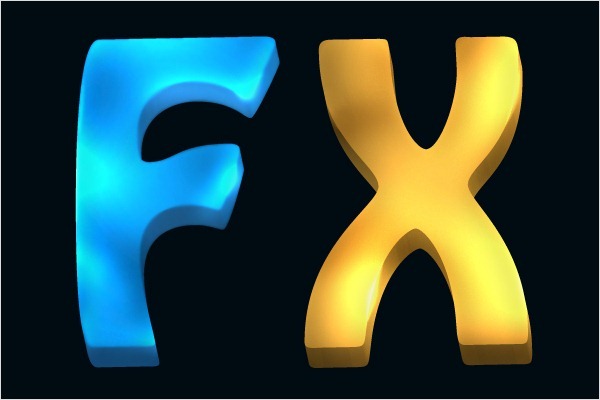
| 本教程的制作需要下一定的功夫。文字的立體化使用IA來完成,也可以用PS來完成。立體面做好后,還需要變色處理,并用加深,減淡工具調整局部光感。后期再適當添加一些夢幻的潮流背景及裝飾即可。 最終效果 |
 |
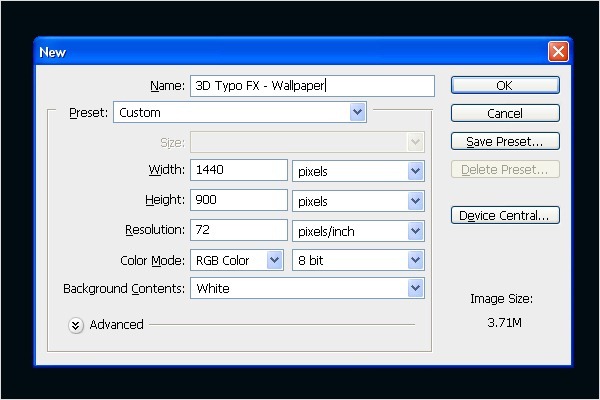
| 1、打開Photoshop。選擇文件>新建或按Ctrl/Command+ N,我設置的大小為1440px(寬)× 900px(高)。 |
 |
| 2、我們要在Illustrator中創建3D文本。首先,你需要在Illustrator中輸入文本。我輸入的文字是“FX”。打開Illustrator,選擇文字工具,鍵入文字。輸入字體更改為“ Hobo Std Medium ”。 |
 |
| 3、更改文字的顏色。“F”我們使用藍色(#094569),“X”使用深橙色(#AB7D1B)。你的圖像看起來應該像下圖。 |
 |
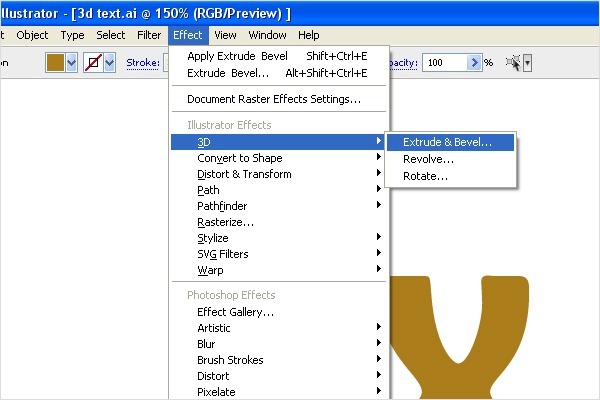
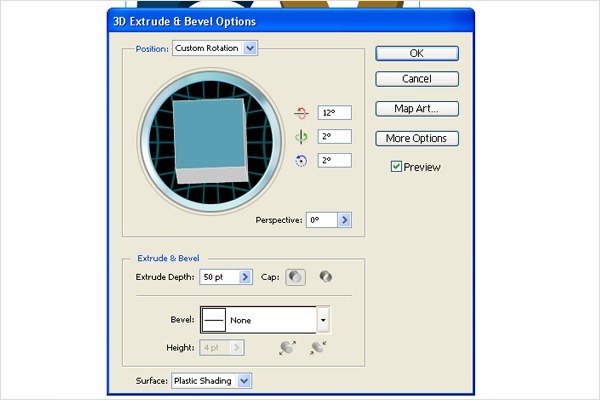
| 4、我們需要創建3D文本。去菜單>效果>3D>擠壓與斜角... |
 |
 |
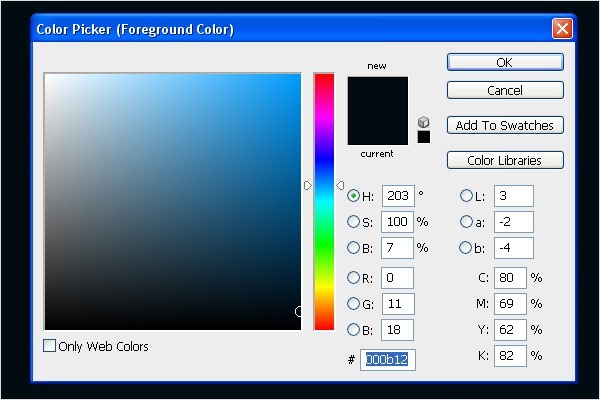
| 5、完成3D文字之后,回到Photoshop中,改變背景顏色為藍色(#000b12)。 |
 |
| 6、從Illustrator里復制文本并把它粘貼到Photoshop中。選擇文本圖層,右擊它選擇柵格化圖層。 |
 |
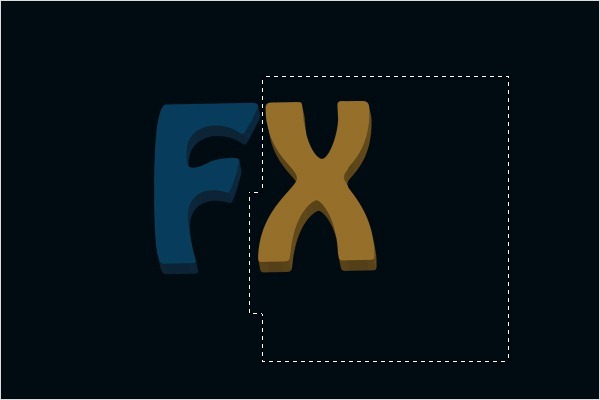
