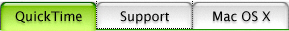
瀏覽過蘋果公司主頁的人,想必對其晶瑩剔透,流光溢彩的網頁按鈕有深刻的印象。記得看過介紹制作蘋果風格按鈕的文章,不過那是用PHOTOSHOP做出來的,在Coreldraw中又是如何制作呢?請看我的制作方法:

雖然心動不如行動,但是在行動之前還要“運籌帷幄”,仔細觀察一下,我們會發現按鈕主要分為以下幾部分:
1)按鈕主體。
2)按鈕上面的高光部分。
3)按鈕陰影部分。
4)文字及文字陰影。
這樣一分析,就會胸有成竹,做起來自然得心應手。好,打開心愛的Coreldraw 10,新建一個文檔,開始蘋果風格按鈕的設計。
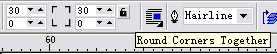
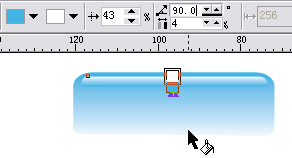
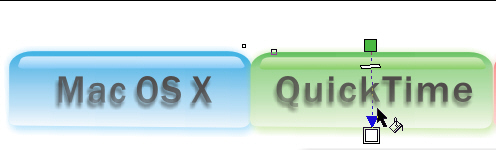
1.選擇矩形工具,繪制一個細長的矩形A。剛繪制的矩形會保持在選擇狀態,看看屬性欄,單擊并關閉“Round Coners Together”小鎖狀按鈕,這樣可以單獨調節某個矩形的圓角而不影響其它的。在屬性欄中作如圖2的設置,調整左上和右上兩個圓角。需要說明的是,這里的圓角數值并不是絕對的,其數值視你要制作的按鈕大小而定。

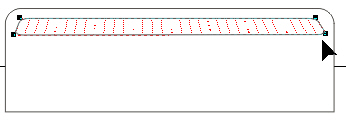
2.繼續繪制一個細長的小矩形B放在按鈕主體頂部,選擇它們,單擊屬性欄上“Align and Distribute”(對齊和分布)按鈕,設置矩形B相對于A水平對齊,并去掉它們的輪廓線顏色。選擇細長矩形B,選“Effects”(效果)菜單->“Add perspective”(添加透視點)命令,按住Shift和Ctrl向外拖動控制手柄至適當位置,完成添加透視點的操作,作為高光部分。

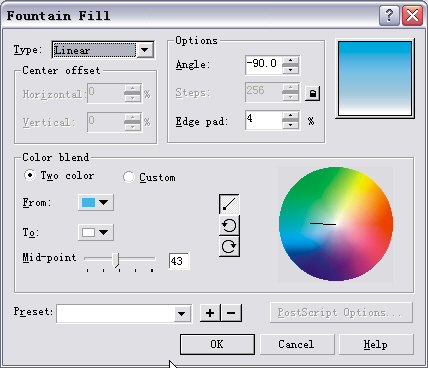
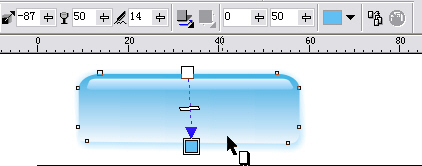
3.按鈕基本輪廓已經做出,下面要添加生動的色彩。按“G”切換到“交互式填充工具”對按鈕主體應用天藍色的漸變填充,其中漸變填充起始點顏色為C:49,M:2,Y:5,K:0,終點顏色為白色。其實這里的設定不是絕對的,你還可以根據自己喜好反復調節,使效果更加理想。

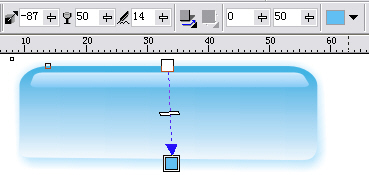
4.用右鍵(注意是右鍵)拖動按鈕主體到高光部分,從彈出菜單中選“Copy Fill Here”(復制到此),這樣就快速將按鈕主體的填充屬性復制到高光部分了,很顯然,還要進一步調整:選“交互式填充”工具,再選高光部分,在屬性欄上將其線性填充角度由-90度改為90度。 5.為了做出更逼真的效果,還要求助于“交互式透明”工具,用它在按鈕主體上進行交互式的透明設置。仔細觀察一下,很明顯,效果更好了。 6.在這里是很需要耐心和一定的審美觀,甚至是“只可意會,不可言傳”的東西,需要不斷的探索和嘗試。好了,還要做更進一步的美化和修飾。選擇“交互式陰影工具”給按鈕主體部分加上陰影,注意陰影的顏色相對主體要暗一些,以增強真實生動的感覺。 7.做到這里,再堅持幾步,就可以欣賞我們的酷按鈕了!下面要加上文字以豐富按鈕的內容。選文本工具,輸入”MacOS X"并選擇一種合適的字體,設置顏色為黑色,并加上陰影,移動到按鈕中心,還可以用“Align and Distribute”功能,進行準確的對齊。 8.真的快要完成了,請繼續...將按鈕全選,按住Ctrl鍵水平移動到合適位置,按下右鍵復制它,選擇“交互式填充工具”,分別更改按鈕主體漸變顏色,高光部分顏色,陰影部分顏色等,用“文本”工具分別更改文字內容。 9.如法炮制,一鼓作氣制作出其它按鈕,并用對齊輔助線功能仔細排列,好,終于大功告成!




推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

corelDRAW x4繪制吉他coreldraw教程2012-12-05

CorelDRAW繪制質感的橙子和coreldraw教程2012-05-09

CorelDraw制作竹編效果coreldraw教程2010-10-10

CorelDraw創建一個鋼制手表coreldraw教程2010-09-18