GIF(CompuServe GIF/Graphic Interchange Format)。它是在INTERNET上(作為附件、WEB頁、E-MAIL等)進行
圖像信息傳送的兩種主流文件格式之一(另一為JPG)。GIF有幾種版本,包括GIF87a、GIF89a。PHOTOSHOP使用GIF89a,但也能夠打開GIF87a。這些文件格式都采用索引顏色,支持8位的彩色或灰度及一個單獨Alpha通道。
這種文件的特別之處是能夠保存動畫,并允許漸次打開,并支持透明。
對于有限顏色數目和只有兩種顏色梯度的圖像,GIF是一種很好的格式。GIF采用無損LZW壓縮,但這種無損壓縮是相對的,對于某一圖像,如果要存盤成為GIF圖像,就是從源圖像的RGB顏色到GIF索引顏色進行轉換,即從16777216色到最大可能的256色(GIF最多支持256色)進行轉換,這就已經對圖像造成了損害。然而,對于WEB圖像來說,為了得到緊縮的大小尺寸和快速的下載,計劃采用顏色數目有限的圖像最終會產生好的綜合效果。
GIF最好用于顏色數目有限的圖像(如圖像按鈕)。GIF本身并不是具有照相精度的圖像而設計的。對于彩色圖片來說,在網頁上還是使用JPEG圖像格式比較好。

一、GIF保存有下面幾種方式
方法1、文件\存儲為WEB所用格式(這種方法是常用的首選方法,可調整度高)
1、點菜單“文件\存儲為WEB所用格式”

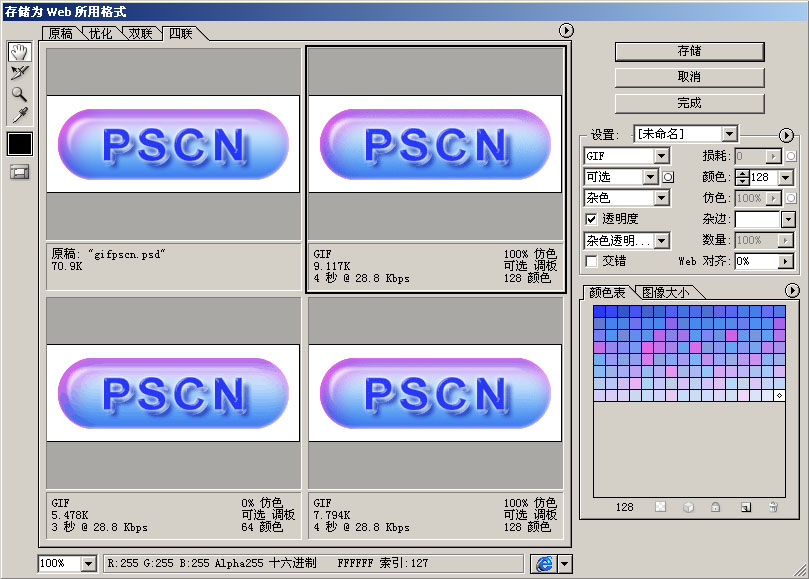
2、彈出下面這個工作框

3、下面我們對這個對話框中的每個部分進行細分
(1)工具欄。

2)視圖選項卡,共有四個,通常用二聯或四聯預覽查看,以方便優化前后的對比。
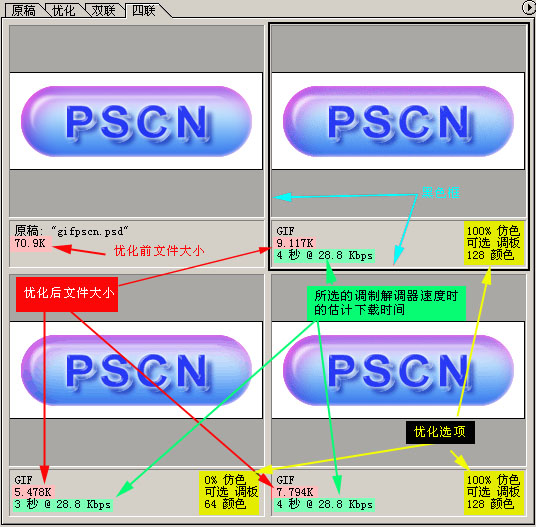
(3)點按對話框中“雙聯”或“四聯”視圖,并在應用優化設置之前選擇一個視圖。“黑色框”表示被選中并優化后的視圖。
每個圖像的對話框下方的注釋區域提供了優化信息。原稿圖像的注釋顯示文件名和文件大小。優化圖像的注釋顯示當前優化選項、優化文件的大小以及使用所選的調制解調器速度時的估計下載時間。

(4)可以在“預覽”彈出式菜單中選取是否使用瀏覽器仿色、使用何種顏色配置及調制解調器速度。

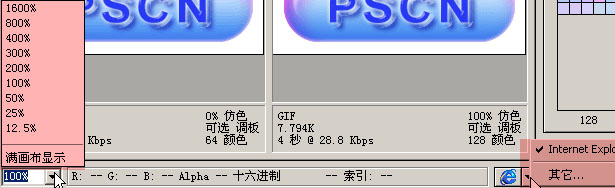
(5)左下角是預覽比例,右下角是WEB瀏覽器預覽按鈕,中間的部分是顯示RGB、Alpha、十六進制和索引色階值的“取樣顏色信息欄”,隨鼠標在圖像上的移動而改變。

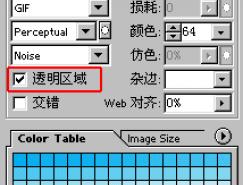
(6)優化設置的已存儲組合。這里提供了GIF、JPG、PNG三種文件格式不同的組合方式,位數越高文件越大而圖像損失越小,反之損失越大。
這里提到一個仿色的概念,下面是PHOTOSHOP幫助文件對仿色的解釋:
“仿色”是指模擬計算機的顏色顯示系統中未提供的顏色的方法。若圖像所包含的顏色主要是純色,則在不應用仿色時通常也能正常顯示。包含連續色調(尤其是顏色漸變)的圖像,可能需要仿色以防止出現顏色條帶現象。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13