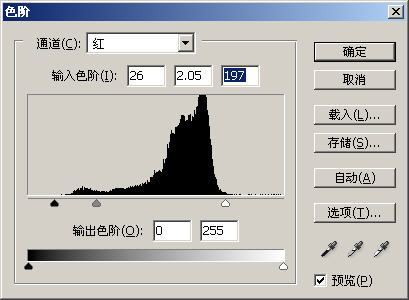
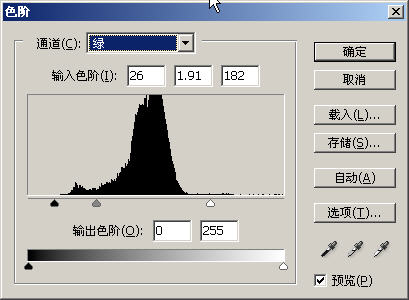
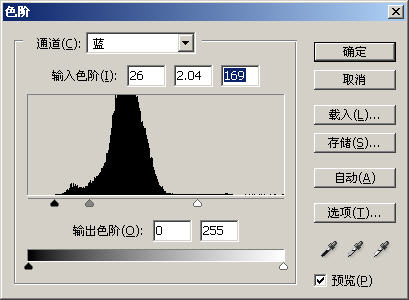
執行“圖層>調整圖層>色階”命令,創建一個色階的調整圖層,在“色階”對話框中設置如下面的圖所示



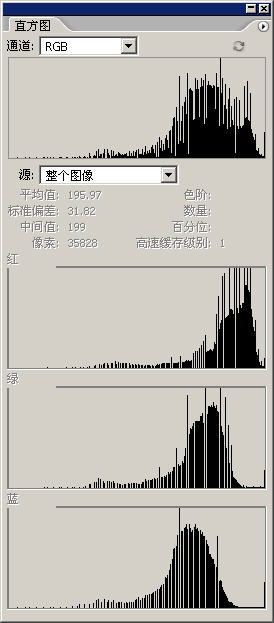
此時直方圖也發生了變換

上面這張圖有沒有似曾相似的感覺?有的話就對了,這跟之前我讓大家記住的那張直方圖很相似。
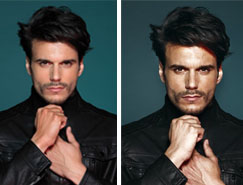
好,單擊“確定”按鈕,調整結果如下圖所示

此時將“色階”調整圖層的圖層蒙版填充成“白色”,這時候就得到下面的效果了

以上是利用直方圖的數據,做相似的調整,便快速的得到了比較正確的調整結果。數據的工作就完成了使命,接下來的工作就交給你的眼睛了。
雙擊“色階”調整圖層的圖標,可以再次進入“色階”對話框,在輸入和輸出色階的不變前提下,靠你的眼睛對色彩的感覺進行微調。
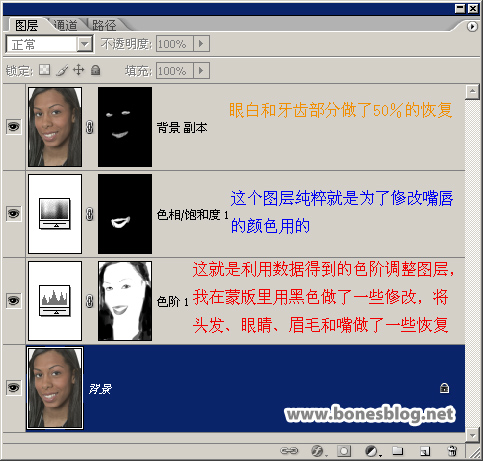
這是我以下用的最主要的三個圖層

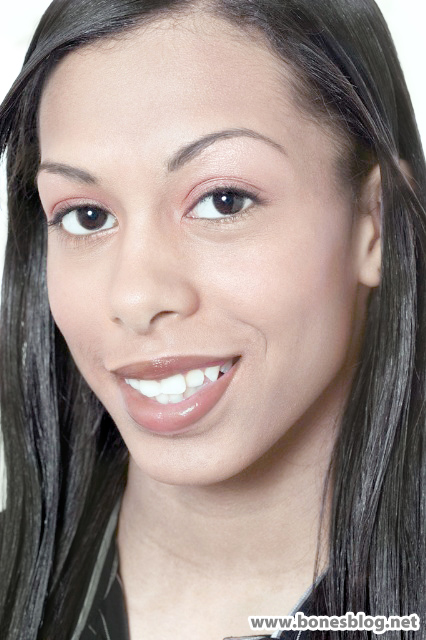
調整后的結果,當然還是要做點修修補補的工作,這里我就不羅唆了

色彩這個東西太豐富了,學一輩子都學不完,至于調色靠數據還是靠眼睛,要因人而異,也要因圖片而異,不要較死理,才是真道理。
标签:膚色
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13