前言
以前曾經寫過一篇關於立體風格的文章,那時剛接觸到這類風格,還沒有一個全面的總結。嚴格說,經過一段時間了解,現在比較正式的稱呼是“等距立體風格”(isometric style),今天我們就來了解這類風格,並和大家一起動手繪製一張等距立體風格的插畫。
靈感來源
建立輔助網格的方法是在YOUTUBE上刷到的,覺得非常實用。插畫本身是來自自己的想像。
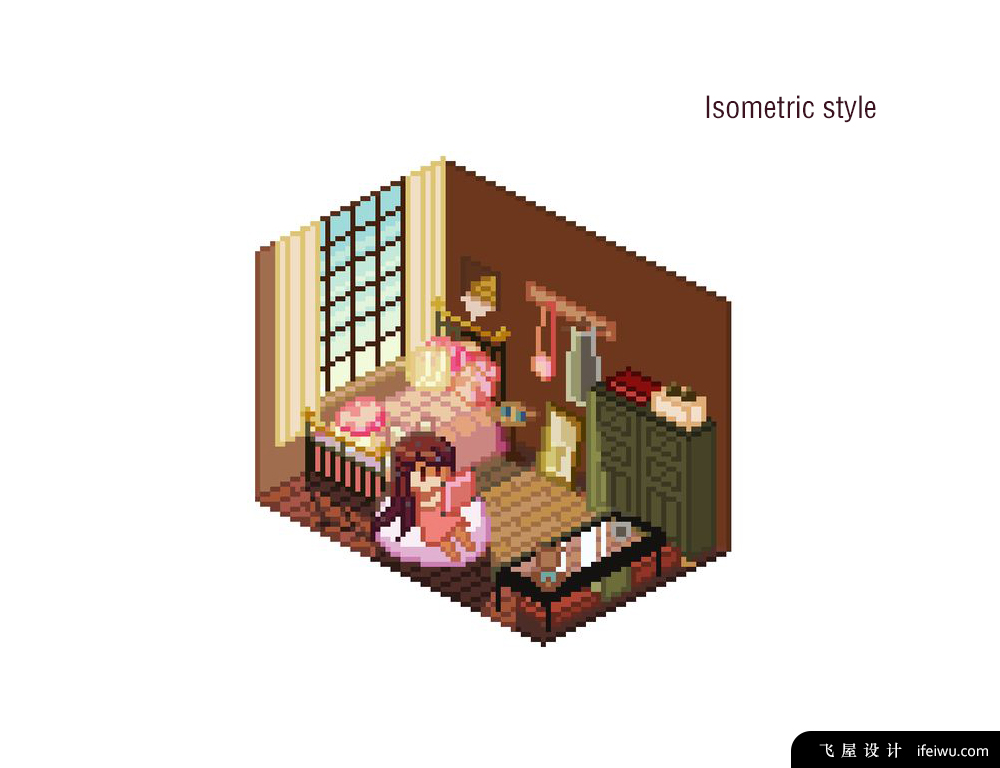
一、什麼是等距立體風格
等距立體風格,在英文中被叫做isometric style。這類風格最早是在像素畫當中運用的,由於像素畫的特點是由一個個方格(像素)構成,因此利用這種“堆疊”的方式,就像搭積木一樣的思維,就能呈現各種場景。在很多懷舊版的小遊戲中,我們不難發現這類設計風格。

