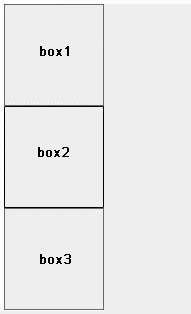
需要說明的是,如果你想用這個方法使整個頁面要居中,建議不要套在一個P里,你可以依次拆出多個P,只要在每個拆出的P里定義MARGIN-RIGHT: auto;MARGIN-LEFT: auto; 就可以了。
如何使圖片在P 中垂直居中
用背景的方法。舉例:
body{BACKGROUND: url(//images.sj33.cn/uploads/allimg/200701/20070103022032199.gif) #FFF no-repeat center;}關鍵就是最后的center,這個參數定義圖片的位置。還可以寫成“top left”(左上角)或者"bottom right"等,也可以直接寫數值"50 30"
如何使文本在P中垂直居中
如果是文字,便不能用背景方法,可以用增高行距的辦法變通實現垂直居中,完整代碼如下:
test content
說明:
vertical-align:middle;表示行內垂直居中,我們將行距增加到和整個P一樣高line-height:200px;然后插入文字,就垂直居中了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17