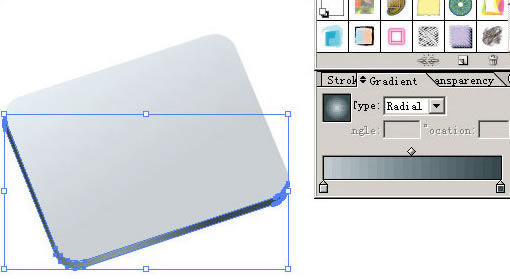
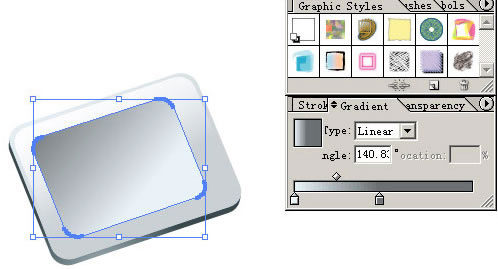
9.隨后我們給這個圖形也上色,同樣使 G radient 面板,在這里我采用的圓行漸變模式。

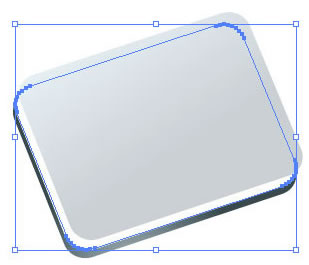
10.這一步我們準備為這個“面板”增加一些高光。先復制一個同樣的圖形填充為白色置于此“面板”下方。

11.隨后再復制一個同樣的圖形置此“面板”上方,并適當縮小一些,采用黑白兩色線性漸變填充。

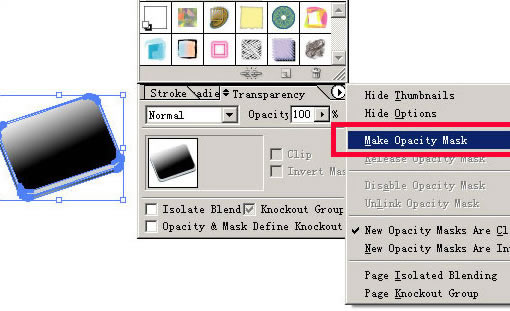
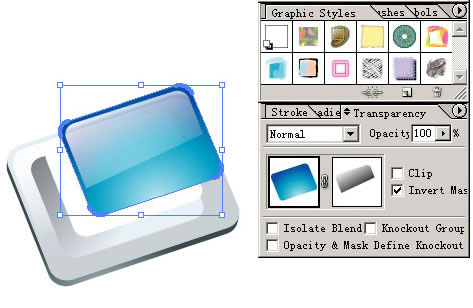
12.隨后同時選中此黑白漸變圖形以及下面的“面板”圖形,打開 Transparncy 面板,點擊面板右下方的小箭頭在彈出菜單中使 用 Make Opacity Mask

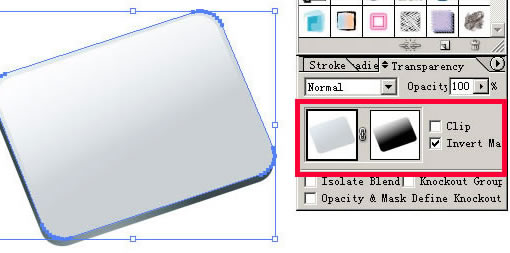
13.同時取消 Clip 選中狀態,并勾選 Invert Mask 選項,這樣我們就為這個“面板”圖形增加了一個透明蔗遮罩,在這種狀態下,黑白漸變圖形(已被作為 Opacity Mask 中的圖形)黑色部分表示了被遮物體(面板)的透明部分,所以剛才我們為“面板”下方添加的同樣大小的白色圖形是為了怕背景是有色的或是下方還會有其他物體從透明的“面板”透出。編輯 Opacity Mask 中的物體需要點擊 Transparency 面板中的 Opacity Mask 區域再進行編輯。

14.下面開始為這個面板添加一個屏幕。復制一個圖形置于“面板”上方,大小如圖,也采用線性漸變,因為光照方向原因。注意深色和淺色的方向和“面板”方面:我們在這里做個凹槽效果。

15.如果理解了透明遮罩的原理,這一步對你非常簡單,和上面給“面板”加高光一樣首先復制白色底色以及藍色面板,隨后用黑白色漸變圖形制作透明遮罩效果,各圖形層次如圖所示。

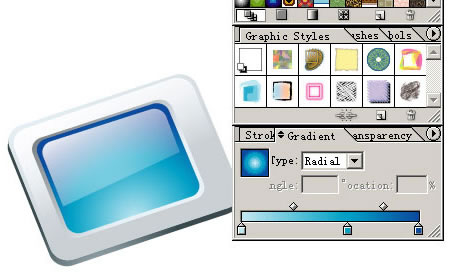
16.藍色面板的色彩填充我采用的圓形填充,如圖所示。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18