等距立體風格幾乎可以構建任何的場景和物象,而且從立體繪圖的角度來說,它的繪製方式是非常簡單的。
二、改良的等距立體風格
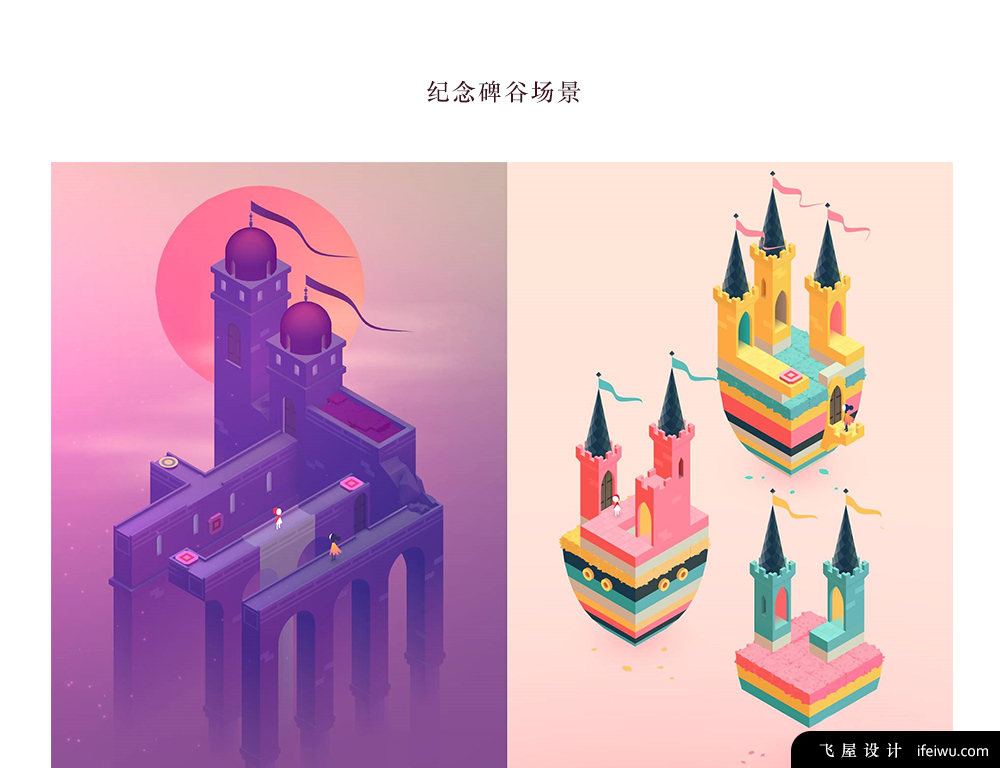
來到現在,早期的等距立體風格已經逐漸進行了改良。就像90年代流行的時尚,到現在又到了一個輪回。但是顯然如今的這個風格是更進化了。比如我們已經看不到像素了,色彩上用上了漸變,顯得更為細膩。在《紀念碑穀》這款傳說“設計師必玩”的神級遊戲,其場景的設計就是采用了這一設計風格,其效果非常驚豔。

鑒於之前很多大神都已經教過大家怎樣繪製紀念碑穀的場景,所以基本上這部分我們今天略過。這篇文章的重點不是教給你最終的結果,而是給你一個等距立體風格的繪製框架,有了這個框架,你可以繪製任意的造型。
可能大家都覺得,這類插畫的確是不難,尤其隻是一個立方體,在AI當中就有3D工具一早為你準備好了。可以說,剩下的工作隻有填色。當然,這是在你繪製的場景比較簡單的時候。例如,這些場景都是由大小不同的立方體組合而成,其實也就是一個搭積木的過程。但是,假如需要你加上人物呢?或者需要有些不是標準形的造型呢?
例如我設計的這張BANNER圖,就運用了非標準形的人物,這不是由標準的立方體簡單拚成的。

