Web 安全顏色
是瀏覽器使用的 216 種顏色,與平臺無關。在 8 位屏幕上顯示顏色時,瀏覽器將圖像中的所有顏色更改成這些顏色。216 種顏色是 Mac OS 的 8 位顏色調板的子集。通過只使用這些顏色,為用于 Web 而制作的圖片在設置為以 256 色顯示的系統上就一定不會出現仿色。
在 Adobe 拾色器中識別 Web 安全顏色:
點按拾色器左下角的“只有 Web 顏色”選項,然后選取拾色器中的任何顏色。選定此選項后所拾取的任何顏色都是 Web 安全顏色。
在拾色器中選取顏色。如果選取非 Web 顏色,則拾色器中的顏色矩形旁邊會顯示一個警告立方體 。點按警告立方體選擇最接近的 Web 顏色。(如果未出現警告立方體,則所選的顏色是 Web 安全顏色。)
使用“顏色”調板選擇 Web 安全顏色:
點按“顏色”調板選項卡,或選取“窗口”>“顏色”,查看“顏色”調板。
選取選擇 Web 安全顏色的選項:
從“顏色”調板菜單中選取“建立 Web 安全曲線”。選定該選項后,在“顏色”調板中選取的任何顏色都是Web 安全顏色。
從“顏色”調板菜單中選取“Web 顏色滑塊”(Photoshop),或從“顏色”調板菜單中選取任一“滑塊”選項(ImageReady)。默認情況下,在拖移“Web 顏色滑塊”時,Web 顏色滑塊緊貼著 Web 安全顏色(由勾號指示)。(如果要覆蓋 Web 安全顏色選區,請在拖移滑塊時按住 Alt 鍵 (Windows) 或 Option 鍵 (Mac OS)。)如果選取了非 Web 顏色,“顏色”調板左側的四色曲線圖上方會出現一個警告立方體 。點按警告立方體選擇最接近的 Web 顏色。在 ImageReady 中,在警告圖標周圍拖移以選擇其它接近的 Web 顏色。(如果未出現警告立方體,則所選的顏色是 Web 安全顏色。)
注釋:在 Photoshop 中,必須從“顏色”調板菜單中選取“Web 顏色滑塊”,才能查看 Web 安全警告立方體。在 ImageReady 中,用任何顏色滑塊選項都能查看警告立方體。

可以存儲優化圖像中的顏色表,用于其它圖像和載入在其它應用程序中創建的顏色表。將新的顏色表載入圖像后,優化圖像中的顏色會更改以反映新顏色表中的顏色。
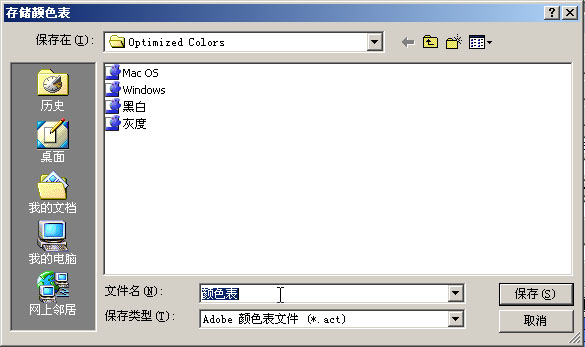
存儲顏色表:
從“顏色表”調板菜單中選擇“存儲顏色表”。
為顏色表命名并選取存儲它的位置。默認情況下,顏色表文件的擴展名為 .act(用于 Adobe 顏色表)。
如果希望在為 GIF 或 PNG 圖像選擇“優化”選項時訪問顏色表,請將顏色表存儲在Photoshop 程序文件夾內的 Presets/Optimized Colors 文件夾中。
點按“保存”按鈕。
重要:當重新載入該表時,所有轉換的顏色都顯示為全色板,并且它們都將被解鎖。

載入顏色表:
從“顏色表”調板菜單中選擇“載入顏色表”。
導航到包含要載入的顏色表的文件: Adobe 顏色表 (.act) 文件、Adobe 色板 (.aco) 文件或 GIF 文件(以載入該文件的嵌入顏色表)。
點按“打開”按鈕。

將顏色映射為透明度
通過將現有顏色映射為透明度,可以在優化圖像中添加透明度。
將顏色映射為透明度:
1.在優化圖像或顏色表中選擇一種或多種顏色。(請參閱選擇顏色。)
2.執行下列操作之一:
在“顏色表”調板中點按“映射透明度”按鈕 。
從“顏色表”調板菜單中選取“將選中顏色映射為透明”。
透明度網格出現在每種映射顏色的一半位置。色板右下角的小方塊表示顏色被鎖定。
將透明度恢復為原稿顏色:
執行下列操作之一:
1.選擇要恢復的顏色,點按“映射透明度”按鈕 或從“顏色表”調板菜單中選取“從透明取消映射選中顏色”。
2.若要恢復所有映射為透明度的顏色,請選取“取消映射所有透明顏色”。
鎖定顏色表中的顏色
可以在顏色表中鎖定所選顏色,防止它們在顏色數量減少時被刪除和在應用程序中仿色。
注釋:鎖定顏色不能防止它們在瀏覽器中仿色。
轉換為 Web 安全色(WEB變化/無變化選中顏色)
若要保護顏色不在瀏覽器中仿色,可將顏色轉換為 Web 調板中最接近的顏色。這樣就確保了當在只能顯示256 種顏色的 Windows 或 Macintosh 操作系統上的瀏覽器中顯示時,顏色不會仿色。
將顏色轉換為 Web 調板中最接近的顏色:
在優化圖像或顏色表中選擇一種或多種顏色。(請參閱選擇顏色。)
執行下列操作之一:
點按“顏色表”調板中的“Web 轉換”按鈕 。
從“顏色表”調板菜單中選取“將選中顏色轉換為 Web 調板”。
原稿顏色出現在色板的左上角,新顏色出現在右下角。色板中心的白色小菱形表示顏色為 Web 安全色;色板右下角的小方塊表示顏色被鎖定。
將已做 Web 轉換的顏色恢復為原來的顏色:
執行下列操作之一:
在顏色表中選擇已做 Web 轉換的顏色并點按“顏色表”調板中的“Web 轉換”按鈕 。
若要恢復顏色表中所有已做 Web 轉換的顏色,請從“顏色表”調板菜單中選取“從 Web 調板轉換回原來的顏色”。
指定將顏色自動轉換為 Web 調板中最接近的顏色時的容差:
在“優化”面板/調板中,為“Web 對齊”輸入值或拖移彈出式滑塊。值越大,轉換的顏色越多。(在 ImageReady 中,點按“優化”調板選項卡上的“顯示選項”控制 或從“優化”調板菜單中選取“顯示選項”以查看“Web 對齊”選項。)
排序
這應該很好理解,僅僅是一個顏色位置排列。

(10)圖像大小。
這與我們常用的圖像大小一樣,可以做修改,但我們通常的習慣是設定好以后再做,所以這不一般不用考慮。

(11)當你完成需要的設置和優化以后,通過放大鏡預覽圖象,可以發現不同設置所導致的最終優化效果,并選定需要的優化,確定存儲即可。

這是通過方法1完成的不透明GIF圖

通過方法1完成的透明GIF圖(保存前關閉背景層的顯示或刪除背景層即可保存透明)

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13