1.若有疑問立即檢測
在出錯時若能對原始代碼做簡單檢測可以省去很多頭痛問題。W3C對于XHTML與CSS 都有檢測工具可用,請見 http://validator.w3.org 。請注意,在文件開頭的錯誤,可能因為不當的結構等因素造成更多錯誤;我們建議先修正一些最明顯的錯誤之后重新檢測,這樣也許會讓錯誤數量爆減。
2.使用浮動功能時記得適當清除指令
浮動是個危險的功能,未必會產生您所期望的結果。如果您遇到浮動元素延伸到外圍容器的邊框或者其他不正常情況,請先確定您的做法是正確的。請參閱Eric Meyer 在Complex Spiral Consulting Web 網站上的教學。
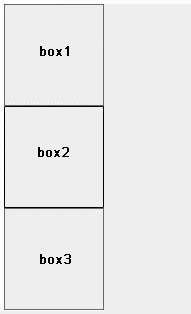
3.邊界重合時利用padding或border來避免
您可能會為了一點不應該出現的空間而焦頭爛額,或者您需要一點點空間時,怎樣都擠不出來。如果您有用到margin,那么很容易產生邊界的重合;Andy Budd在他的網站上解釋了可能的做法。
4.嘗試避免同時對元素指定padding/border以及高度或寬度
Windows版IE經常導致width與height的計算問題。有些方法可以解決此問題,但如果母元素需要指定高度與寬度時,最好能夠在母元素之內的子元素套用margin,或者當子元素需要指定高度與寬度時,在母元素套用padding以達效果。
5.不要依賴min-width/min-height
Windows版IE并不支援兩種語法。但是在某種程度下,windows版IE可以達到相當于min-width/min-height的效果,所以只要對IE做點過濾功能,即可達到您想要的結果。
6.若有疑問,先減少百分比
有時候某些錯誤會使50%+50%成為100.1%,使網頁出現問題。這時請嘗試將這些值改為49%,甚至49.9%。
7.記住“TRouBLed”寫法
Border,margin與padding的簡寫語法有特定順序,從上方開始順時針方向轉動:top,right,bottom,left. 所以margin:0 1px 3px 5px;的結果是上方無邊界,右邊1像素,以此類推。記住“TRouBLe”,您就不會弄錯次序了。
8.只要不是零的值,都要指定單位
CSS需要您對每個font,Margin等各種值指定單位。(唯一的例外是line-height)
在出錯時若能對原始代碼做簡單檢測可以省去很多頭痛問題。W3C對于XHTML與CSS 都有檢測工具可用,請見 http://validator.w3.org 。請注意,在文件開頭的錯誤,可能因為不當的結構等因素造成更多錯誤;我們建議先修正一些最明顯的錯誤之后重新檢測,這樣也許會讓錯誤數量爆減。
2.使用浮動功能時記得適當清除指令
浮動是個危險的功能,未必會產生您所期望的結果。如果您遇到浮動元素延伸到外圍容器的邊框或者其他不正常情況,請先確定您的做法是正確的。請參閱Eric Meyer 在Complex Spiral Consulting Web 網站上的教學。
3.邊界重合時利用padding或border來避免
您可能會為了一點不應該出現的空間而焦頭爛額,或者您需要一點點空間時,怎樣都擠不出來。如果您有用到margin,那么很容易產生邊界的重合;Andy Budd在他的網站上解釋了可能的做法。
4.嘗試避免同時對元素指定padding/border以及高度或寬度
Windows版IE經常導致width與height的計算問題。有些方法可以解決此問題,但如果母元素需要指定高度與寬度時,最好能夠在母元素之內的子元素套用margin,或者當子元素需要指定高度與寬度時,在母元素套用padding以達效果。
5.不要依賴min-width/min-height
Windows版IE并不支援兩種語法。但是在某種程度下,windows版IE可以達到相當于min-width/min-height的效果,所以只要對IE做點過濾功能,即可達到您想要的結果。
6.若有疑問,先減少百分比
有時候某些錯誤會使50%+50%成為100.1%,使網頁出現問題。這時請嘗試將這些值改為49%,甚至49.9%。
7.記住“TRouBLed”寫法
Border,margin與padding的簡寫語法有特定順序,從上方開始順時針方向轉動:top,right,bottom,left. 所以margin:0 1px 3px 5px;的結果是上方無邊界,右邊1像素,以此類推。記住“TRouBLe”,您就不會弄錯次序了。
8.只要不是零的值,都要指定單位
CSS需要您對每個font,Margin等各種值指定單位。(唯一的例外是line-height)
标签:CSS布局
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17