三、認識三種形體
現在我們來整理一下,等距立體風格繪製的“基本形”和“非基本形”。眾所周知,我們的世界都是由幾個基本的幾何形組成的:圓、矩形、三角。那麼,其他的形,都是這三個基本形的組合、變形或者加減。
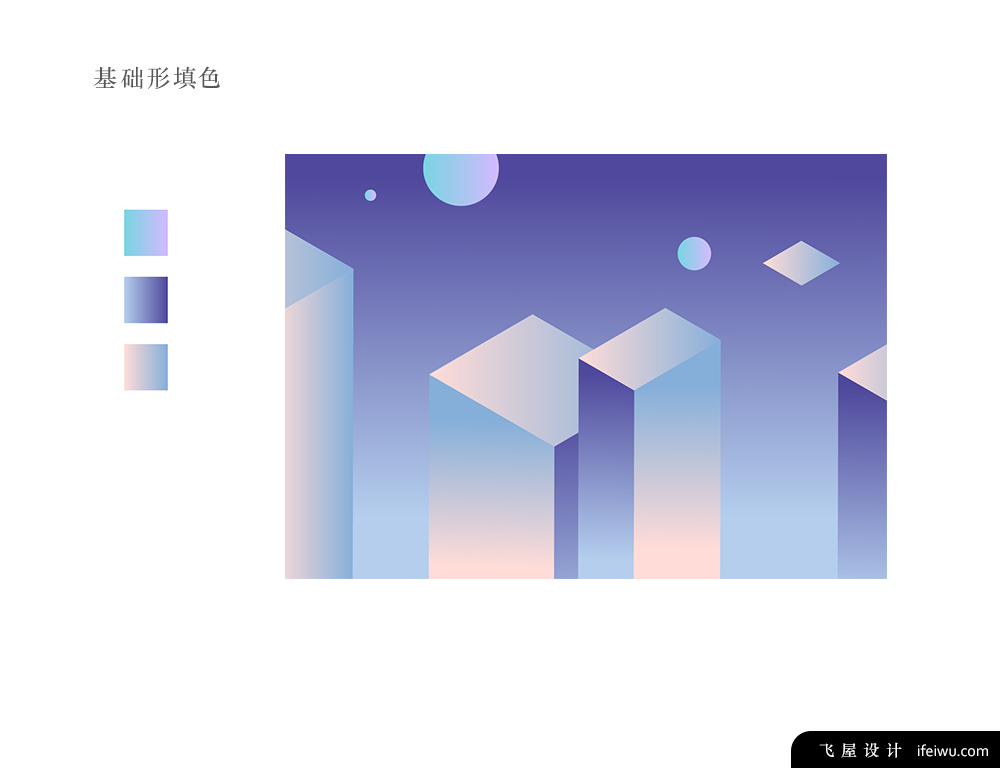
1、基本形
基於這個理念,所謂的“基本形”在立體風格中,主要就是指:球體、立方體、椎體以及由於運動方式的不同出現的圓柱體和三面體。
圓形:球體(半圓的立體環繞)、圓柱體(垂直方向的凸出結果)
矩形:立方體
三角:椎體、三面體

這幾個基本型是可以直接得到的,通過AI工具中的3D工具,就可以由平面的基礎形,直接將其轉換為立體的基礎造型。在插畫中,我們就用這些基礎型的來建立模型,可以說非常方便。
2、非基本形——字體造型
字體也是可以直接轉換成3D的,無論是中文還是英文,無疑都可以做出比基礎形要複雜的視覺效果。結合基本形,就能構建非常豐富的場景。

3、非基本形——靈活物體
這裏的靈活物體就是指:人物、動物等相對比較活躍的角色對象。在插畫中,通常人物會扮演比較重要的角色。人物的繪製分兩種,一種是完全按照幾何形的進行組合,沒錯,人的形狀也是由幾何基本形組成,這是一個基本的思路。比如紀念碑穀中的人物造型就相對很簡單。
還有一種方法就是可以畫得比較靈活,也就是無需從幾何形開始。直接繪製的前提是,需要用到一個輔助的框架,而我們今天就教給大家如何製作這個輔助框架,並且提供一個輔助的工具給大家下載(見文章末尾)。這是一個像素比較高的等距立體的輔助線(圖片),可以將其直接加入進你的項目裏。
四、在AI中創建輔助線
STEP 01
現在我們來學會如何在AI中創建輔助線,這一步是繪製工作的開始。打開AI,在新建一個1200*850px的文檔,然後點擊左邊工具欄中的“直線段工具”,會有一個下拉菜單,在菜單中選中【矩形網格工具】。
選中矩形網格工具的情況下,鼠標在畫板空白處雙擊,彈出一個矩形網格工具選項設置面板。其中高度和寬度分別設置為1000px,水平/垂直分隔線的參數設置為50。這就建立起了我們的矩形網格。

