下圖是這套圖標的部分截圖。
教程中所應用到的軟件主要有 Adobe Illustrator CS/Adobe Photoshop/Axialis Icon-workshop等。我們用Adobe Illustrator CS 進行圖標設計,并在Photoshop 中進行后期處理,最后用Iconworkshop 輸出成 .ico 格式的圖標文件。

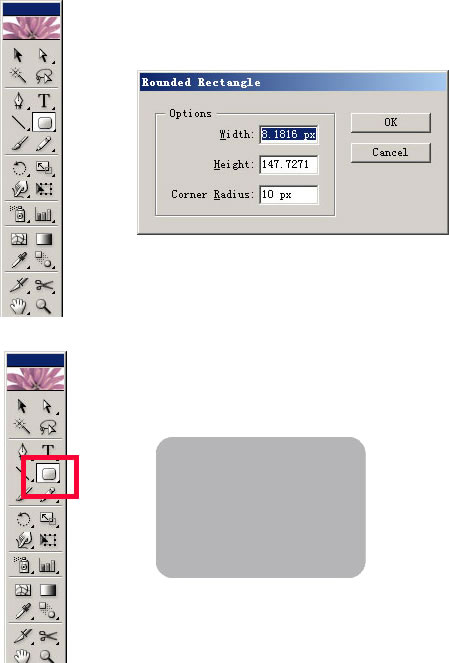
1.打開 Adobe Illustrator CS ,選取工具欄上的圓角矩形工具,單擊畫板任意位置在彈出的窗口中開可以設定圓角曲度。(如果第一次圓角矩形長寬不合適,可以刪除,直接拖拽得到合適大小)。

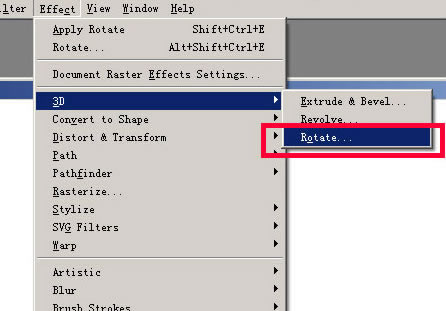
2.選中菜單 Effect/3D/Rotate 命令調出 3D 旋轉設置窗口,用于生成 3D 透視圖形(只有最新的 Illustrator CS 版 本具有此功能)。

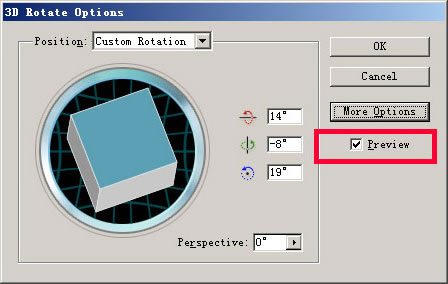
3.調整至合適角度(如過制作一整套圖標,請記住保留設置參數,以應用于整套圖標設計保持風格統一)選中 Preview 可以既時的看到畫板中圖形的應用效果。

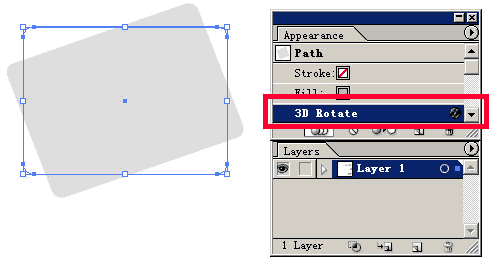
4.可以在 Appearance 棉板里看到所應用的 3D Rotate 效果,并可以隨時通過雙擊調出 3D Rotate 窗口進行調節。

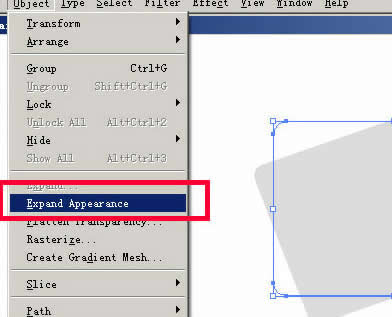
5.調整至合適角度,使用 object 菜單下的 Expand Appearance 命令把應用效果的圖形“打散”: 即不再具有 Appearance 的屬性。

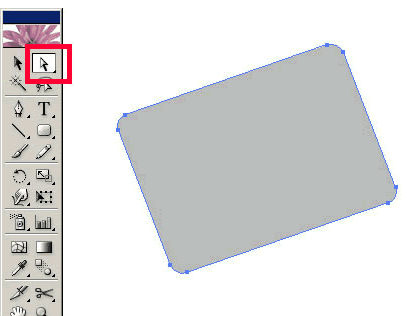
6.選用工具欄中的白色箭頭選中我們需要的圖形用 Ctrl+c( 復制 ) Ctrl+v (粘帖)提取出來, 其余的無用圖形刪除。

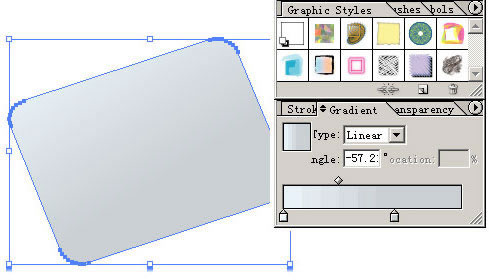
7.隨后我們用漸變色給這個圖形上色,用 Gradient 面板設計漸變顏色,用 Swatch 面板調整顏色,這里采用的是線型(linear)漸變,假設光源來自左上角,這將是后面所有圖標上色的依據。

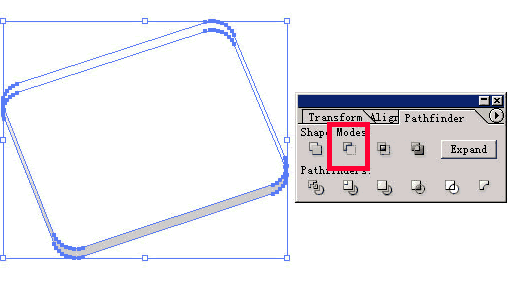
8.把此圖形復制一遍,按圖中方式排列,同時選中兩個圖形,然后調出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此圖形的立體厚度。然后可以點擊 Expand 按鈕展開此合并圖形。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18