step 10
現在我們制作相機的按鈕界面,畫出矩形,漸變疊加,顏色是#000000和#abacb0

step 11
下面我們在畫出一個圓角矩形。混合選項為漸變疊加。設置如下:


step 12
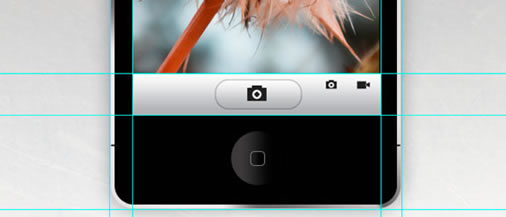
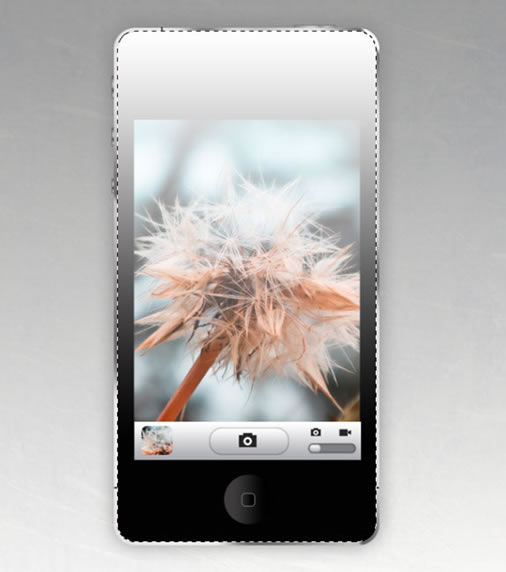
接下來我們添加相機界面的按鈕。這里就不一一的做了,大家照著下方的圖做下。

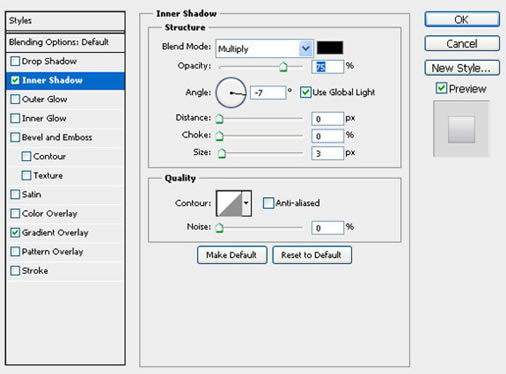
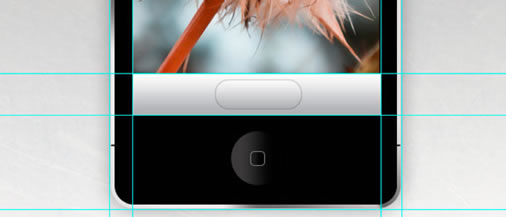
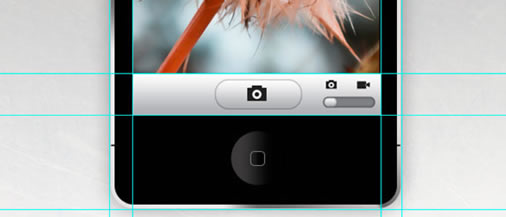
接下來,創建相機選項滑塊按鈕。 首先,創建一個圓角矩形工具像素,半徑20。 添加顏色疊加,顏色為#7e7f84和內陰影。

繪制一個較小的圓角矩形來表示滑塊按鈕。

step 13
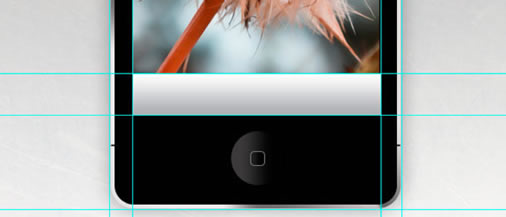
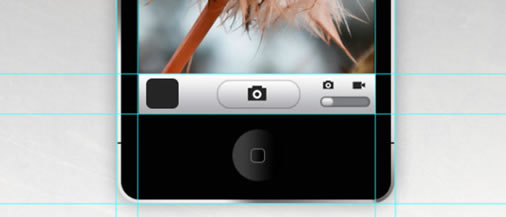
現在,我們將做出另一個“圖像預覽”窗口圓角矩形,此時圓角半徑為10像素。

然后我們將上方的大圖片縮小下放入中間,可以按Ctrl+Alt+G(這里是PS CS5)。

step 14
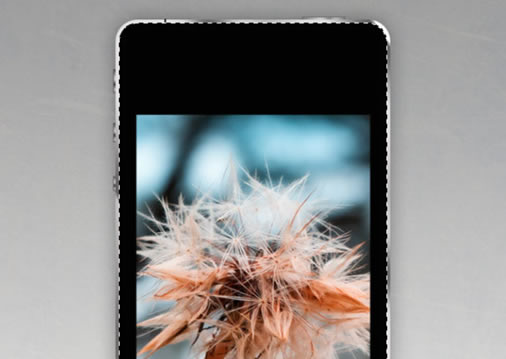
現在我們要做手機的光效果,用Ctrl+鼠標左鍵點擊手機外觀圖層。

選擇后,導航>選擇>修改>縮小,縮小為5像素。這里的大小是和我們的圖像描邊是一樣的大小,目的是選出機子出了外邊外以內的選區。

現在在所有圖層上創建一個新層,并從白色漸變到透明的選擇。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13