STEP 02
選中這個矩形網格,點擊右鍵,進入【變換>縮放】。在彈出的參數面板中,選擇“不等比”的選項,並且將垂直這一欄中的參數改為86.602。這個數值是經過幾何形嚴格計算的,盡量不要任意調整它。

STEP 03
然後再次進入【變換>傾斜】,在傾斜的角度參數中,設置為30°。

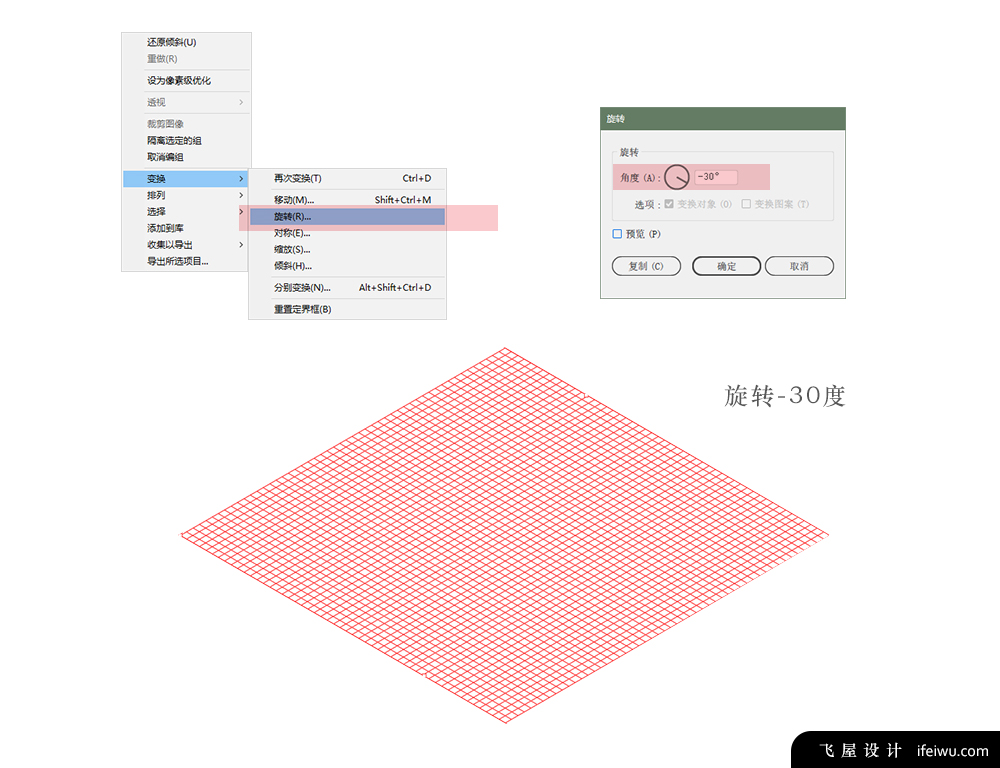
STEP 04
進入【變換>旋轉】,在旋轉的角度中設置為-30°。到這一步,這個矩形網格的變換就完成了。

STEP 05
選中這個矩形網格,進入【視圖>參考線>建立參考線】,這樣參考線保持不可編輯的狀態,就讓接下的繪製過程有章可尋。

五、建立基礎形——構建場景
STEP 06
給這個場景造物,最重要的是把握好需要哪些基礎形。我在此之前就畫好了草圖,由於是隨便畫畫,圖比較粗糙,目的是找到最基本需要的形體。

STEP 07
立方體的做法很簡單,先繪製一個矩形,這個矩形可以填充灰色。此時是構形階段,不需要考慮色彩。
選中矩形進入到【效果>3D>凸出和斜角】,在彈出的3D工具面板中,將位置設置為【等角-上方】,然後將厚度設置到600以上,以確保立方體的高度可以超過畫面底部。