| 7、現在我們要把文本分成兩部分。選擇矩形選框工具(M),對字母“X”做選區。 按Ctrl + X剪切,Ctrl + V粘貼文本。對齊文本。 |
 |
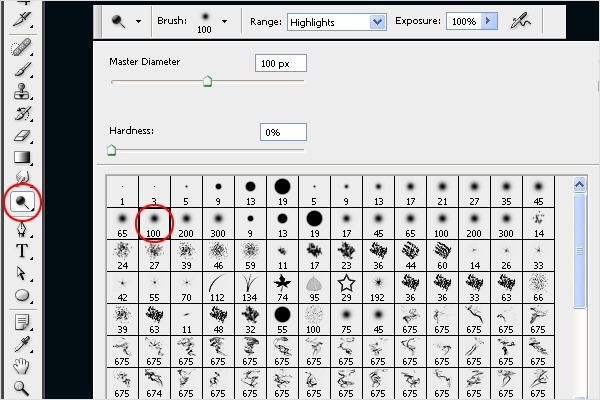
| 8、我們需要在文本中創建高光。從工具里選擇減淡工具(O),按下圖設置筆刷。 |
 |
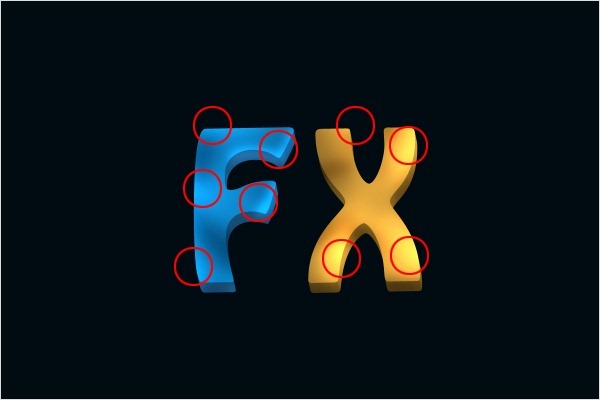
| 9、使用減淡工具涂抹需要高光的區域。你可以參照下圖。 |
 |
| 10、參照步驟9,按下圖創建更多的高光。 |
 |
| 11、現在我們要在相反的區域創建陰影。選擇加深工具(O),描繪陰影。 |
 |
| 12、參照步驟11,按下圖添加更多的陰影。 |
 |
| 13、為了給文本添加更多的對比度,選擇減淡工具(O)。增加畫筆的大小為800px,然后在整個字母“F”上點擊,再點擊字母“X”,你會得到下圖所示的效果。 |
 |
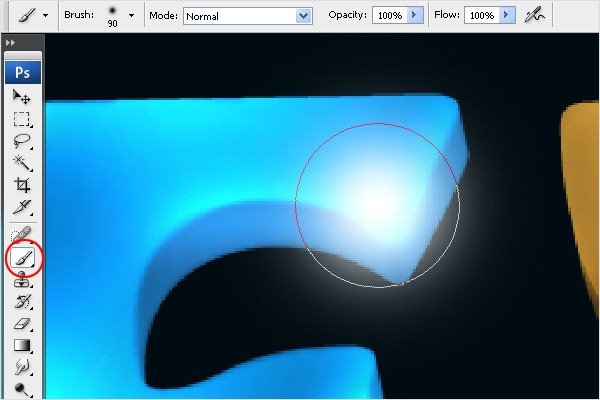
| 14、現在我們將添加一些點光使文字的邊角更亮。選擇畫筆工具(B)。使用主直徑為90px的柔軟的圓形筆刷。選擇白色為前景色,創建一個新層。在文字的邊角里描繪。如下圖: |
 |
| 15、擦除那些不小心添加在背景上的光。 |
 |
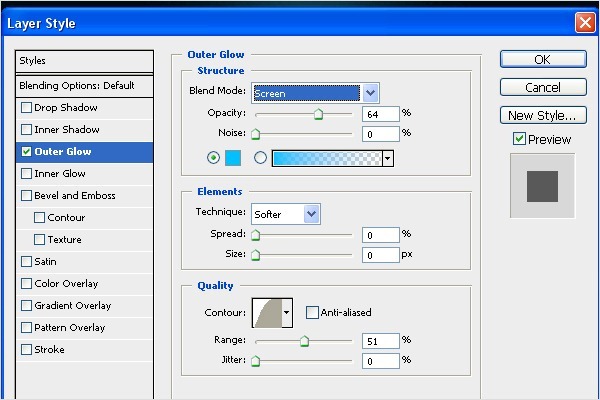
| 16、點擊添加圖層樣式按鈕。選擇外發光選項,并按下圖設置。點擊OK。 |
 |
| 17、現在復制步驟14中創建的光。選擇涂抹工具(R),從右至左拖動畫筆,光就散布在文本上了。參照下面的圖片就知道我的意思了。 |
 |
标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















