所謂“仿色”可以理解為仿造顏色,主要應用在想用較少的顏色來表達較豐富的色彩過渡的場合,就好比要用極少的原料做出豐盛的菜肴一般。
我們可以動手來感受一下,在Photoshop中新建一個300×100像素的RGB模式圖像,選擇漸變工具〖G/SHIFT G〗,在默認的漸變列表中選擇“藍色、紅色、黃色”,將漸變定義線從左至右充滿全圖像,形成如下圖的效果。

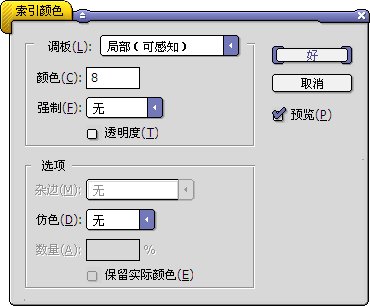
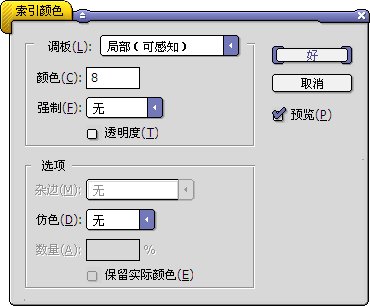
我們就會看到圖像呈現出如下圖的效果。這是因為我們現在指定只能用8種色彩來表達這幅圖像。在無仿色的情況下圖像由原先的平滑過渡變為了一個個相鄰的色塊,數一下正好是8個。這是Photoshop根據計算得出的最接近原圖的顏色。顯然,這對于表達原圖像是遠遠不夠的。

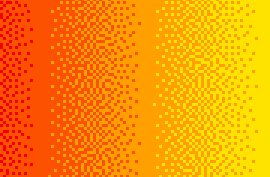
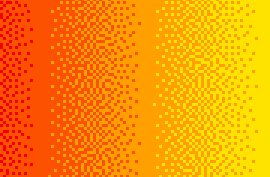
那何以顏色過渡看起來要平滑許多呢?奧秘就在下圖,這是擴散仿色的局部放大圖,我們看到各種顏色不再是互相獨立的色塊,而是互為交融滲透,這樣在人眼的整體視覺效果中就會形成平滑的過渡。

擴散仿色放大圖
我們可以動手來感受一下,在Photoshop中新建一個300×100像素的RGB模式圖像,選擇漸變工具〖G/SHIFT G〗,在默認的漸變列表中選擇“藍色、紅色、黃色”,將漸變定義線從左至右充滿全圖像,形成如下圖的效果。


我們就會看到圖像呈現出如下圖的效果。這是因為我們現在指定只能用8種色彩來表達這幅圖像。在無仿色的情況下圖像由原先的平滑過渡變為了一個個相鄰的色塊,數一下正好是8個。這是Photoshop根據計算得出的最接近原圖的顏色。顯然,這對于表達原圖像是遠遠不夠的。

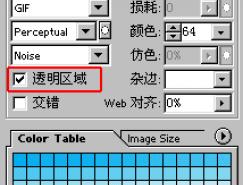
那么,是不是就一定要使用更多的色彩才能產生較好的過渡效果呢?不一定,我們可以在設置框中選擇不同的仿色選項,將會看到如下的效果。明顯感覺到色彩的過渡變得柔和了。注意設置框中的顏色數仍然是8,這意味著顏色的數量并沒有變化。

那何以顏色過渡看起來要平滑許多呢?奧秘就在下圖,這是擴散仿色的局部放大圖,我們看到各種顏色不再是互相獨立的色塊,而是互為交融滲透,這樣在人眼的整體視覺效果中就會形成平滑的過渡。

擴散仿色放大圖
仿色在網頁設計中較為常用,因為減少顏色數可以減小圖片的字節數,有利于在帶寬有限的網絡上快速傳遞。當然過少的顏色也必然損失圖像的質量和細節,因此在圖像質量和圖像字節數之間的權衡是進行網頁制作時常會遇到的問題。有些新手追求高圖像質量,結果導致整個網頁圖片字節數龐大,傳輸緩慢。或者過分追求傳輸的速度,大幅降低圖像質量。這兩個極端都是不可取的。而熟練的制作者必備的本領就是在兩者間取得最好的平衡點。這些人制作出來的網頁不僅圖像質量高,傳輸速度也快。
這里所說的在兩者間取得最好的平衡點,不單單指如何對圖像進行優化(即盡量減少字節數同時盡量保證質量),還包括在設計過程中就要為以后的優化做好準備。比如不要大面積地使用過渡色等。标签:GIF
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13