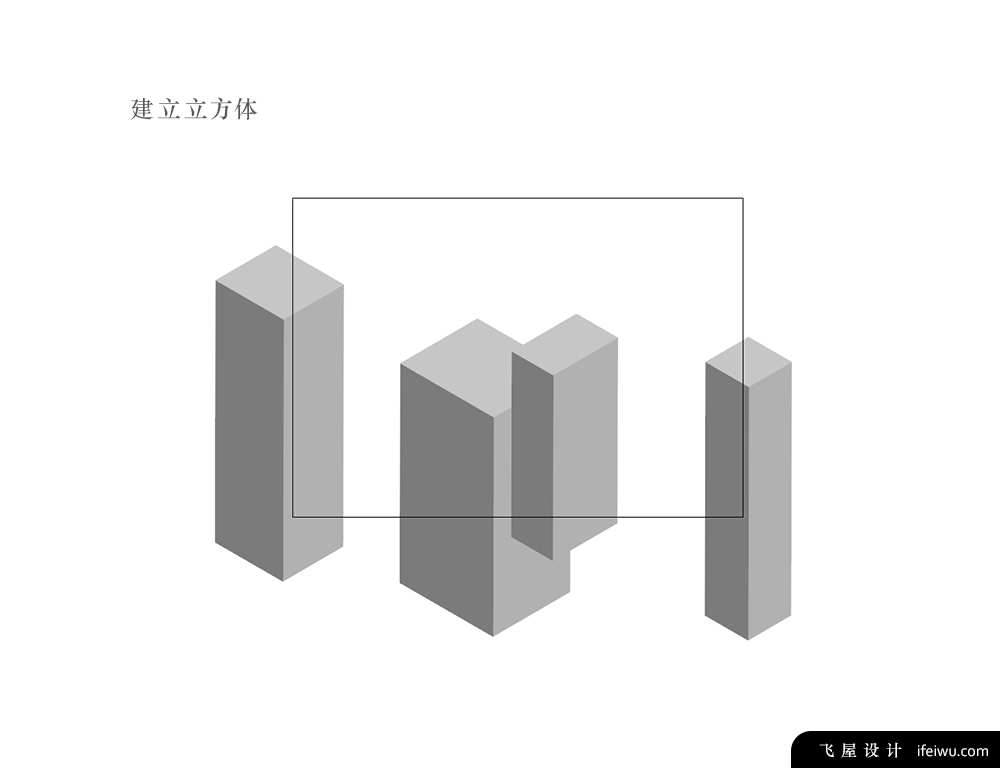
STEP 08
做好的立方體放在合適的位置上,注意這時不要擴展,依然可以改變立方體在寬度和長度的值,高度已由3D工具面板中的厚度進行了設置,所以不能更改。(注意下圖中的黑色邊框為畫板的邊緣位置)

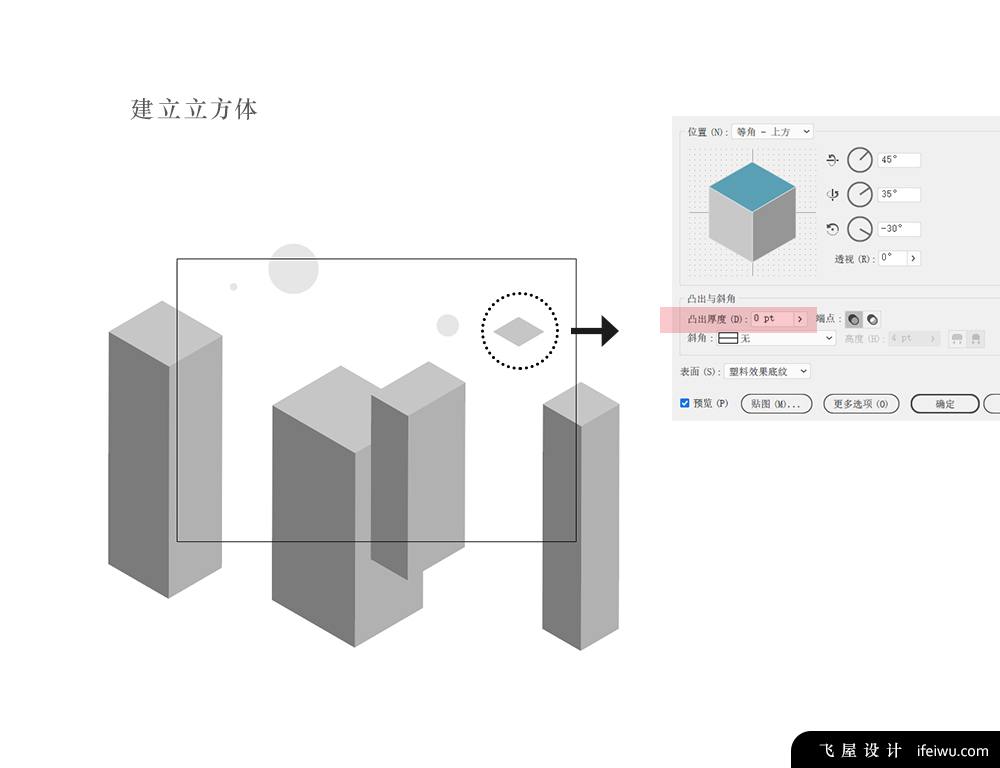
STEP 09
再增加其他的形體,這裏的一片薄薄的呈現立體效果的矩形,也是采用3D工具實現,隻是在STEP 07的操作基礎上,將厚度的值設置為0.

六、可以在這一步開始填色
填色可以在所有細節都完成後再開始,但是在此處也可以就從這一步開始。因為,基礎形的色彩就能定下最基本的配色,接下的細節,也就是在這基礎上的增加調整。
STEP 10
這裏我準備采用漸變色來進行填色,首先建立起三個漸變填色色板。這裏我用矩形來建立色板。
然後一一對基礎形進行【擴展外觀】並且【取消編組】,以便於進行填色。
開始填色時,要不時調整漸變的方向,考慮整體的效果。

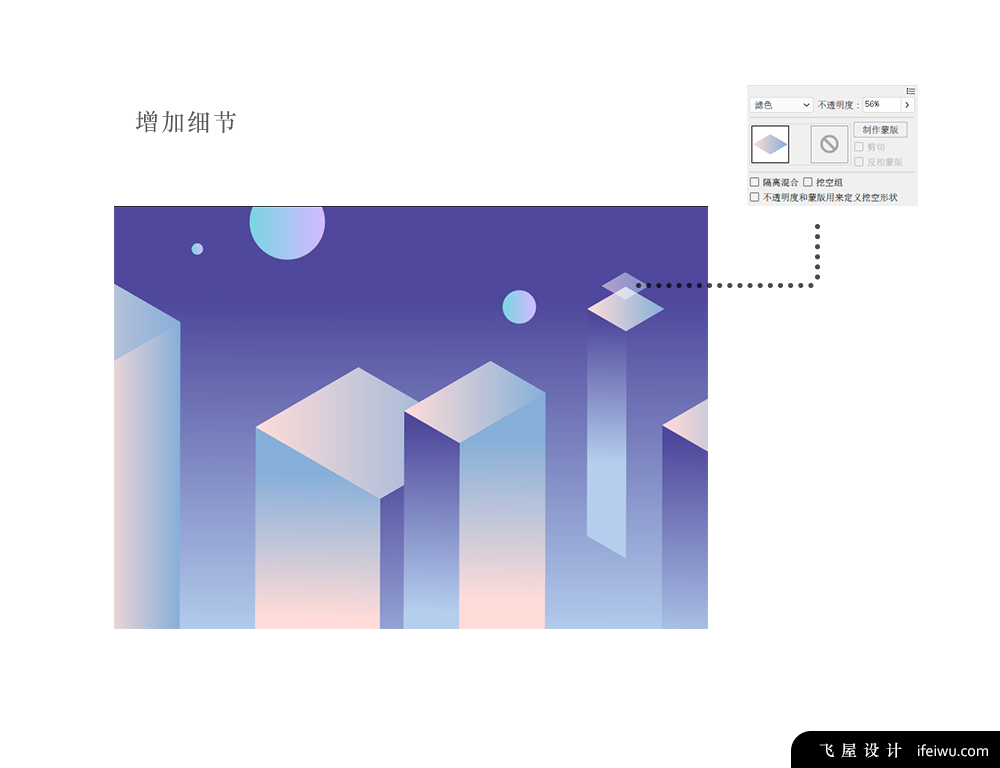
七、增加細節的豐富性
STEP 11
增加細節從右至左,其中右邊的部分,可以在原有的形狀進行複製,並重新組合。
改變某些形狀的透明度和混合模式。

STEP 12
在給建築體增加“窗戶”的時候,注意要利用到參考線

利用到形狀生成工具、3D工具增加新的形狀,豐富原有建築體的細節。

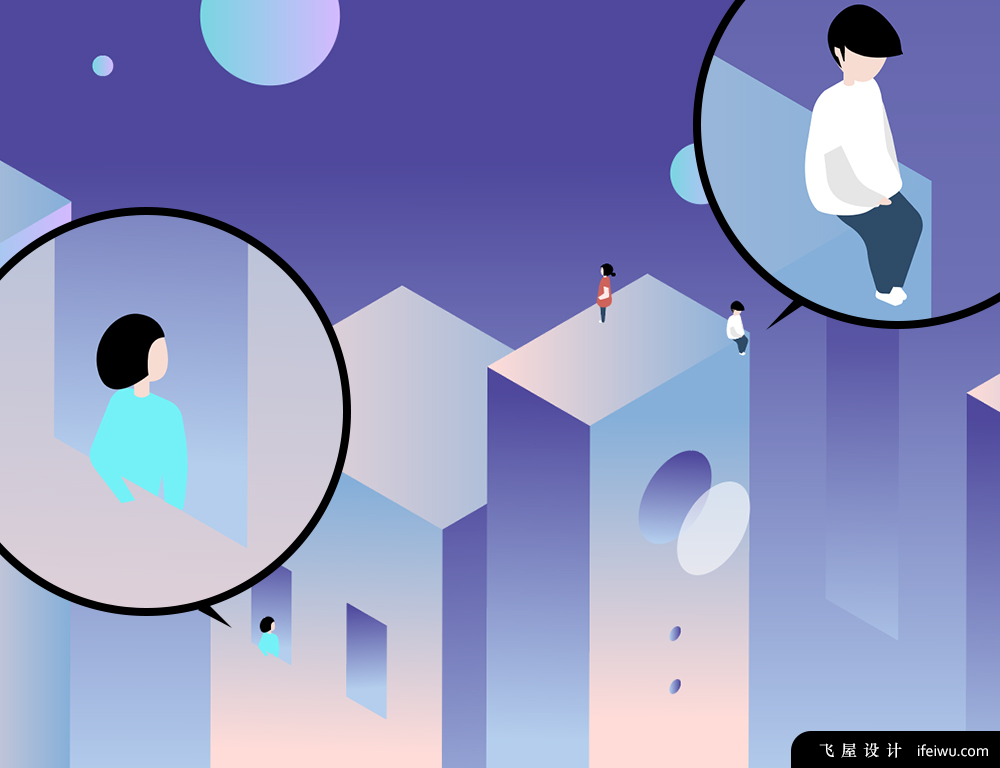
八、繪製人物角色
人物繪製和普通的平面差別不大。不需要刻意表現陰影高光,由於人物非常小,所以隻保留最基本的形狀即可。
需要注意的是下面幾點(視頻中會具體的講解):
1、表現人體的基本形要把握 2、四肢可以用鋼筆工具來表現 3、人物的色彩可以是平塗 4、從立體的角度來看,人物的上半部分會稍微大一點
STEP 12
繪製出第一個人物,其中注意的是人物的方向,和立體造型應該有的特征。

STEP 13
其餘的人物繪製,根據他們的動作不同來安排形狀。但是基本的規則是相同的。

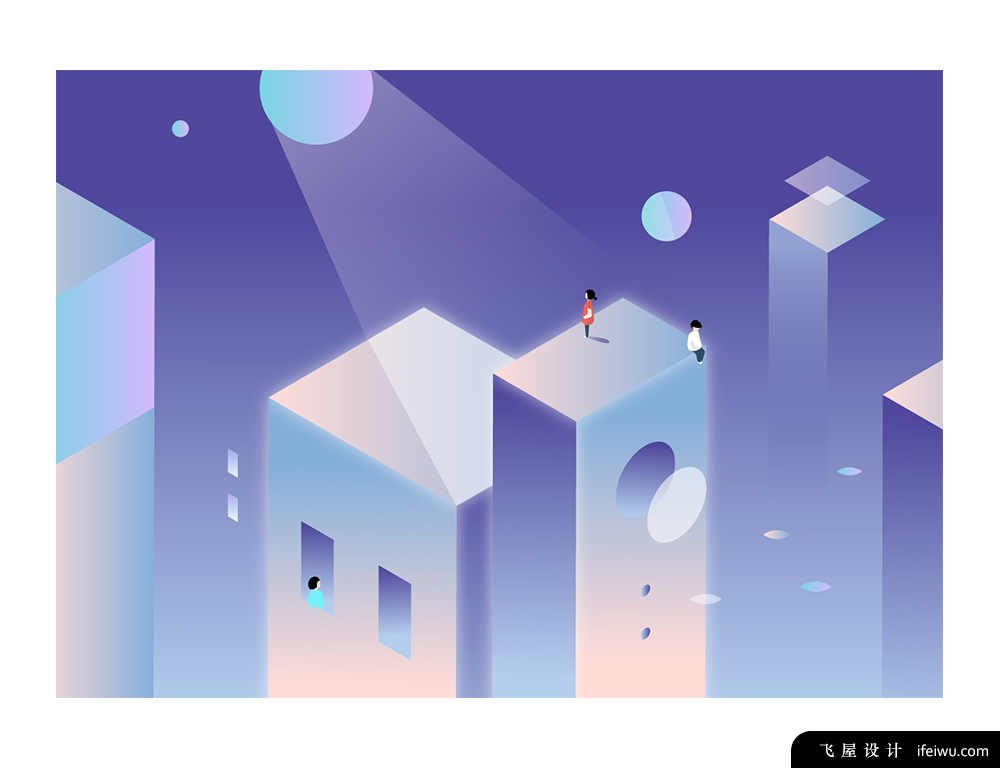
九、光影的細節調整
光影細節的完善,可以充分自由的發揮。
STEP 14
給人物、建築增加光感,運用外發光和投影來突出焦點所在,並增加細節。
要注意的是:
1、光感的效果要盡量改變透明度、混合模式來實現 2、焦點的部分的細節要比其他部分的細節更深入 3、AI中的色彩、尺寸都可以在做好之後再調整 4、跟隨自己的感覺走

結尾:WOW~終於做完了長篇
這篇文章比較長,文字當中,特別是繪製的過程部分,我都在視頻裏講到了。文字就省略了。繪製插畫基本上就是一磚一瓦的過程,還好我比較享受這個過程。所以花了兩天時間來做了視頻,把整個過程錄製了下來,並且一路解說。
每次做一篇文章,要準備的東西都不簡單,這是我第一次準備一篇這麼長的操作類文章,以後,我想每篇操作類的文章,我都會盡量全面一點。蜻蜓點水的閱讀方式雖然輕鬆,但是也相比吸收率很小。我希望能在每一次交流,都能比較深入的去了解一種風格。
這是我學習的過程,同樣也希望能和你一路同行。
輔助的線框下載地址
鏈接:https://pan.baidu.com/s/11ckP7OGi67CFEoHir1PXxg
密碼:zbnk
原文鏈接:https://www.ifeiwu.com/blog/design/1475
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18